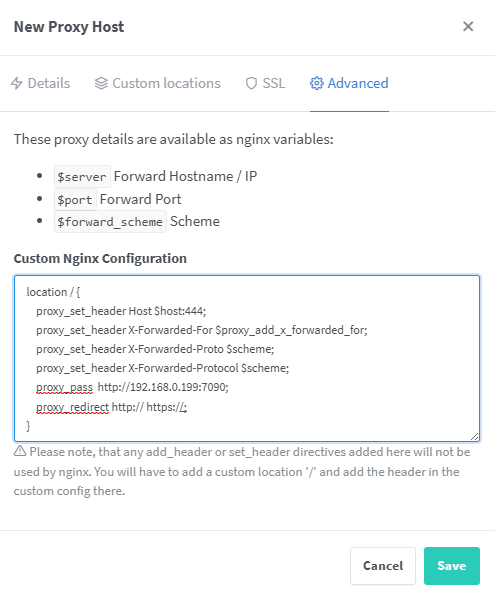
微信支付的机制需要我们接收微信的异步通知,通过内网穿透工具注册域名后可以在本地接收到微信发来的异步通知。
wxPayConfig.setNotifyUrl("https://xzk.mynatapp.cc/pay/notify/");//接收异步通知在控制层接收微信发来的异步通知
@PostMapping("/notify")@ResponseBody//因为是一组数据所以需要用body接收public String asyncNotify(@RequestBody String notifyData){return payService.asyncNotify(notifyData);}在service层打印日志
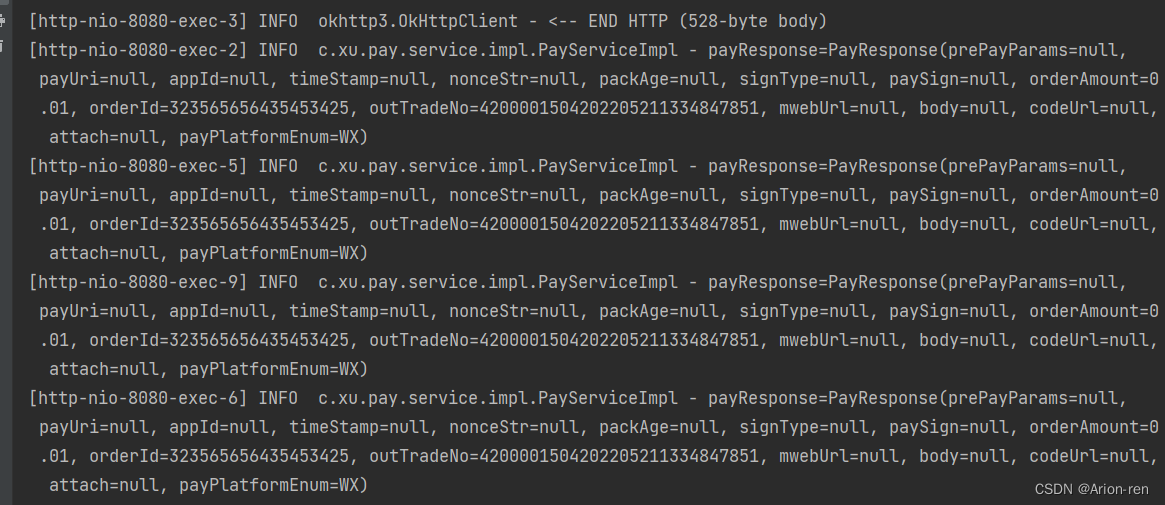
@Overridepublic void asyncNotify(String notifyData) {log.info("payResponse={}" ,payResponse);}1.重复接收通知

2.解决办法
微信开发具体描述如下,需要在接收到异步通知后返回一串xml格式的信息

需要先将service层接收异步通知的接口改为String返回值的
public String asyncNotify(String notifyData) {PayResponse payResponse = bestPayService.asyncNotify(notifyData);log.info("payResponse={}" ,payResponse);//剔除重复通知return "<xml>\n" +" <return_code><![CDATA[SUCCESS]]></return_code>\n" +" <return_msg><![CDATA[OK]]></return_msg>\n" +"</xml>";}然后再controller层调用这个接口时就会返回给微信一串xml的参数。
用postman模拟微信返回异步通知(这个xml信息可以在接收异步通知的时候打个断点,就可以拿到了)
<xml><appid><![CDATA[wxd898fcb01713c658]]></appid>
<bank_type><![CDATA[OTHERS]]></bank_type>
<cash_fee><![CDATA[1]]></cash_fee>
<fee_type><![CDATA[CNY]]></fee_type>
<is_subscribe><![CDATA[N]]></is_subscribe>
<mch_id><![CDATA[1483469312]]></mch_id>
<nonce_str><![CDATA[H1n47AffiY0Wg3WY]]></nonce_str>
<openid><![CDATA[oTgZpwaXTs2GzvkwMNDzbWIcrqjA]]></openid>
<out_trade_no><![CDATA[235476556759324]]></out_trade_no>
<result_code><![CDATA[SUCCESS]]></result_code>
<return_code><![CDATA[SUCCESS]]></return_code>
<sign><![CDATA[D749E8D9001EB9C95D3824A0EFEE1C1F]]></sign>
<time_end><![CDATA[20220519211721]]></time_end>
<total_fee>1</total_fee>
<trade_type><![CDATA[NATIVE]]></trade_type>
<transaction_id><![CDATA[4200001494202205192595826014]]></transaction_id>
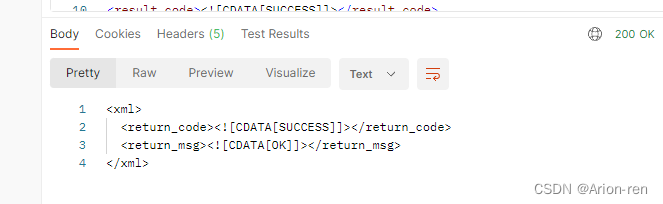
</xml>post后台返回数据如下

在微信支付中测试后也是只会返回一次异步通知。