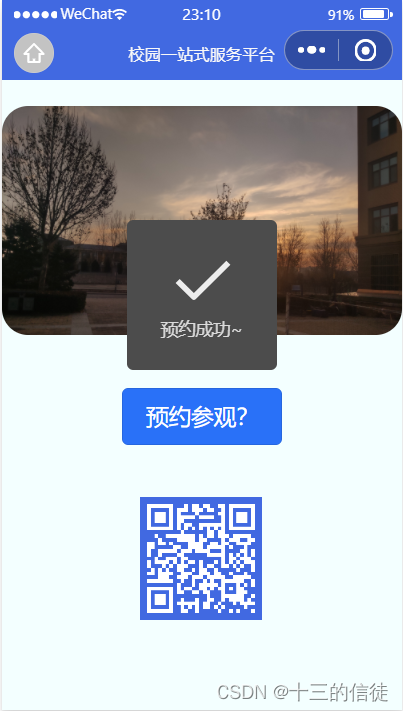
业务需求:点击预约按钮即可生成二维码凭码入校参观~

一.创建页面
如下是博主自己写的wxml:
<swiper indicator-dots indicator-color="white" indicator-active-color="blue" autoplay interval="2000" circular
>
<!-- 这部分是实现轮播图下面的小圆点,可以根据两个不同的属性来分别更改样式 -->
<swiper-item><image src="/image/1606976870484.jpg"></image>
</swiper-item>
<swiper-item><image src="/image/1606976921531.jpg"></image>
</swiper-item>
<swiper-item><image src="/image/1606976936035.png"></image>
</swiper-item>
<swiper-item><image src="/image/111.jpg"></image>
</swiper-item>
<swiper-item><image src="/image/222.jpg"></image>
</swiper-item>
</swiper><button class="mybt" bindtap="yuyue">预约参观?</button>
<canvas type="2d"id="myQrcode"></canvas>以及wxss:
/* pages/youke/youke.wxss */
page{background-color:#f3ffff; }
swiper{margin-top: 50rpx;width: 100%;height: 430rpx;border-radius: 30rpx;
}
swiper-item {width: 100%;height: 100%;border-radius: 50rpx;}
.mybt{margin-top: 100rpx;width:300rpx;background-color: rgb(41, 113, 248);color: rgb(255, 255, 255);
}
view{font-size: 45rpx;text-align: center;margin-top: 100rpx;
}
canvas{width: 230rpx;height: 230rpx;margin-top: 100rpx;margin-left: 260rpx;
}二.下载并配置第三方库
去Gitee下载工具包:
二维码工具包![]() http:// https://gitee.com/WeiDoctor/weapp-qrcode-canvas-2d 下载zip:
http:// https://gitee.com/WeiDoctor/weapp-qrcode-canvas-2d 下载zip:


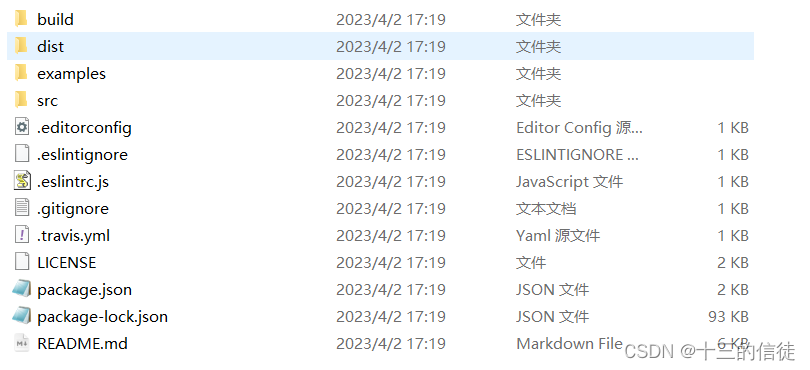
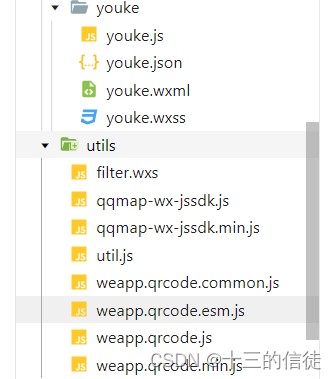
将dist文件夹中的js文件全部复制到utils目录下:

三.完成业务
如下代码必须完整的导入再页面JS的最顶部:
import drawQrcode from '../../utils/weapp.qrcode.esm.js'如下是完整的代码:
// pages/youke/youke.js
import drawQrcode from '../../utils/weapp.qrcode.esm.js'
Page({data: {yynum:500,randomNum:"0"},onLoad() {},onReady() {},onShow() {},onHide() {},onUnload() {},onPullDownRefresh() {},onReachBottom() {},onShareAppMessage() {},yuyue(msg){// console.log("lll")if(this.data.yynum>0&&this.data.randomNum=="0"){wx.showToast({icon: 'success',title: '预约成功~',})let y=this.data.yynum;y--;this.setData({yynum:y})let r=(Math.random()*1).toFixed(4)*10000this.setData({randomNum:r}),console.log(r);const query = wx.createSelectorQuery()query.select('#myQrcode').fields({node: true,size: true}).exec((res) => {var canvas = res[0].nodedrawQrcode({canvas: canvas,canvasId: 'myQrcode',width: 260,padding: 30,background: '#4169E1',foreground: '#ffffff',text: '个人二维码信息',})wx.canvasToTempFilePath({canvasId: 'myQrcode',canvas: canvas,x: 0,y: 0,width: 260,height: 260,destWidth: 260,destHeight: 260,})})}else if(this.data.randomNum!="0"){wx.showToast({icon: 'error',title: '禁止重复预约~',})}else{wx.showToast({icon: 'error',title: '很抱歉,已无预约名额~',})}}})点击预约即可成功生成二维码~