目录
精彩案例汇总
效果展示
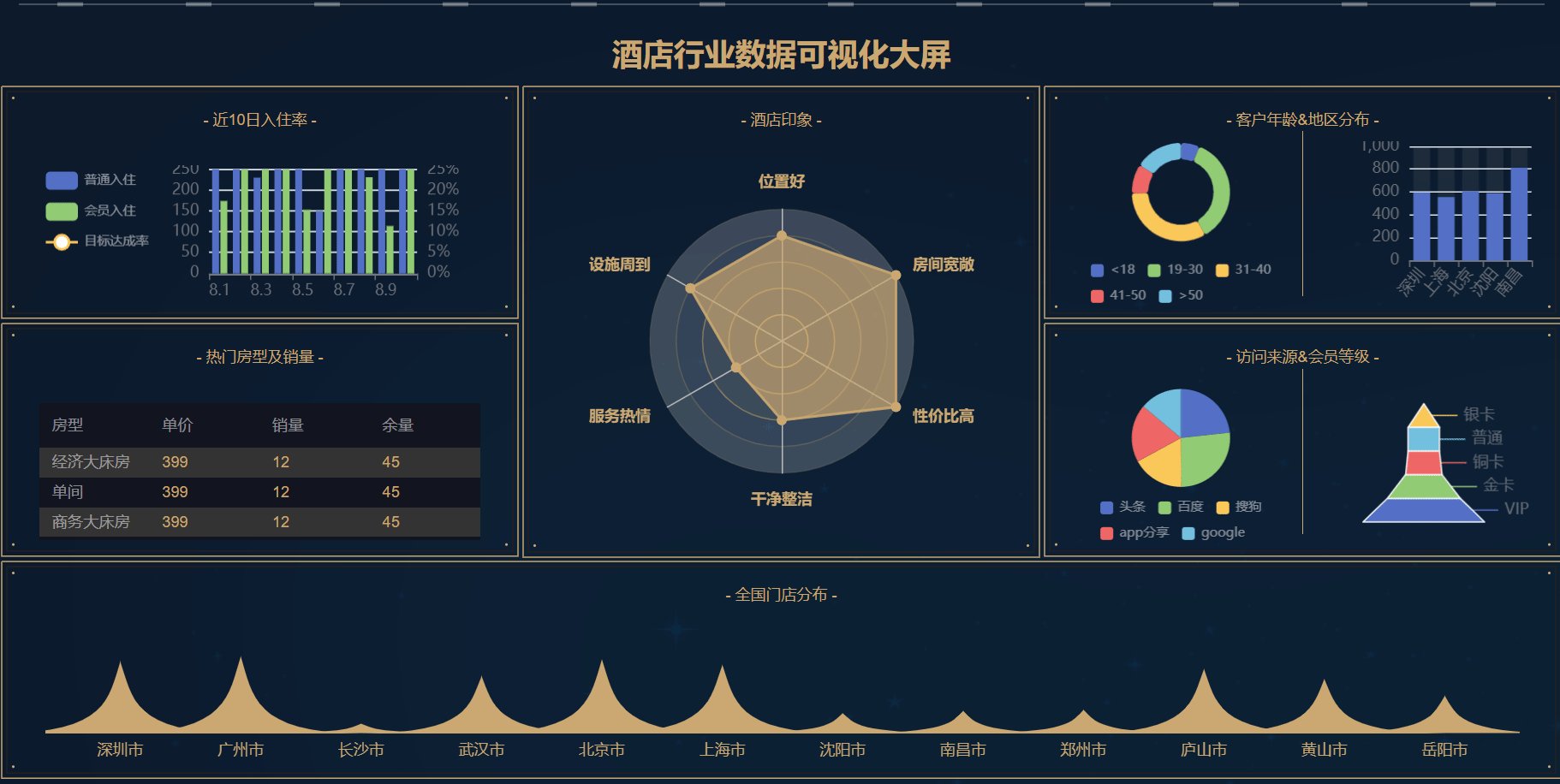
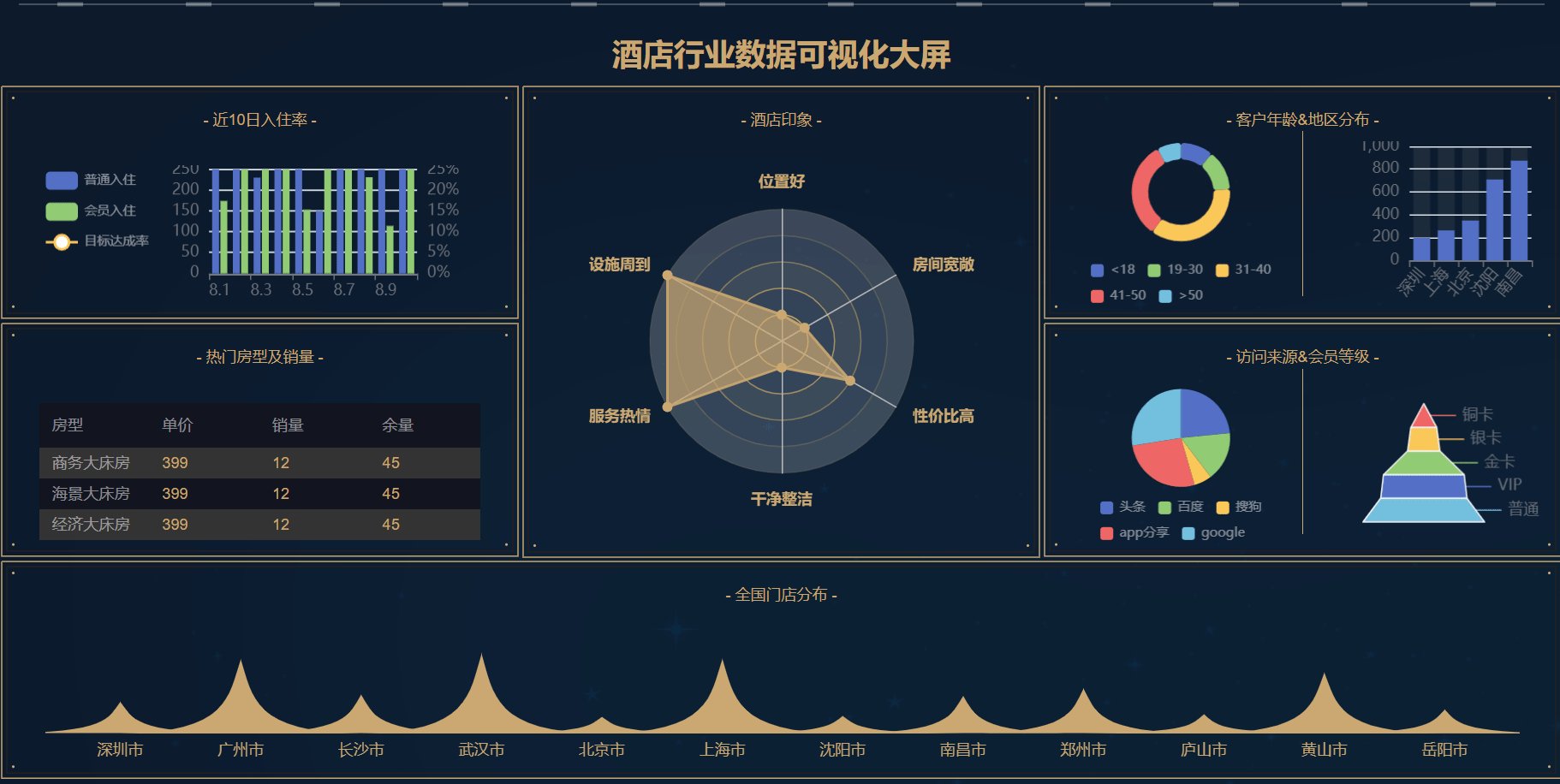
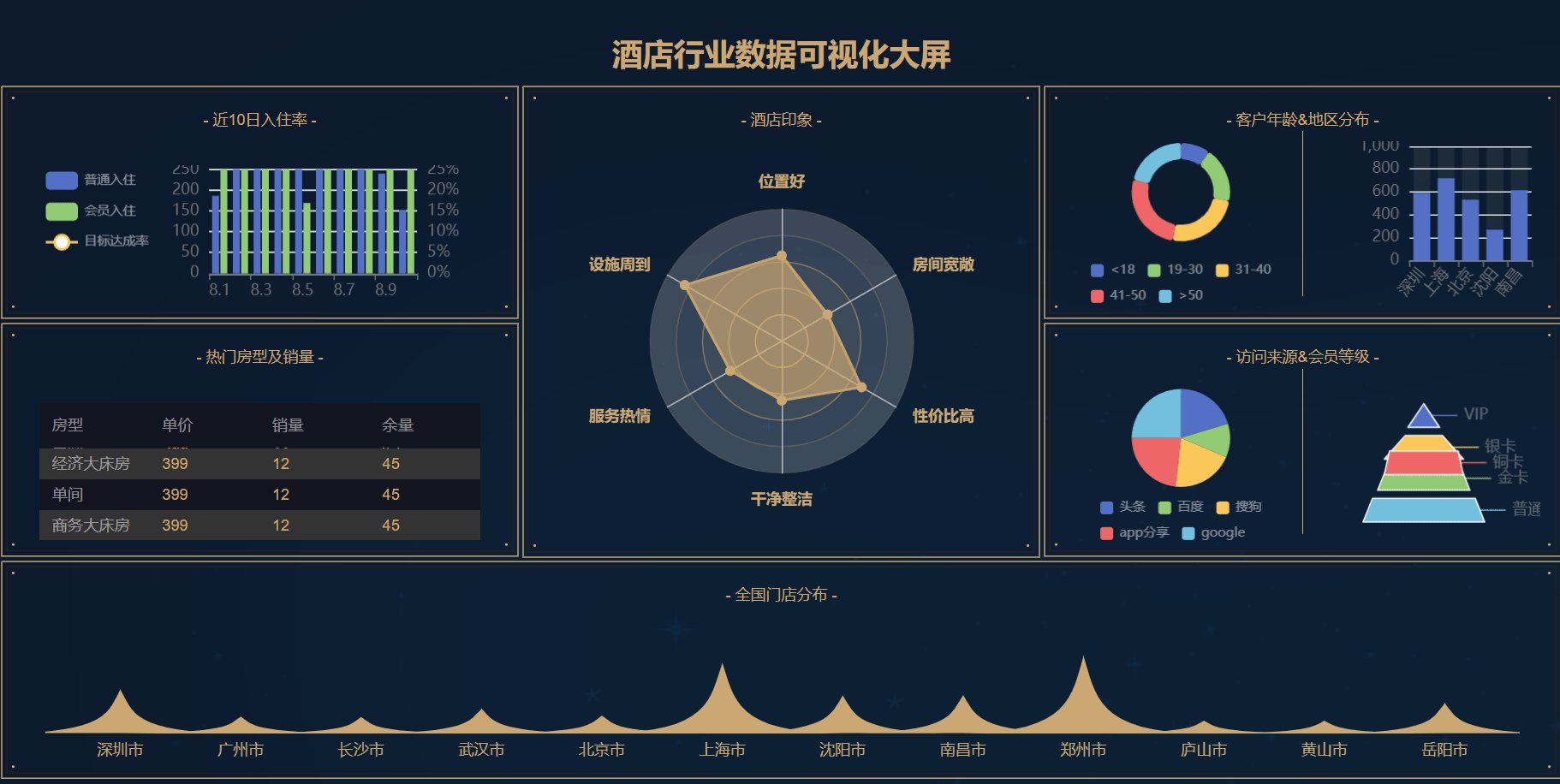
1、动态效果图
2、实时分片数据图
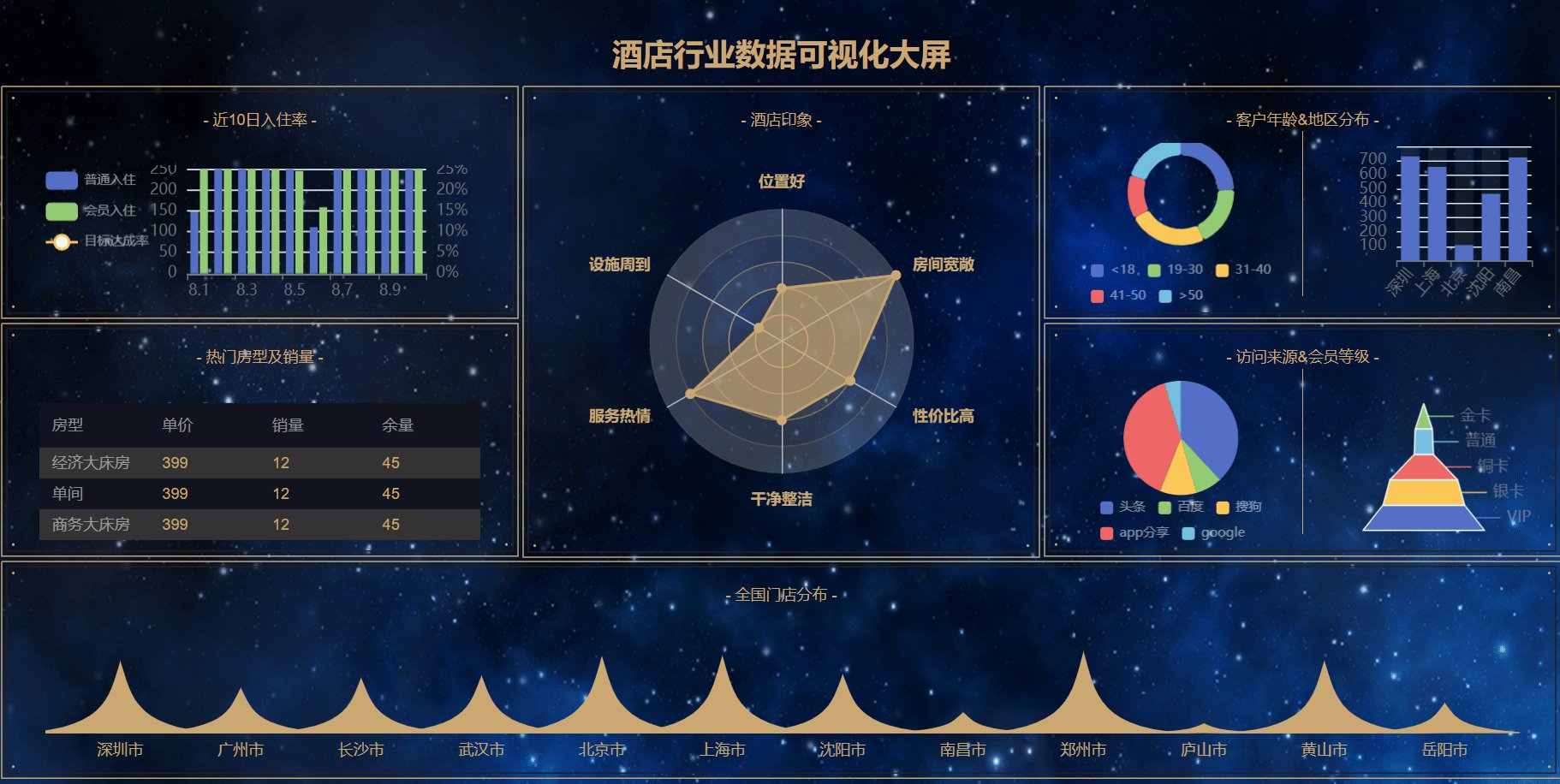
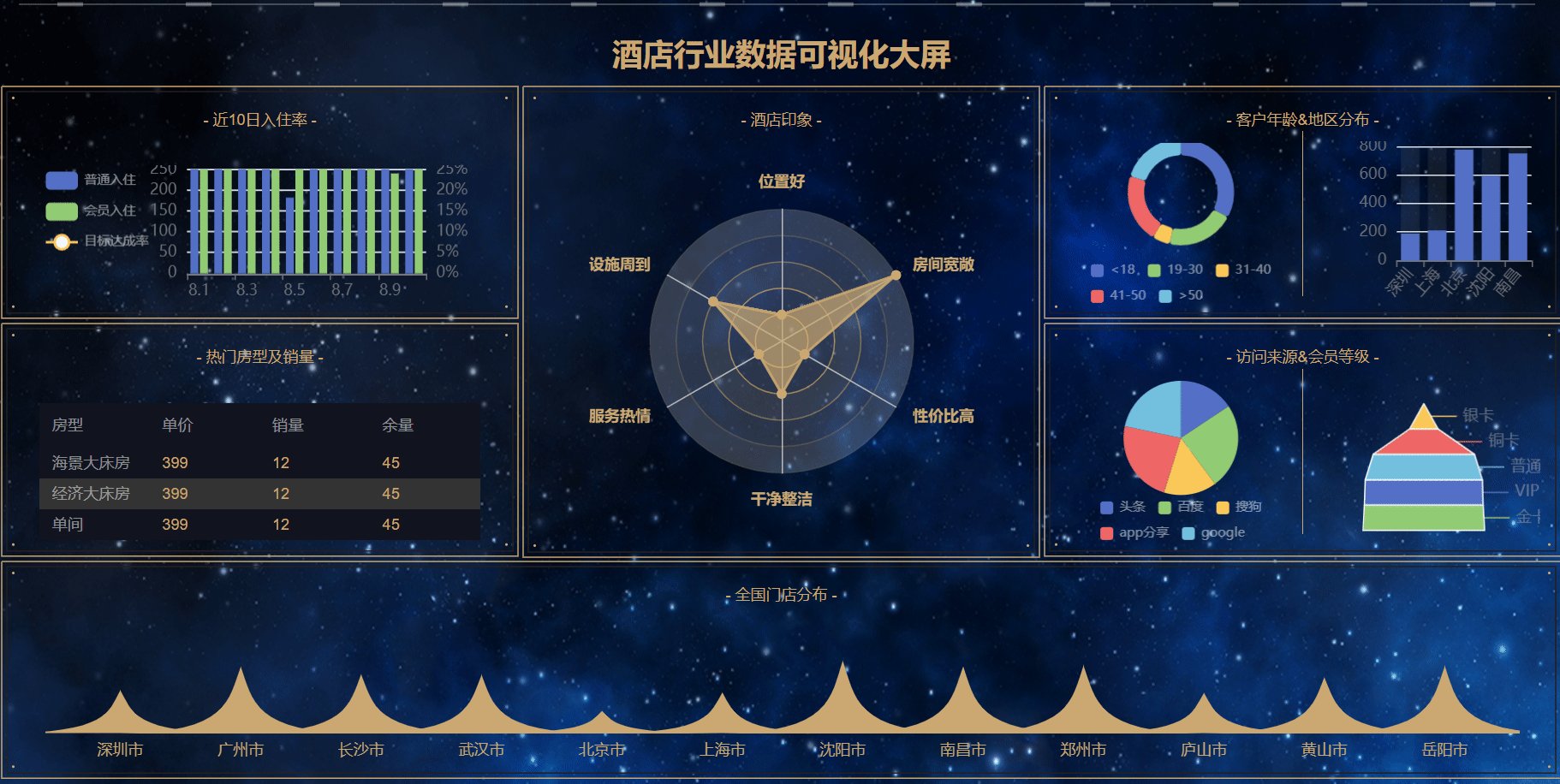
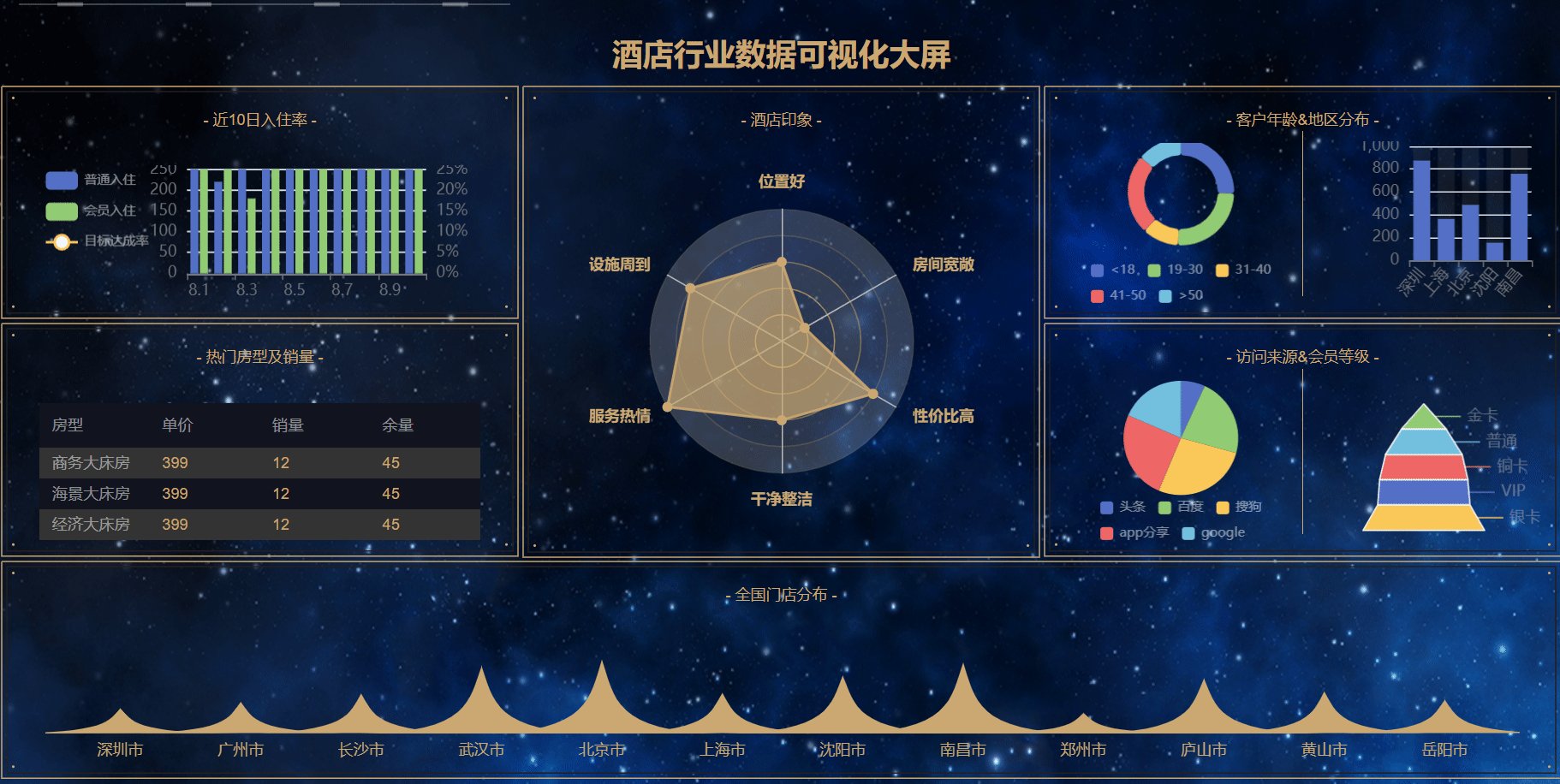
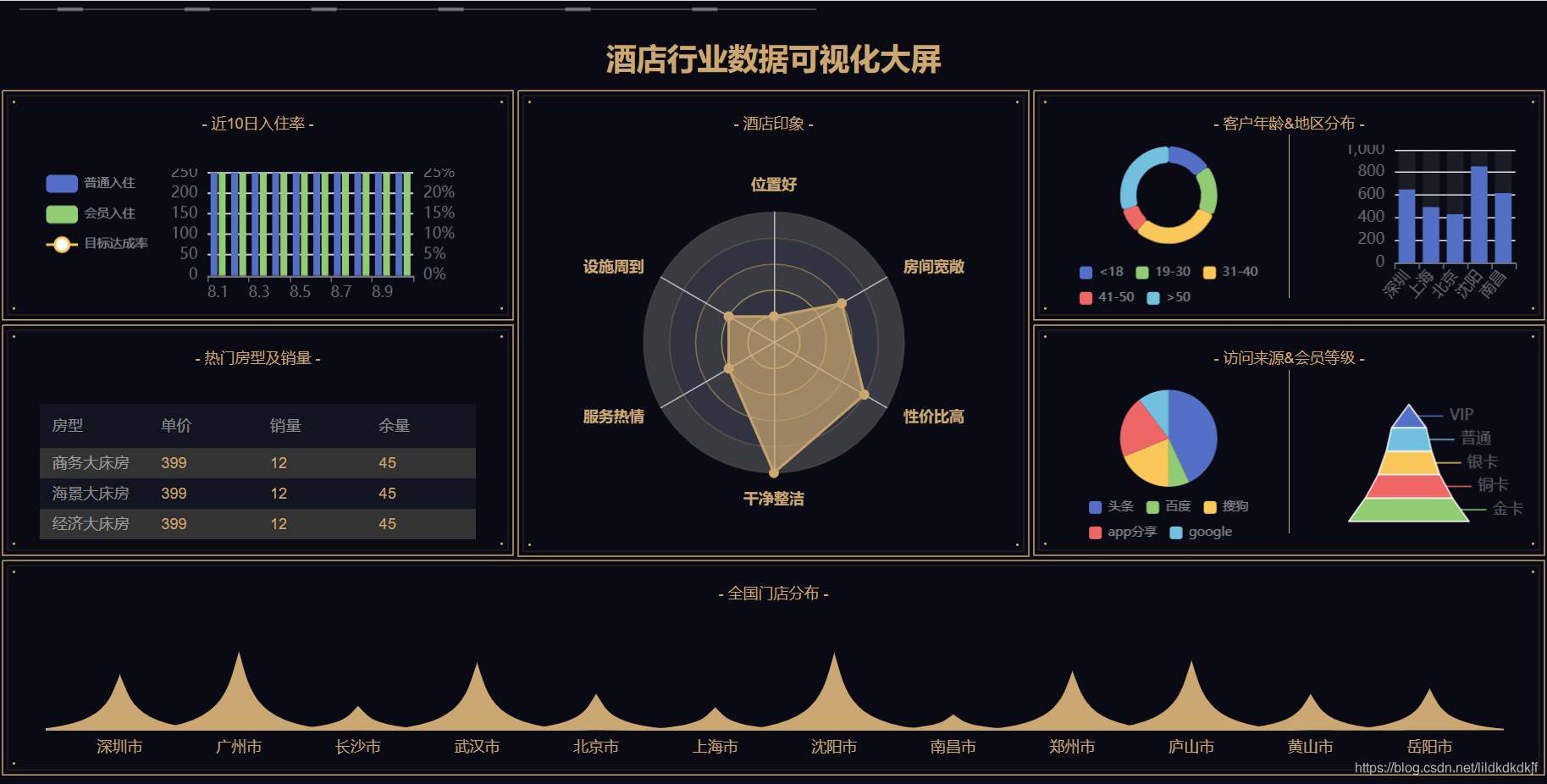
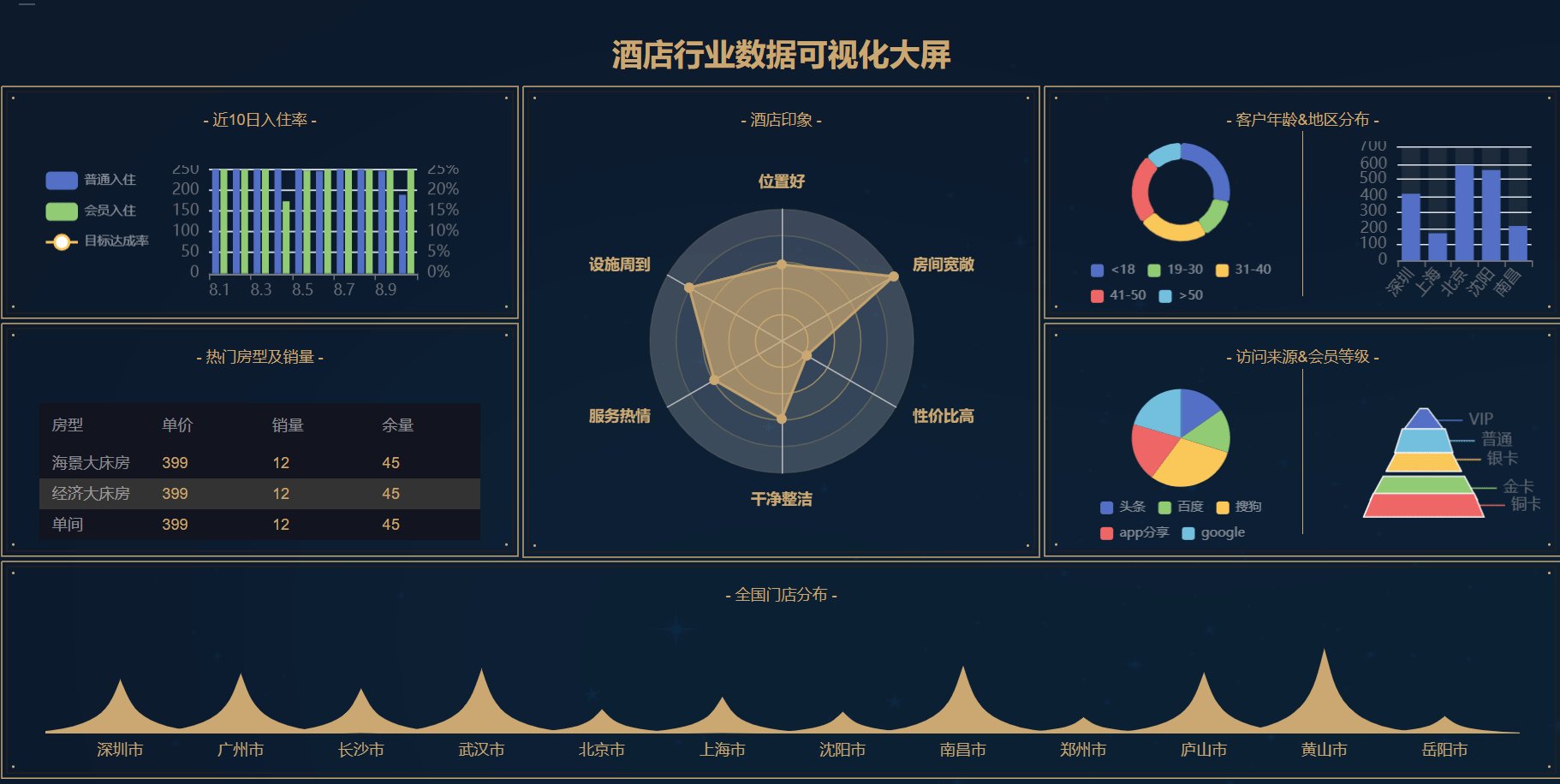
3、丰富的背景样式
一、 确定需求方案
1、确定产品上线部署的屏幕LED分辨率
2、功能模块
3、部署方式:
二、整体架构设计
三、编码实现 (基于篇幅及可读性考虑,此处展示部分关键代码)
1、前端html代码
2、前端JS代码
3、后端python代码
4、数据传输格式
四、上线运行
五、源码下载
精彩案例汇总
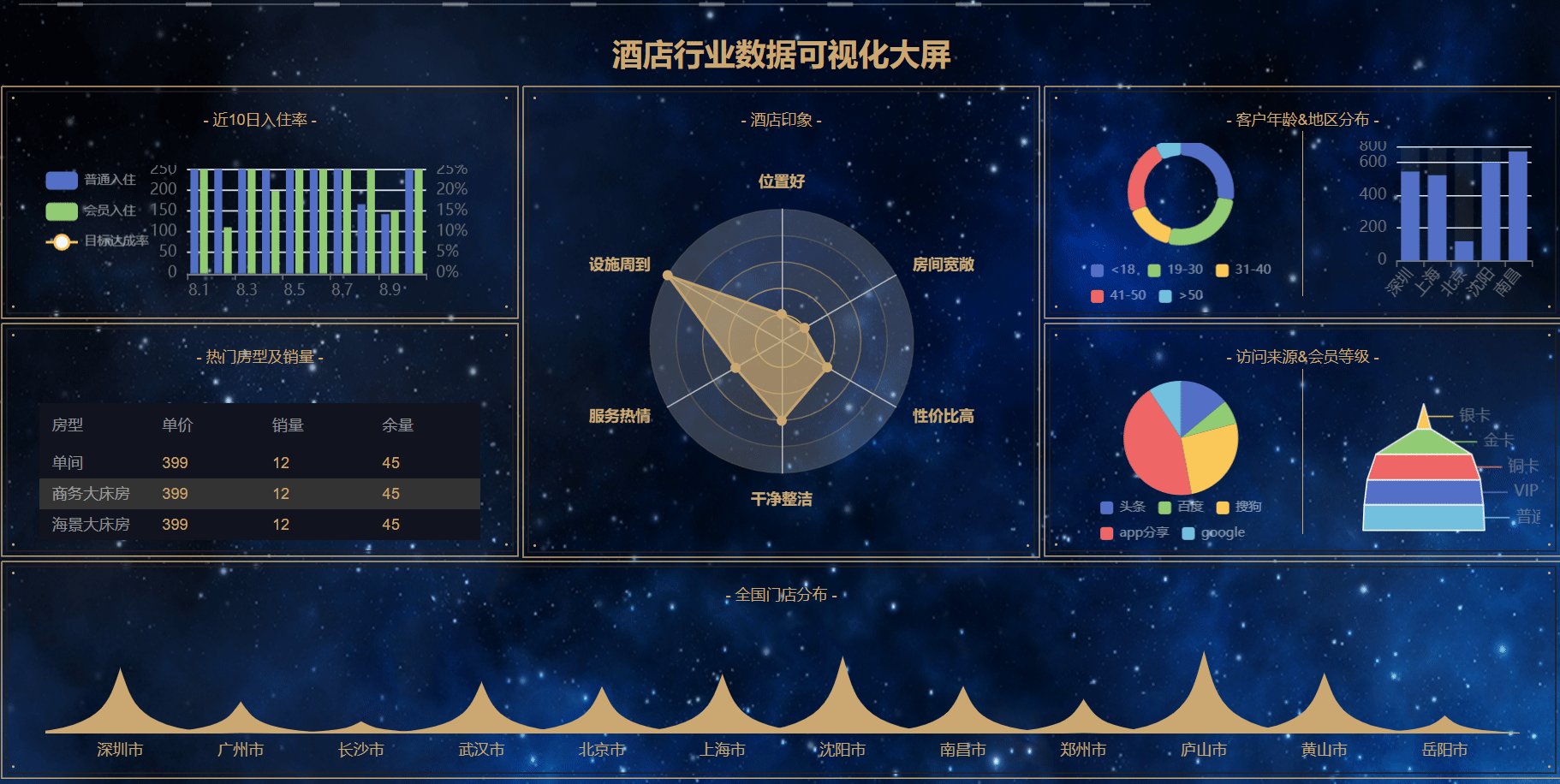
近年来,数据可视化大屏的出现,掀起一番又一番的浪潮,众多企业主纷纷想要打造属于自己的 “酷炫吊炸天” 的霸道总裁大屏驾驶舱。今天为大家分享的是 【酒店行业 - 数据可视化大屏】。
之前小伙伴们建议我出一些视频课程来学习Echarts,这样可以更快上手,所以我就追星赶月的录制了《Echarts - 0基础入门课程》Echarts-0基础入门--其他视频教程-编程语言-CSDN程序员研修院 ,希望小伙伴们多多支持。
话不多说,开始分享干货,欢迎讨论!微信号: 6550523
精彩案例汇总
YYDatav的数据可视化《精彩案例汇总》_YYDataV的博客-CSDN博客
效果展示
1、动态效果图

2、实时分片数据图

3、丰富的背景样式
为了满足不同用户的审美需求,本案例实现了多个背景样式:




一、 确定需求方案
1、确定产品上线部署的屏幕LED分辨率
1280px*768px,F11全屏后占满整屏且无滚动条;其它分辨率屏幕均可自适应显示。
2、功能模块
根据市场上同类产品数据分析的关键指标,本案例实现的功能模块如下:
-
近10日入住率
-
热门房型及销量
-
酒店印象
-
客户年龄&地区分布
-
访问来源&会员等级
-
全国门店分布
3、部署方式:
- B/S版: 可以流畅的运行在 PC (Windows系统,Linux及各衍生系统)和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等);
- C/S版: 整个项目仅一个可执行文件,超简单的方式,没有之一。
二、整体架构设计
- 前端基于Echarts开源库设计,使用WebStorm编辑器;
- 后端基于Python Web实现,使用Pycharm编辑器;
- 数据传输格式:JSON;
- 数据源类型:支持PostgreSQL、MySQL、Oracle、Microsoft SQL Server、SQLite、Excel表格等,还可以定制HTTP API接口方式或其它类型数据库。
- 数据更新方式:摒弃了前端页面定时拉取的方式(这种方式带来严重的资源浪费),采用后端数据实时更新,实时推送到前端展示;
三、编码实现 (基于篇幅及可读性考虑,此处展示部分关键代码)
1、前端html代码
<body background="myimg/bg_6.jpg"><div class="container-fluid" id="vue_app"><div class="row" id="lo_header"><dv-decoration-4 :reverse="true" style="height:10%;"></dv-decoration-4><h3 id="container_h"></h3></div><div class="row" id="lo_center"><div class="col-4" id="lo_left"><dv-border-box-2 :color="['#cba871', '#25201f']" style="height:50%"><div class="row" id="lo_1"><h6> - 近10日入住率 - </h6><div id="container_1"></div></div></dv-border-box-2><dv-border-box-2 :color="['#cba871', '#25201f']" style="height:50%"><div class="row" id="lo_2"><h6> - 热门房型及销量 - </h6><div id="container_2"><dv-scroll-board :config="config" /></div></div></dv-border-box-2></div><div class="col-4" id="lo_middle"><dv-border-box-2 :color="['#cba871', '#25201f']"><div id="lo_3"><h6> - 酒店印象 - </h6><div id="container_3"></div></div></dv-border-box-2></div><div class="col-4" id="lo_right"><dv-border-box-2 :color="['#cba871', '#25201f']" style="height:50%"><div class="row" id="lo_4"><h6> - 客户年龄&地区分布 - </h6><div class="col" id="container_4_1"></div><div id="line_1"></div><div class="col" id="container_4_2"></div></div></dv-border-box-2><dv-border-box-2 :color="['#cba871', '#25201f']" style="height:50%"><div class="row" id="lo_5"><h6> - 访问来源&会员等级 - </h6><div class="col" id="container_5_1"></div><div id="line_2"></div><div class="col" id="container_5_2"></div></div></dv-border-box-2></div></div><div class="row" id="lo_bottom"><dv-border-box-2 :color="['#cba871', '#25201f']"><div id="lo_6"><h6> - 全国门店分布 - </h6><div id="container_6"></div></div></dv-border-box-2></div></div>
</body>2、前端JS代码
var idContainer_6 = "container_6";var chartDom = document.getElementById(idContainer_6);
var myChart = echarts.init(chartDom, window.gTheme);
var option;option = {grid: {left: "1%",right: "1%",bottom: "1%",top: "0",containLabel: true,},tooltip: {trigger: "axis",axisPointer: {type: "none",},formatter: function (params) {return params[0].name + ": " + params[0].value;},},xAxis: {data: [],axisTick: { show: false },axisLine: { show: false },axisLabel: {color: "#cba871",},},yAxis: {splitLine: { show: false },axisTick: { show: false },axisLine: { show: false },axisLabel: { show: false },},color: ["#cba871"],series: [{name: "hill",type: "pictorialBar",barCategoryGap: "-100%",// symbol: 'path://M0,10 L10,10 L5,0 L0,10 z',symbol: "path://M0,10 L10,10 C5.5,10 5.5,5 5,0 C4.5,5 4.5,10 0,10 z",itemStyle: {opacity: 1,},emphasis: {itemStyle: {opacity: 1,},},data: [],z: 10,},],
};function asyncData_6() {$.getJSON("json/echart_pictorial_bar.json").done(function (data) {var myChart = echarts.init(document.getElementById(idContainer_6));myChart.setOption(data);}); //end $.getJSON
}
window.addEventListener("resize", function () {myChart.resize();
});
myChart.setOption(option);asyncData_6();
3、后端python代码
class MyRequestHandler(SimpleHTTPRequestHandler):sys_version = "Python/3.8.10"target = "./" # 监听目录,配置项def do_GET(self):SimpleHTTPRequestHandler.do_GET(self)def HttpServer():try:server = HTTPServer((ip, port), MyRequestHandler)listen = "http://%s:%d" % (ip, port)print("服务器监听地址: ", listen)server.serve_forever()except ValueError as e:print("Exception", e)server.socket.close()if __name__ == "__main__":# 开启线程,触发动态数据a = threading.Thread(target=asyncJson.loop)a.start()# 开启web服务HttpServer()
4、数据传输格式
{"xAxis": {"data": ["深圳市", "广州市", "长沙市", "武汉市", "北京市", "上海市", "沈阳市", "南昌市", "郑州市", "庐山市", "黄山市", "岳阳市"]}, "series": [{"data": [461, 650, 202, 557, 302, 191, 639, 131, 488, 574, 301, 343]}]}四、上线运行

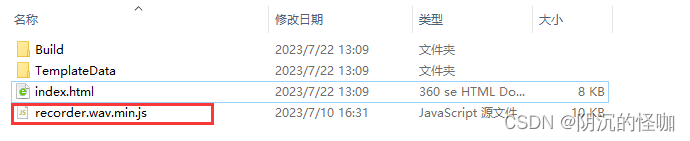
五、源码下载
❤️ 源码下载(含HTTP服务+JSON数据+Echart图表)
精彩案例汇总
YYDatav的数据可视化《精彩案例汇总》_YYDataV的博客-CSDN博客
本次分享结束,欢迎讨论!QQ微信同号: 6550523