目录
一、CSS介绍
1、什么是CSS?
编辑2、基本语法规范
3、引入方式
4、规范
二、CSS选择器
1、标签选择器
2、类(class)选择器
3、id选择器
4、通配符选择器
5、复合选择器
三、常用CSS
1、color
2、font-size
3、border
4、width / height
5、padding
6、外边距
一、CSS介绍
1、什么是CSS?
CSS(Cascading Style Sheet),层叠样式表,用于控制页面的样式。CSS 能够对网页中元素位置的排版进行像素级精确控制,实现美化页面的效果,能够做到页面的样式和结构分离。
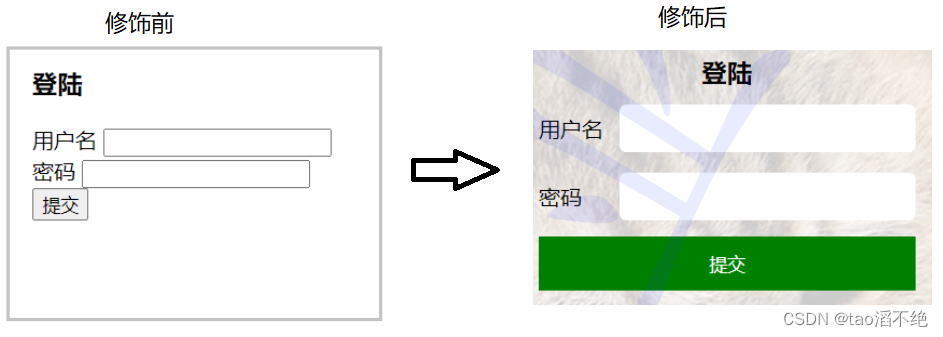
CSS可以理解为 “东方四大邪术” 之化妆术,可以对页面的展示进行 “化妆”。如图:
 2、基本语法规范
2、基本语法规范
选择器 + {一条 / N条声明}
1、选择器决定针对谁修改(找谁)。
2、声明决定修改啥(干啥)。
3、声明的属性是键值对,使用 " ; " 区分键值对,使用 " : " 区分键和值。
举个栗子:
<style>p {/* 设置字体颜⾊ */color: red;/* 设置字体⼤⼩ */font-size: 30px;}
</style><p>hello</p>
注意:
1、CSS 要写到 style 标签中(后面还会介绍其他的写法)。
2、style 标签可以放到页面任意位置,但一般放到 head 标签内。
3、CSS 使用 /* */ 作为注释。(使用Ctrl + / 快速切换)。
3、引入方式
CSS有3中引入方式,语法如下表格所示:
3种引入方式的对比:
1、内部样式会出现大量的代码冗余,不方便后期的维护,所以不常用。
2、行内样式,只适合于写简单样式,只针对某个标签生效,缺点是不能写太复杂的样式。
3、外部样式,html 和 css 实现了完全的分离,企业开发常用方式。
4、规范
样式大小写:虽然 CSS 不区分大小写,但我们在开发时,统一使用小写。
空格规范:1)冒号后面带空格;2)选择器和 “ { ” 之间也有空格。
二、CSS选择器
CSS 选择器的主要功能就是选中页面指定的标签元素;选中了元素,才可以设置元素的属性。
CSS选择器主要分以下几种:
1、标签选择器
2、class选择器
3、id选择器
4、复合选择器
5、通配符选择器
下面通过代码来学习 CSS选择器 的使用,代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
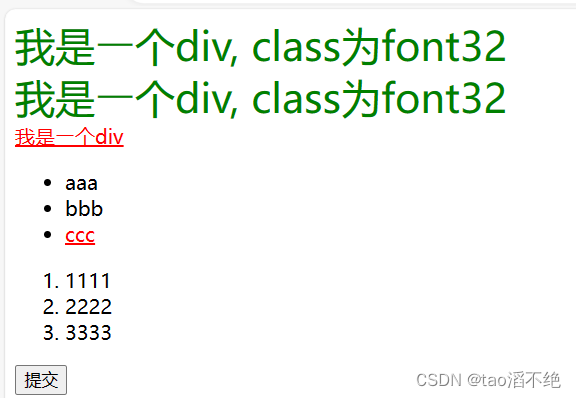
<body><div class="font32">我是⼀个div, class为font32</div><div class="font32">我是⼀个div, class为font32</div><div><a href="#">我是⼀个div</a></div><ul><li>aaa</li><li>bbb</li><li><a href="#">ccc</a></li></ul><ol><li>1111</li><li>2222</li><li>3333</li></ol><button id="submit">提交</button>
</body>
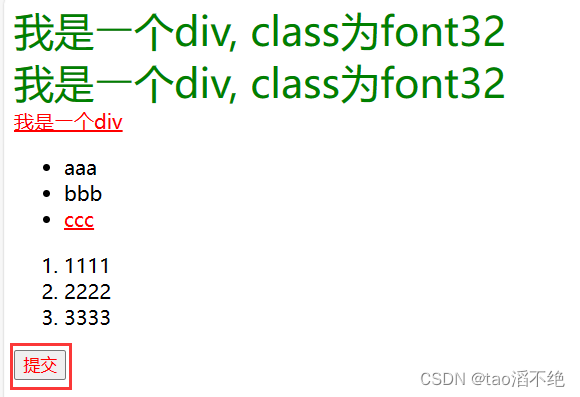
</html>现在的网页是这样的,如图:

1、标签选择器
代码:
<style>/* 选择所有的a标签, 设置颜⾊为红⾊ */a {color: red;}/* 选择所有的div标签, 设置颜⾊为绿⾊ */div {color: green;}</style>结果如下:

可以看到,我们对 div 标签都想设置成绿色,但最后一个 div标签 里面有个 a 标签,CSS 里面的代码想把 a 标签的内容设置成 红色,所以如果修改的标签相同,内标签优先。
2、类(class)选择器
代码如下:
/* 选择class为font32的元素, 设置字体⼤⼩为32px */ .font32 {font-size: 32px;}执行结果:

可以看到,包含 class类属性 是font32的,字体都变大了。CSS的选择器 style 内是使用 " . " 来标识类的,例如上面的代码:.font32
注意: 一个类可以被多个标签使用,一个标签也能使用多个类(多个类名要使用空格分割,这种做法可以放代码更好复用)。
3、id选择器
代码:
/* 选择id为submit的元素,设置颜色为红色 */#sumbit {color: red;}结果如下:

可以看到,提交按钮变成红色了。
注意:id是唯一的,不能被多个标签使用(是和 类选择器 最大的区别)
4、通配符选择器
代码如下:
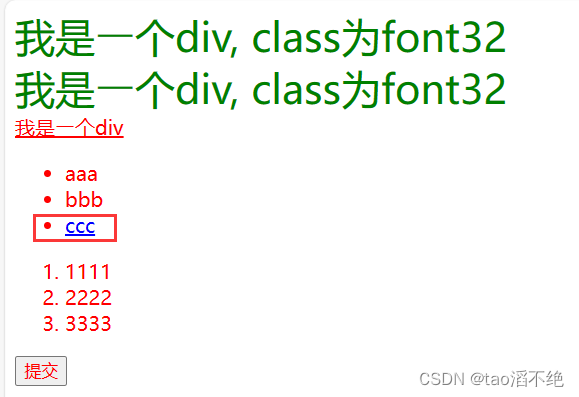
/* 设置页面所有颜色为红色 */* {color: red;}结果如下:

可以看到,除了标签选择器内的元素,其他的内容全部变成红色了。
5、复合选择器
代码如下:
/*只设置 ul标签下的 li标签下的 a标签, 颜⾊为红⾊*/ul li a {color: blue;}结果如下:

注意:
1、以上三个标签选择器 ul li a 中的任意,都可以替换成类选择器,或者 id 选择器,可以是任意选择器的组合,也可以是任意数量选择器的组合。
2、不一定是相邻的标签,也可以是 “孙子”标签。
3、如果需要选择多种标签,可以使用 “ , ” 分割,如 p,div { } 表示同时选中 p标签 和 div标签。逗号前后可以是以上任意选择器,也可以是选择器的组合。
三、常用CSS
接下来学习一些常见的 CSS 样式,准备如下html:
<div class="text1">我是文本1</div>结果如下:

1、color
color是用来设置字体颜色的,代码如下:
.text1 {color: red;}结果如下:

颜色有如下几种表达方式:
1、英文单词,如red,blue等。
2、rgb代码颜色,如 rgb(255,0,0)。(红、蓝、绿,用这三个颜色,通过不同的比例,就可以构成所有的颜色了)
3、十六进制的颜色,如 #ff00ff 。
2、font-size
代码如下:
.text1 {font-size: 32px;}结果如下:

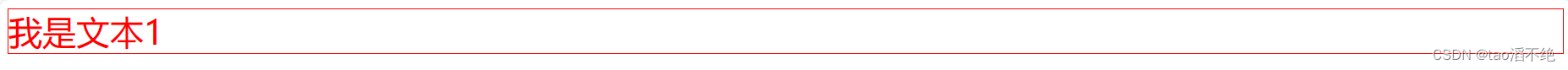
3、border
border 是边框,边框是一个复合属性,可以同时设置多个样式,不分前后顺序,浏览器会根据设置的值自动判断。
代码:
.text1 {border: 1px solid purple;}结果如下:

以上 border 属性的对应设置的维度分别为边框粗细,边框样式,边框颜色;也可以拆分来设置,如下:
| 样式 | 说明 | 取值 |
|---|---|---|
| border-width | 色值边框粗细 | 数值 |
| border-style | 设置边框样式 | dotted:点状 solid:实现 double:双线 dashed:虚线 |
| border-color | 设置边框颜色 | 通color |
上面的代码,也相当于下面的代码:
/* border: 1px solid red; */border-width: 1px;border-style: solid;border-color: red;执行结果如下:

和上面的一样。
4、width / height
width:设置宽度。height:设置高度
只有块级元素可以设置宽高。
1、块级元素是HTML标签的一种显示模式,对应的还有行内元素。
2、常见块级元素:h1~h6,、p、div等。
3、常见行内元素:a、span
4、块级元素独占一行,可以设置宽高。
5、行内元素不占一行,不能设置宽高。
改变显示模式,使用 display 属性可以修改元素的显示模式。
1、display: block 改成块级元素(常用)。
2、display: inline 改成行内元素(很少有)。
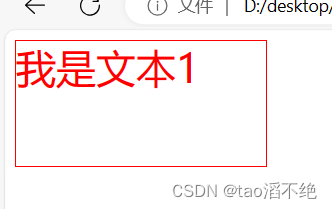
代码:
.text1 {width: 200px;height: 100px;}结果如下:边框变成下面这样了

5、padding
padding:内边距,设置内容和边框之间的距离。
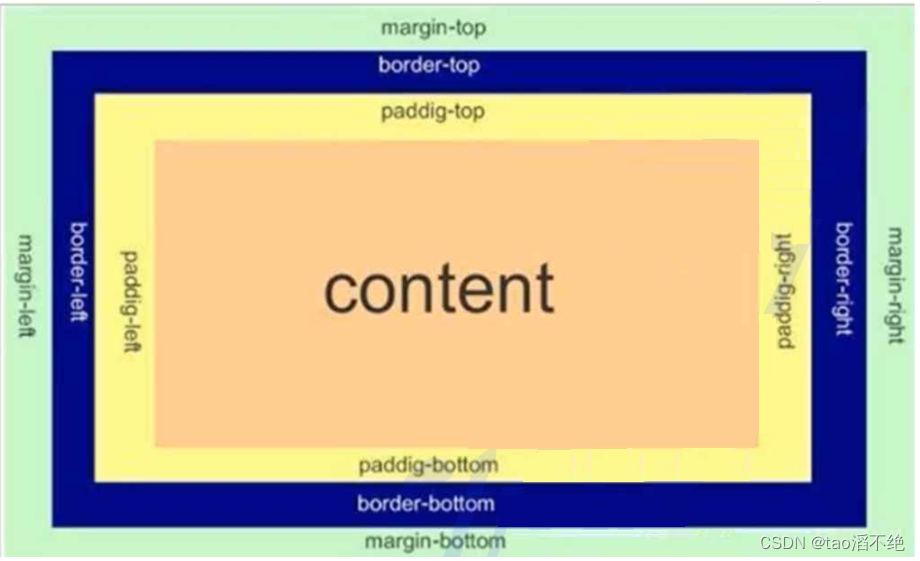
内容默认是顶着边框来放置的,用 padding 来控制这个距离。如图:

代码:
.text1 {padding: 20px;}结果:

现在的内容不是挨着边框的了。
padding也是一个复合样式,可以对四个方向分开设置。
1、padding-top
2、padding-bottom
3、padding-left
4、padding-right
6、外边距
是设置元素和元素之间的距离。
<div class="text1">我是文本1</div><div class="text1">我是文本2</div>原来:

添加下面代码:
.text1 {margin: 20px;}结果:

可以看到边框和边框之间分隔开了。

















![[GDC24]TheFInals的破坏系统](https://img-blog.csdnimg.cn/direct/96f7300e5648481b9228ea38f7b03599.png)