对话框
window对象封装了三个对话框用于与用户交互
- 提示框:alert('title');
- 确认框:confirm('title');
- 输入框:prompt('title');
确认框
包含两个按钮“确认”/“取消”,点击确定时,返回值为true
// 确认框
var bool = confirm('你确定要删除嘛?');
if(bool) {alert('删除');
}else{alert('不删除');
}

输入框
// 输入框
// 确认,返回输入的内容 取消,返回Null
var str = prompt('请输入用户名:');
alert(str);

// 第二个参数代表的是默认值
var str2 = prompt('请输入用户名:', 'tom');
alert(str2);
检查参数
isNaN()用于检查参数是否是非数字
<!-- 2.检查参数 -->
<script type="text/javascript">// isNaN用于检查参数是否是非数字alert(isNaN('abc')); // truealert(isNaN(123)); // false
</script>函数
一段包含应用程序的程序块,此程序块可以被其他程序通过函数名调用,目的是提高代码公用性、可维护性。
如果在一个网页中出现多个同名函数(不区分参数),则最后定义的函数将覆盖之前的函数。
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>js函数</title><script type="text/javascript">// 函数1function fun1(a, b) {return a+b;}// 调用函数alert(fun1(2, 3)); // 5// 函数2function fun2() {alert('这是一个无返回值,无参的函数。');}function fun2(a) {alert(123)}// 当有多个方法名一样的函数时,执行最后一个。不考虑参数。fun2(); // 123// 匿名函数 不用调用就可以执行window.onload=function() {alert('页面加载事件');}function fun() {alert('按钮被点击了!')}</script></head><body><!-- 单击事件 --><button onclick="fun()">按钮</button></body>
</html>json串
格式:{key:value,key2:value2}
<script type="text/javascript">var stu = {sId : 100,sName : 'tom',study : function() {alert('学习的方法');},eat : function() {alert('吃饭的方法');}}// 调用属性alert(stu.sId);// 调用函数stu.study();
</script>数组
初始化new Array
<script type="text/javascript">// 可变长度,可以存储不同类型的元素// 方法一var arr = new Array();arr[0] = 123;arr[1] = 'tom';arr[2] = true;// 方法二var arr2 = new Array(1, 2, 'mary', false);// 方法三var arr3 = [1, 2, 3, 'lisa'];// 遍历for(var i = 0; i < arr3.length; i++) {document.write(arr3[i]+"<br />");}
</script>
数组的API
- array.reverse():颠倒数组元素的顺序
- array.sort():对数组进行升序排序,数组本身发生变化
- array.join('-'):将数组元素通过指定字符进行连接,返回值是String类型
Date对象
Date对象
提供用于处理日期和时间的属性及方法。使用时先获取该某一时刻的Date对象的引用,然后通过该引用获取详细的时间信息。
get方法
| 属性/方法 | 说明 |
| getDate() | 返回日期对象中的天数,如果超过了该月份应有的天数,则增加月份 |
| getDay() | 返回日期对象中星期的星期几(0-6) |
| getMonth() | 返回日期对象的月份(0-11) |
| getFullYear() | 从日期对象中返回四位数字表示的年份 |
| getYear() | 返回日期对象的年份(真实年份减去1900) |
| getHours() | 返回日期对象中的小时(0-23) |
| getMinutes() | 返回日期对象中的分钟(0-59) |
| getSeconds() | 返回日期对象中的秒(0-59) |
| getMilliseconds() | 返回日期对象中的毫秒(0-999) |
| getTime() | 返回1970年1月1日至今的毫秒数 |
<script type="text/javascript">var date = new Date();document.write(date+"<br />");var day = date.getDate();var month = date.getMonth();var year = date.getFullYear();var hour = date.getHours();var min = date.getMinutes();var ss = date.getSeconds();document.write(year + '/' + month + '/' + day + ' ' + hour + ':' + min + ':' + ss);
</script>
动态时钟案例
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Date对象</title><script type="text/javascript">function fun1() {var date = new Date();var day = date.getDate();var month = date.getMonth();var year = date.getFullYear();var hour = date.getHours();var min = date.getMinutes();var ss = date.getSeconds();var time = year + "-" + month + "-" + day + " " + hour + ":" + min + ":" + ss;// 将时间显示在p标签中document.getElementById("p1").innerHTML = "<h1>" + time + "</h1>";}// 1秒执行一次setInterval("fun1()", 1000);</script>
</head>
<body><p id="p1"></p>
</body>
</html>
DOM元素
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>DOM元素</title><script type="text/javascript">window.onload=function() {// 获取p标签 innerHTMLvar p = document.getElementById("p1");// 给p标签设置内容p.innerHTML = '这是一个p标签,闭合标签';// 获取内容alert(p.innerHTML);// 获取表单元素的内容valuevar username = document.getElementById('username');// 设置内容username.value = 'mary';// 获取内容alert(username.value);}</script>
</head>
<body><p id="p1"></p>username:<input type="text" id="username" />
</body>
</html>


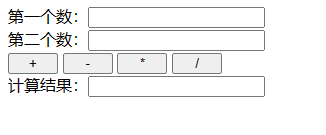
计算器案例

<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>计算器</title><script>function fun1(des){var num1 = document.getElementById("num1").value;var num2 = document.getElementById("num2").value;document.getElementById('result').value = eval(num1+des+num2);}</script>
</head>
<body>第一个数:<input type="text" id="num1"><br />第二个数:<input type="text" id="num2"><br /><button id="btn1" style="width: 50px;" onclick="fun1('+')">+</button><button id="btn2" style="width: 50px;" onclick="fun1('-')">-</button><button id="btn3" style="width: 50px;" onclick="fun1('*')">*</button><button id="btn4" style="width: 50px;" onclick="fun1('/')">/</button><br>计算结果:<input type="text" id="result"><br>
</body>
</html>