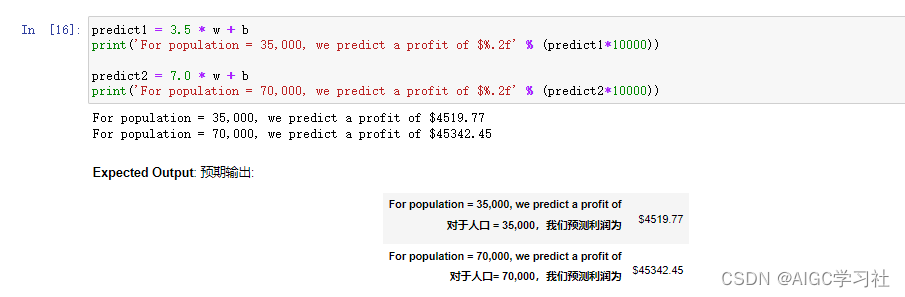
效果如下:

源码附上:
pickerOptions 对象包含一个disabledDate函数,该函数会对超出当前日期一年后的日期进行禁用。Date.now() - 8.64e7计算当前日期减去一年的毫秒数,从而禁用当年之后的所有年份。
<xx-date-picker v-model="time" type="year" :clearable="false" value-format='yyyy' placeholder="选择年" :default-value="new Date()" :picker-options="pickerOptions"
/>
data() {return {time: new Date().getFullYear() + '',pickerOptions: {disabledDate(time) {return time.getTime() > Date.now() - 8.64e7 // 8.64e7 毫秒数代表一年}}}},