为什么需要骨架屏:为了缓解用户打开程序时等待接口的焦虑情绪
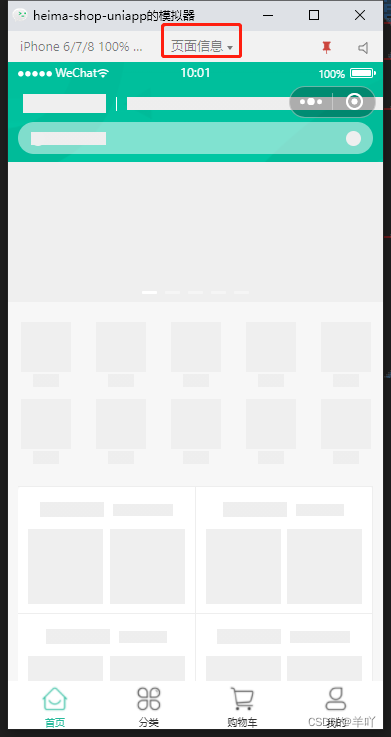
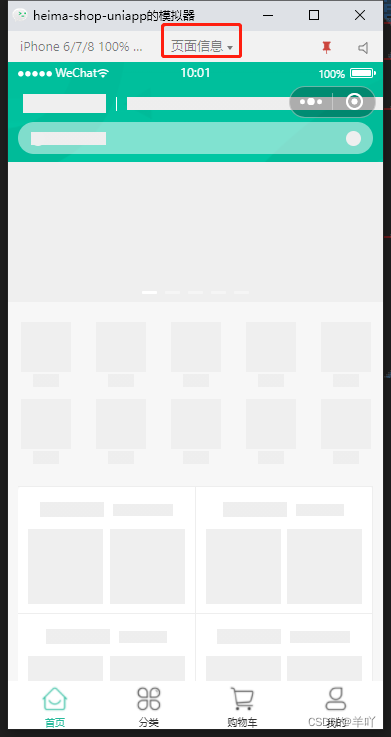
1.打开微信开发者工具,找到模拟器中的页面信息,选择生成骨架屏

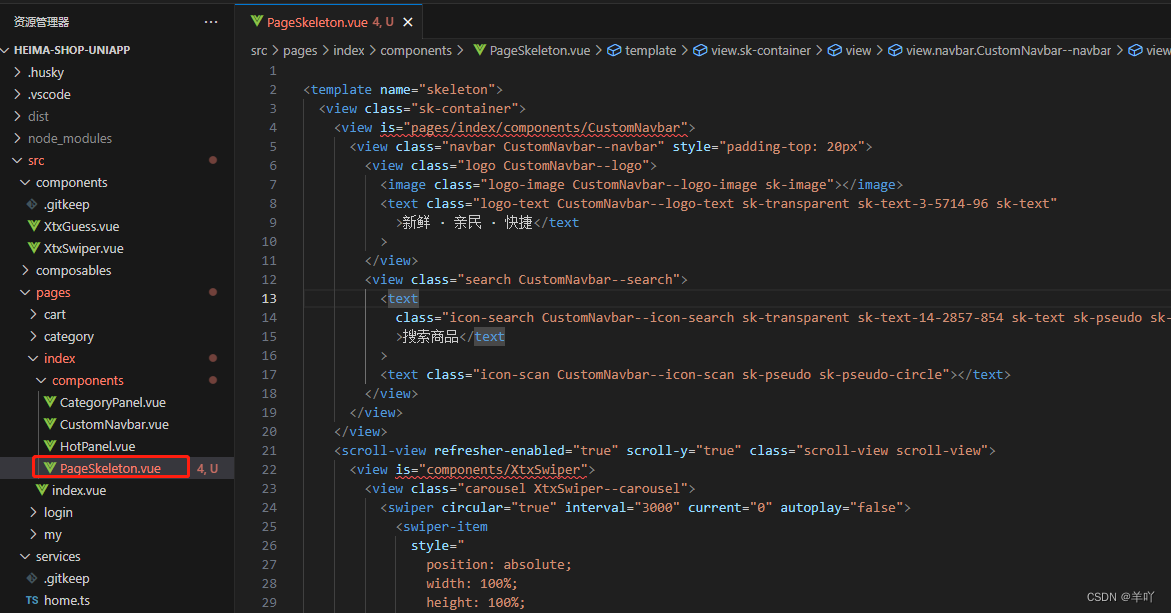
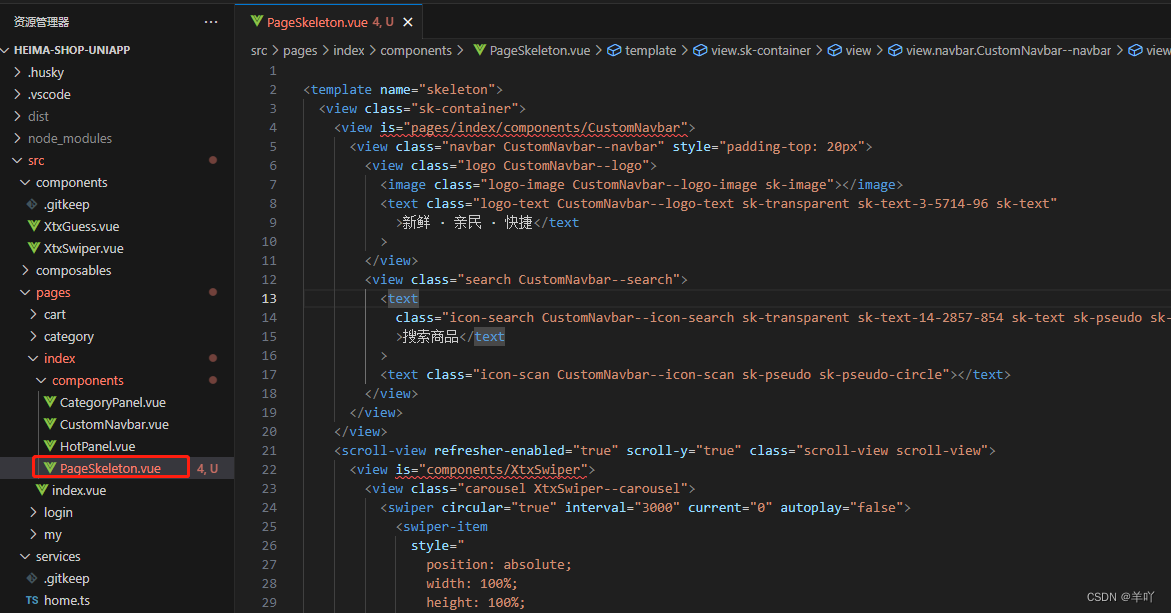
2.将生成的wxml代码复制到vscode,在index的components中新建一个vue文件,只需保留请求接口的部分即可

将wxss代码复制到style中
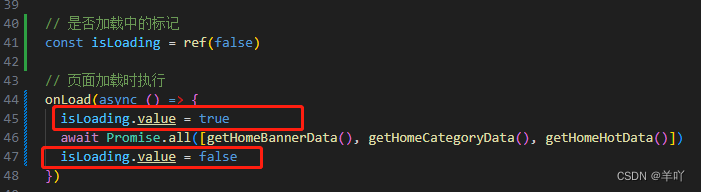
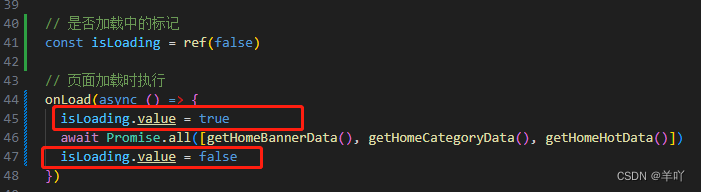
3.在首页中去使用骨架屏组件,如何接口正在加载则显示骨架屏,如果加载结束则显示返回的结果


为什么需要骨架屏:为了缓解用户打开程序时等待接口的焦虑情绪
1.打开微信开发者工具,找到模拟器中的页面信息,选择生成骨架屏

2.将生成的wxml代码复制到vscode,在index的components中新建一个vue文件,只需保留请求接口的部分即可

将wxss代码复制到style中
3.在首页中去使用骨架屏组件,如何接口正在加载则显示骨架屏,如果加载结束则显示返回的结果


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/310259.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!