一、前言
SparkAi创作系统是基于ChatGPT进行开发的Ai智能问答系统和Midjourney绘画系统,支持OpenAI-GPT全模型+国内AI全模型。本期针对源码系统整体测试下来非常完美,那么如何搭建部署AI创作ChatGPT?小编这里写一个详细图文教程吧。已支持GPTs、GPT语音对话、GPT-4模型、GPT联网提问、DALL-E3文生图、图片对话能力上传图片,GPT4-All联网搜索模型、文档分析、Midjourney绘画动态全功能、AI换脸、垫图混图、插件功能、支持最近火爆的Suno-v3-AI音乐生成大模型。

《SparkAI系统介绍文档 - 渐进式AIGC系统》:
SparkAI系统介绍文档 - 渐进式AIGC系统
1.1 系统架构技术栈
前端: Vite + vue3 + ts + NaiveUI + Tailwindcss
管理端:Vite4 + Vue3 + Element-Plus
服务端(后端):Nodejs + NestJs
数据支持: Mysql5.7(+) + Redis
运行环境:Linux、Windows、MacOs(推荐使用Linux)
数据存储:本地存储 | 阿里云oss | 腾讯云cos | chevereto图床
1.2 特色功能
①GPT语音对话功能
支持电脑PC浏览器和手机端使用,具有”人的语气“

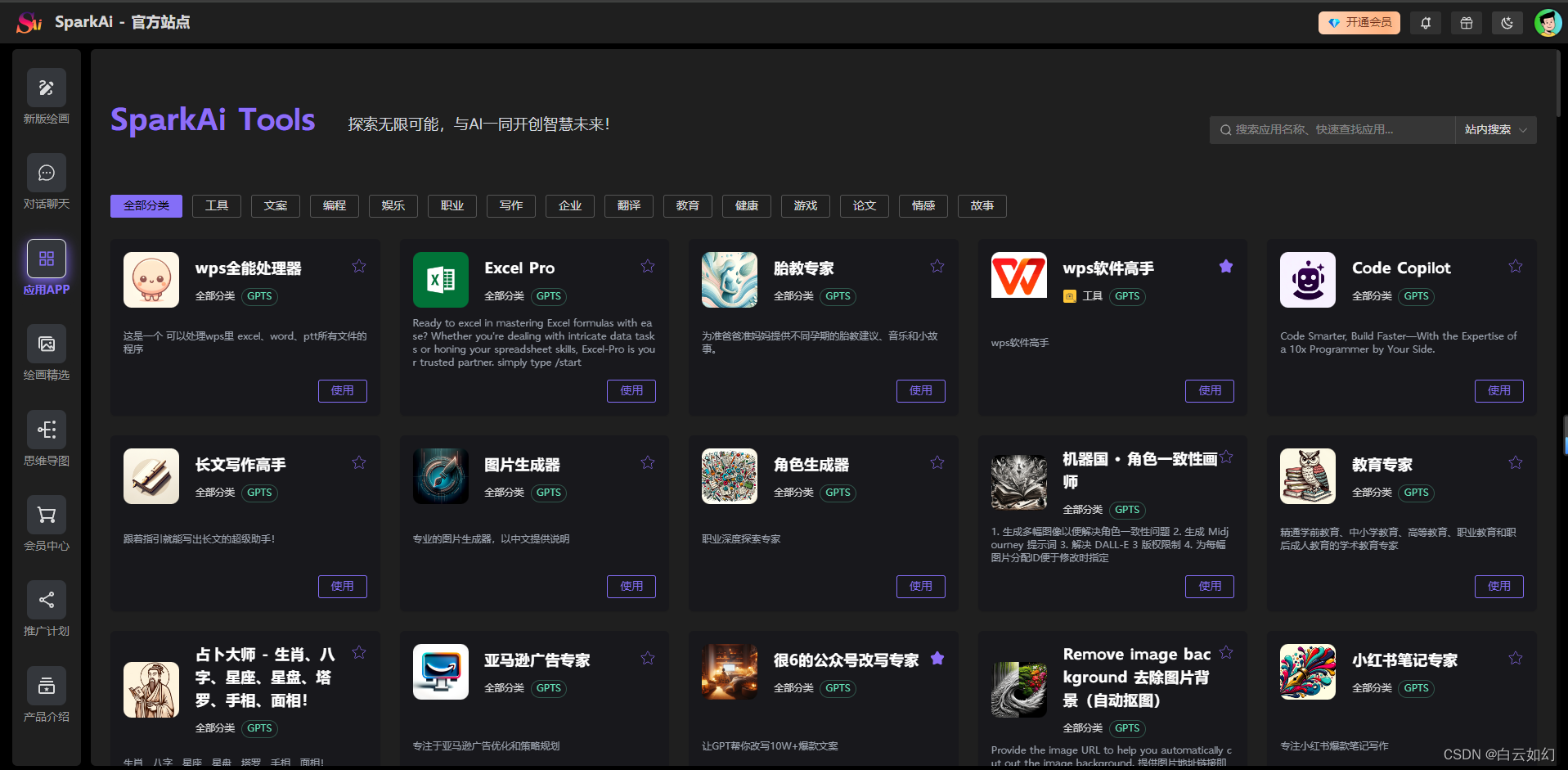
②GPTs应用

③GPT4-All联网搜索模型

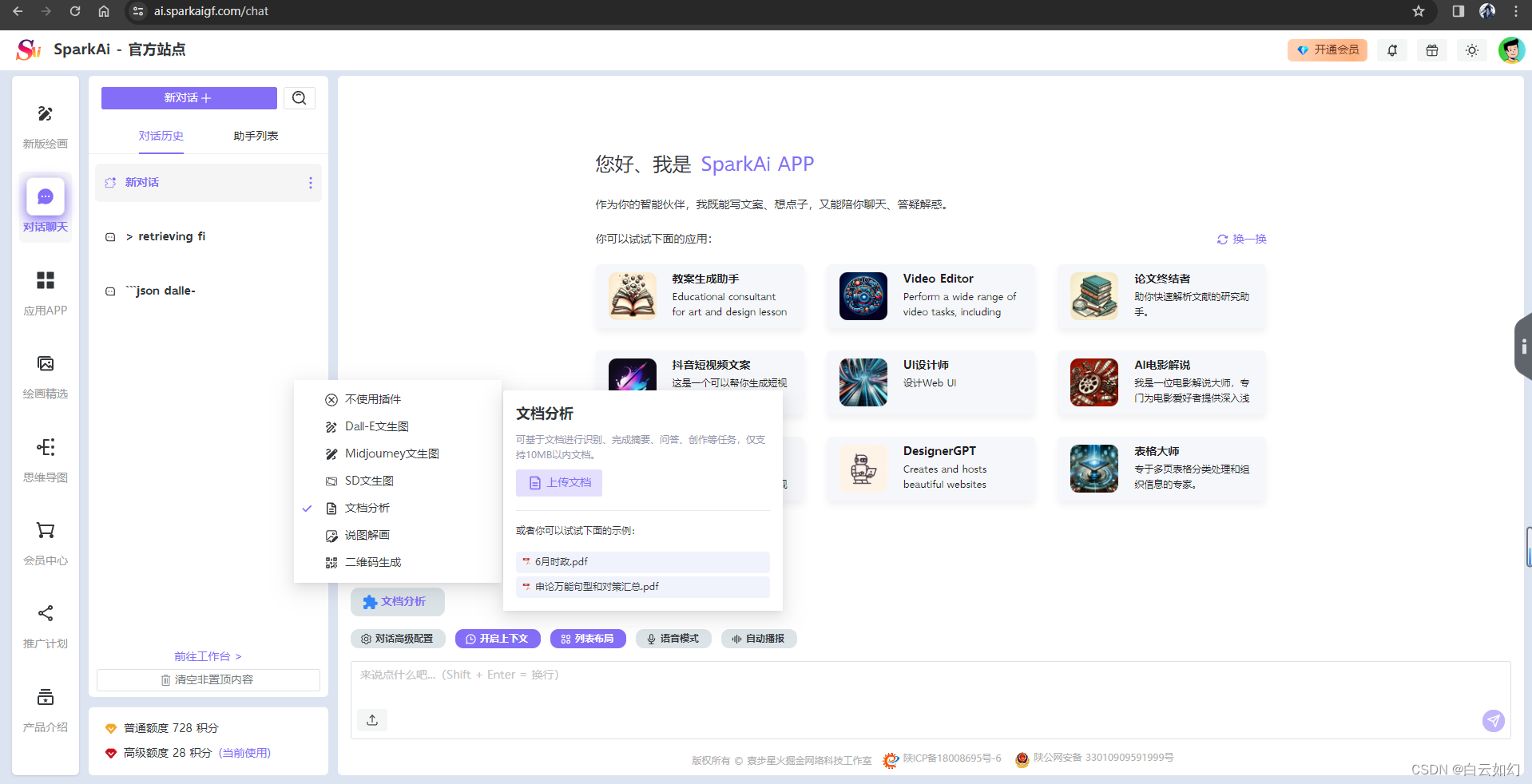
④文档分析

⑤Suno-v3-AI音乐生成


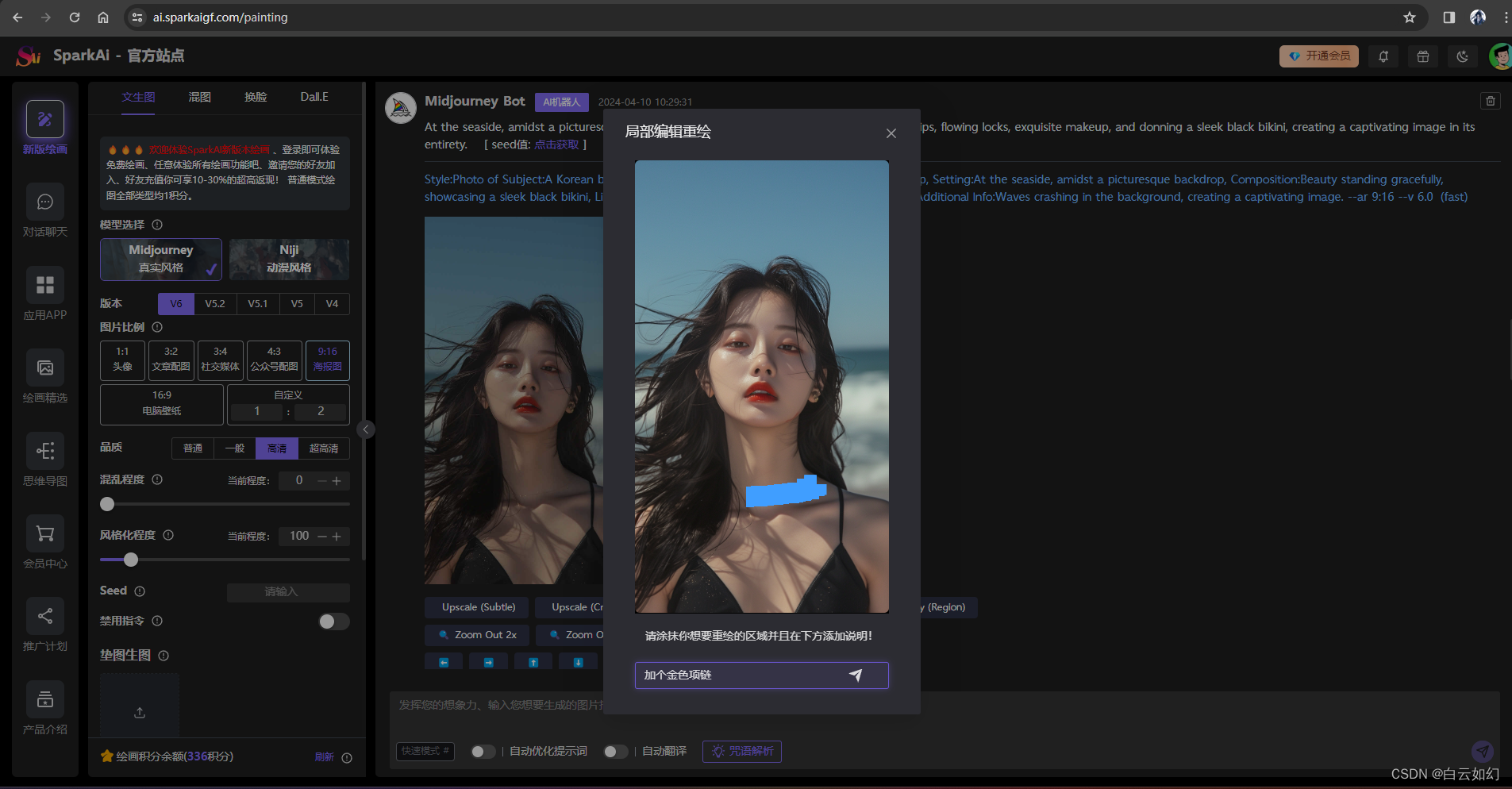
⑥Midjourney局部编辑重绘

⑦说图解文

1.3 程序核心功能
已支持 OpenAI GPT全模型 + 国内AI全模型 + 绘画系统 +GPTs+ MJ局部编辑重绘功能+语音对话功能 + 文档分析功能 + Midjourney绘画动态全功能+插件功能!
支持最近火爆的Suno-v3-AI音乐生成大模型
极速部署、支持宝塔小白部署、docker镜像部署!
配置简单、仅需配置数据库以及redis即可快速启动服务
自适应布局、适配PC、移动端、平板等设备
🔥 支持多种模型的聊天、内置中转系统可对接几十+模型
🔥 支持联网模式、可对模型进行扩展搜索当前网络实时内容总结
支持气泡列表多种类型布局
🔥 支持语音模式、可与ai直接语音对话支持(最近新增)
🔥 对话模型自定义分类、自定义名称自定义排序、以及部分功能自定义
自定义模型扣除费用类型、扣除金额数量等
账号卡池不限量、支持设置权重控制key的调用量、保障并发
对话会话隔离、云端存储、支持多设备共享数据!
内容敏感词多种限制、支持自定义敏感词/百度内容审核等安全检测、可共同开启
对话多模态支持: 支持自定义对话模型开启多模态支持
🔥 插件系统开放、内部支持各类插件并会持续开发更多插件(最近新增)
🔥 AI绘画支持:Midjouney全功能覆盖支持、DallE支持
Dall-E-3绘画支持、支持所有参数并享有单独模块
思维导图:一键根据需求生成思维导图,可导出不同类型图片
绘画广场: 展示ai绘画的内容、展示推荐内容、管理端可手段推荐图片
应用中心:支持管理端后台主动添加应用、可自定义配置应用
🔥 GPTS:支持GPTS使用、可后台自定义添加、也可以全站搜索 = 官方搜索(最近新增)
登录系统: 支持 邮箱 | 手机短信 | 微信扫码 等不同登录注册方式供选择
会员系统: 提供高级初级两种货币类型、支持各类商品自定义扣费模式与额度
商城系统: 自定义商品套餐、可自定义生成永久套餐、限时套餐
分销系统: 支持 A + B 分销模式、后台可自定义分销提成额度、可对单独用户单独设置
卡密系统: 支持批量生产卡密供用户兑换、用户端可兑换卡密或三方卡网购买
签到系统: 支持配置每日签到赠送不同额度的奖励
访客系统: 支持不登录使用部分内容、可游客模式体验站内功能
存储系统:支持本机、阿里云OSS、腾讯云cos、Chevereto图床多种类型
动态菜单系统:可以自定义开关菜单、添加菜单、自定义ICON、自定义菜单类型、可使用三方站点内嵌、支持移动端PC端各自单独设置。
管理端支持自定义配置网站LOGO、名称、百度统计、AI名称、提示欢迎语等多种内容
管理端 支持默认AI头像用户头像设置
管理端支持超管和普通演示账户用于分销系统、普通账号仅可读权限
管理端支持锁定封禁单独账户
管理端支持配置关键词回复、可自定义关键词及回复内容
二、系统演示
快速体验
SparkAi官方演示站:
https://ai.sparkaigf.com
管理后端:
https://ai.sparkaigf.com/sparkai/admin
测试账号:admin、123456
如不能访问请查看《SparkAI系统介绍文档 - 渐进式AIGC系统》获取最新地址。
三、系统功能模块
3.1 AI全模型

3.2 GPts应用
3.2.1 GPTs应用
支持全网搜索功能

3.2.2 GPTs工作台

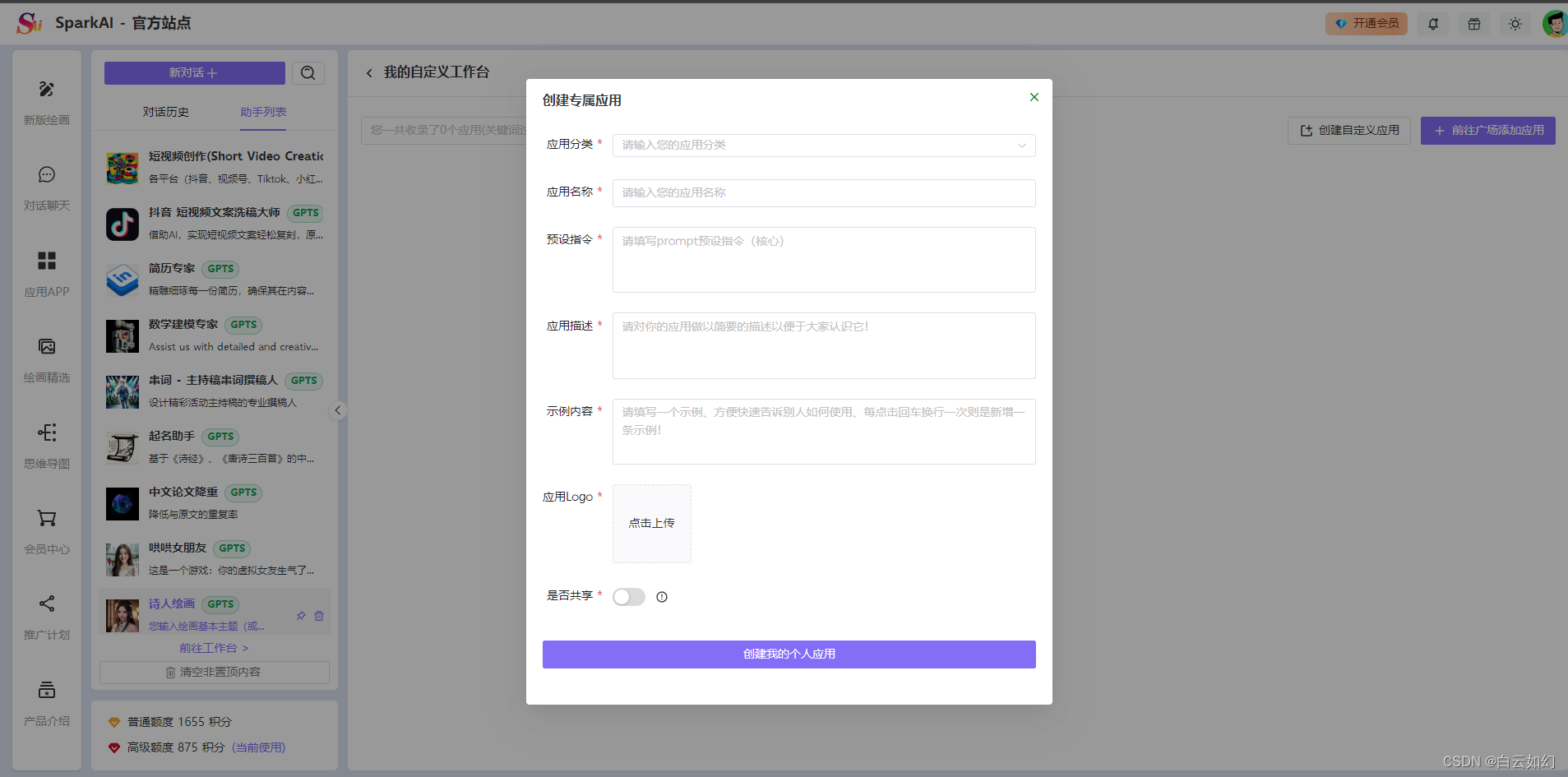
3.2.3 支持用户自定义创建应用

3.3 AI专业绘画
文生图/图生图(垫图):

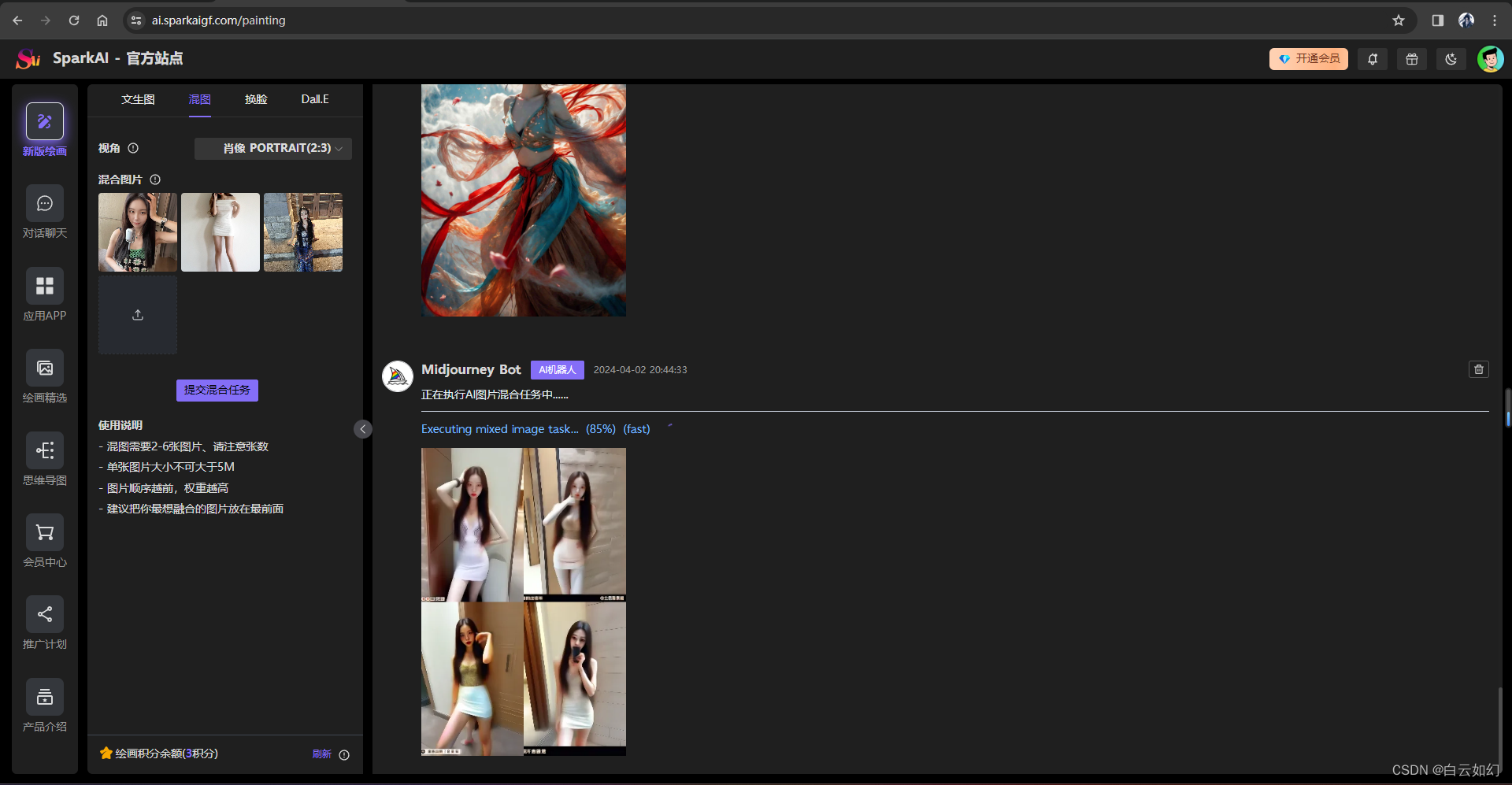
混图:

AI换脸:

3.4 GPT4 Dall-E4绘画

3.5 思维导图生成

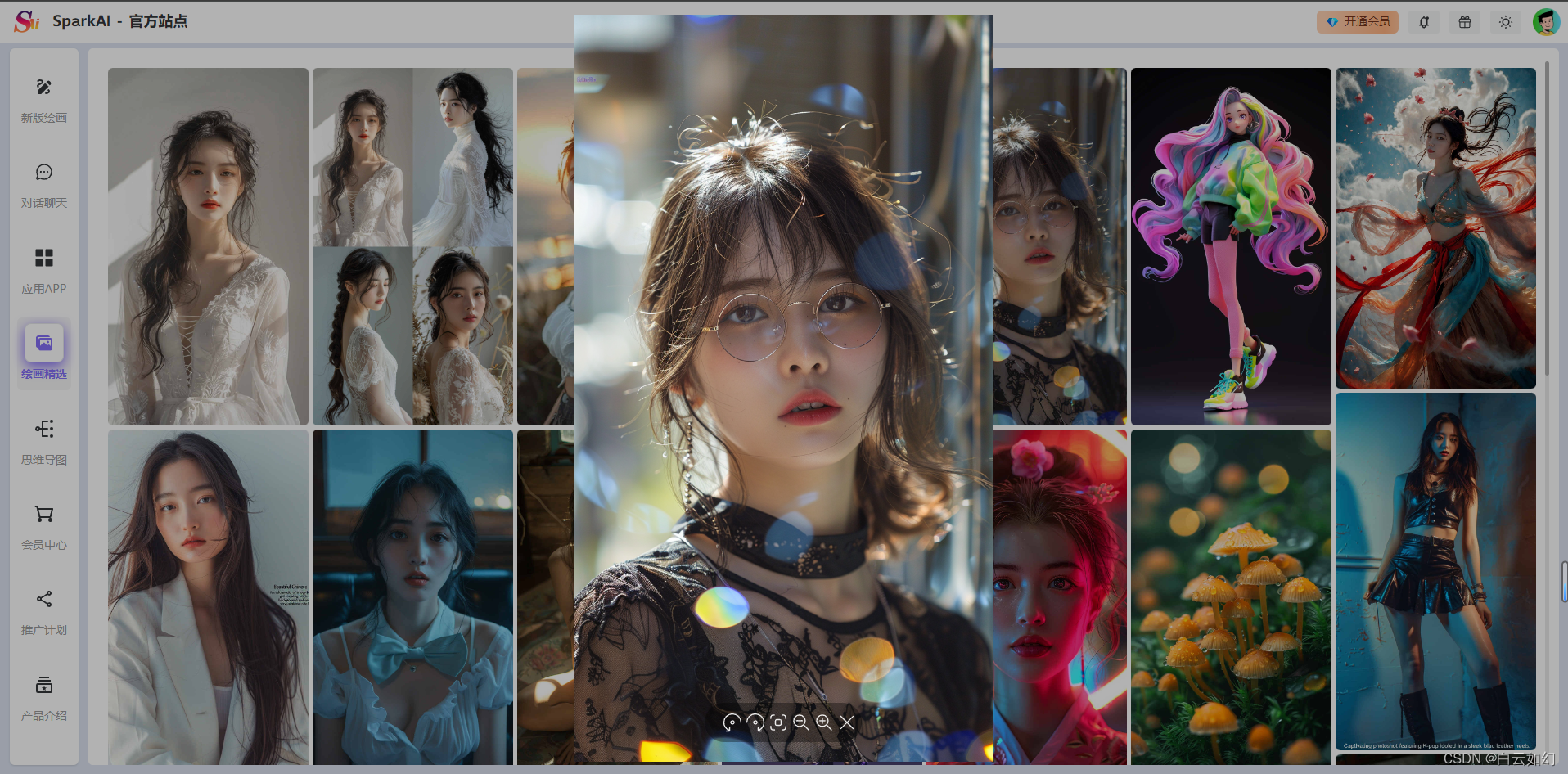
3.6 作品画廊

3.7 支持微信登录
支持微信环境静默登录、浏览器中微信主动扫码登录、邮箱注册登录、手机号注册登录

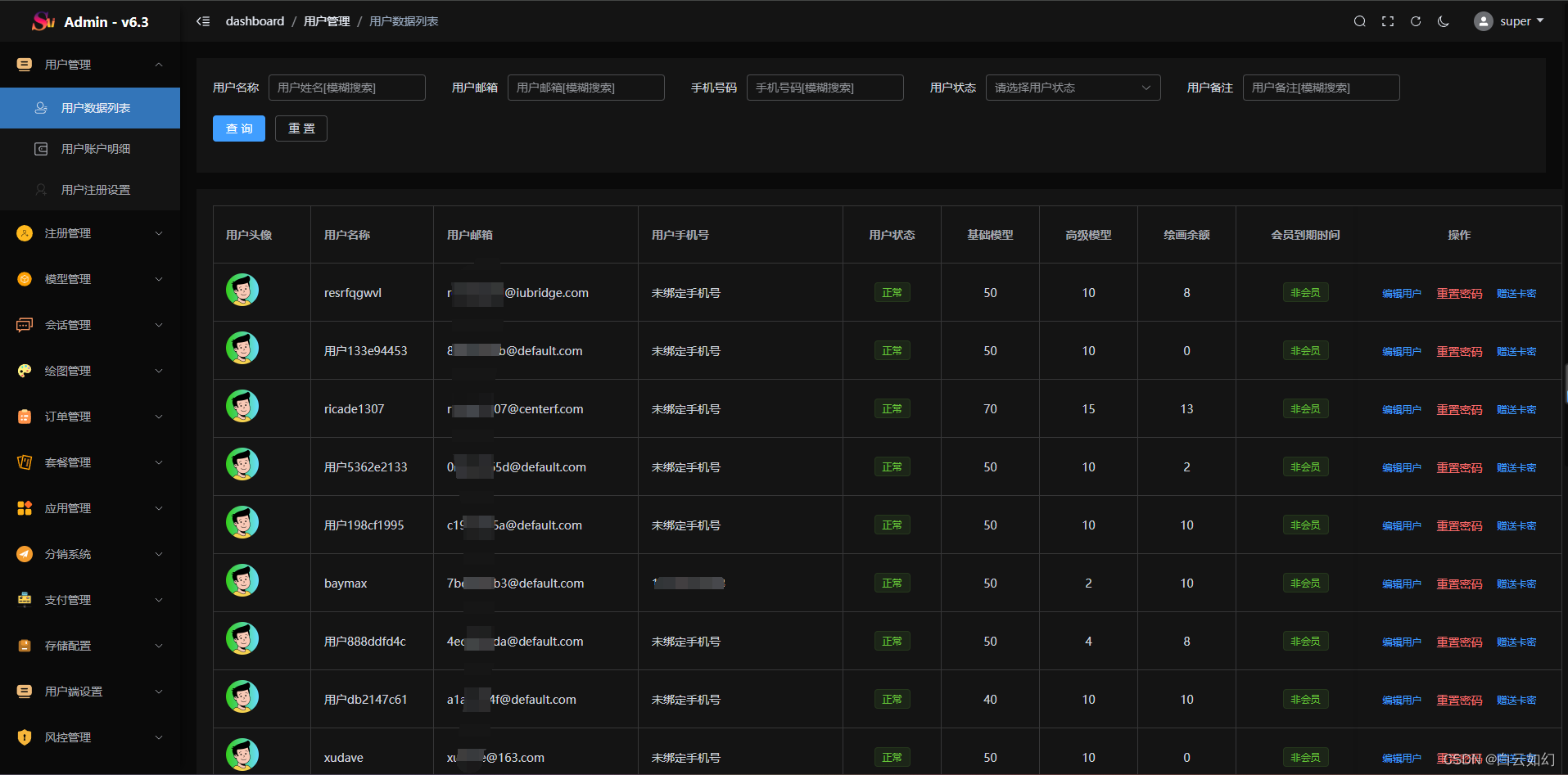
3.7 管理后台(部分)



其他和后台页面太多功能,就不展示了,直接访问演示站点和演示后台!
四、V6.0大更新日志
【V6.0】SparkAi v6 更新日志
V6 版本大面积重构、全新的版本与其他系统合并,系统大版本更新升级
🚀 Feat
新增模型分类、支持自定义模型名称、自定义排序、模型配置、支持单个模型设置上下文Token限制、轮次限制、可以允许当前模型上传文件、允许开启当前模型联网!
🔥 新增tts语音、支持语音模式对话、支持自动播放回复语音、支持六种音色的选择、实时读取、不占用存储空间!
🔥 新增插件系统、多个内置插件、通过配置即可启用、支持识图、支持PDF文档分析、支持对话版本Midjourney、SD绘画等功能、支持自定义插件接入知识库!
新增本地存储、文件可以直接上传到服务器而不需要再上传到cos、为了性能考虑、我们只对非核心文件开放了存储到本地、例如聊天对话中产生的文档、pdf、图片、语音等素材将存储在本地、一些优先级较低的logo、icon、和系统预设也放入本地、对于一些重要属于依然选择存储云上。
新增列表布局、两种布局方式自定义切换!
🔥 新增GPTS应用、支持全网搜索、可以获取所有官方已有的GPTS直接加入系统使用!
应用支持绑定模型了、绑定模型的应用不可以切换模型、未绑定的可以切换、gpts只支持gpt-4-gizmo模型!
ui更新:整体风格改为卡片风格、 公告版更新、新增顶部栏、对话|Gpts分组隔离、应用中心改动、合并GPTS、增加全网搜素
侧边栏更新、支持双SVG图标配置对应选中和未选中、支持双图片配置、可以使用图片链接了。
布局改变、积分剩余额度独立、清空对话组分组、工作台位置迁移。
初始化欢迎页面变动、九宫格改为随机应用与gpts、并支持随机更换。
工具栏合并、多种场景多种联动设置。
输入框支持粘贴上传文件!
登录窗口背景图变更、增加弹窗背景图配置、支持背景图自定义了!
增加发送图片和文档、在发送栏目可以下载
增加语音发送、可以暂停继续连续组织语言、支持在录制过程中直接点击发送
🔨 Fix
修复用户创建的应用管理员拒绝会通过问题
修复客户端如果网络不稳定导致会漏字的情况
解决了新生成的对话最后两条不能删除问题
授权全面升级、新的授权将绑定域名、单授权码同时仅支持一个域名或IP
修复上下文设置错误导致的假死或无响应问题
修复邀请人的显示错误问题、仅显示自己问题
修复推广链接在微信无法被识别问题
🔨 Improvement
重新发送最近两条消息时会删除当前两条内容继续上次的内容进行对话而不是新打开一行重复问!
对话流输出速度控制、匀速输出、感官更流畅!
用户端消息加载、对话组加载新增loading骨架屏!
翻译联想不准确的问题、部分场景无法正常翻译和联想!
管理端模型允许设置为0系统自动处理上下文、防止填过大token造成的假死和无响应问题!
移除掉九宫格、改为随机应用推荐!
移除全局模型配置、防止部分人不理解混淆、全部模型在添加key的时候配置代理地址!
由于提议、移除掉公众号ai自动回复、暂时关闭此功能!
ui美化、移动端适配、针对聊天窗口的美化
对话组配置修改统一到弹窗、可同时修改多项配置信息
五、部署教程
当你进入这个栏目的时候说明你已经想要使用宝塔面板部署了、如果你不知道什么是宝塔、那么请前往宝塔官网进行简单的了解、我们默认你已经安装了宝塔面板、这是最基础的需要。
5.1 环境安装
宝塔需要安装的环境
Nginx >= 1.19.8
MySQL >= 5.7或者MySQL 8.0
PHP-7.4(非系统需要环境)
PM2管理器 5.5
Redis 7.0.11
Node版本:>=v16.14.1
初始安装环境推荐使用LNMP一键环境套件


注意①: 使用mysql8.0版本,需要重置root密码才能创建数据库

注意②: 同步服务器端口刀宝塔运维面板(重要)

5.2 Node版本选择
使用PM2切换Node版本(必须)
-
切换Node版本为:大于等于v16.14.1(这里为v16.19.1)

5.3 安装pnpm模块

如果安装不上pnpm,是宝塔默认淘宝源已经无法使用,打开命令控制台,切换为官方源,单独安装pnpm模块 先设置npm为官方源:
npm config set registry https://registry.npmjs.org/单独安装pnpm:

此时再次打开终端、确定我们需要是否有node相关环境 分别执行以下命令,出现版本号说明已经安装成功
node -v
npm -v
pnpm -v
如果出现“-bash: pnpm: 未找到命令”就执行以下命令(前面都出现版本号无须以下操作)
curl -fsSL "https://github.com/pnpm/pnpm/releases/latest/download/pnpm-linuxstatic-x64" -o /bin/pnpm; chmod +x /bin/pnpm;如无法安装换用运行以下命令
curl -fsSL "https://mirror.ghproxy.com/https://github.com/pnpm/pnpm/releases/latest/download/pnpm-linuxstatic-x64" -o /bin/pnpm; chmod +x /bin/pnpm;5.4 安装Redis

5.5 部署跑起来
5.5.1 新建站点
宝塔 - 网站 - 添加站点

5.5.2 配置SSL证书
如果自己没用商业SSL证书,就使用宝塔免费证书,申请Let's Encrypt 证书

开启强制HTTPS并保存

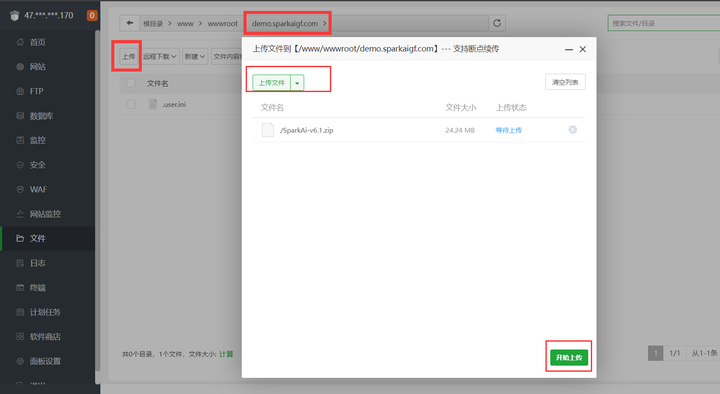
5.5.3 上传SparkAi系统源码
进入网站站点根目录

删除新建站点的原始文件

将系统程序上传并解压到网站根目录下

解压源码包

5.5.4 配置.env文件
复制一份.env.example文件,并重命名为 .env 文件

修改.env 配置文件为自己站点信息

其中mysql为必配项目、redis服务必须安装 否则无法启动项目 jwt token 必须修改为自己个人的密钥(再原有基础上再加一点随机英文即可) 宝塔数据库信息可按下图直接查看

5.5.5 启动项目
5.5.5.1 开启端口
宝塔面板安全开启9520端口(如果在配置文件自定义了其他端口,开启对应端口即可,不要和系统一些端口冲突,建议默认9520端口)

5.5.5.2 安装依赖
直接在网站根目录打开ssh终端

如果打开不在网站根目录请切换为网站根目录
cd /www/wwwroot/你的网站目录宝塔默认为淘宝旧源,请切换淘宝最新源:
npm config set registry https://registry.npmmirror.com使用 pnpm i 命令 回车 安装依赖

使用 pnpm start 命令启动项目
pnpm start
5.5.5.3 查看启动日志
输入 pm2 log 查看详细日志、看到下图表示成功!
pm2 log
初始化创建super用户成功、用户名为[super]、初始密码为[sparkai]
5.5.6 添加反向代理
添加站点 9520 端口,宝塔安全需要开启该端口,不然无法访问
目标url:http://127.0.0.1:9520

5.5.7 搭建完成
搭建完成,访问域名,输入域名授权码即可
默认前台地址为域名地址: 本例中即为 demo.sparkaigf.com
默认后台地址则为 域名地址/sparkai/admin:
本例中即为 demo.sparkaigf.com/sparkai/admin
系统默认超级管理员账号为 super sparkai
5.6 授权激活系统
访问你自己的系统前台域名: 本例中即为:demo.sparkaigf.com
5.6.1 未授权激活

5.6.2 激活成功示例