vxe-table的官网:https://vxetable.cn/#/table/advanced/mergeCell
在你的项目中下载安装完成后,先在main.js文件中引入:
import VXETable from 'vxe-table'
import 'vxe-table/lib/style.css'
Vue.use(VXETable)
一、单元格合并
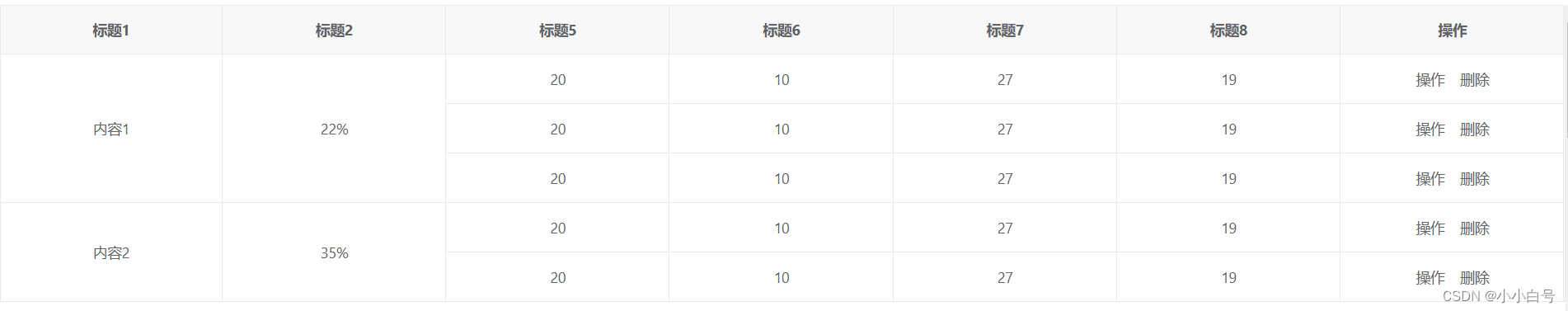
效果图:
代码:
<template><div><vxe-tableborderresizablealign="center":span-method="mergeRowMethod":data="tableData3"><vxe-column field="key" title="标题1"></vxe-column><vxe-column field="key1" title="标题2"></vxe-column><vxe-column field="max" title="标题5"></vxe-column><vxe-column field="min" title="标题6"></vxe-column><vxe-column field="height" title="标题7"></vxe-column><vxe-column field="low" title="标题8"></vxe-column><vxe-column field="" title="操作"><template scope="scope"><span @click="updateClick(scope.row,scope.rowIndex)">操作</span><span style="margin-left: 15px;">删除</span></template></vxe-column></vxe-table></div>
</template><script>
export default {data () {return {tableData3: [{ id: 10001, key: '内容1', key1: '22%', max: 20, min: 10, height: 27, low: 19 },{ id: 10002, key: '内容1', key1: '22%', max: 20, min: 10, height: 27, low: 19 },{ id: 10002, key: '内容1', key1: '22%', max: 20, min: 10, height: 27, low: 19 },{ id: 10003, key: '内容2', key1: '35%', max: 20, min: 10, height: 27, low: 19 },{ id: 10004, key: '内容2', key1: '35%', max: 20, min: 10, height: 27, low: 19 },],}},methods: {// 通用行合并函数(将相同多列数据合并为一行)mergeRowMethod ({ row, _rowIndex, column, visibleData }) {// 你需要哪一列进行合并,就写他的字段名const fields = ['key', 'key1']const cellValue = row[column.property]if (cellValue && fields.includes(column.property)) {const prevRow = visibleData[_rowIndex - 1]let nextRow = visibleData[_rowIndex + 1]if (prevRow && prevRow[column.property] === cellValue) {return { rowspan: 0, colspan: 0 }} else {let countRowspan = 1while (nextRow && nextRow[column.property] === cellValue) {nextRow = visibleData[++countRowspan + _rowIndex]}if (countRowspan > 1) {return { rowspan: countRowspan, colspan: 1 }}}}},updateClick (row, rowIndex) {console.log(row, rowIndex);},}
}
</script>如果数据相同,但是你不想要他合并,例如:

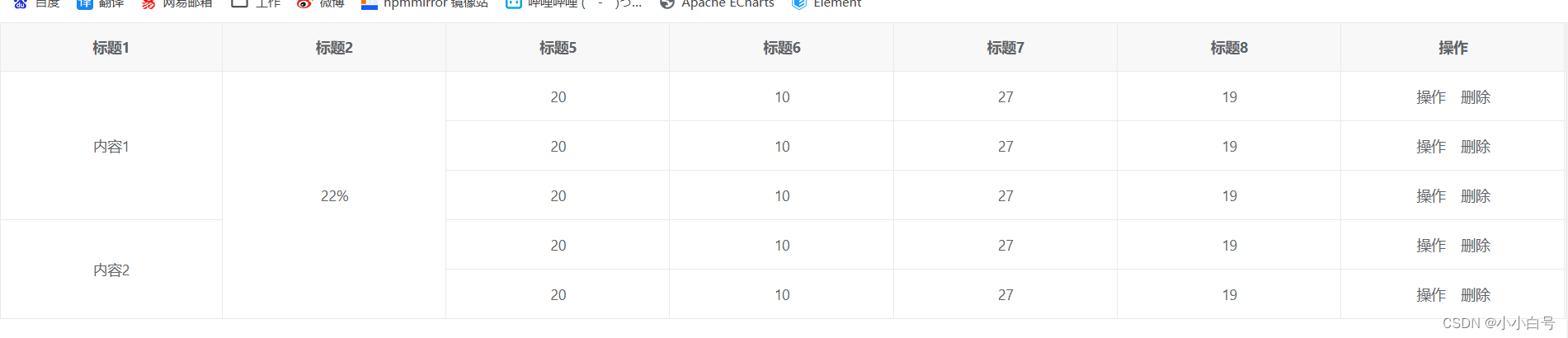
如上图,虽然内容1和内容2后面对应的百分比都是22%,但是你不希望该单元格整体合并,你可以将标题1和标题2的field属性改成同一个参数名,就可以解决了,如下:
<template><div><vxe-tableborderresizablealign="center":span-method="mergeRowMethod":data="tableData3"><vxe-column field="key" title="标题1"></vxe-column><vxe-column field="key" title="标题2"><template slot-scope="scope">{{ scope.row.key1 }}</template></vxe-column><vxe-column field="max" title="标题5"></vxe-column><vxe-column field="min" title="标题6"></vxe-column><vxe-column field="height" title="标题7"></vxe-column><vxe-column field="low" title="标题8"></vxe-column><vxe-column field="" title="操作"><template scope="scope"><span @click="updateClick(scope.row,scope.rowIndex)">操作</span><span style="margin-left: 15px;">删除</span></template></vxe-column></vxe-table></div>
</template>
二、表头合并
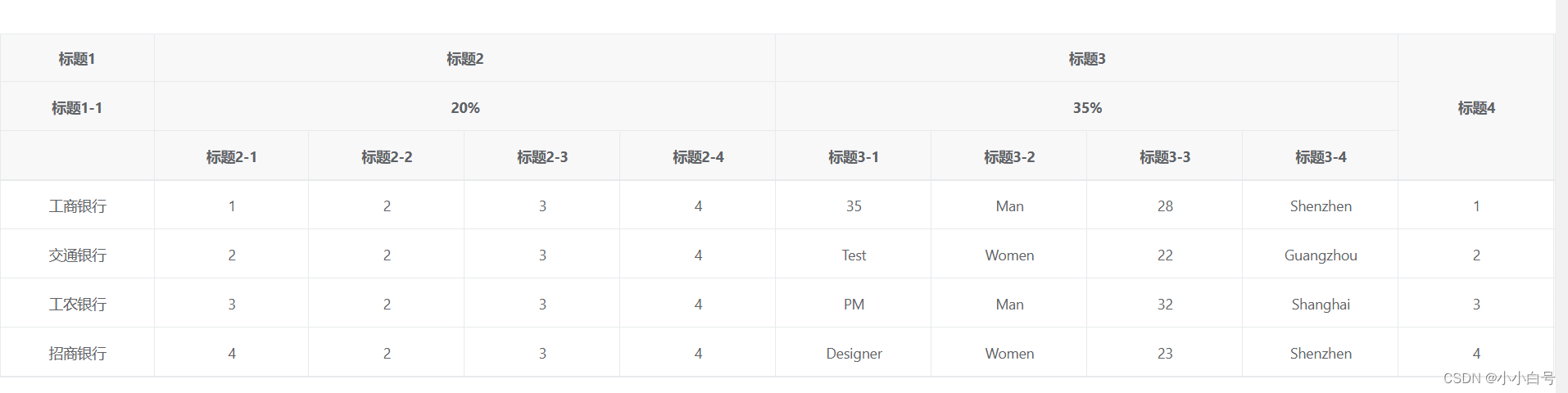
效果图:

代码:
columns里的field属性和data里的属性名是对应的,例如{ field: ‘address’, title: ‘标题3-4’, },标题3-4这一列展示的就是data里的address所对应的值
<template><div><vxe-grid v-bind="gridOptions"></vxe-grid></div>
</template>
<script>
export default {data () {return {gridOptions: {border: true,resizable: true,align: 'center',// 分组列头,通过 children 定义子列columns: [{title: '标题1',children: [{field: '', title: '标题1-1',children: [{ field: 'bank', title: '' },]},]},{title: '标题2',children: [{field: '',title: '20%',children: [{ field: 'ran', title: '标题2-1', },{ field: 'rank', title: '标题2-2', },{ field: 'ranki', title: '标题2-3', },{ field: 'rankin', title: '标题2-4', },]},]},{title: '标题3',children: [{field: '',title: '35%',children: [{ field: 'role', title: '标题3-1', },{ field: 'sex', title: '标题3-2', },{ field: 'age', title: '标题3-3', },{ field: 'address', title: '标题3-4', },]},]},{field: 'data4',title: '标题4',},],data: [{ id: 10001, bank: '工商银行', data4: 1, ran: '1', rank: '2', ranki: '3', rankin: '4', role: '35', sex: 'Man', age: 28, address: 'Shenzhen' },{ id: 10002, bank: '交通银行', data4: 2, ran: '2', rank: '2', ranki: '3', rankin: '4', role: 'Test', sex: 'Women', age: 22, address: 'Guangzhou' },{ id: 10003, bank: '工农银行', data4: 3, ran: '3', rank: '2', ranki: '3', rankin: '4', role: 'PM', sex: 'Man', age: 32, address: 'Shanghai' },{ id: 10004, bank: '招商银行', data4: 4, ran: '4', rank: '2', ranki: '3', rankin: '4', role: 'Designer', sex: 'Women', age: 23, address: 'Shenzhen' },]},}},methods: {}
}
</script>