目录
概述:
设置display示例:
none:
block:
inline:
inline-block :
概述:
在CSS中我们可以使用display属性来控制元素的布局,我们可以通过display来设置元素的类型。
在不设置的时候很多元素都有对应的display属性值,如常见的<p>它默认的display属性就是block(块元素),还有<span>默认的display属性是inline(行内元素),我们可以使用display属性来设置元素。其display属性的可选值如下:
| 值 | 说明 |
|---|---|
| none | 隐藏元素。 |
| block | 将元素设置为块级元素。 |
| inline | 将元素设置为内联元素。 |
| list-item | 将元素设置为列表项目。 |
| inline-block | 将元素设置为行内块元素。 |
| table | 将元素设置为块元素的表格(类似<table>)。 |
| inline-table | 将元素设置为内联元素的表格(类似<table>)。 |
| table-caption | 将元素设置为表格的标题(类似<caption>)。 |
| table-cell | 将元素设置为表格的单元格(类似<td>和<th>)。 |
| table-row | 将元素设置为表格的行(类似<tr>)。 |
| table-row-group | 将元素设置为表格的内容部分(类似<tbody>) |
| table-column | 将元素设置为表格的列(类似<col>)。 |
| table-column-group | 将元素设置为表格中一个或者多个列的分组(类似<colgroup>)。 |
| table-header-group | 将元素设置为表格的头部(类似<thead>)。 |
| table-footer-group | 将元素设置为表格的脚(类似<tfoot>)。 |
| box | CSS3新增的属性,表示将对象设置为弹性伸缩盒。(伸缩盒的最老版本) |
| inline-box | CSS新增的属性,表示将对象设置为内联元素的弹性伸缩盒.(伸缩盒的最老版本) |
| flexbox | CSS3新增的属性值,表示将对象设置为弹性伸缩盒。(伸缩盒的过渡版本) |
| inline-flexbox | CSS3新增的属性,表示将对象设置为内联元素级的弹性伸缩盒。(伸缩盒的过渡版本) |
| flex | CSS3新增的属性,表示将对象设置为弹性伸缩盒。(伸缩盒的最新版本) |
| inline-flex | CSS3新增的属性,表示将对象设置为内联元素级的弹性伸缩盒。(伸缩盒的最新版本) |
| run-in | 根据上下文来决定将元素设置为块级元素或内联元素。 |
| inherit | 从父元素中继承对display属性的设置。 |
上述所指的伸缩盒子是CSS3中引入一种布局模式,引入伸缩盒子的目的是为了更好的对页面中的元素进行排列,对齐和分配空间,弹性布局可以让元素在不同大小的屏幕之中更合适的显示。初识CSS-CSDN博客 CSS盒模型(详讲)-CSDN博客 0基础看这一篇就够了HTML教程(详细汇总)_php代码格式-CSDN博客
设置display示例:
none:
如下是none值的示例代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p {background-color: red;}.none {display: none;}</style>
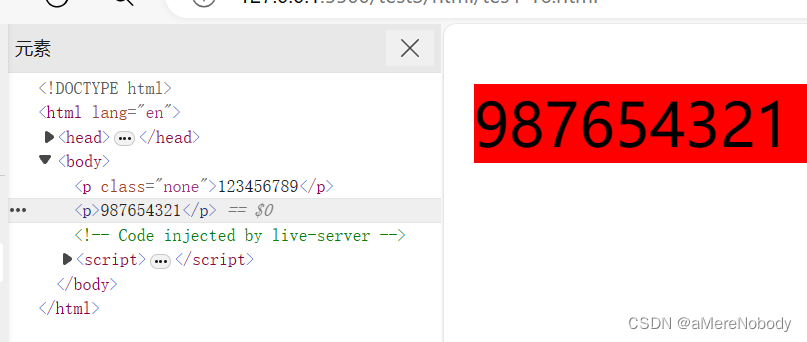
</head><body><p class="none">123456789</p><p>987654321</p></body></html>可以看到我们有两个<p>标签,而其中一个<p>标签display的值为none(隐藏),此元素就不在页面中显示了。而没有设置的none的依旧显示。又因为绝大多数元素基本都会显示在页面中,所以大部分元素的display并不是none。

block:
block(块级元素)特点如下:
- 独占一行。
- 默认的宽度跟父元素相同。
- 可以设置margin(外边距)和padding(内边距)的宽高。
元素display值为block的示例代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.block {display: block;background-color: red;}.spancolor1 {background-color: aqua;}.spancolor2 {background-color: blue;}</style>
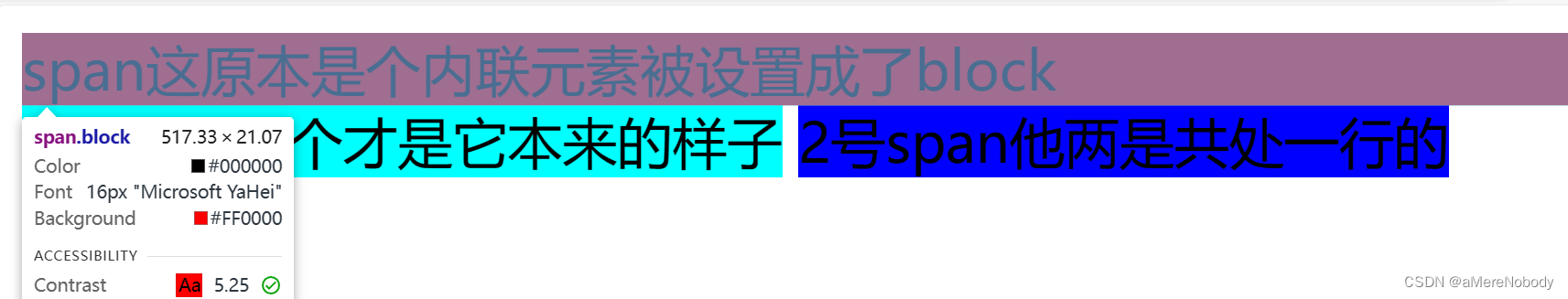
</head><body><span class="block">span这原本是个内联元素被设置成了block</span><span class="spancolor1">1号span这个才是它本来的样子</span> <span class="spancolor2">2号span他两是共处一行的</span>
</body></html>block块级元素,最明显的特征就是独占一行。在CSS中<span>的display属性默认是inline(内联元素),我们可以将其设置为块级元素,如下图中第一个<span>标签就被设置为块级元素可以明显看到它是独占一行的(占满此行),而原本没有设置block值的两个<span>标签他们是共处在同一行的。

inline:
inline(内联元素)其特征如下:
- 不能设置宽高。
- 不独占一行,在一行内显示。
- 内边距只左,右,下有用,外边距只左,右有用
元素display值为inline的示例代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.inline1 {display: inline;background-color: red;}.inline2 {display: inline;background-color: rgb(34, 186, 138);}.pcolor {background-color: aqua;}</style>
</head><body><p class="inline1">p这原本是个块级元素被改成了inline</p><p class="inline2">这个p标签也被display值也被设置成了inline</p><p class="pcolor">这就是p本来的样子</p><p>也是独占一行</p>
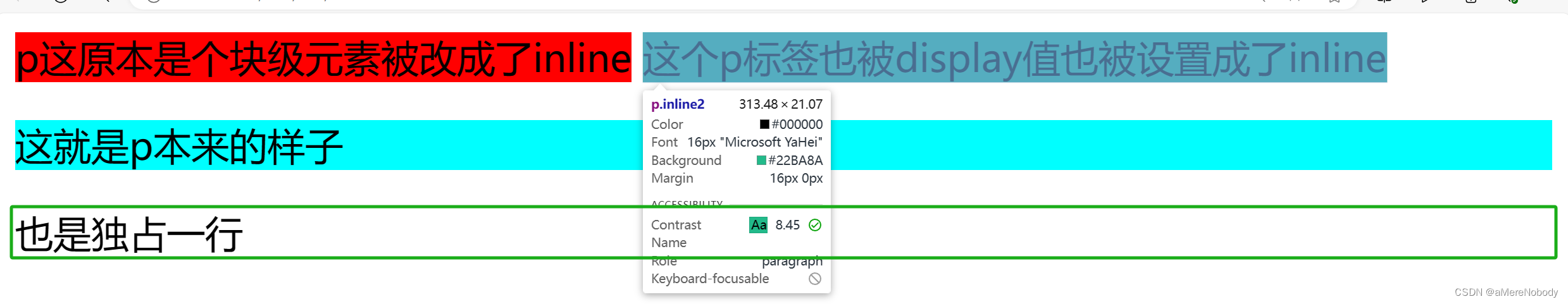
</body></html>在CSS中<p>标签的display的默认值为block(块级元素) ,上述代码中把前两个<p>标签设置为inline(内联元素)元素,也就是说这两个<p>标签不再独占一行,导致两个<p>都在同一行内显示。最后两个<p>标签都是没有对display属性,因为<p>标签的默认属性是block所以他们两个都不在同一行内显示。

inline-block :
inline-block(行内块元素)特点如下所示:
- 可以设置宽高。
- 都显示在一行以内。
- 默认宽高为内容的宽高。
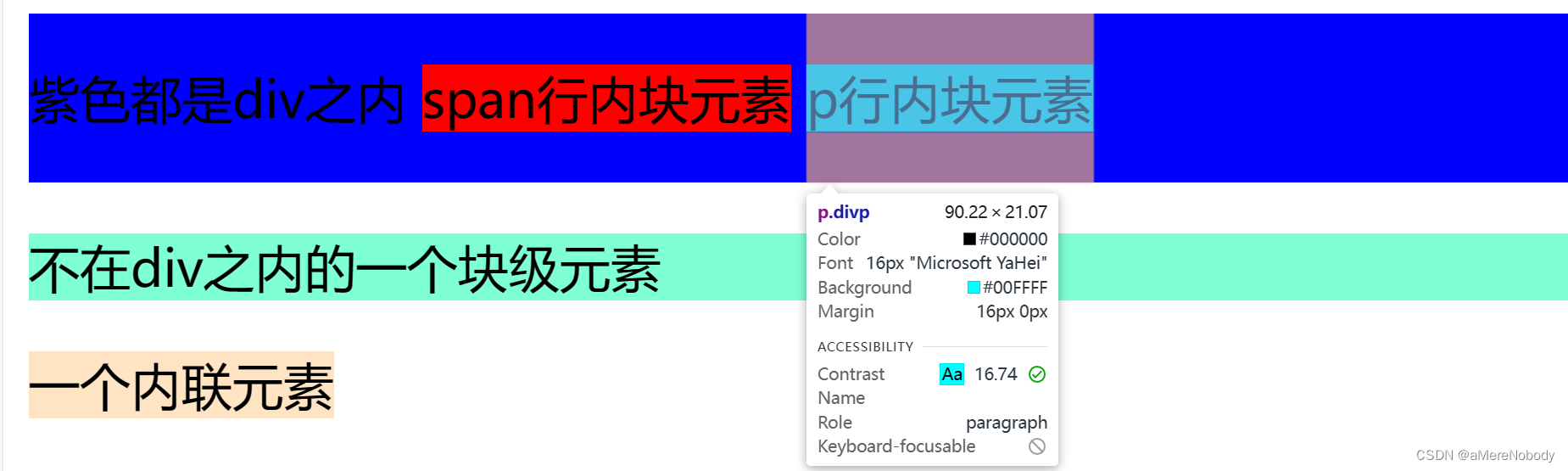
元素display为inline-block的示例代码如下所示:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.divspan {display: inline-block;background-color: red;}.divp {display: inline-block;background-color: aqua;}div {background-color: blue;}</style>
</head><body><div>紫色都是div之内<span class="divspan">span行内块元素</span><p class="divp">p行内块元素</p></div><p class="p" style="background-color: aquamarine;">不在div之内的一个块级元素</p><span style="background-color:bisque">一个内联元素</span>
</body></html>