小tian最近对电脑进行了系统重装,结果vscode相关配置和插件都没有保存记录,还好公司电脑里还有。痛定思痛,决定写一篇vscode云端同步配置方案,以作记录和分享~
步骤一:安装vscode插件:code settings sync
选择这个插件是因为该插件可以与gitee进行云端同步,相比于github而言,更加快捷稳定。

步骤二:登录gitee发布代码片段&私人令牌
【注意】用小本本记下gistID和私人令牌!!!不记下来,你还得回头来看我哦!重要的点,小tian提前说哈。
发布代码片段
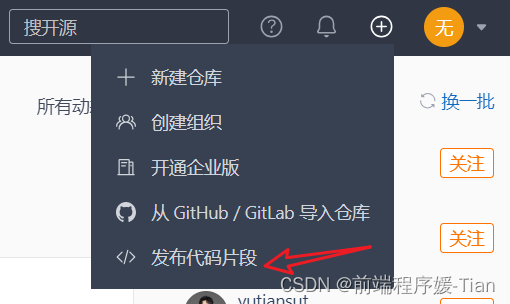
右上角+号,新建代码片段并发布,直接上图片干货,无脑c。


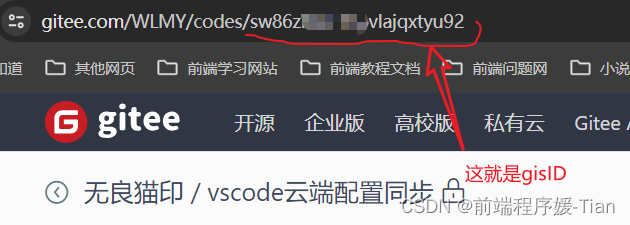
记下gistID
快拿小本本记下来好吗

创建私人令牌(记下来)
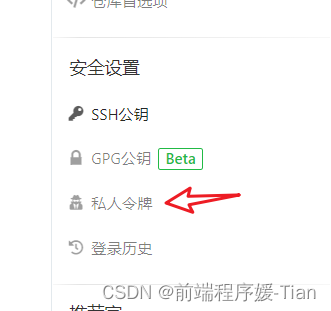
【右上角】-》【账号设置】-》【私人令牌】


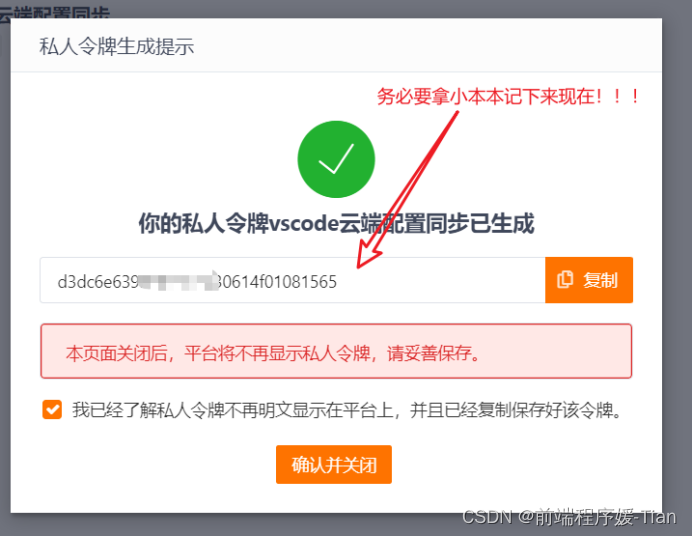
用小本本记下私人令牌
【重点来啦!!!!用小本本记下来!!!!】


vscode本地配置gistID和token令牌
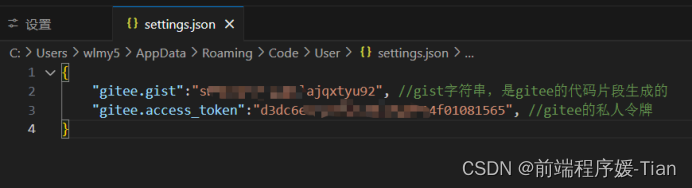
进入setting.json文件,怎么进不多说,摸两下便知。
配置setting.json文件

vscode配置云端上传与同步
上传(本地配置上传至云端)
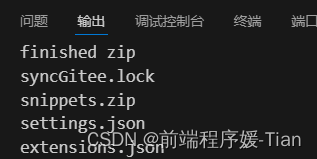
在vscode中【Ctrl+Shift+P】打开命令,输入【upload setting】,进行上传操作。

同步完,可以检查gitee云端代码片段是否已更新啦?要是本地vscode有一些插件,是会有下图的样子哒。

同步(云端配置同步至本地)
在vscode中【Ctrl+Shift+P】打开命令,输入【download setting】,进行同步操作。
888888888888888888888888888888888888888~~~~~~