一、划分手机和平板
人为判断方法:
大于6英寸的就是平板。小于6英寸的都是手机
平板尺寸: 6英寸、7英寸、10英寸、14英寸…
Android系统支持多配置资源文件,我们可以追加新的资源目录到你的Android项目中。命名规范: 资源名字-限制符
layout/drawble文件夹 说明
layout 默认中等屏幕
layout-small 小屏幕
layout-large 大屏幕
layout-xlarge 特大屏幕
layout-land 横屏
layout-port 竖屏
drawable 默认中等密度
drawable-hdpi 高密度 240dpi
drawable-mdpi 中等密度 160dpi
drawable-xhdpi 更高密度 ~320dpi
drawable-nodpi 所有密度资源,无论什么密度屏幕都会适配
drawable-tvdpi 介于mdpi~hdpi 约213dpi 主要应用在电视
官方说明:
xlarge screens are at least 960dp x 720dp
large screens are at least 640dp x 480dp
normal screens are at least 470dp x 320dp
small screens are at least 426dp x 320dp
上面是定义广义大小布局资源适配的一个范围,大家可以根据自己的设备知道系统会匹配那个文件的布局。
如果手上有个山寨华为的卖的比较火的mediapad,大家知道分辨率1280*800 密度尺寸7寸
通过勾股定了和分辨率可以得出其密度为215.69。然后根据dp=px/(dpi/160),可以得出个范围593.471。所以这个设备系统会匹配layout-large这个资源布局文件。
注:如果没有指定横屏或竖屏,则上面的布局和位图都适配横竖屏。如果要指定横屏,例如:drawable-land-hdpi竖屏drawable-port-hdpi,还有关键是drawable-xlarge和layout-xlarge,对api level都要求在9之上,等于说,你用android2.2系统的平板或者手机根本不匹配layout-xlarge。因为api level是8。drawable-tvadpi这个api等级需要13以上。
layout-large这个目录其实是个范围。当系统根据当前屏幕的大小和密度,决定程序应该匹配那个目录。你也可以单独定制某些不符合谷歌标准的山寨版layout-l024x600(中间的符合是英文下的x字母),其中1024和600的单位是dp。你可以根据你设备的分辨率和密度,来判断你的设备需要定义那个文件。
但是,官方推荐使用尺寸来表示资源layout-large,不推荐使用分辨率layout-1024*600
运用场景:
为了同时适配手机和平板。
我们在res/目录下创建,layout-large和layout的package,然后我们可以创建一个与layout下相同的activity_main.xml文件
,系统就会根据屏幕分辨率匹配指定的layout中的xml
二.平板-tablet
Android手机系统是2.x,4.x,5.x等,但是Android系统的Tablet设备是从3.0开始的,且3.x系统只有平板才有。Android3.0是专门为平板服务的系统。但是从4.0以后,看起来能运行于手机的也同样能运行于平板。但是,如果使用手机适配的方法用于平板是不可行的。通过查询Google文档可知,Android平板的适配要使用限定符swxxxdp。
原因:手机屏幕的适配是根据资源限定符value-mdpi-xxx或者value-ldpi-xxx。在values文件夹下的dimens文件里没有默认值也没有关系,系统会最匹配原则。但是Tablet设备资源查找的限定符不是mdpi、ldmpi这样的限定符。而是swxxxdp限定符查找。所以如果使用手机屏幕适配的方法来适配,系统不认识mdpi文件夹下的尺寸,会去找values文件夹下的dimens文件里的尺寸。没有找到swxxxdp也没有找到默认尺寸,就会报资源找不到异常。
三.屏幕尺寸限定符sw

对于Android3.0的平板,声明平板Tablet的正确方式是将资源放在有xlarge配置限定符的目录,本质上是使用屏幕尺寸限定符,例如res/layout-xlarge/。为适应多屏幕尺寸,Android3.2引入了更具体的屏幕尺寸指定资源的方式。
设备Tablet在3.0系统时可以使用屏幕限定符small、normal、large、xlarge等命名备用资源,从3.2以后,Tablet使用新的限定符smallestWidth,限定符值为swdp。
选择一个宽度并将其设计为最小尺寸(基本上这个最小宽度要跟ui沟通好,可用ui的设计基准作为最小宽度),或者在布局设计玩完成后测试其支持的最小宽度。
swdp:最小宽度限定符。
例如:(取两个尺寸的最短者)
设备1024x480mdpi=sw480dp
设备1024x600mdpi=sw600dp
设备480x600mdpi =sw480dp
设备480x640mdpi=sw480dp
设备2560x1440mdpi=sw1440dp
sw480dp:中间平板电脑,例如Streak(480x800mdpi)
sw600dp:7英寸平板电脑(600x1024mdpi)
sw720dp:10英寸平板电脑(720x1280mdpi、800x1280mdpi等)
下面附上Android中分辨率,DPI,DP与PX对应关系
| 宽×高(标准值)| 240×320| 320×480| 480×800|720×1280|1080×1920|1440×2560|
| ------------- |:-------------? -----?
| DPI等级 | LDPI | MDPI| HDPI|XHDPI|XXHDPI|XXXHDPI|
|DPI数值|120|160|240|320|480|640|
|对应比例|3|4|6|8|12|16|
|1DP=?PX|0.75|1|1.5|2|3|4
综上得出:dp/ppi/160=px 比如ppi=240,1920,1200的swDP=sw(1200/(240/160))=sw800dp
例子:layout-sw600dp、layout-w600dp和layout-h600dp的区别
一、layout-sw600dp
这里的sw代表smallwidth的意思,当你的屏幕的绝对宽度大于600dp时,屏幕就会自动调用layout-sw600dp文件夹里面的布局。
注意:这里的绝对宽度是指手机的实际宽度,即与手机是否横屏没关系,也就是手机较小的边的长度
二、layout-w600dp
当你的屏幕的相对宽度大于600dp时,屏幕就会自动调用layout-w600dp文件夹里面的布局。
注意:这里的相对宽度是指手机相对放置的宽度;即当手机竖屏时,为较小边的长度;当手机横屏时,为较长边的长度。
三、layout-h600dp
与layout-w600dp的使用一样,只是这里指的是相对的高度。
当你的屏幕的相对高度大于600dp时,屏幕就会自动调用layout-w600dp文件夹里面的布局。
注意:这里的相对高度是指手机相对放置的高度;即当手机竖屏时,为较长边的长度;当手机横屏时,为较小边的长度。但这种方式很少使用,因为屏幕在相对高度上,即在纵向上通常能够滚动导致长度变化,而不像横向那样基本固定,因而这个方法灵活性差,google官方文档建议尽量使用这种方式,这里的单位必须是dp单位。资源使用“最小宽度限定符”swdp用于指定屏幕两边的最小值,而不管设备当前的方向如何。因此使用swdp是指定 布局可用于整体屏幕尺寸的简便方法,它会忽略屏幕的方向。ps:当横竖屏切换时,width和height值也会交换。。
总结:平板的适配基准sw480dp、sw600dp、sw720dp等,手机屏幕的适配基准是mdpi、hdpi、xhdpi等。
四、平板-tablet适配
1、查看设备的具体dpi值
wm size 1080x1920
wm density 240
2.smallestWidth(最小宽度)限定符适配方案
上面说到系统会根据当前设备屏幕的最小宽度 (smallestWidth) 去匹配对应的 values-sw<N>dp 文件夹。
那么怎么确定设备屏幕的最小宽度 (smallestWidth) 呢?
不管屏幕此时是横屏还是竖屏,我们取设备屏幕高度和宽度中值最小的一方认为是最小宽度。
如果想区分屏幕的方向来做适配该怎么办呢?那就只有再根据屏幕方向限定符生成一套资源文件,后缀加上 -land 或 -port 即可,像这样,values-sw400dp-land (最小宽度400dp横向),values-sw400dp-port (最小宽度400dp纵向)
假设:我们的设备的屏幕信息是 1080 * 1920、240 dpi。
设备宽是1080px,高是1920px,那么设备的最小宽度值就是1080px。
但是我们SmallestWidth(最小宽度)的单位是dp,所以我们要将1080px转换成dp。
根据dp和px相互转换的公式,我们得到的SmallestWidth(最小宽度)的值约是 720 dp (1080 / (240 / 160) = 720),设备将匹配到 values-sw720dp 文件夹下的 dimens.xml 文件。
五.基础知识
分辨率:手机的显示屏上能容纳的像素点。比如1080*1920,就是指横向能容纳1080个像素点,纵向能容纳1920个像素点。
dp:也叫dip(device independent pixels(设备独立像素))是一种基于屏幕密度抽象长度单位,对应于160dpi下像素的物理尺寸,对应于160dpi下像素的物理尺寸。
px:像素,屏幕上显示数据的最基本的点。
dpi:是Dots Per Inch的缩写,翻译过来就是每英寸(Inch)有多少点。
Android中的dp和px相互转换的计算公式:
- dp = px * (dpi / 160)
- density = dpi / 160
- dp = density * px
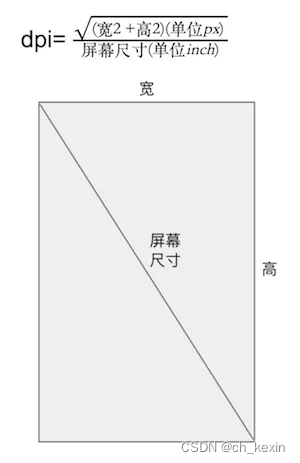
- 其中dpi是根据屏幕真实的分辨率和尺寸来计算的,公式如下:

1、普通drawable
drawable-ldpi (dpi=120, density=0.75)
drawable-mdpi (dpi=160, density=1)
drawable-hdpi (dpi=240, density=1.5)
drawable-xhdpi (dpi=320, density=2)
drawable-xxhdpi (dpi=480, density=3)
2、最小宽度sw-<>dp: 指宽高中的最小值,(在不管屏幕方向)
下面是其他最小宽度值与典型屏幕尺寸的对应关系:
320dp:典型手机屏幕(240x320 ldpi、320x480 mdpi(1)、480x800 hdpi (1.5) 等)。
480dp:约为 5 英寸的大手机屏幕 (480x800 mdpi)。
600dp:7 英寸平板电脑 (600x1024 mdpi)。
720dp:10 英寸平板电脑(720x1280 mdpi、800x1280 mdpi 等)。
3、dpi 对应的范围
hdpi ~ 160dpi-240dpi
xhdpi ~ 240dpi-320dpi
xxhdpi ~ 320dpi-480dpi
xxxhdpi ~ 480dpi-640dpi
4、图标的适配
mipmap:放置APP启动图标
drawable:放置应用UI图标
drawable各种dpi的目录: 放置需要不同分辨率的图片,例如启动图
Android中Logo图的适配,遵循以下要求,适配时要准确的放置对应的mipmap目录下
36x36 (0.75x) - 低密度 (ldpi)
48x48(1.0x 基准)- 中密度 (mdpi)
72x72 (1.5x) - 高密度 (hdpi)
96x96 (2.0x) - 超高密度 (xhdpi)
144x144 (3.0x) - 超超高密度 (xxhdpi)
192x192 (4.0x) - 超超超高密度 (xxxhdpi)
Logo图标大小
hdpi文件夹 —— 192 x 192
xhdpi文件夹 —— 256 x 256
xxhdpi文件夹 —— 384 x 384
xxxhdpi文件夹 —— 512 x 512
Android中启动图适配,遵循以下要求,适配时要准确的放置对应的mipmap目录下:
480x800(1.0x 基准)- 中密度 (mdpi)
720x1280 (1.5x) - 高密度 (hdpi)
960x1600 (2.0x) - 超高密度 (xhdpi)
1080x1920 (3.0x) - 超超高密度 (xxhdpi)
Android中通知图标适配,遵循以下要求,适配时要准确的放置对应的mipmap目录下:
24x24(1.0x 基准)- 中密度 (mdpi)
48x48 (1.5x) - 高密度 (hdpi)
72x72 (2.0x) - 超高密度 (xhdpi)
96x96 (3.0x) - 超超高密度 (xxhdpi)