问题
JS原始类型有6种Undefined, Null, Number, String, Boolean, Symbol共6种。
在对原始类型使用typeof进行判断时,
typeof stringValue === 'string'
typeof numberValue === 'number'
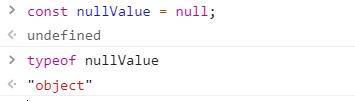
如果一个变量(nullValue)的值为null,那么typeof nullValue === "?"
const u = undefined; // 这里其实不必要显示赋值为undefined,为了demo更加明显才赋值
const s = 'string';
const num = 100;
const bo = true;
const sy = Symbol('symbol');
const n = null;console.log(`u的数据类型:${typeof u}`); // u的数据类型:undefined
console.log(`s的数据类型:${typeof s}`); // s的数据类型:string
console.log(`num的数据类型:${typeof num}`); // num的数据类型:number
console.log(`bo的数据类型:${typeof bo}`); // bo的数据类型:boolean
console.log(`sy的数据类型:${typeof sy}`); // sy的数据类型:symbol
console.log(`n的数据类型:${typeof n}`); // ??????????答案
typeof nullValue === 'object'

原因
在红宝书的解释是这样子的,特殊值null被认为是一个对空对象的引用。















![ORA-00600: internal error code, arguments: [krbcbp_9]](https://img-blog.csdnimg.cn/direct/676a4272d38943c0aae0d42cba8a3567.png)