uniapp 上传视频到阿里云之后回显视频获取视频封面
官网的解决方案
1.initial-time Number 指定视频初始播放位置,单位为秒(s)。 没什么卵用
2.使用 uni.createVideoContext(“myVideo”, this).seek(number)。 没什么卵用
<video :id="myVideo"></video>
this.videoContext = uni.createVideoContext("myVideo", this)
this.videoContext.seek(1)
正确的解决方法
t_1000 等于截取视频第 1秒作为封面
<video class="preview-file" :src="item1" :poster="item1 +'?x-oss-process=video/snapshot,t_1000,f_jpg'"></video>
完整代码
<template><!-- 上传start --><view style="display: flex; flex-wrap: wrap;"><view class="update-file"><!--图片--><view v-for="(item,index) in imageList" :key="index"><view class="upload-box"><image class="preview-file" :src="item" @tap="previewImage(item)"></image><view class="remove-icon" @tap="delect(index)"><u-icon name="trash" class="icon-delete"></u-icon></view></view></view><!--视频--><view v-for="(item1, index1) in srcVideo" :key="index1"><view class="upload-box"><video class="preview-file" :src="item1" muted :poster="item1 +'?x-oss-process=video/snapshot,t_1000,f_jpg'"></video><view class="remove-icon" @tap="delectVideo(index1)"><u-icon name="trash" class="icon-delete"></u-icon></view></view></view><!--按钮--><view v-if="VideoOfImagesShow" @tap="chooseVideoImage" class="upload-btn"><view class="btn-text">上传</view></view></view></view><!-- 上传 end --></template><script>import {deleteFileApi} from '../../api/file/deleteOssFile';var sourceType = [['camera'],['album'],['camera', 'album']];export default {data() {return {hostUrl: "你的图片上传接口地址 如:http://192.168.163.30:9999/api/fileUpload",// 上传图片视频VideoOfImagesShow: true, // 页面图片或视频数量超出后,拍照按钮隐藏imageList: [], //存放图片的地址srcVideo: [], //视频存放的地址sourceType: ['拍摄', '相册', '拍摄或相册'],sourceTypeIndex: 2,cameraList: [{value: 'back',name: '后置摄像头',checked: 'true'}, {value: 'front',name: '前置摄像头'}],cameraIndex: 0, //上传视频时的数量//上传图片和视频uploadFiles: [],}},onUnload() {// 上传this.imageList = [];this.sourceTypeIndex = 2;this.sourceType = ['拍摄', '相册', '拍摄或相册'];},methods: {//点击上传图片或视频chooseVideoImage() {uni.showActionSheet({title: '选择上传类型',itemList: ['图片', '视频'],success: res => {if (res.tapIndex == 0) {this.chooseImages();} else {this.chooseVideo();}}});},//上传图片chooseImages() {uni.chooseImage({count: 9, //默认是9张sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有sourceType: ['album', 'camera'], //从相册选择success: res => {console.log(res, 'ddddsss')let imgFile = res.tempFilePaths;imgFile.forEach(item => {uni.uploadFile({url: this.hostUrl, //仅为示例,非真实的接口地址method: "POST",header: {token: uni.getStorageSync('localtoken')},filePath: item,name: 'file',success: (result) => {let res = JSON.parse(result.data)console.log('打印res:', res)if (res.code == 200) {this.imageList = this.imageList.concat(res.data);console.log(this.imageList, '上传图片成功')if (this.imageList.length >= 9) {this.VideoOfImagesShow = false;} else {this.VideoOfImagesShow = true;}}uni.showToast({title: res.msg,icon: 'none'})}})})}})},//上传视频chooseVideo(index) {uni.chooseVideo({maxDuration: 120, //拍摄视频最长拍摄时间,单位秒。最长支持 60 秒count: 9,camera: this.cameraList[this.cameraIndex].value, //'front'、'back',默认'back'sourceType: sourceType[this.sourceTypeIndex],success: res => {let videoFile = res.tempFilePath;uni.showLoading({title: '上传中...'});uni.uploadFile({url: this.hostUrl, //上传文件接口地址method: "POST",header: {token: uni.getStorageSync('localtoken')},filePath: videoFile,name: 'file',success: (result) => {uni.hideLoading();let res = JSON.parse(result.data)if (res.code == 200) {console.log(res);this.srcVideo = this.srcVideo.concat(res.data);if (this.srcVideo.length == 9) {this.VideoOfImagesShow = false;}}uni.showToast({title: res.msg,icon: 'none'})},fail: (error) => {uni.hideLoading();uni.showToast({title: error,icon: 'none'})}})},fail: (error) => {uni.hideLoading();uni.showToast({title: error,icon: 'none'})}})},//预览图片previewImage: function(item) {console.log('预览图片', item)uni.previewImage({current: item,urls: this.imageList});},// 删除图片delect(index) {uni.showModal({title: '提示',content: '是否要删除该图片',success: res => {if (res.confirm) {deleteFileApi(this.imageList[index].split("/")[3]);this.imageList.splice(index, 1);}if (this.imageList.length == 4) {this.VideoOfImagesShow = false;} else {this.VideoOfImagesShow = true;}}});},// 删除视频delectVideo(index) {uni.showModal({title: '提示',content: '是否要删除此视频',success: res => {if (res.confirm) {console.log(index);console.log(this.srcVideo[index]);deleteFileApi(this.srcVideo[index].split("/")[3]);this.srcVideo.splice(index, 1);}if (this.srcVideo.length == 4) {this.VideoOfImagesShow = false;} else {this.VideoOfImagesShow = true;}}});},// 上传 end}}</script><style scoped lang="scss">.icon-delete {z-index: 99999 !important;}// 上传.update-file {margin-left: 10rpx;height: auto;display: flex;justify-content: space-between;flex-wrap: wrap;margin-bottom: 5rpx;.del-icon {width: 44rpx;height: 44rpx;position: absolute;right: 10rpx;top: 12rpx;}.btn-text {color: #606266;}.preview-file {width: 200rpx;height: 180rpx;border: 1px solid #e0e0e0;border-radius: 10rpx;}.upload-box {position: relative;width: 200rpx;height: 180rpx;margin: 0 20rpx 20rpx 0;}.remove-icon {position: absolute;right: -10rpx;top: -10rpx;z-index: 1000;width: 30rpx;height: 30rpx;}.upload-btn {width: 200rpx;height: 180rpx;border-radius: 10rpx;background-color: #f4f5f6;display: flex;justify-content: center;align-items: center;}}.guide-view {margin-top: 30rpx;display: flex;.guide-text {display: flex;flex-direction: column;justify-content: space-between;padding-left: 20rpx;.guide-text-price {padding-bottom: 10rpx;color: #ff0000;font-weight: bold;}}}.service-process {background-color: #ffffff;padding: 20rpx;padding-top: 30rpx;margin-top: 30rpx;border-radius: 10rpx;padding-bottom: 30rpx;.title {text-align: center;margin-bottom: 20rpx;}}.form-view-parent {border-radius: 20rpx;background-color: #FFFFFF;padding: 0rpx 20rpx;.form-view {background-color: #FFFFFF;margin-top: 20rpx;}.form-view-textarea {margin-top: 20rpx;padding: 20rpx 0rpx;.upload-hint {margin-top: 10rpx;margin-bottom: 10rpx;}}}.bottom-class {margin-bottom: 60rpx;}.bottom-btn-class {padding-bottom: 1%;.bottom-hint {display: flex;justify-content: center;padding-bottom: 20rpx;}}</style>
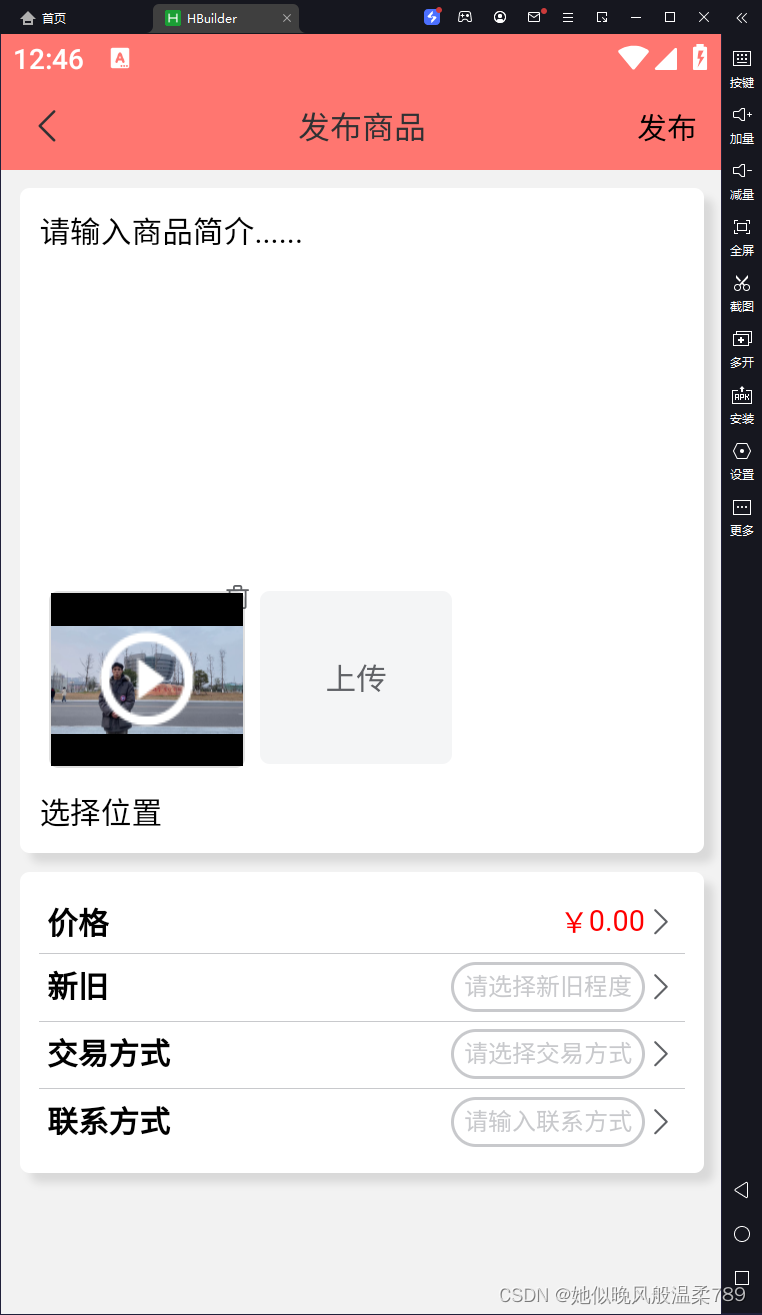
最终效果




![[CSS]使用方式+样式属性](https://img-blog.csdnimg.cn/direct/249f3b443e504592800e00f1f0466934.png)