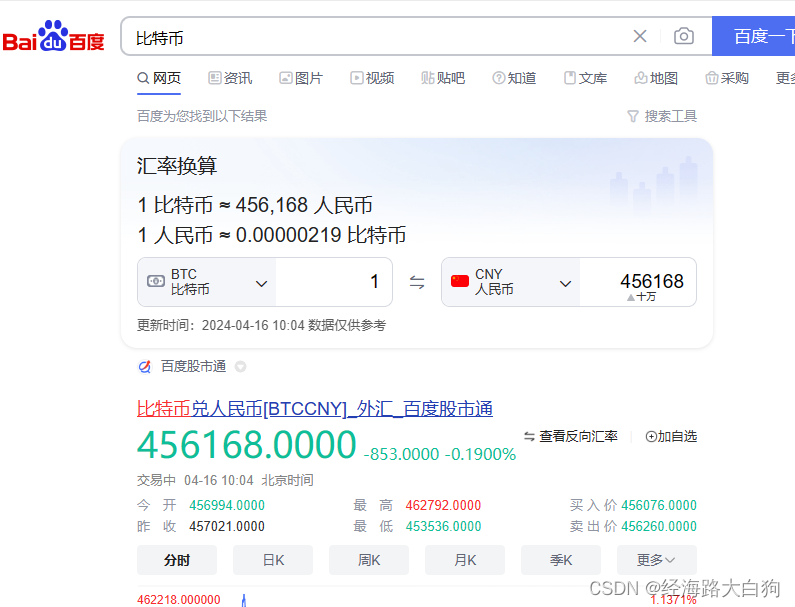
普通人绝对想不到,比特币能在2024年达到这个价值,早知道的话,我当初就是破釜沉舟也得买一个啊。
而在4月19号,也将迎来比特币再次减半。减半并不是说玩家手中的比特币要被突然减去一半,而是在后续的挖矿过程中,奖励减半。他的机制就是每开采210000个区块后,奖励减半。比如以前的旷工算出来1 + 1 = 2;后,可以得到10块钱奖励,那么4月19号以后,你费电,费机器,通过算出1 + 1 = 2;后,只能得到5块钱奖励了。
很多人欣喜若狂,哎呀,数量要减少啦,价格又要飙升啦,赶紧入手吧。我倒觉得大可不必,他涨他的,减少啥呀减少,后续的增长减半,又不是后续从玩家手中缩减,至于价格,你信不信,你不买他就飙升,你一买那个价格曲线就调过来。我反正不买。去年有个人玩数藏被坑了50W,据说有工资,有父母的钱,还有借的,你说这不是瞎闹嘛。更糟糕的是,这小伙儿,是个程序员。
目录
1 sat
2 获取当前比特币的价格
3 封装获取价格方法
4 根据聪和比特币价格,换算美元价格
1 sat
sat ,可以喊它为“聪”,当然不是他很聪明,而是有个叫“中本聪”的玩意,他是比特币的创始人,所以人们为了纪念这个“人”,将费率命名为“聪”。
比如你这次交易需要给旷工多少钱,人们就说需要多少聪。比特币的最小单位是聪,一亿聪就等于一个比特币啦。如果你有空余时间,很感兴趣,可以来一聪试试水。所以每聪表示0.00000001BTC。
2 获取当前比特币的价格
如果你在开发web3网站,那么肯定会涉及到获取当前比特币价格的需求。但这个价格变化非常快,几乎每秒都在波动,所以要不要频繁获取,你看自己需求而定,有时候产品会要求一分钟,十分钟这样。

获取代码如下:
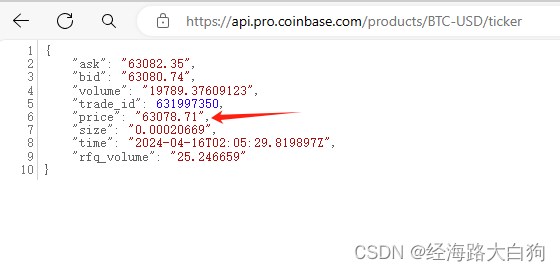
fetch("https://api.pro.coinbase.com/products/BTC-USD/ticker").then((response) => response.json()).then((data) => {const bitcoinPrice = data.price;resolve(bitcoinPrice);}).catch((error) => console.error("获取比特币价格时出错:", error));这个price 字段就是需要获取的价格

3 封装获取价格方法
因为这个方法是异步的,肯定会有很多地方需要使用,所以需要将方法封装起来,返回一个promise这样,当其他地方需要的时候,通过async / await 的方式获取价格,代码如下:
const getBTCPrice = () => {return new Promise((resolve, reject) => {fetch("https://api.pro.coinbase.com/products/BTC-USD/ticker").then((response) => response.json()).then((data) => {const bitcoinPrice = data.price;resolve(bitcoinPrice);}).catch((error) => console.error("获取比特币价格时出错:", error));});};4 根据聪和比特币价格,换算美元价格
比如某一笔服务费是2000聪,那么根据聪和比特币的比例换算,看代码:
const satsTransferUSD = (sats: number, bitcoinPriceUSD: number) => {const bitcoinAmount = sats / 100000000; // 将 sats 转换为比特币const amountInUSD = bitcoinAmount * Number(bitcoinPriceUSD); // 将比特币转换为美元return amountInUSD;};const getMyDollerAmount = async () => {const btcPrice = await getBTCPrice();const myDollerService = satsTransferUSD(2000, btcPrice);
}但是需要注意的是,这样换算下来,必定是一个长小数,所以需要前端用toFixed(2)来转换一下用于展示。
但如果得到的这个数值还要用于计算,就需要用foFixed(2)以前的数值来计算,更精确一些。