- 博客主页:Duck Bro 博客主页
- 系列专栏:Qt 专栏
- 关注博主,后期持续更新系列文章
- 如果有错误感谢请大家批评指出,及时修改
- 感谢大家点赞👍收藏⭐评论✍
Qt常用控件 | 按钮类控件Check Box的使用及说明
文章编号:Qt 学习笔记 / 23
文章目录
- Qt常用控件 | 按钮类控件Check Box的使用及说明
- 一、QAbstractButton类
- 1. 介绍
- 2. QAbstractButton的子类
- 二、QCheckBox介绍
- 1. 简介
- 2. 常用属性及方法
- 三、QCheckBox的使用(代码示例)
- 1. 获取复选按钮的取值
一、QAbstractButton类
1. 介绍
QAbstractButton类是Qt中所有按钮类的基类,它提供了一些基本的按钮功能和属性。它是一个抽象类,不能直接实例化,而是通过继承它来创建具体的按钮类。
通过继承QAbstractButton类,我们可以创建不同类型的按钮,如QPushButton、QCheckBox、QRadioButton等。这些具体的按钮类会继承并扩展QAbstractButton类的功能,以实现不同类型按钮的特定功能。
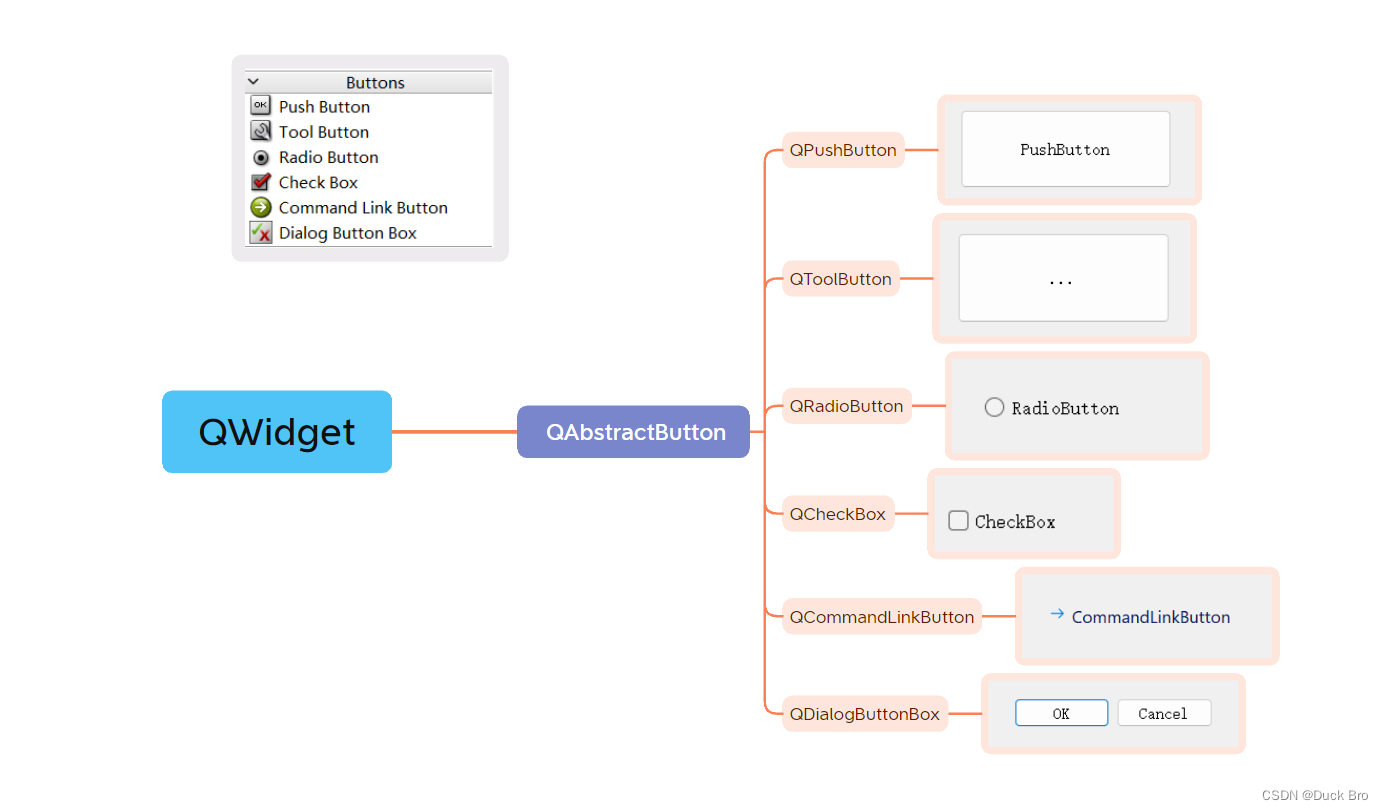
2. QAbstractButton的子类
| 类名 | 功能 |
|---|---|
| QPushButton | 提供了一个可以点击的按钮。 |
| QRadioButton | 提供了一个单选按钮。 |
| QCheckBox | 提供了一个多选按钮。 |
| QToolButton | 提供了一个更小的按钮,通常用于工具栏上。 |
| QCommandLinkButton | 提供了一个带有说明文本的按钮。 |
| QDialogButtonBox | 通常用于创建对话框,并提供了一组预定义的按钮,如Ok、Cancel、Apply等 |

二、QCheckBox介绍
1. 简介
QCheckBox 表示复选按钮. 可以允许选中多个
QCheckBox是Qt框架中的一个类,用于创建复选框控件。复选框是一种用户界面组件,用于表示两种状态中的一种(选中或未选中)。
QCheckBox提供了一些属性和方法来控制和管理复选框的状态和行为。
2. 常用属性及方法
下面是QCheckBox常用的属性和方法:
属性:
- checked:bool型属性,表示复选框的选中状态。
- text:QString型属性,表示复选框旁边显示的文本。
- tristate:bool型属性,表示复选框是否允许有第三种状态。
方法:
- isChecked():返回复选框的选中状态。
- setText(const QString& text):设置复选框旁边显示的文本。
- setChecked(bool checked):设置复选框的选中状态。
- setTristate(bool tristate):设置复选框是否允许有第三种状态。
三、QCheckBox的使用(代码示例)
1. 获取复选按钮的取值
-
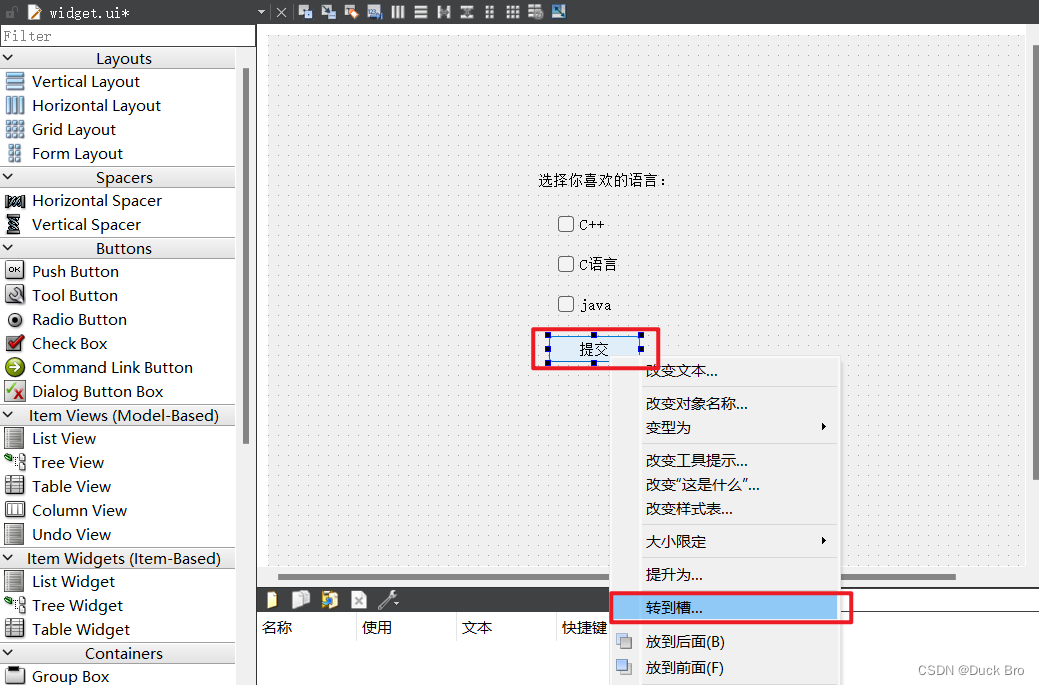
在界⾯上创建 三个复选按钮, 和⼀个普通按钮.

-
给 pushButton 添加 slot 函数


-
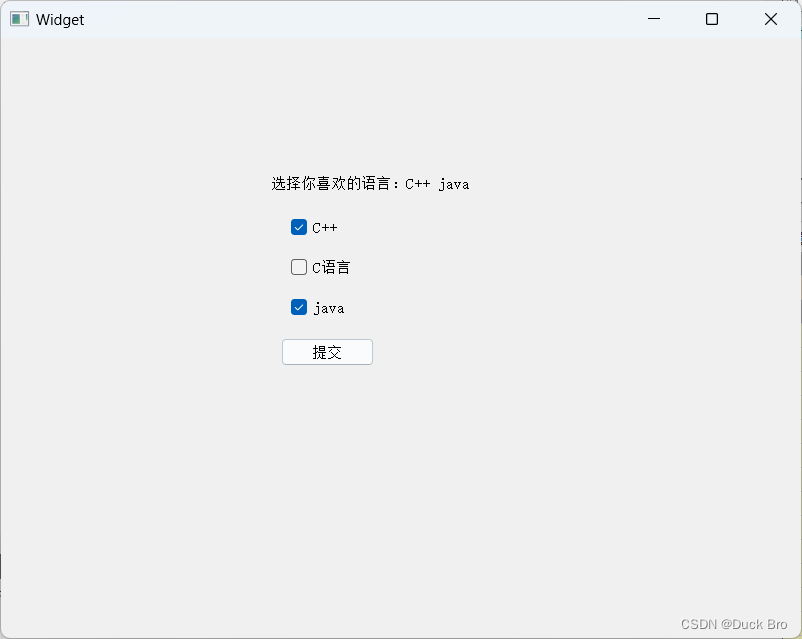
运⾏程序, 可以看到点击确认按钮时, 就会在控制台中输出选中的内容

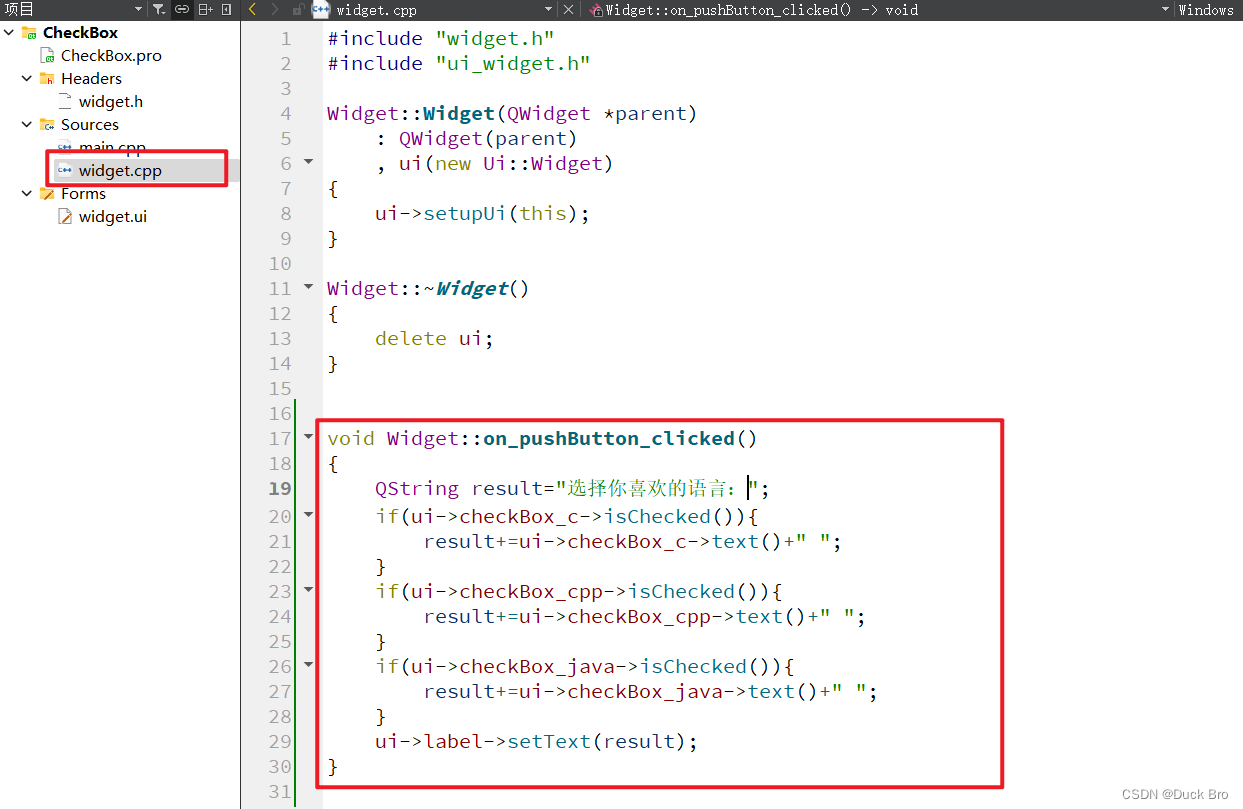
文件代码:
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_clicked()
{QString result="选择你喜欢的语言:";if(ui->checkBox_c->isChecked()){result+=ui->checkBox_c->text()+" ";}if(ui->checkBox_cpp->isChecked()){result+=ui->checkBox_cpp->text()+" ";}if(ui->checkBox_java->isChecked()){result+=ui->checkBox_java->text()+" ";}ui->label->setText(result);
}