这节课主要是修改WidgetController和OverlayController,在EffectActor内新增了一个减少蓝量的代码,同时修复了一个bug,并且展示了为什么要写成单独的控制器,因为要考虑多人游戏的情况,每一个控制器都是一个单独的角色
首先修改AuraAttirbuteSet.cpp
UAuraAttributeSet::UAuraAttributeSet() { InitHealth(50.f); InitMaxHealth(100.f); InitMana(25.f); InitMaxMana(50.f); }
然后修复AuraUserWidget.cpp的bug
void UAuraUserWidget::SetWidgetController(UObject* InWidgetController) { WidgetController = InWidgetController; WidgetControllerSet(); }
这里把之前的if去掉了,如果添加上if后会检查不到状态被修改
AuraEffectActor.h
新添加了两个变量
UPROPERTY(EditAnywhere,Category="My EffectActor") float EffectActorHealth; UPROPERTY(EditAnywhere,Category="My EffectActor") float EffectActorMana;
AuraEffectActor.cpp
void AAuraEffectActor::OnOverlap(UPrimitiveComponent* OverlappedComponent, AActor* OtherActor, UPrimitiveComponent* OtherComp, int32 OtherBodyIndex, bool bFromSweep, const FHitResult& SweepResult) { //TODO:修改常量可以直接应用,需要修改Const if(IAbilitySystemInterface* ASCInterface = Cast<IAbilitySystemInterface>(OtherActor)) { //获得接触到Actor的 AuraPlayerState 也就是 AuraCharacter继承下来的AttributesSet const UAuraAttributeSet* AuraAttributesSet = Cast<UAuraAttributeSet>(ASCInterface->GetAbilitySystemComponent()->GetAttributeSet(UAuraAttributeSet::StaticClass())); //这里因为AuraAttributesSet是常量,使用const_cast转换为可修改的MutebleAuraAttributeSet,这是暂时使用的方法 UAuraAttributeSet* MutebleAuraAttributeSet= const_cast<UAuraAttributeSet*>(AuraAttributesSet); //设置接触到的AuraPlayerState的Health,但是这个太具体了,需要修改为修改任何属性的任何数据.例如修改MaxHealth和Mana MutebleAuraAttributeSet->SetHealth(AuraAttributesSet->GetHealth() + EffectActorHealth); MutebleAuraAttributeSet->SetMana(AuraAttributesSet->GetMana() + EffectActorMana); Destroy(); } }
OverlayAuraWidgetController.h
// Fill out your copyright notice in the Description page of Project Settings. #pragma once #include "CoreMinimal.h" #include "UI/WidgetController/AuraWidgetController.h" #include "OverlayAuraWidgetController.generated.h" DECLARE_DYNAMIC_MULTICAST_DELEGATE_OneParam(FOnHealthChangedSignature,float,NewHealth); DECLARE_DYNAMIC_MULTICAST_DELEGATE_OneParam(FOnMaxHealthChangedSignature,float,NewMaxHealth); DECLARE_DYNAMIC_MULTICAST_DELEGATE_OneParam(FOnManaChangedSignature,float,NewMana); DECLARE_DYNAMIC_MULTICAST_DELEGATE_OneParam(FOnMaxManaChangedSignature,float,NewMaxMana); /** * */ UCLASS(BlueprintType,Blueprintable) class MYGAS_API UOverlayAuraWidgetController : public UAuraWidgetController { GENERATED_BODY() public: virtual void BroadcastInitialValues() override; virtual void BindCallbacksToDependencies() override; UPROPERTY(BlueprintAssignable,Category="GAS|Attributes") FOnHealthChangedSignature OnHealthChangedSignature; UPROPERTY(BlueprintAssignable,Category="GAS|Attributes") FOnMaxHealthChangedSignature OnMaxHealthChangedSignature; UPROPERTY(BlueprintAssignable,Category="GAS|Attributes") FOnManaChangedSignature OnManaChangedSignature; UPROPERTY(BlueprintAssignable,Category="GAS|Attributes") FOnMaxManaChangedSignature OnMaxManaChangedSignature; protected: void HealthChanged(const FOnAttributeChangeData& Data) const; void MaxHealthChanged(const FOnAttributeChangeData& Data) const; void ManaChanged(const FOnAttributeChangeData& Data) const; void MaxManaChanged(const FOnAttributeChangeData& Data) const; };
OverlayAuraWidgetController.cpp
// Fill out your copyright notice in the Description page of Project Settings. #include "UI/WidgetController/OverlayAuraWidgetController.h" #include "AbilitySystem/AuraAttributeSet.h" #include "GameFramework/Pawn.h" class UAuraAttributeSet; void UOverlayAuraWidgetController::BroadcastInitialValues() { //这里应该绑定一个事件,获取到AuraAttributeSet const UAuraAttributeSet* AuraAttributeSet = CastChecked<UAuraAttributeSet>(AttributeSet); // 获取到 Health 和 MaxHealth 属性,并进行广播 OnHealthChangedSignature.Broadcast(AuraAttributeSet->GetHealth()); OnMaxHealthChangedSignature.Broadcast(AuraAttributeSet->GetMaxHealth()); OnManaChangedSignature.Broadcast(AuraAttributeSet->GetMana()); OnMaxManaChangedSignature.Broadcast(AuraAttributeSet->GetMaxMana()); } void UOverlayAuraWidgetController::BindCallbacksToDependencies() { const UAuraAttributeSet* AuraAttributeSet = CastChecked<UAuraAttributeSet>(AttributeSet); //绑定血量 AbilitySystemComponent->GetGameplayAttributeValueChangeDelegate( AuraAttributeSet->GetHealthAttribute()).AddUObject(this,&UOverlayAuraWidgetController::HealthChanged); AbilitySystemComponent->GetGameplayAttributeValueChangeDelegate( AuraAttributeSet->GetMaxHealthAttribute()).AddUObject(this,&UOverlayAuraWidgetController::MaxHealthChanged); //绑定蓝量 AbilitySystemComponent->GetGameplayAttributeValueChangeDelegate( AuraAttributeSet->GetManaAttribute()).AddUObject(this,&UOverlayAuraWidgetController::ManaChanged); AbilitySystemComponent->GetGameplayAttributeValueChangeDelegate( AuraAttributeSet->GetMaxManaAttribute()).AddUObject(this,&UOverlayAuraWidgetController::MaxManaChanged); } void UOverlayAuraWidgetController::HealthChanged(const FOnAttributeChangeData& Data) const { OnHealthChangedSignature.Broadcast(Data.NewValue); } void UOverlayAuraWidgetController::MaxHealthChanged(const FOnAttributeChangeData& Data) const { OnMaxHealthChangedSignature.Broadcast(Data.NewValue); } void UOverlayAuraWidgetController::ManaChanged(const FOnAttributeChangeData& Data) const { OnManaChangedSignature.Broadcast(Data.NewValue); } void UOverlayAuraWidgetController::MaxManaChanged(const FOnAttributeChangeData& Data) const { OnMaxManaChangedSignature.Broadcast(Data.NewValue); }
AuraHUD.cpp
UOverlayAuraWidgetController* AAuraHUD::GetOverlayAuraWidgetController(const FWidgetControllerParams& WCParams) { if(OverlayAuraWidgetController==nullptr) { OverlayAuraWidgetController = NewObject<UOverlayAuraWidgetController>(this,OverlayAuraWidgetControllerClass); OverlayAuraWidgetController->SetWidgetControllerParams(WCParams); //在返回 OverlayAuraWidgetController 之前把当前状态(血量,蓝量)绑定在HUD上 OverlayAuraWidgetController->BindCallbacksToDependencies(); return OverlayAuraWidgetController; } return OverlayAuraWidgetController; }
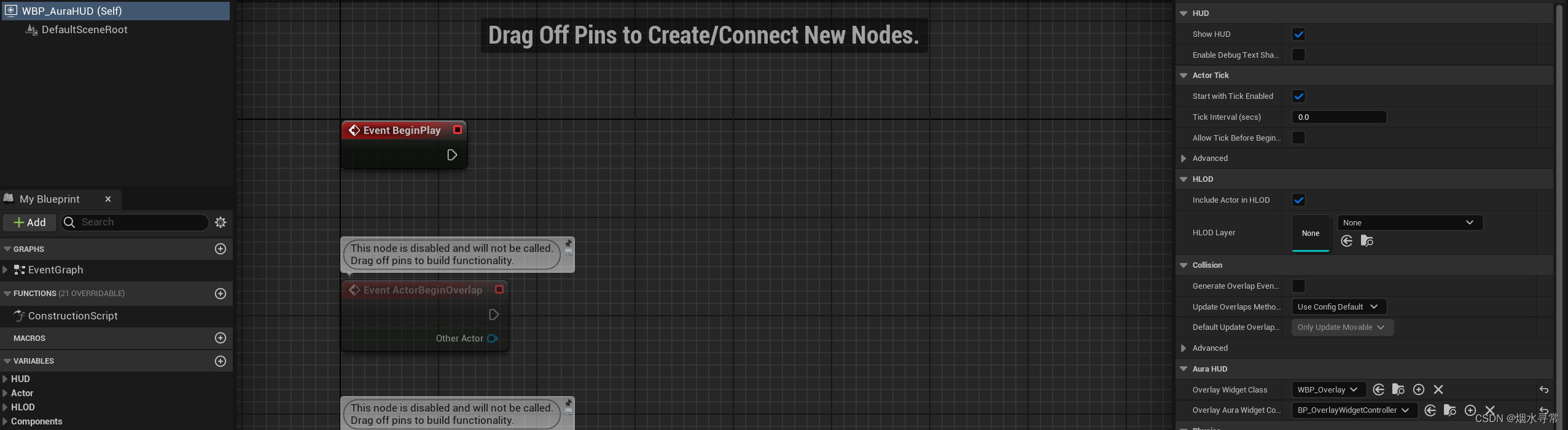
之后创建了蓝图WdigetController和修改了HUD


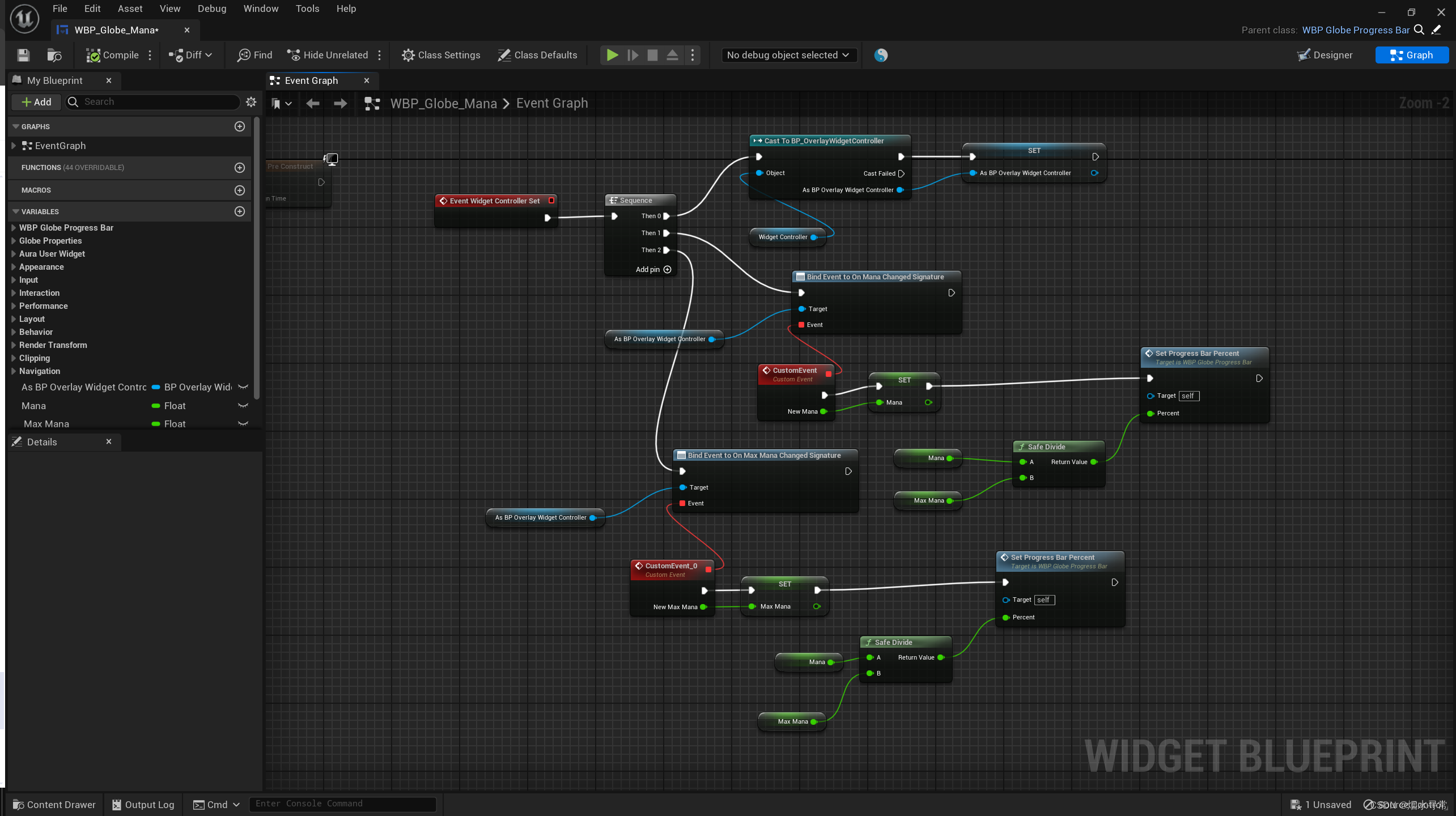
之后修改了蓝图的血量和蓝量的UI
WBP_Overlay

在WBP_GlobeProgressBar内添加了一个函数

修改血量和蓝量



最后在药水这里修改Health和Mana的值