为什么学习 JavaScript?
JavaScript 是 web 开发人员必须学习的 3 门语言中的一门:
- HTML 定义了网页的内容
- CSS 描述了网页的布局
- JavaScript 控制了网页的行为
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript是弱数据语言
JavaScript 用法
- HTML 中的 Javascript 脚本代码必须位于 <script> 与 </script> 标签之间。
- Javascript 脚本代码可被放置在 HTML 页面的 <body> 和 <head> 部分中
1、<head> 中的 JavaScript 函数
<!DOCTYPE html>
<html>
<head>
<script>
function myFunction()
{document.getElementById("demo").innerHTML="我的第一个 JavaScript 函数";
}
</script>
</head>
<body>
<h1>我的 Web 页面</h1>
<p id="demo">一个段落</p>
<button type="button" onclick="myFunction()">尝试一下</button>
</body>
</html>2、<body> 中的 JavaScript 函数
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>//表达式,表达式最后都会算出一个值//语句</script>
</body>
</html>3、 外部的 JavaScript
可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。
外部 JavaScript 文件的文件扩展名是 .js
<!DOCTYPE html>
<html>
<body>
<script src="xxx.js"></script>
</body>
</html>JavaScript 输出
- 使用 window.alert() 弹出警告框。
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 console.log() 写入到浏览器的控制台。
- 括号里面可以识别html的标签
window.alert() ,window可以忽略不写
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个页面</h1><p>我的第一个段落。</p><script>window.alert(5 + 6);
</script></body>
</html>document.write()
<!DOCTYPE html><html>
<body><h1>我的第一个 Web 页面</h1><p>我的第一个段落。</p><script>document.write(Date());
</script></body>
</html>innerHTML
<!DOCTYPE html><html>
<body><h1>我的第一个 Web 页面</h1><p id="demo">我的第一个段落</p><script>document.getElementById("demo").innerHTML = "段落已修改。";
</script></body>
</html>console.log()
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个 Web 页面</h1>
<script>
let c=5;
console.log(c);
</script></body>
</html>JavaScript 注释
单行注释是以"//"开头的句子
多行注释以 /* 开始,以 */ 结尾。
<!DOCTYPE html>
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><script>//我是JavaScript注释/*多行注释多行注释多行注释*/</script><!--我是一般网页注释--></body>
</html>JavaScript 字母大小写
JavaScript 对大小写是敏感的。
当编写 JavaScript 语句时,请留意是否关闭大小写切换键。
函数 getElementById 与 getElementbyID 是不同的。
同样,变量 myVariable 与 MyVariable 也是不同的
JavaScript声明变量
表达式,表达式最后都会算出一个值
JavaScript 使用关键字 var/let 来定义变量, 使用等号来为变量赋值
变量赋值:let /var 变量名=值
var允许重复声明,而let不允许重复声明,基于
let等重新声明就会报错
- let声明的变量不可以在声明之前进行使用,但是var可以,这是不合理的,不合适由上至下运行代码
- var存在变量提升的问题
- var不存在块级作用域
let的出现是为了解决var的问题
console.log(1) // => 这行代码就已经不会执行了
let a = 12
console.log(a)
let a = 13 // => 此行出错:SyntaxError: Identifier 'a' has already been declared
console.log(a)console.log(a)
let a = 13
var a = 12 // => SyntaxError: Identifier 'a' has already been declared
console.log(a)
JavaScript 变量(存储数据的容器)
JavaScript 变量可用于存放值(比如 x=5)和表达式(比如 z=x+y)。
变量可以使用短名称(比如 x 和 y),也可以使用描述性更好的名称(比如 age, sum, totalvolume)。
int a=123 a是容器,123是数据
- 命名里具有数字、字母、下划线 $,不以数字开头
- 变量必须以字母开头
- 变量也能以 $ 和 _ 符号开头
- 变量名称对大小写敏感(y 和 Y 是不同的变量)
- 不能使用关键字保留字
-
js严格区分字母的大小写,html不区分大小写
-
起名最好具有意义的
遵循小驼峰命名法:findAgeByNmae
JavaScript 数据类型
值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、空(Null)、未定义(Undefined)、Symbol。
引用数据类型(对象类型):对象(Object)、数组(Array)、函数(Function),还有两个特殊的对象:正则(RegExp)和日期(Date)。
- 其中
NaN较为特殊,js规定它与任何数据比较均为false,包括其本身
console.log(NaN == NaN) // false
console.log(NaN == 1) // false- typeof()判断数据类型
- 引用类型可以看作是数组啊什么的,与+运算符基本一致,需注意当与
引用类型+时是看做字符串的拼接,但是-运算符只会视为计算,故与引用类型-时,只会返回NaN
JavaScript可以用强制类型转换
1、隐式转换:
当运算符两端的数据类型不一致,会触发隐式转换
①、有字符串的时候:
console.log("22"+11) //2211 若是加号两边有一边是字符串,加号会把其他数据类型变成字符串
console.log("21"-11) //10 除了加号,其余其余运算符会把字符串转换成数字类型
②、没有字符串的时候:
非Number数据先调用Number()转成数字 再进行运算
Boolean中true为1,false为0
Null强制转换后为0
console.log(1 + true) // 2 console.log(1 + null) // 1
console.log(1 + false) // 1 console.log(1 + undefined) // NaN
2、显示转换
1、Number():
Number()可以把任意值转换成数值,如果要转换的字符串中有一个不是数值的字符,返回NaN
console.log(Number("345678pp"))//NaN
console.log(Number("345678"))//345678如果该值无法转换为合法数字,则返回 NaN
console.log(true)//1console.log(False)//0console.log(new Date())//1712857336953console.log( "999")//999console.log( "999 888")//NaN2、parseInt():
- 如果第一个字符是数字,会解析直到遇到非数字结束
- 如果第一个字符不是数字或者符号就返回NaN.
- 允许前导和尾随空格。
console.log(parseInt("345678upp"))//345678
console.log(parseInt("upp3"))//NaN如果字符串以 "0x" 开头,则基数为 16(十六进制)
- 如果字符串以 "0" 开头,则基数为 8(八进制)。此特性已弃用
var a = parseInt("10") + "<br>";//10var b = parseInt("10.00") + "<br>";//10var c = parseInt("10.33") + "<br>";//10var d = parseInt("34 45 66") + "<br>";//34var e = parseInt(" 60 ") + "<br>";//60var f = parseInt("40 years") + "<br>";//40var g = parseInt("He was 40") + "<br>";//NaNvar h = parseInt("10", 10)+ "<br>";//10var i = parseInt("010")+ "<br>";//10var j = parseInt("10", 8)+ "<br>";//8var k = parseInt("0x10")+ "<br>";//16var l = parseInt("10", 16)+ "<br>";//163、parseFloat()
- 此函数确定指定字符串中的第一个字符是否为数字。如果是,它会解析字符串直到到达数字的末尾,并将数字作为数字而不是字符串返回。
- 注释:如果第一个字符不能转换为数字,
parseFloat()返回 NaN。 -
允许前导和尾随空格。
console.log(parseFloat("10"))//10
console.log(parseFloat("10。00"))//10
console.log(parseFloat("10.33"))//10.33
console.log(parseFloat("34 45 66"))//34
console.log(parseFloat(" 60 "))//60
console.log(parseFloat("40 years"))//40
console.log(parseFloat("He was 40 "))//NaNconsole.log(parseFloat(8))//8
4、字符串转化
String()
String(Boolean(0))//false
String(Boolean(1))//true
String(new Date())//Fri Apr 12 2024 01:48:15 GMT+0800 (中国标准时间)
string("12345")//12345
string (1234)//1234
toString()
变量.toString(进制)
let num = 15;
console.log(num.toString())//15不同进制
var num = 15;
var a = num.toString();//15
var b = num.toString(2);//1111
var c = num.toString(8);17
var d = num.toString(16);//fjs d的符号
算数运算符: + - * / %
赋值运算符: += -= *= /= %=
比较运算符:< > <= >= == === !==
2=="2" true,只会判断值是否相同
2==="2" false 会判断数据类型与值是否会相同=== 判断两边数据是否
全等,即数据类型与值均相等,而隐式转换是在两者数据类型不同时才触发的。而 == 只判断值是否相等
console.log([] == []) // false,返回false,因为引用数据类型比较的是地址
console.log([] == {}) // false
console.log([] == true) // false
console.log([1,2] == "1,2") // true
console.log([1] == 1) // trueString 中的内容为字母、符号等编码
若为等长字母
console.log("a" > "b") // false若为不等长字母,比较同位置字母大小,根据ACSII码直至做出判断
console.log("ab" > "b") // false
console.log("abc" > "abb") // true符号同理,都是根据ACSII码进行判断
console.log(":" > "?")//false
一元运算符:
i++ 赋值运算符的优先级大于,先赋值运算,
++i 前加加>赋值运算符,先加加
let a=2
let k=a++
console.log(a,k)
let j=++k
console.log(k,j)运行结果:
3 2
3 3
逻辑运算符:&& || !
JavaScript流程控制
//顺序、选择,循环
//顺序:代码自上而下,从左到右
//选择(分支):面对不同条件,来执行不同的代码
//条件只要最终返回的是布尔值就好了
1、条件选择
//if(条件){
//满足条件时所执行的代码
//}
<!DOCTYPE html>
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><script>let age = Number(prompt("enter the age="))if(age>=18){console.log("adault!!!!")document.write("adault!!!!")}else{document.write("<h1>unadault!!!!</h1>")}</script>
</body>
</html>多条件
<!DOCTYPE html>
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><script>let t = Number(prompt("enter the time="))if(t<=4 &&t>=0){document.write(`现在是凌晨${t}点`)}else if(t>4 &&t<=11){document.write(`现在是上午${t}点`)}else if(t>11 &&t<=13){document.write(`现在是中午${t}点`)}else if(t>13 &&t<=17){document.write(`现在是下午${t}点`)}else{document.write(`现在是晚上${t}点`)}</script>
</body>//三目运算符:条件?满足条件时执行的的代码:不满足条件时执行的代码
<script>//let a=21//age>18?document.write("成年了"):document.write("未成年")let shu = Number(prompt("enter the time="))shu>10?document.write(`${shu}`):alert("0"+shu)</script>练习
<script>let y=Number(prompt("请输入年份以此判断是闰年还是平年="))if((y%4==0 &&y%100!=0)|| y%400==0){document.write(`<h1>佳人们${y}是闰年!!</h1>`)}else{document.write(`<h1>佳人们${y}是平年!!</h1>`)}</script>2、循环
while循环
/* let i=0
while(i<=10){//终止条件
//初始值变化
document.write(i)
i++
}*/
<!DOCTYPE html>
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><script>let sum=0let i=0while (i<=100){sum+=ii++}document.write(sum)let s=0//打印偶数和let j=0while(j<=100){if(j%2==0){s+=j}else{continue}j=j+1}document.write("<br/>"+s)//break,continue</script>
</body>
</html>for循环
//for(声明临时变量;循环条件;变化值{
//}
// for(let i=1;i<=100;i++){
// document.write("-"+2)
// }
<!DOCTYPE html>
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><script>s=0for(let i=1;i<=100;i++){if(i%2===0){s+=i}}</script>
</body>
</html>do while 语句
<!DOCTYPE html>
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><script>let i=1do{document.write("hello jjss")i++}while(i<1)</script>
</body>
</html>嵌套循环
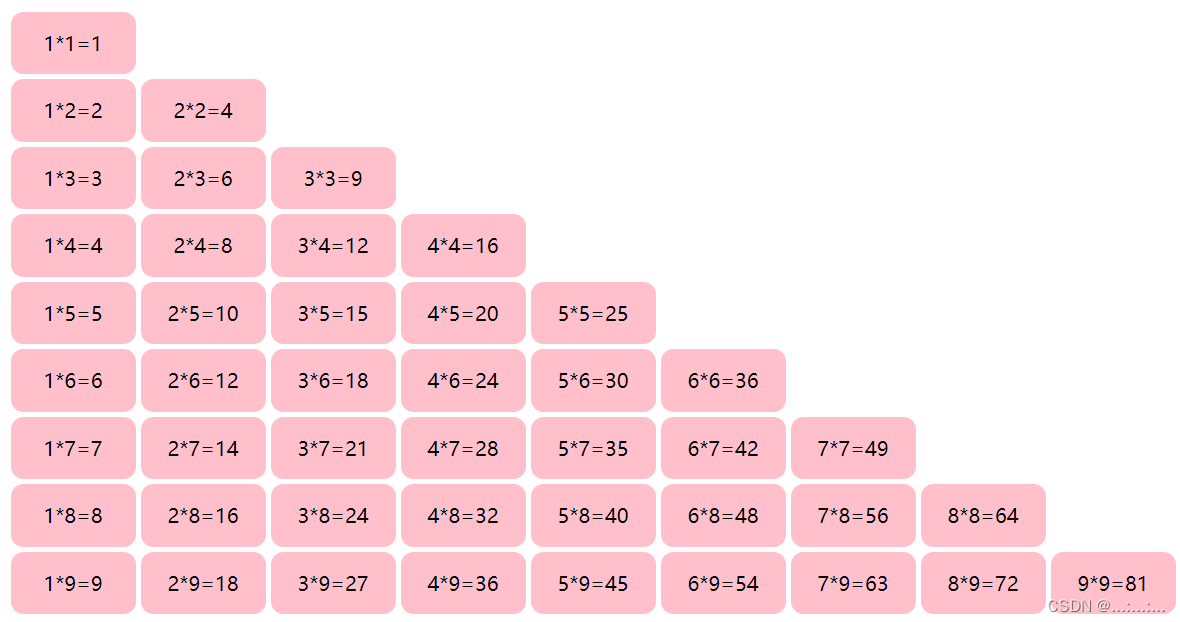
九九乘法表:
<!DOCTYPE html>
<head><meta charset="UTF-8"><title>Document</title><style>span{text-align: center;height: 50px;width: 100px;line-height: 50px;background-color: pink;border-radius: 10px;display: inline-block;margin: 2px;}</style>
</head>
<body><script>for(let i=1;i<=9;i++){for(let j=1;j<=i;j++){document.write(`<span>${j}*${i}=${j*i}</span>`)}document.write("<br/>")}}</script></body>
</html>
3、switch语句
switch(n)
{case 1:执行代码块 1break;case 2:执行代码块 2break;default:与 case 1 和 case 2 不同时执行的代码
}var d=new Date().getDay();
switch (d)
{case 6:x="今天是星期六";break;case 0:x="今天是星期日";break;default:x="期待周末";
}
document.getElementById("demo").innerHTML=x;