介绍
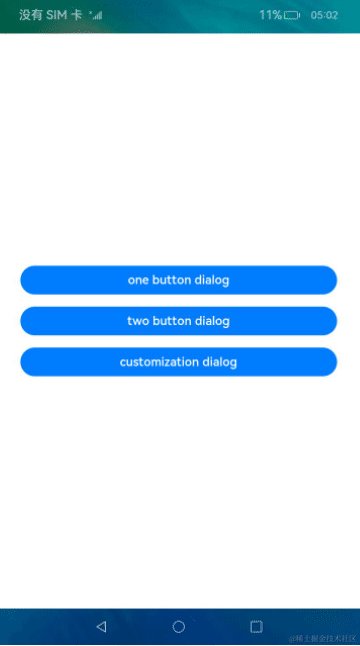
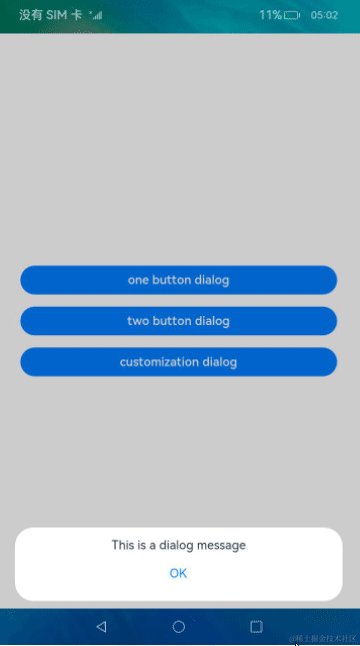
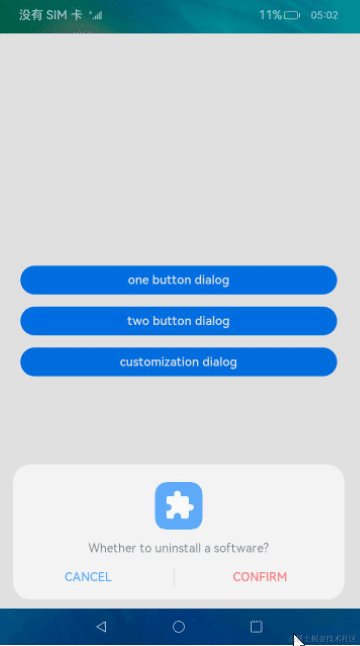
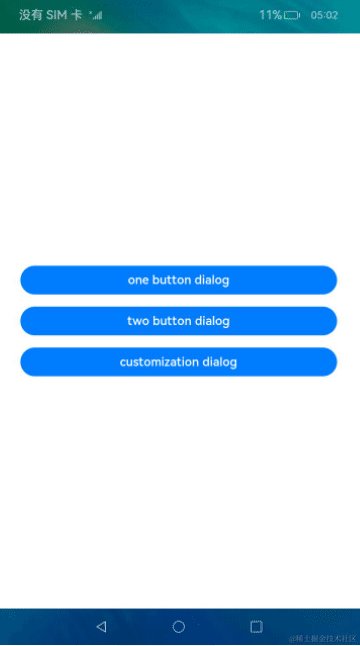
基于ArkTS的声明式开发范式实现了三种不同的弹窗,第一种直接使用公共组件,后两种使用CustomDialogController实现自定义弹窗,效果如图所示:

相关概念
- [AlertDialog]:警告弹窗,可设置文本内容和响应回调。
- [CustomDialogController]:通过CustomDialogController类显示自定义弹窗。
环境搭建
软件要求
- [DevEco Studio]版本:DevEco Studio 3.1 Release。
- OpenHarmony SDK版本:API version 9。
硬件要求
- 开发板类型:[润和RK3568开发板]。
- OpenHarmony系统:3.2 Release。
环境搭建
完成本篇Codelab我们首先要完成开发环境的搭建,本示例以RK3568开发板为例,参照以下步骤进行:
-
[获取OpenHarmony系统版本]:标准系统解决方案(二进制)。以3.2 Release版本为例:

-
搭建烧录环境。
- [完成DevEco Device Tool的安装]
- [完成RK3568开发板的烧录]
-
搭建开发环境。
- 开始前请参考[工具准备],完成DevEco Studio的安装和开发环境配置。
- 开发环境配置完成后,请参考[使用工程向导]创建工程(模板选择“Empty Ability”)。
- 工程创建完成后,选择使用[真机进行调测]。
- 鸿蒙开发指导文档:
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md点击或者复制转到。
代码结构解读
本篇Codelab只对核心代码进行讲解,对于完整代码,我们会在gitee中提供。
├──entry/src/main/ets // 代码区
│ ├──common
│ │ └──constants
│ │ └──StyleConstants.ets // 抽离样式
│ │ └──utils
│ │ └──Logger.ets // 日志工具类
│ ├──entryability
│ │ └──EntryAbility.ts // 程序入口类
│ ├──pages
│ │ └──DialogPage.ets // 主界面
│ └──view
│ ├──CustomAlertDialog.ets // 自定义弹窗组件
│ └──ConfirmDialog.ets // 自定义弹窗组件
└──entry/src/main/resources // 资源文件目录`HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿`

构建页面
界面主要包括自定义弹窗以及公共组件警告弹窗两部分,效果如图所示:

公共弹窗组件
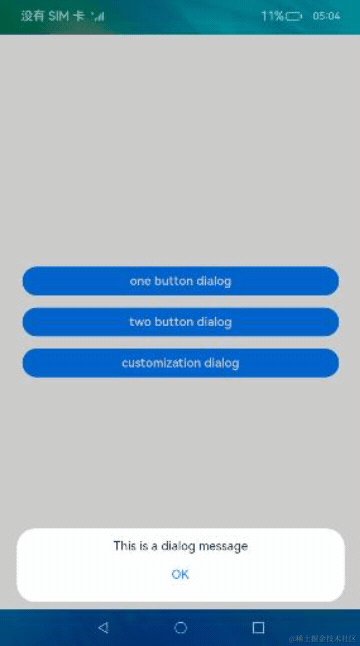
首先创建DialogPage.ets作为主界面,公共弹窗组件直接使用AlertDialog的show方法拉起,效果如图所示:

// DialogPage.ets
@Entry
@Component
struct DialogPage {...build() {Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {Button($r('app.string.one_button_dialog')).onClick(() => {AlertDialog.show({message: $r('app.string.dialog_message'),offset: { dx: $r('app.float.dialog_offset_x'), dy: $r('app.float.dialog_offset_y') },alignment: DialogAlignment.Bottom,confirm: {value: $r('app.string.confirm_txt'),action: () => {Logger.info('Button clicking callback');}},cancel: () => {Logger.info('Closed callbacks');}});}).height(StyleConstants.BUTTON_HEIGHT).width(StyleConstants.BUTTON_WIDTH)...}
}
自定义弹窗
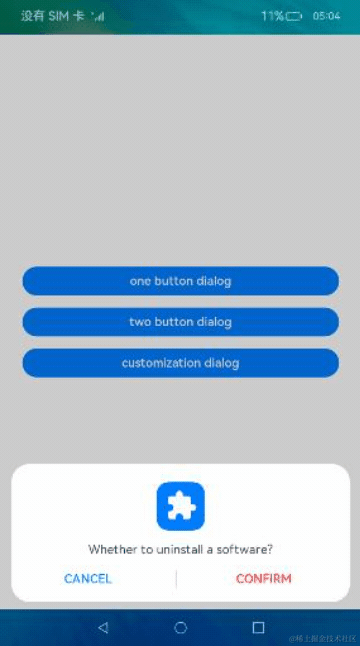
通过CustomDialogController的builder属性设置自定义弹窗组件,调用open方法拉起弹窗,效果如图所示:

// DialogPage.ets
@Entry
@Component
struct DialogPage {dialogControllerExample: CustomDialogController = new CustomDialogController({builder: ConfirmDialog({ cancel: this.onCancel, confirm: this.onAccept }),cancel: this.existApp,autoCancel: true,alignment: DialogAlignment.Bottom,customStyle: true,offset: { dx: $r('app.float.dialog_offset_x'), dy: $r('app.float.dialog_offset_y') }});dialogControllerAlert: CustomDialogController = new CustomDialogController({builder: CustomAlertDialog({ cancel: this.onCancel, confirm: this.onAccept }),cancel: this.existApp,autoCancel: true,alignment: DialogAlignment.Bottom,customStyle: true,offset: { dx: $r('app.float.dialog_offset_x'), dy: $r('app.float.dialog_offset_y') }});...build() {Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {...Button($r('app.string.two_button_dialog')).onClick(() => {this.dialogControllerAlert.open();}).margin({ top: $r('app.float.button_margin_top') }).height(StyleConstants.BUTTON_HEIGHT).width(StyleConstants.BUTTON_WIDTH)Button($r('app.string.customization_dialog')).onClick(() => {this.dialogControllerExample.open();}).margin({ top: $r('app.float.button_margin_top') }).height(StyleConstants.BUTTON_HEIGHT).width(StyleConstants.BUTTON_WIDTH)}.width(StyleConstants.FULL_PERCENT).height(StyleConstants.FULL_PERCENT)}
}
```**














![Amazon云计算AWS之[2]弹性计算云EC2](https://img-blog.csdnimg.cn/direct/0cb86a63e85f4773a1f19848822b075e.png)