jQuery(js框架)
17、操作节点
创建节点:
创建节点只需要将元素放在jQuery的工厂函数中//创建一个button按钮let $btn=$("<input type='button'>");//创建一个列表项let $li=$("<li>选项</li>");
添加节点:
//向父元素添加子节点到尾部子元素.appendTo(父元素);父元素.append(子元素);//向父元素添加子节点到头部子元素.prependTo(父元素);父元素.prepend(子元素);//在指定节点之前添加新节点指定节点.before(新节点);清洁度.inserBefore(指定节点);//在指定节点之后添加新节点指定节点.after(新节点);新节点.inserAfter(指定节点);
克隆节点:
let $obj=指定节点.clone();
删除节点:js
指定节点.remove();
清空节点:
指定节点.empty();
获得节点:
获得上级节点指定节点.parent();
获得下级节点let objs=节点.children();------返回是一个数组
获得前一个兄弟节点节点.prev();
获得后一个兄弟节点节点.next();
获得所有兄弟节点节点.siblings();查找子节点:
节点.find(选择器);遍历节点:(一般对数组遍历)//普通数组$.each(数组名称,function(下标,对象){});//如果是map类型的结果$.each(map结构的名称,function(键,值){})
18、动态表单操作
需要动态生成控件,并且动态关联事件
动态关联事件:方法1:$(选择器).事件名(function(){});方法2:$(选择器).bind("事件名",function(){});
//上述两种关联事件,只能给已存在的控件关联事件,无法给动态产生的控件关联事件
给动态产生的控件绑定事件,需要用on来绑定
$(上级元素).on("事件名",当前元素,function(){})$("table").on("click",$("#btn"),function{$(this).parent().parent().remove();})
如果要给动态产生的控件动态关联事件,必须通过上级元素使用on来绑定
动态添加列表项
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./jquery-1.12.4.js"></script><link rel="stylesheet" href="../css/myCss.css"><style>table{width: 100%;border: 1px solid black;width: 500px;margin: 40px auto;text-align: center;}th{border: 1px solid black;}td{border: 1px solid black;line-height: 30px;}input{width: 50px;}.one{width: 20px;}span{font-size: 23px;padding:0px 18px;width: 30px;margin: auto;display: block;font-weight: bold;background-color: rgb(167, 169, 167);}[type='button']{width: 100px;height: 30px;}div{width: 100%;text-align: center;}</style><script>$(function(){//一加载就给下拉列表赋值for(let i=1;i<121;i++){$("<option value="+i+">"+i+"岁</option>").appendTo("#drop");};//给添加按钮绑定事件$("#add").click(function(){//赋值模板行,并追加到添加按钮的前面//将编号加1$("#a").val(parseInt($("#a").val())+1);$("#template").clone().removeProp("style").insertBefore("tr:last");// $("#template").clone().removeProp("style").insertBefore("tr:last");});// 给所有删除按钮添加事件$("table").on("click","#del",function(){$(this).parent().parent().remove();//如果当表单的列表项都删完了,取消掉全选框if($("#add").parent().parent().siblings().length==2){$(":checkbox").prop("checked",false);}});//点击全选按钮$(":checkbox:eq(0)").click(function(){//not:不等于 eq:指定是哪一个//翻译就是选择下标不等于1的所有复选框,设置选中$(":checkbox:not(:checkbox:eq(1))").prop("checked",true);});//全部选中$("#chkAll").click(function(){//not:不等于 eq:指定是哪一个//翻译就是选择下标不等于1的所有复选框,设置选中$(":checkbox:not(:checkbox:eq(1))").prop("checked",true);});//全部取消$("#cancel").click(function(){$(":checkbox").prop("checked",false);});//全部删除$("#delAll").click(function(){$(":checkbox:gt(1)").parent().parent().remove();});//删除选中$("#deled").click(function(){$(":checkbox:checked").parent().parent().remove();})})</script>
</head>
<body><table><tr ><th><input type="checkbox" class="one" name="box" id="">全选</th><th>编号</th><th>姓名</th><th>年龄</th><th>操作</th></tr><!-- 这是复制的模板,默认设置隐藏 --><tr id="template" style="display: none;"><td><input type="checkbox" name="box" id=""></td><td><input type="number" disabled id="a" min="1" value="0"></td><td><input type="text"></td><td><select name="sel" id="drop"><option value="-1">请选择:</option></select></td><td><input type="button" id="del" value="删除"></td></tr><!-- 复制的模板 --><tr><td colspan="5"><span id="add">+</span></td></tr></table><br><hr><div><input type="button" id="chkAll" value="全部选中"><input type="button" id="cancel" value="全部取消"><input type="button" id="delAll" value="全部删除"><input type="button" id="deled" value="删除选中"></div>
</body>
</html>
效果:

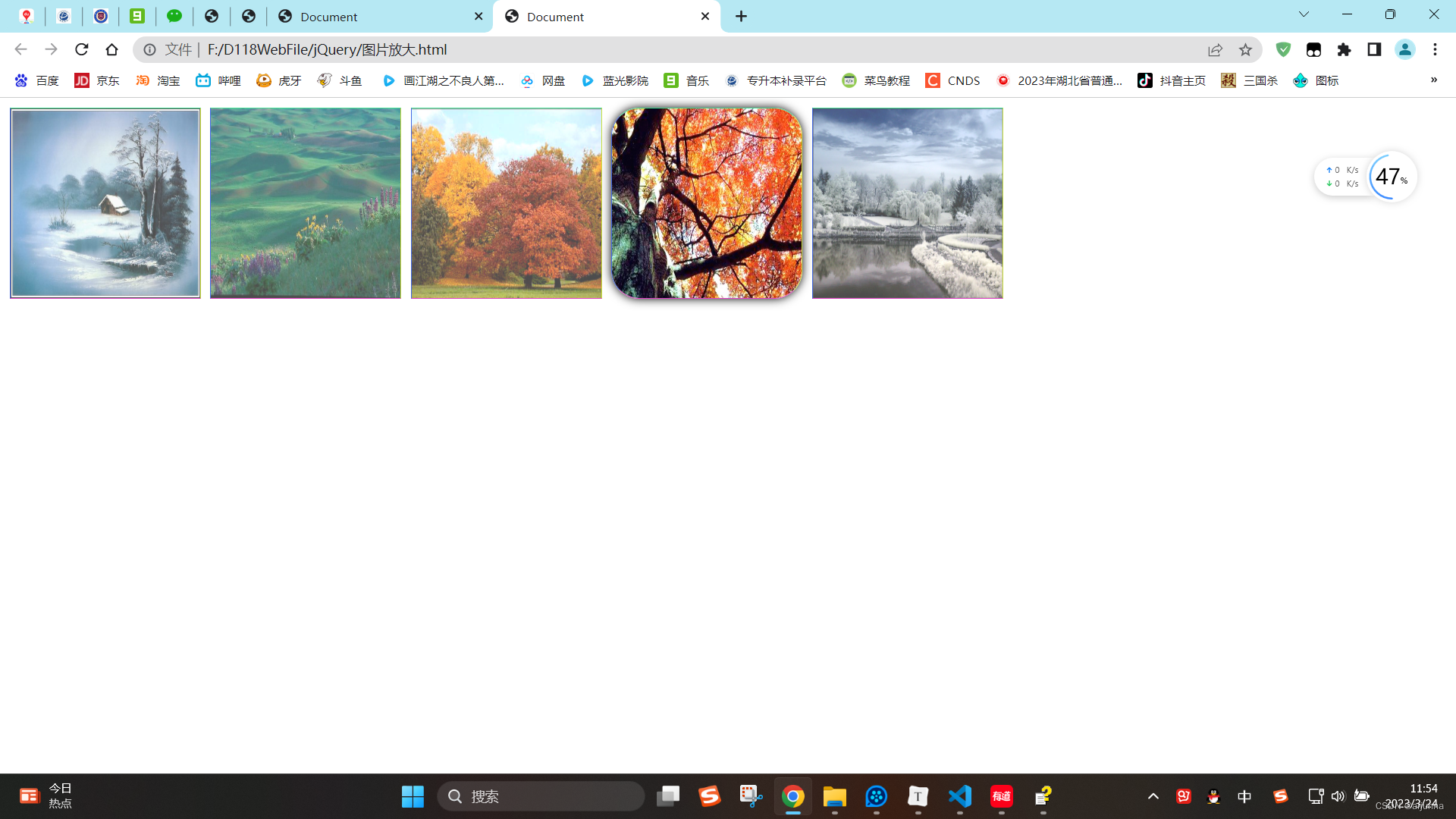
19、图片放大
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="../css/myCss.css"><style>#a{width: 100%;}.b{border-left: 1px solid royalblue;border-right: 1px solid rgb(204, 225, 65);border-top: 1px solid rgb(65, 225, 148);border-bottom: 1px solid rgb(225, 65, 196);overflow: hidden;width: 200px;height: 200px;margin-left: 10px;margin-top: 10px;float: left;/* 过度时间 */transition: 1s;}.b:hover{box-shadow: 0px 0px 10px 0px black;border-radius: 30px;}.b img{width: 100%;height: 100%;opacity: 0.7;/* 过度时间 */transition: 2s;}.b img:hover{opacity: 1;/* 动画效果:按比例放大1.5倍 */transform: scale(1.5);/* 过度时间 */transition: 2s;}</style>
</head>
<body><div id="a"><div class="b"><img src="./imgs/0.jpg" alt="" srcset=""></div><div class="b"><img src="./imgs/1.jpg" alt="" srcset=""></div><div class="b"><img src="./imgs/2.jpg" alt="" srcset=""></div><div class="b"><img src="./imgs/3.jpg" alt="" srcset=""></div><div class="b"><img src="./imgs/4.jpg" alt="" srcset=""></div></div>
</body>
</html>
效果:

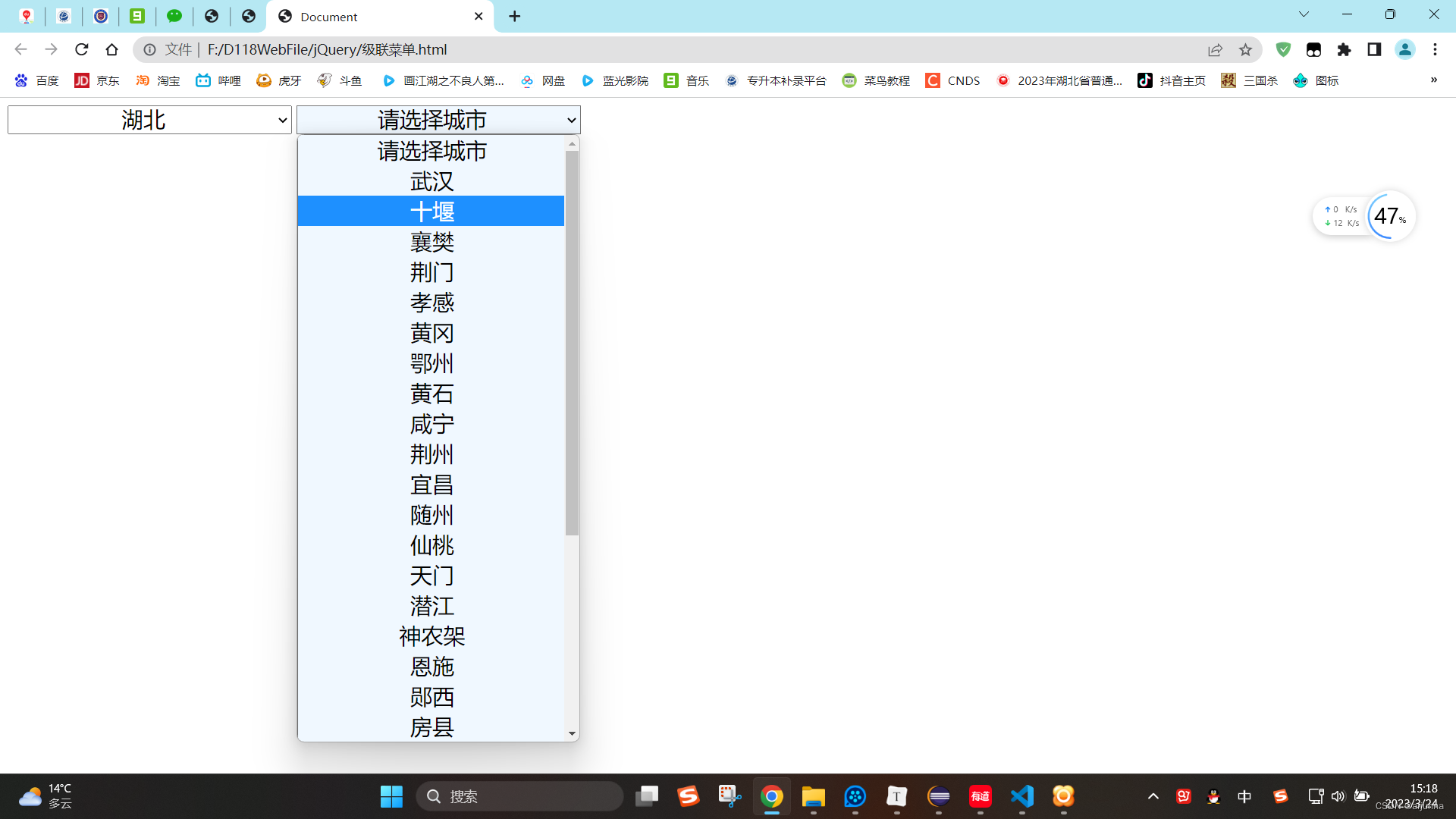
20、级联菜单
**级联菜单是指:***一个列表的选项是根据另一个选择结果来变化
实现两级 级联菜单
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./jquery-1.12.4.js"></script><script>//定义一个集合,包含中国所有的城市,该集合的类型是一个键值对的集合(Map)//键:是省份或者直辖市的名称//值:是一个数组,包含该省份或者是直辖市下的城市var cities = {"北京": ["北京"],"上海": ["上海"],"天津": ["天津", "塘沽"], "重庆": ["重庆", "涪陵", "江津", "巫山"], "河北": ["石家庄", "张家口", "承德", "秦皇岛", "唐山", "廊坊", "保定", "沧州", "衡水", "邢台", "邯郸", "张北", "蔚县", "丰宁", "围场", "怀来", "遵化", "青龙", "坝县", "乐亭", "饶阳", "黄骅", "南宫"], "山西": ["太原", "大同", "朔州", "阳泉", "长治", "晋城", "忻州", "晋中", "临汾", "运城", "吕梁", "右玉", "河曲", "五台山", "五寨", "兴县", "原平", "离石", "榆社", "隰县", "介休", "候马", "阳城"], "内蒙古": ["呼和浩特", "包头", "乌海", "赤峰", "通辽", "呼伦贝尔", "鄂尔多斯", "乌兰察布", "巴彦淖尔", "兴安盟", "锡林郭勒盟", "阿拉善盟", "额尔古纳右旗", "图里河", "满州里", "海拉尔", "小二沟", "新巴尔虎右旗", "新巴尔虎左旗", "博克图", "扎兰屯", "科前旗阿尔山", "索轮", "乌兰浩特", "东乌珠穆沁旗", "额济纳旗", "拐子湖", "巴音毛道", "阿拉善右旗", "二连浩特", "那仁宝力格", "满都拉", "阿巴嘎旗", "苏尼特左旗", "海力素", "朱日和", "乌拉特中旗", "百灵庙", "四子王旗", "化德", "集宁", "吉兰太", "临河", "鄂托克旗", "东胜", "伊金霍洛旗", "阿拉善左旗", "西乌珠穆沁旗", "扎鲁特旗", "巴林左旗", "锡林浩特", "林西", "开鲁", "多伦", "翁牛特旗", "宝国图"], "辽宁": ["沈阳", "朝阳", "阜新", "铁岭", "抚顺", "本溪", "辽阳", "鞍山", "丹东", "大连", "营口", "盘锦", "锦州", "葫芦岛", "彰武", "开原", "清原", "叶柏寿", "新民", "黑山", "章党", "桓仁", "绥中", "兴城", "岫岩", "宽甸", "瓦房店", "庄河"], "吉林": ["长春", "白城", "松原", "吉林", "四平", "辽源", "通化", "白山", "延吉", "乾安", "前郭尔罗斯", "通榆", "长岭", "三岔河", "双辽", "蛟河", "敦化", "汪清", "梅河口", "桦甸", "靖宇", "东岗", "松江", "临江", "集安", "长白"], "黑龙江": ["哈尔滨", "齐齐哈尔", "黑河", "大庆", "伊春", "鹤岗", "佳木斯", "双鸭山", "七台河", "鸡西", "牡丹江", "绥化", "大兴安岭", "漠河", "塔河", "新林", "呼玛", "嫩江", "孙吴", "北安", "克山", "富裕", "海伦", "明水", "富锦", "泰来", "安达", "铁力", "依兰", "宝清", "肇州", "通河", "尚志", "虎林", "绥芬河"], "江苏": ["南京", "徐州", "连云港", "宿迁", "淮安", "盐城", "扬州", "泰州", "南通", "镇江", "常州", "无锡", "苏州", "赣榆", "盱眙", "淮阴", "射阳", "高邮", "东台", "吕泗", "溧阳", "吴县东山"], "浙江": ["杭州", "湖州", "嘉兴", "舟山", "宁波", "绍兴", "衢州", "金华", "台州", "温州", "丽水", "平湖", "慈溪", "嵊泗", "定海", "嵊县", "鄞县", "龙泉", "洪家", "玉环"], "安徽": ["合肥", "宿州", "淮北", "阜阳", "亳州", "蚌埠", "淮南", "滁州", "马鞍山", "芜湖", "铜陵", "安庆", "黄山", "六安", "巢湖", "池州", "宣城", "砀山", "宿县", "寿县", "霍山", "桐城", "芜湖县", "宁国", "屯溪"], "福建": ["福州", "南平", "三明", "莆田", "泉州", "厦门", "漳州", "龙岩", "宁德", "邵武", "武夷山市", "浦城", "建瓯", "福鼎", "泰宁", "长汀", "上杭", "永安", "屏南", "平潭", "崇武", "东山"], "江西": ["南昌", "九江", "景德镇", "鹰潭", "新余", "萍乡", "赣州", "上饶", "抚州", "宜春", "吉安", "修水", "宁冈", "遂川", "庐山", "波阳", "樟树", "贵溪", "玉山", "南城", "广昌", "寻乌"], "山东": ["济南", "聊城", "德州", "东营", "淄博", "潍坊", "烟台", "威海", "青岛", "日照", "临沂", "枣庄", "济宁", "泰安", "莱芜", "滨州", "菏泽", "惠民县", "羊角沟", "长岛", "龙口", "成山头", "朝城", "泰山", "沂源", "莱阳", "海阳", "石岛", "兖州", "莒县"], "河南": ["郑州", "三门峡", "洛阳", "焦作", "新乡", "鹤壁", "安阳", "濮阳", "开封", "商丘", "许昌", "漯河", "平顶山", "南阳", "信阳", "周口", "驻马店", "济源", "卢氏", "孟津", "栾川", "西峡", "宝丰", "西华", "固始"], "湖北": ["武汉", "十堰", "襄樊", "荆门", "孝感", "黄冈", "鄂州", "黄石", "咸宁", "荆州", "宜昌", "随州", "仙桃", "天门", "潜江", "神农架", "恩施", "郧西", "房县", "老河口", "枣阳", "巴东", "钟祥", "广水", "麻城", "五峰", "来风", "嘉鱼", "英山"], "湖南": ["长沙", "张家界", "常德", "益阳", "岳阳", "株洲", "湘潭", "衡阳", "郴州", "永州", "邵阳", "怀化", "娄底", "吉首", "桑植", "石门", "南县", "沅陵", "安化", "沅江", "平江", "芷江", "双峰", "南岳", "通道", "武冈", "零陵", "常宁", "道县"], "广东": ["广州", "清远", "韶关", "河源", "梅州", "潮州", "汕头", "揭阳", "汕尾", "惠州", "东莞", "深圳", "珠海", "中山", "江门", "佛山", "肇庆", "云浮", "阳江", "茂名", "湛江", "南雄", "连县", "佛冈", "连平", "广宁", "增城", "五华", "惠来", "南澳", "信宜", "罗定", "台山", "电白", "徐闻"], "广西": ["南宁", "桂林", "柳州", "梧州", "贵港", "玉林", "钦州", "北海", "防城港", "崇左", "百色", "河池", "来宾", "贺州", "融安", "凤山", "都安", "蒙山", "那坡", "靖西", "平果", "桂平", "龙州", "灵山", "东兴", "涠洲岛"], "海南": ["海口", "三亚", "文昌", "琼海", "万宁", "东方", "澄迈", "定安", "儋县", "琼中", "陵水", "西沙", "昌江", "乐东", "白沙", "临高"], "四川": ["成都", "广元", "绵阳", "德阳", "南充", "广安", "遂宁", "内江", "乐山", "自贡", "泸州", "宜宾", "攀枝花", "巴中", "达川", "资阳", "眉山", "雅安", "阿坝", "甘孜", "西昌", "石渠", "若尔盖", "德格", "色达", "道孚", "马尔康", "红原", "小金", "松潘", "都江堰", "平武", "巴塘", "新龙", "理塘", "稻城", "康定", "峨眉山", "木里", "九龙", "越西", "昭觉", "雷波", "盐源", "会理", "万源", "阆中", "奉节", "梁平", "万县市", "叙永", "酉阳"], "贵州": ["贵阳", "六盘水", "遵义", "安顺", "毕节", "铜仁", "凯里", "都匀", "兴义", "威宁", "盘县", "桐梓", "习水", "湄潭", "思南", "黔西", "三穗", "兴仁", "望谟", "罗甸", "独山", "榕江"], "云南": ["昆明", "曲靖", "玉溪", "保山", "昭通", "丽江", "思茅", "临沧", "德宏", "怒江", "迪庆", "大理", "楚雄", "红河", "文山州", "德钦", "贡山", "中甸", "维西", "华坪", "会泽", "腾冲", "元谋", "沾益", "瑞丽", "景东", "泸西", "耿马", "澜沧", "景洪", "元江", "勐腊", "江城", "蒙自", "屏边", "广南", "勐海"], "西藏": ["拉萨", "那曲", "昌都", "林芝", "山南", "日喀则", "阿里", "狮泉河", "改则", "班戈", "安多", "普兰", "申扎", "当雄", "拉孜", "尼木", "泽当", "聂拉木", "定日", "江孜", "错那", "隆子", "帕里", "索县", "丁青", "嘉黎", "洛隆", "波密", "左贡", "察隅"], "陕西": ["西安", "延安", "铜川", "渭南", "咸阳", "宝鸡", "汉中", "榆林", "安康", "商洛", "定边", "吴旗", "横山", "绥德", "长武", "洛川", "武功", "华山", "略阳", "佛坪", "镇安", "石泉"], "甘肃": ["兰州", "嘉峪关", "金昌", "白银", "天水", "武威", "酒泉", "张掖", "庆阳", "安西", "陇南", "临夏", "甘南", "马鬃山", "敦煌", "玉门镇", "金塔", "高台", "山丹", "永昌", "民勤", "景泰", "靖远", "榆中", "临洮", "环县", "平凉", "西峰镇", "玛曲", "夏河合作", "岷县", "定西"], "青海": ["西宁", "海东", "海北", "海南", "黄南", "果洛", "玉树", "海西", "茫崖", "冷湖", "祁连", "大柴旦", "德令哈", "刚察", "门源", "格尔木", "都兰", "共和县", "贵德", "民和", "兴海", "同德", "同仁", "杂多", "曲麻莱", "玛多", "清水河", "达日", "河南", "久治", "囊谦", "班玛"], "宁夏": ["银川", "石嘴山", "吴忠", "固原", "中卫", "惠农", "陶乐", "中宁", "盐池", "海源", "同心", "西吉"], "新疆": ["乌鲁木齐", "克拉玛依", "石河子", "阿拉尔", "喀什", "阿克苏", "和田", "吐鲁番", "哈密", "克孜勒", "博尔塔拉", "昌吉", "库尔勒", "伊犁", "塔城", "阿勒泰", "哈巴河", "吉木乃", "福海", "富蕴", "和布克赛尔", "青河", "阿拉山口", "托里", "北塔山", "温泉", "精河", "乌苏", "蔡家湖", "奇台", "昭苏", "巴仑台", "达板城", "七角井", "库米什", "巴音布鲁克", "焉耆", "拜城", "轮台", "库车", "吐尔尕特", "乌恰", "阿合奇", "巴楚", "柯坪", "铁干里克", "若羌", "塔什库尔干", "莎车", "皮山", "民丰", "且末", "于田", "巴里坤", "伊吾", "伊宁"], "香港": ["香港"], "澳门": ["澳门"], "台湾": ["台北", "台中", "高雄"]};$(function(){//对集合结构遍历//k:代表键 v:代表值$.each(cities,function(k,v){$("<option value="+k+">"+k+"</option>").appendTo("#s1");});//省份的值改变事件$("#s1").change(function(){//获得当前省份的值let str=$(this).val();//java代码 //值=map集合.get(键);//js代码//值=map集合[键]//根据省份的变化来改变城市的值let citys=cities[str];//直接添加到下拉列表,会导致数据累加,应该每次改变时清空数据再添加//但也要注意不能直接清空,要保留‘请选择’这一项$("#s2")[0].options.length=1;//普通数组遍历$.each(citys,function(k,v){$("<option value="+v+">"+v+"</option>").appendTo("#s2");})})});</script><style>select{width: 300px;height: 30px;font-size: 23px;}option{line-height: 30px;font-size: 23px;text-align: center;}select:hover{background-color: aliceblue;}</style>
</head>
<body><select name="" id="s1"><option value="-1">请选择省份</option></select><select name="" id="s2"><option value="-1">请选择城市</option></select>
</body>
</html>
效果展示:

21、分类菜单
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="../css/myCss.css"><style>#content{width: 300px;height: 540px;position: absolute;border: 2px solid rgb(239, 43, 43);top: 10px;left: 30px;}.title{width: 300px;height: 50px;font-size: 24px;font-weight: bold;text-align: left;margin-left: -10px;line-height: 45px;margin-top: 16px;color: aliceblue;background-color: rgb(239, 43, 43);}ul{margin-left: -30px;margin-top: -16px;}ul li{border-bottom: 1px solid rgba(117, 114, 114, 0.481);}.cont{font-size: 21px;line-height: 37px;}.cont a{padding-right: 10px;color: #6f6f6f;display: block;}span{position: absolute;right: 10px;margin-top: -40px;opacity: 0.8;z-index: -1;}li:hover {background-color: #ccc; }li a:hover{color: rgb(233, 14, 40);font-weight: bold;}.submenu{box-shadow: 0px 0px 6px 0px black;display: none;position: absolute;top: 30px;left: 290px;height: 545px;background-color: #fffefe;border: 1px solid rebeccapurple;}/* .submenu .left dd{float: left;} */.submenu .left {margin-left: 10px;width: 630px;}dl{line-height: 18px;padding-bottom: 10px;border-bottom: 1px solid #ccc;}dd a{font-size: 17px;float: left;position: relative;top: -12px;line-height: 5px;left: 50px;border-right: 1px solid #ccc;margin-right: 10px;}dl>dt>a{font-size: 19px;}.cont li:hover .submenu{display: block;}li .submenu dt a{color: rgb(233, 14, 40);font-weight: bold;}li .submenu dt a:hover{color: rgb(233, 14, 40);}</style>
</head>
<body><!-- 导航栏 --><div id="content"><!-- 列表栏 --><ul class="Meun"><!-- 标题 --><div class="title"><b>全部商品分类</b> </div><div class="cont"><li><a href="#">图书、音响、数码商品</a><span>></span><!-- 隐藏菜单 --><div class="submenu"><div class="left"><dl><dt><a href="#">电子书</a></dt><dd><a href="#">免费</a> <a href="#">小说</a> <a href="#">励志与成功</a> <a href="#">婚恋/两性</a><a href="#">文学</a> <a href="#">经管</a> <a href="#">畅读VIP</a></dd></dl><dl><dt><a href="#">数字音乐</a></dt><dd><a href="#">通俗流行</a> <a href="#">古典音乐</a> <a href="#">摇滚说唱</a> <a href="#">爵士蓝调</a><a href="#">乡村民谣</a> <a href="#">有声读物</a></dd></dl><dl><dt><a href="#">音像</a></dt><dd><a href="#">音乐</a> <a href="#">影视</a> <a href="#">教育音像</a> <a href="#">游戏</a></dd></dl><dl><dt><a href="#">文艺</a></dt><dd><a href="#">小说</a> <a href="#">文学</a> <a href="#">青春文学</a> <a href="#">传记</a> <ahref="#">艺术</a></dd></dl><dl><dt><a href="#">人文社科</a></dt><dd><a href="#">历史</a> <a href="#">心理学</a> <a href="#">政治/军事</a> <a href="#">国学/古籍</a><a href="#">哲学/宗教</a> <a href="#">社会科学</a></dd></dl><dl><dt><a href="#">经管励志</a></dt><dd><a href="#">经济</a> <a href="#">金融与投资</a> <a href="#">管理</a> <a href="#">励志与成功</a></dd></dl><dl><dt><a href="#">科技</a></dt><dd><a href="#">科普</a> <a href="#">IT</a> <a href="#">建筑</a> <a href="#">医学</a> <a href="#">工业技术</a> <a href="#">电子/通信</a> <a href="#">农林</a> <a href="#">科学与自然</a></dd></dl><dl><dt><a href="#">少儿</a></dt><dd><a href="#">少儿</a> <a href="#">0-2岁</a> <a href="#">3-6岁</a> <a href="#">7-10岁</a><a href="#">11-14岁</a></dd></dl><dl><dt><a href="#">教育</a></dt><dd><a href="#">教材</a> <a href="#">中小学教辅</a> <a href="#">考试</a> <a href="#">外语学习</a></dd></dl><dl><dt><a href="#">其它</a></dt><dd><a href="#">英文原版书</a> <a href="#">港台图书</a> <a href="#">工具书</a> <a href="#">套装书</a><a href="#">杂志/期刊</a></dd></dl><dl><dt><a href="#">数字音乐</a></dt><dd><a href="#">通俗流行</a> <a href="#">古典音乐</a> <a href="#">摇滚说唱</a> <a href="#">爵士蓝调</a><a href="#">乡村民谣</a> <a href="#">有声读物</a></dd></dl></div></div><!-- 隐藏菜单 --></li><li><a href="#">家用电器</a><span>></span></li><li><a href="#">手机、数码</a><span>></span></li><li><a href="#">电脑、办公</a><span>></span></li><li><a href="#">家居、厨具</a><span>></span></li><li><a href="#">服饰内衣、珠宝首饰</a><span>></span></li><li><a href="#">个护化妆</a><span>></span></li><li><a href="#">箱包</a><span>></span></li><li><a href="#">运动户外</a><span>></span></li><li><a href="#">汽车用品</a><span>></span></li><li><a href="#">母婴</a><span>></span></li><li><a href="#">食品饮料、酒类、生鲜</a><span>></span></li><li><a href="#">营养保健</a><span>></span></li></div></ul></div>
</body>
</html>
效果展示:

23、本地存储
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>aaa</title><script src="./js/jquery-1.12.4.js"></script>
</head>用户名:<input type="text">密码:<input type="text"><input type="button" value="提交" onclick="init()"><h1>1</h1>
<body><script>$(function(){})function init(){let user=$("input:eq(0)").val();let pwd=$("input:eq(1)").val();localStorage.setItem(user, pwd);// open("test2.html")//清空本地存储// localStorage.clear()//根据键取值alert(localStorage.getItem(2));}</script>
</body>
</html>