文章の目录
- 1、Chinese (Simplified) (简体中文) Language Pack(汉化vscode 必备)
- 2、Bracket Pair Colorizer(给代码中的括号添加亮色,便于区分)
- 3、Auto Close Tag(自动补全标签,必备)
- 4、Auto Rename Tag (修改标签名,自动同步修改闭合标签的标签名,必备)
- 5、open in browser(用 vscode 写 html 相关代码的时候,可以下载这个插件,可以使用快捷键 Alt+B 打开默认浏览器,访问页面内容)
- 6、Vetur(如果写 Vue 项目,可以安装,可以高亮 Vue 代码,格式化代码等)
- 7、beautify(此扩展已弃用,因为已不再对其进行维护。)
- 8、vscode-icons
- 9、guides
- 10、Path Intellisense
- 11、HTML Snippets
- 12、HTML CSS Support
- 13、VueHelper
- 14、VS Code JavaScript(ES6) snippets
- 15、Path Autocomplete
- 参考
- 写在最后
1、Chinese (Simplified) (简体中文) Language Pack(汉化vscode 必备)

2、Bracket Pair Colorizer(给代码中的括号添加亮色,便于区分)

3、Auto Close Tag(自动补全标签,必备)

4、Auto Rename Tag (修改标签名,自动同步修改闭合标签的标签名,必备)

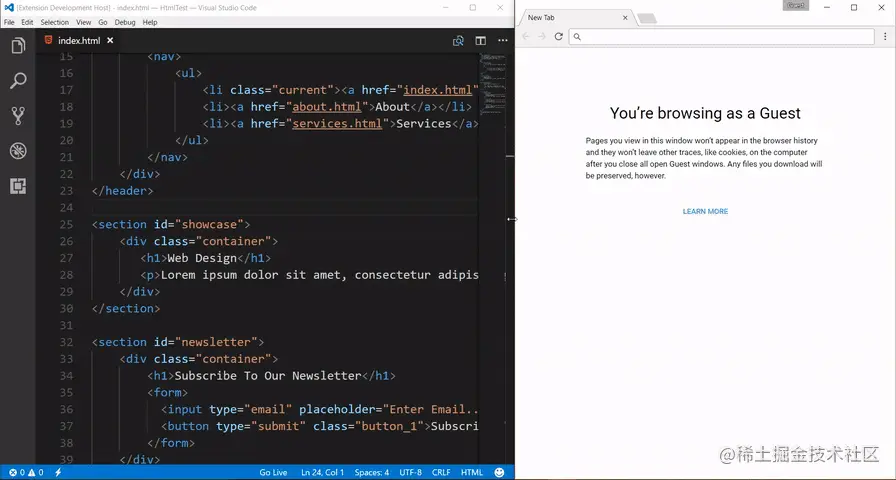
5、open in browser(用 vscode 写 html 相关代码的时候,可以下载这个插件,可以使用快捷键 Alt+B 打开默认浏览器,访问页面内容)

6、Vetur(如果写 Vue 项目,可以安装,可以高亮 Vue 代码,格式化代码等)

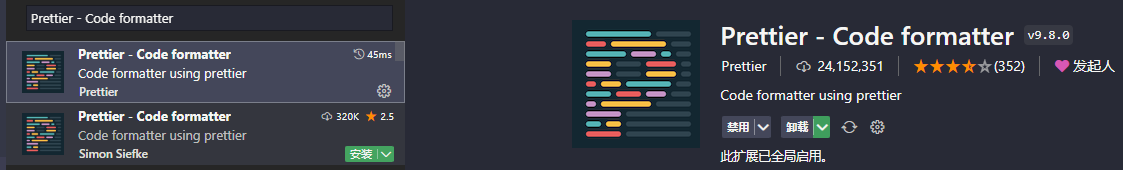
7、beautify(此扩展已弃用,因为已不再对其进行维护。)
格式化代码工具
美化 javascript,JSON,CSS,Sass 和 HTML 在 Visual Studio 代码。

8、vscode-icons
显示 Visual Studio 代码的图标,目前该插件已被 vscode 内部支持:“文件” -> “首选项” -> “文件图标主题”
9、guides
显示代码对齐辅助线,很好用

10、Path Intellisense
可自动填充文件名。

11、HTML Snippets
完整的HTML代码提示,包括HTML5

12、HTML CSS Support
在 html 标签上写 class 智能提示 css 样式

13、VueHelper
snippet代码片段

14、VS Code JavaScript(ES6) snippets
当前最流行的,已有超过 120 万的下载量。这个插件为 JavaScript、TypeScript、HTML、React 和 Vue 提供了 ES6 的语法支持;

15、Path Autocomplete
路径补全工具

参考
- vscode好用的插件
- VS Code常用插件
- VScode插件推荐(全面)
- 16个vscode插件提升你的开发效率
写在最后
如果你感觉文章不咋地
//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果你觉得该文章有一点点用处,可以给作者点个赞;\\*^o^*//
如果你想要和作者一起进步,可以微信扫描二维码,关注前端老L;~~~///(^v^)\\\~~~
谢谢各位读者们啦(^_^)∠※!!!