文章目录
- 📕教程说明
- 📕Stencil Test 模板测试
- 📕Stencil Shader
- 📕使用 Unity URP 渲染管线设置模板测试
- ⭐Render Pipeline Asset 与 Universal Renderer Data
- ⭐删除场景中的天空盒
- ⭐设置虚拟世界的层级 Layer
- ⭐设置模板测试
- 📕给传送门添加 Stencil Shader
- 📕模板测试全流程解释
- 📕在虚拟与现实之间穿梭
此教程相关的详细教案,文档,思维导图和工程文件会放入 Spatial XR 社区。这是一个高质量 XR 开发者社区,博主目前在内担任 XR 开发的讲师。该社区提供专人答疑、完整进阶教程、从零到一项目孵化保姆服务(包含产品上架App lab)、投资|融资对接、工程文件下载等服务。
社区链接:
SpatialXR社区:完整课程、项目下载、项目孵化宣发、答疑、投融资、专属圈子

📕教程说明
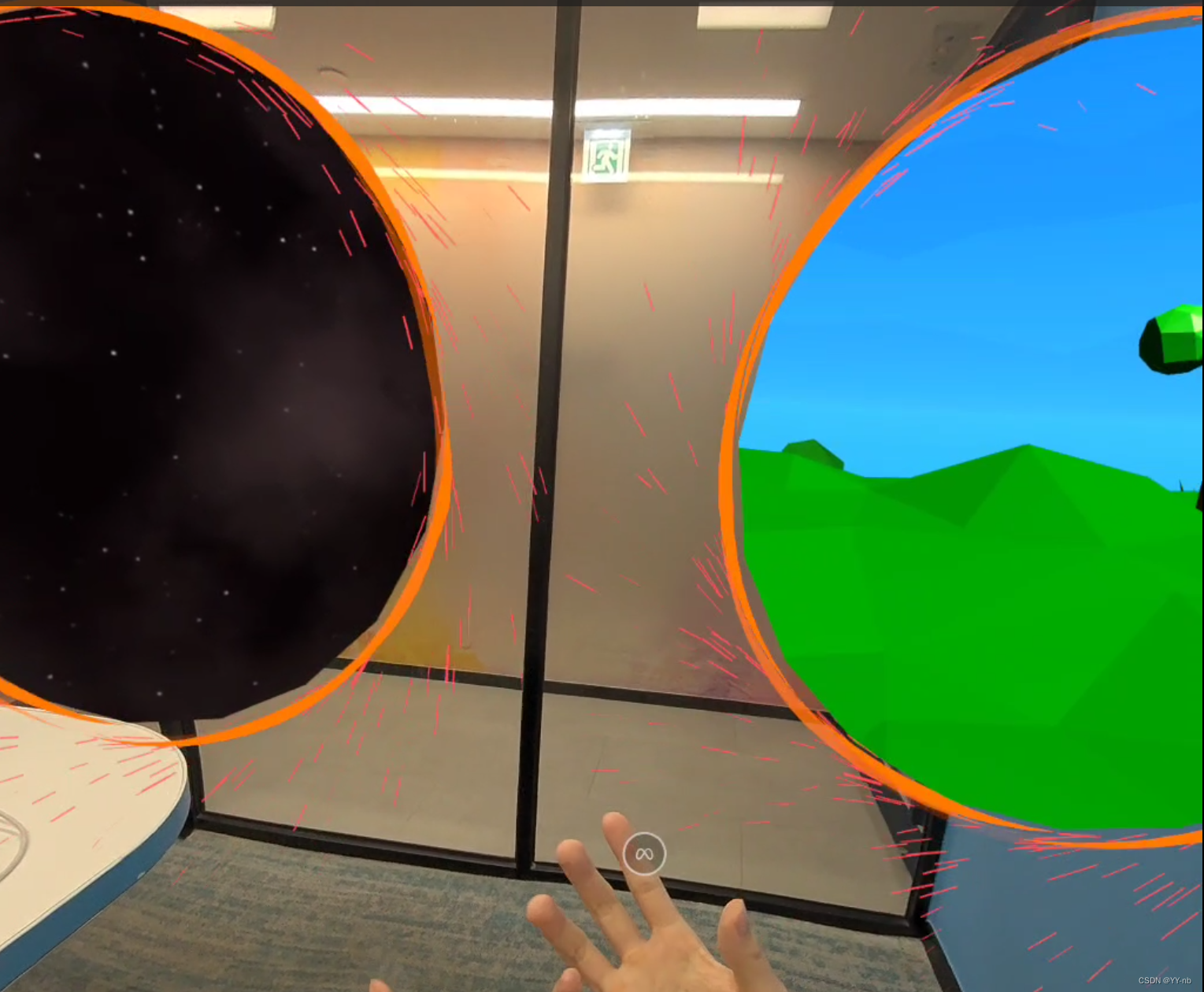
这期教程我将介绍如何使用 Stencil Test 模板测试,来制作可以在虚拟与现实之间穿梭的 MR 传送门。
在上一期制作虚拟门窗的教程中,我们介绍了一种 Depth Only Shader,它能够让物体不显示颜色,但是能够参与到深度测试中。而这期教程,我们会介绍另外一种 Shader,也是能实现在现实中透视出一块虚拟区域的效果。这种 Shader 叫做 Stencil Shader,它与 Stencil Test,也就是模板测试有关。

配套的视频链接:
https://www.bilibili.com/video/BV1SC411G7b9
系列教程专栏:https://blog.csdn.net/qq_46044366/category_12118293.html
Meta XR SDK 版本:v64
Unity 版本:2022.3.20f1
在进阶教程中我还会介绍如何制作多个传送门,并且每个传送门对应不同的虚拟世界。我会把进阶教程分享在我们 Spatial XR 社区,大家可以从文章顶部的链接加入社区。

📕Stencil Test 模板测试
首先介绍一下模板测试中的一些基本概念。
模板缓冲区 Stencil Buffer
模板缓冲区可以为屏幕上的每一个像素点保存一个无符号整数值(通常为8位int 0-255)。也就是每一个像素点保存一个 0-255 之间的整数值。模板缓冲区中默认保存的值是 0。
模板测试
渲染过程中,可以用模板缓冲区中保存的值与预先设定好的参考值作(ReferenceValue)比较,根据结果来决定是否更新相应的像素点的颜色值。这个比较的过程就称为模板测试。

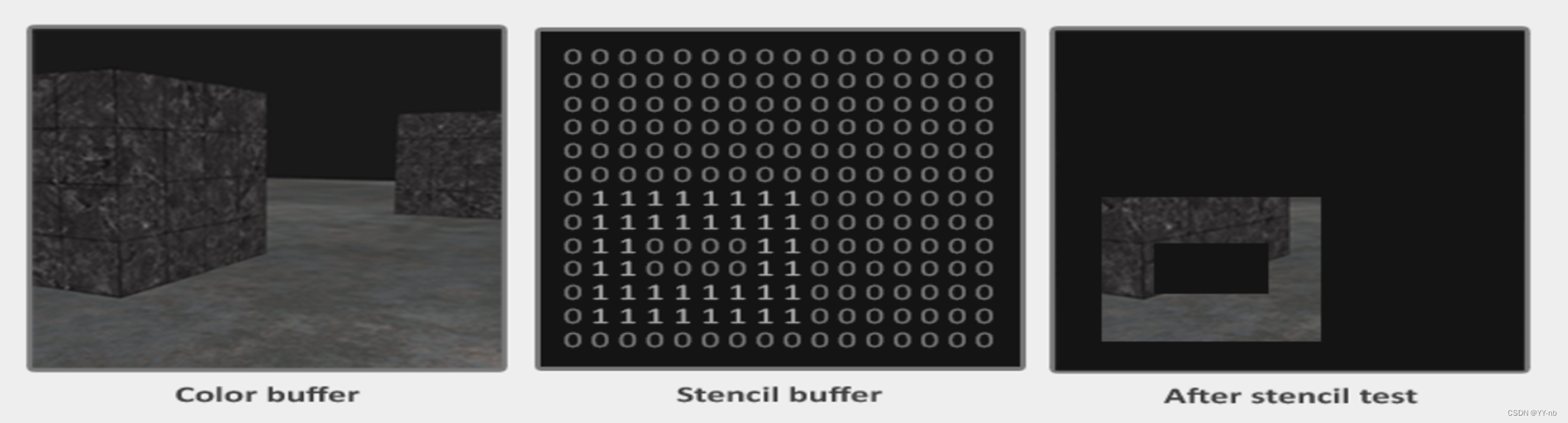
如上如所示,最左边的 Color buffer 代表了画面原本的样子。中间的 Stencil Buffer 记录了画面上的每一个像素点保存的值,可以看到有一块“回”字形的区域记录的是 1,其余区域记录的是 0。假设我们预先设定的参考值为 1,规定只保留模板缓冲区中值为 1 的像素,那么我们可以设置一个比较的方法,当模板缓冲区的值等于我们设定的参考值的时候,对应位置的像素通过模板测试,像素被保留,因此可以参考最右边的 After stencil test,这是最终进行了模板测试后看到的画面,可以看到只有模板缓冲区中值为 1 的部分被保留了下来。
总结下来,模板测试主要有三个关键词:模板缓冲区中保存的值,预先设定好的参考值,比较。
📕Stencil Shader
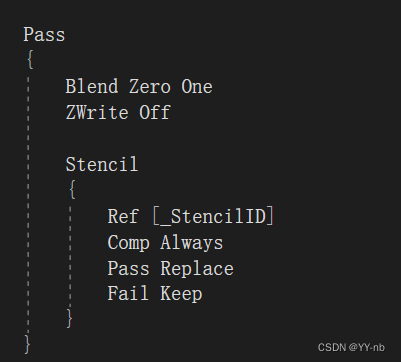
Shader "Examples/Stencil"
{Properties{[IntRange] _StencilID ("Stencil ID", Range(0, 255)) = 0}SubShader{Tags { "RenderType" = "Opaque""Queue" = "Geometry""RenderPipeline" = "UniversalPipeline"}Pass{Blend Zero OneZWrite OffStencil{Ref [_StencilID]Comp AlwaysPass ReplaceFail Keep}}}
}
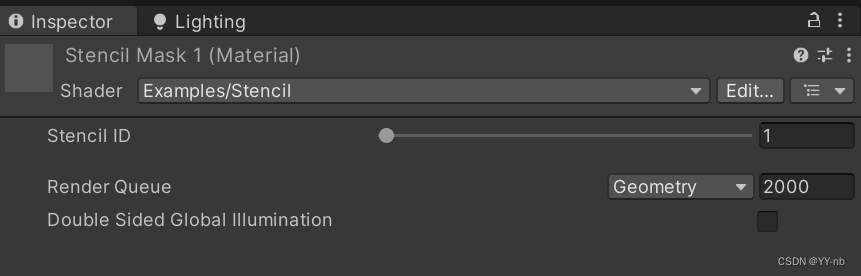
创建了 Stencil Shader 后,我们创建一个材质,添加上 Stencil Shader:

Stencil ID 相当于预先设定的参考值,后续用来与模板缓冲区中的值进行比较,我们可以把它设为 1。
📕使用 Unity URP 渲染管线设置模板测试
这里推荐大家使用 Unity 的 URP 渲染管线来制作模板测试的功能,因为它提供了一些更便捷的设置方法,让我们不用去写额外的 Shader 来控制模板缓冲区中的值和模板测试的比较方法。
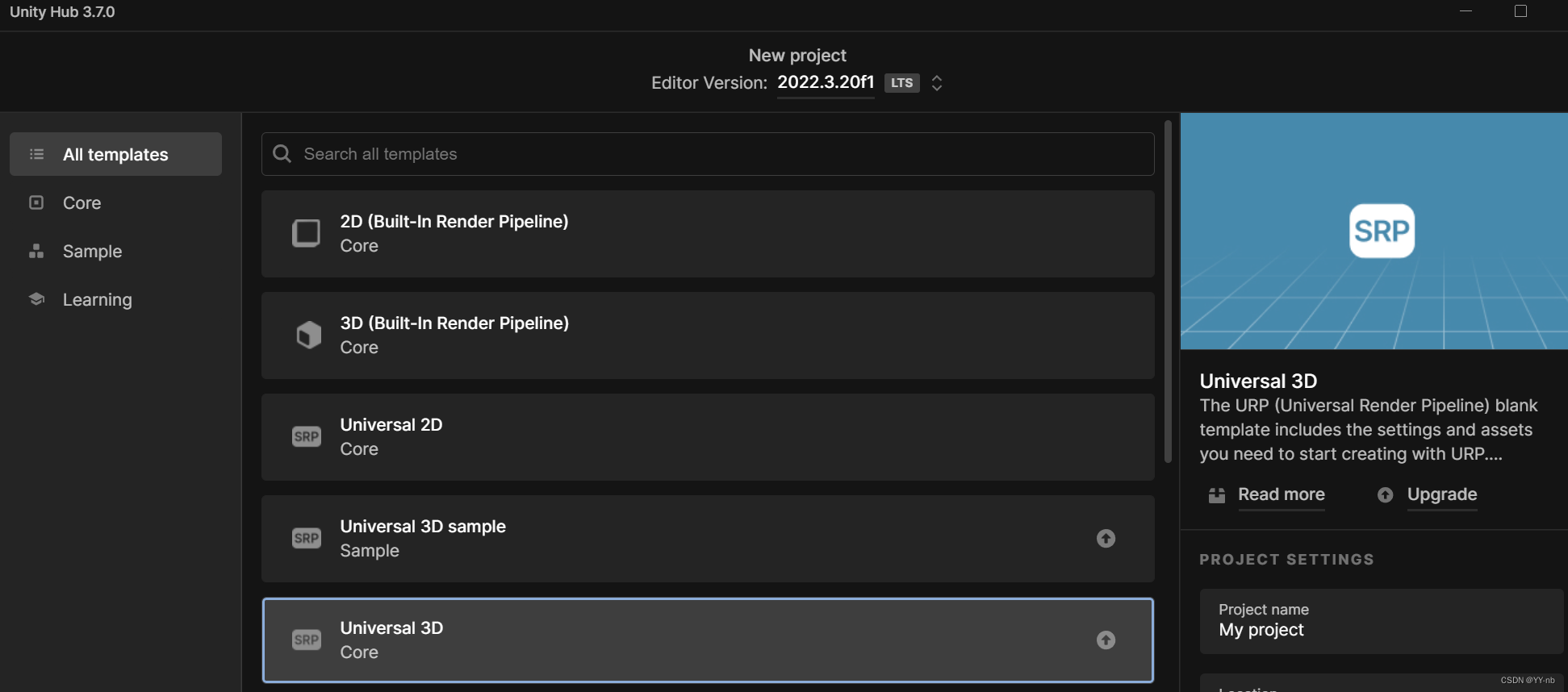
首先创建一个 Unity 的 URP 项目,在 Unity Hub 里新建项目的时候可以选择 Universal 3D:

⭐Render Pipeline Asset 与 Universal Renderer Data
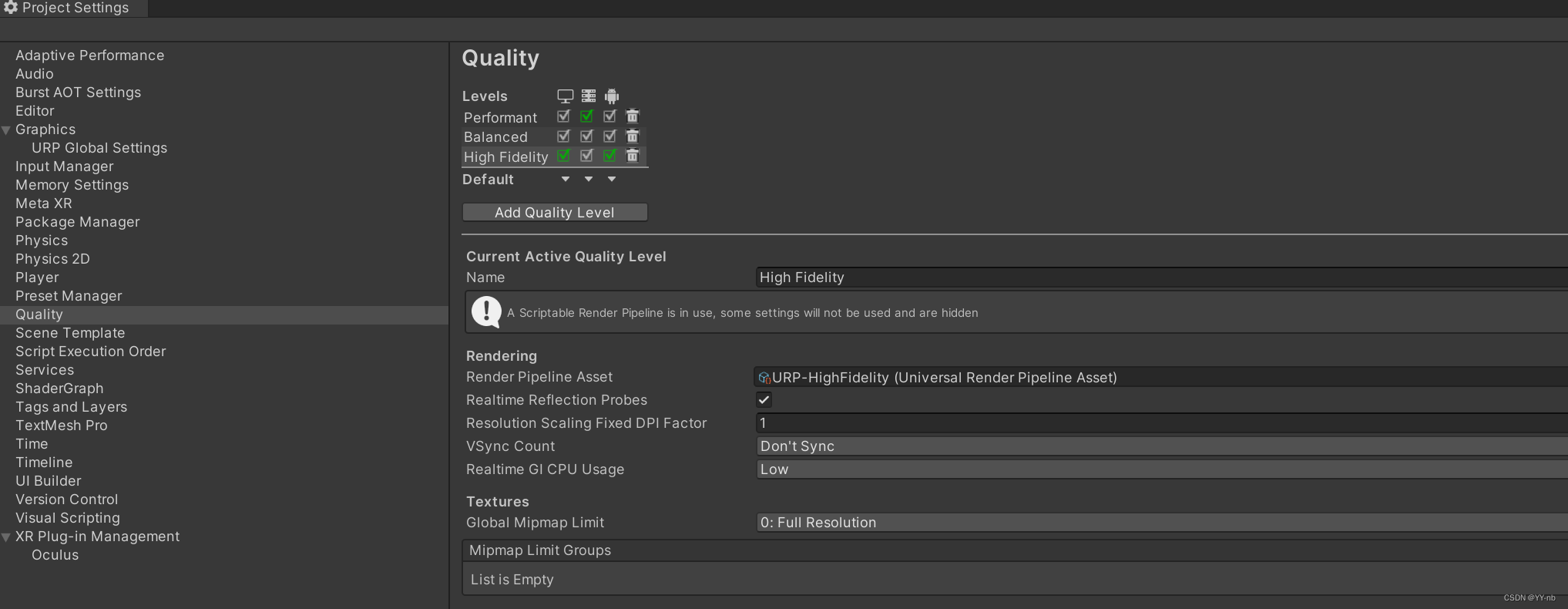
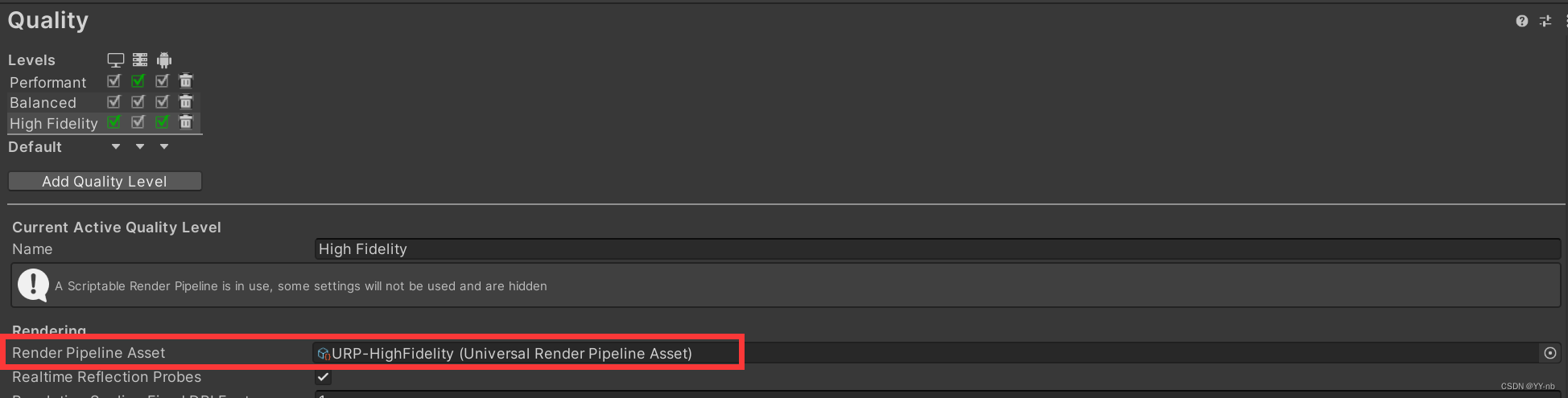
项目创建成功后我们打开 Edit>Project Settings>Quality:

创建了 URP 项目后默认是 High Fidelity,我们可以观察它右边的几个方框,勾选了并且颜色为绿色的代表当前的 URP Quality 设置生效的平台,High Fidelity 默认是只在 PC 端生效,但是如果我们想要把应用打包到头显当中运行,需要确保安卓端也生效,因为 Quest 系统是安卓系统。所以我们可以按下图所示进行更改:

点击红色方框标出的部分后,安卓端的方框就变绿了。
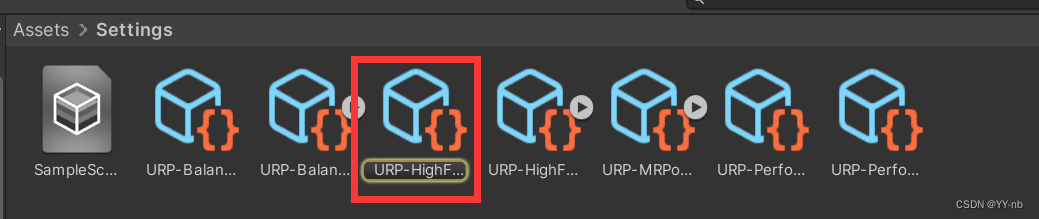
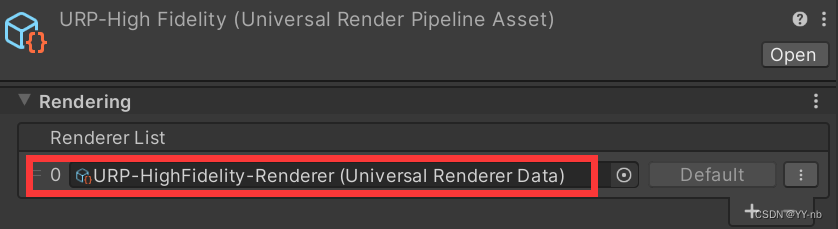
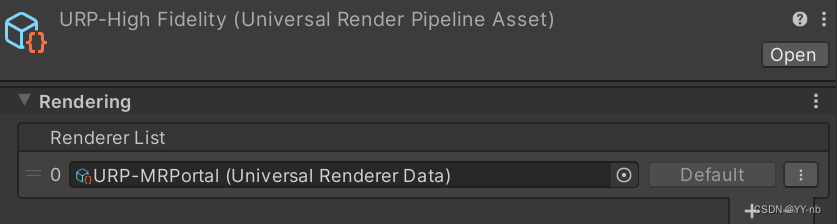
然后我们找到该 Quality 下的 Render Pipeline Asset,点击它可以定位到 Project 窗口中的 URP 配置文件:


我们可以找到该 Render Pipeline Asset 下的 Renderer List 里的 Universal Renderer Data,我们可以将它复制一份,取名为 “URP-MRPortal”,然后把 URP-High Fidelity 中的 Renderer List 替换成 URP-MRPortal,我们后续可以在 URP-MRPortal 这个配置文件中进行渲染设置。



⭐删除场景中的天空盒
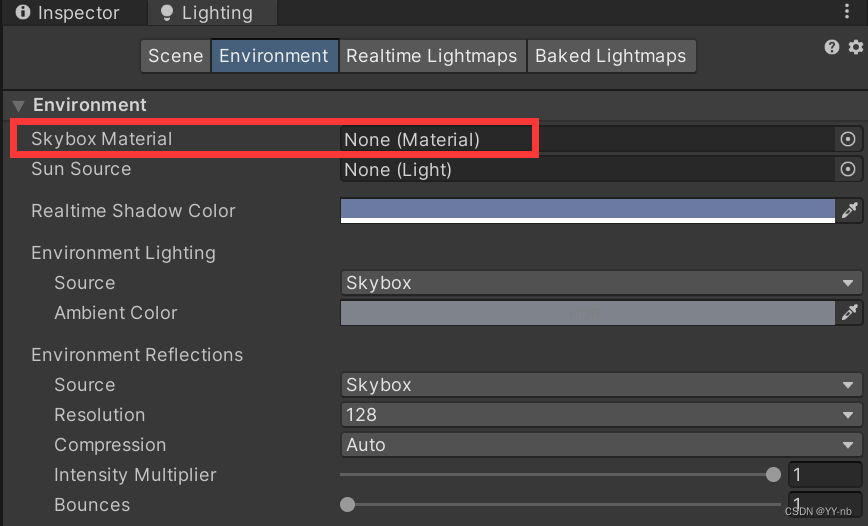
我们需要透过 MR 传送门看到传送门后的虚拟世界,传送门之外的部分需要显示现实环境。因此我们需要配置透视功能,并且透视的层级要处于最底层。如果场景中有背景天空盒,那么我们是无法看到位于最底层的透视图层的。所以我们需要删除场景中的天空盒。可以点击 Unity 菜单栏的 Window>Rendering>Lighting,把 Skybox Material 设为 None。

⭐设置虚拟世界的层级 Layer
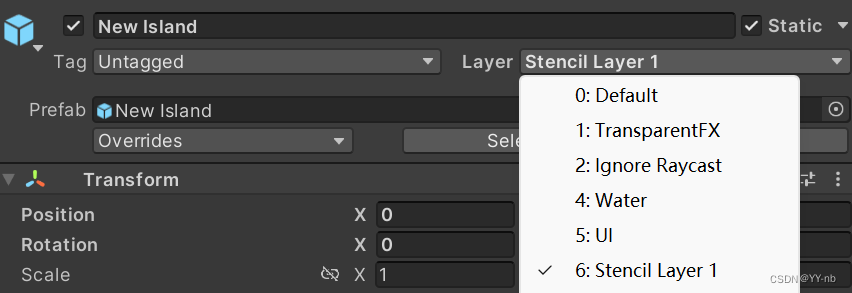
首先我们准备一个虚拟场景的游戏物体,把虚拟场景里的所有物体作为一个物体的子物体,然后修改这个物体以及它的所有子物体的 Layer,我们可以新建一个 Layer,叫做 Stencil Layer 1。

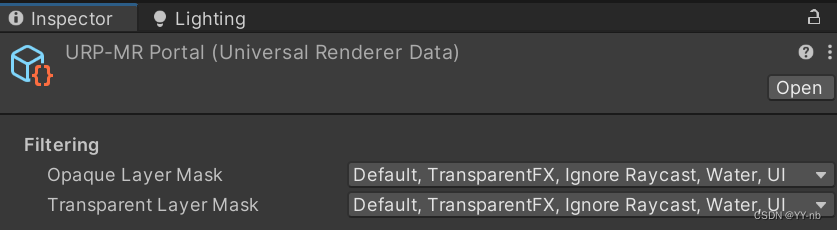
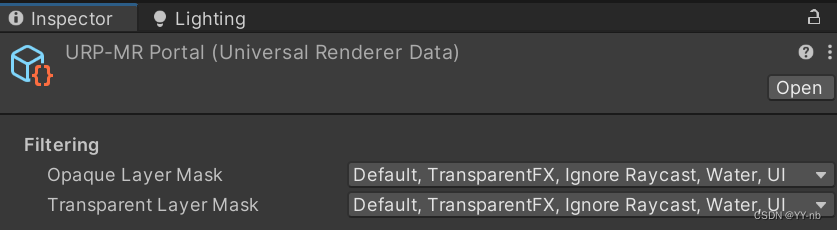
之后我们需要对 Universal Renderer Data 配置文件进行设置,它可以控制某一个 Layer 物体的渲染效果。我们找到之前创建的 URP-MRPortal。
⭐设置模板测试
首先在 Opaque/Transparent Layer Mask 中把之前添加的 Stencil Layer 1 层级给取消掉,这个时候你会发现虚拟世界在 Scene 窗口中看不到了。

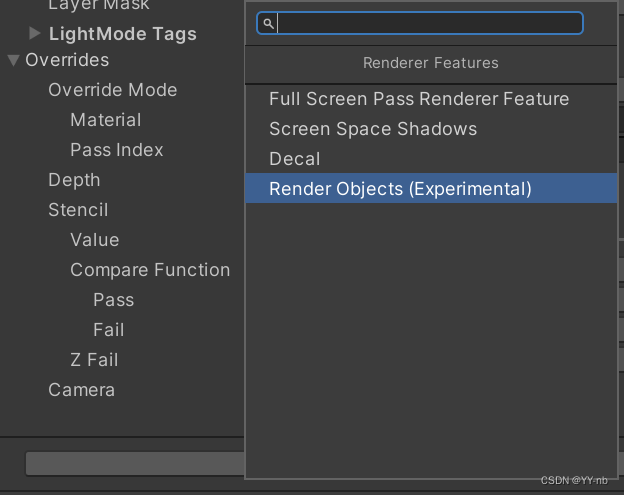
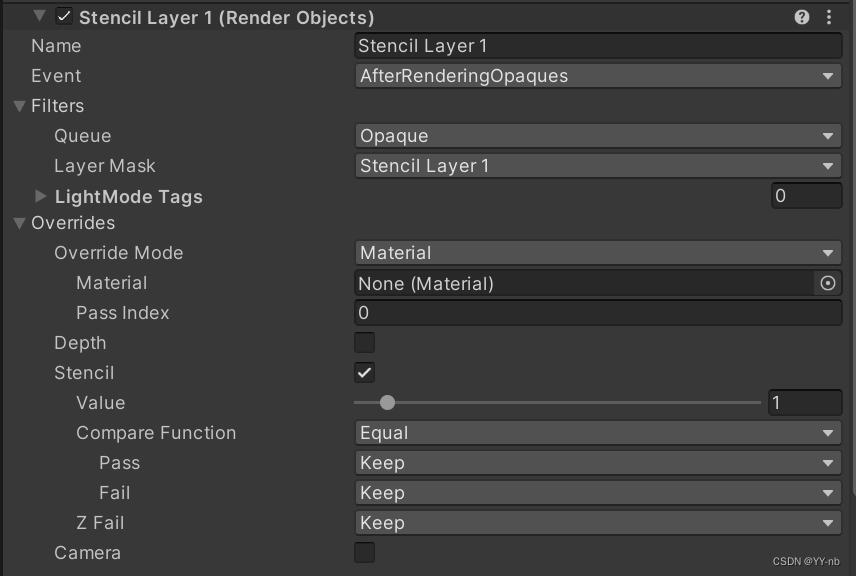
我们之后要单独为 Stencil Layer 1 层设置它的渲染效果。我们可以拉到该 Universal Renderer Data 的最底部,点击 Add Renderer Feature,选择 Render Objects,然后对 Render Objects 做如下设置:


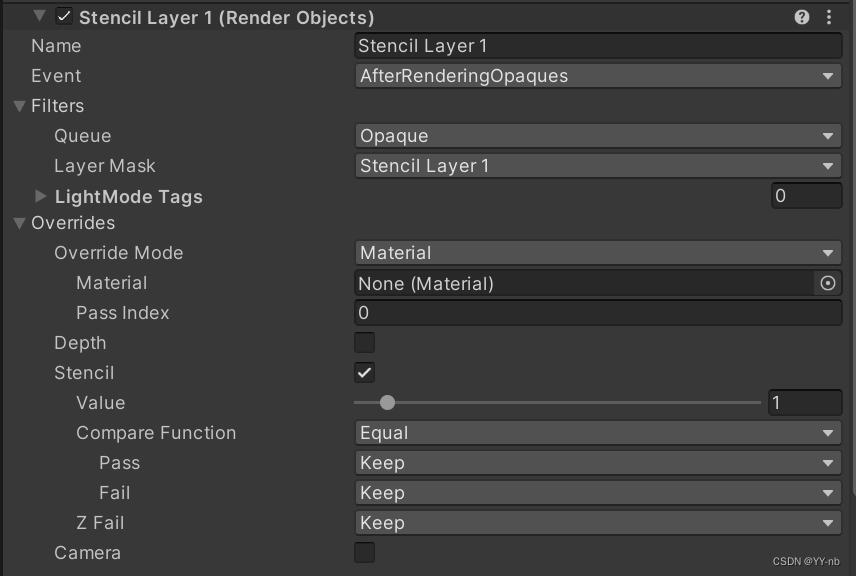
Event 设为 AfterRenderingOpaques,Layer Mask 设为 Stencil Layer 1,这样层级为 Stencil Layer 1 的物体会在 Opaque (不透明)的物体之后渲染,Opaque 的物体可以见刚刚设置的 Filtering 中 Opaque Layer Mask 的物体:

我们的传送门物体默认是 Default 层级,因此虚拟世界的渲染会在传送门之后发生。
在 Render Objects 中的 Overrides 里,需要把 Stencil 勾选上。
Value 设为 1,它是预先设置的参考值。
Compare Function 为 Equal,意思是参考值与模板缓冲区中的值相等,则通过模板测试。
Pass 和 Fail 为 Keep,意思是有没有通过模板测试都会保留模板缓冲区中的值。
📕给传送门添加 Stencil Shader
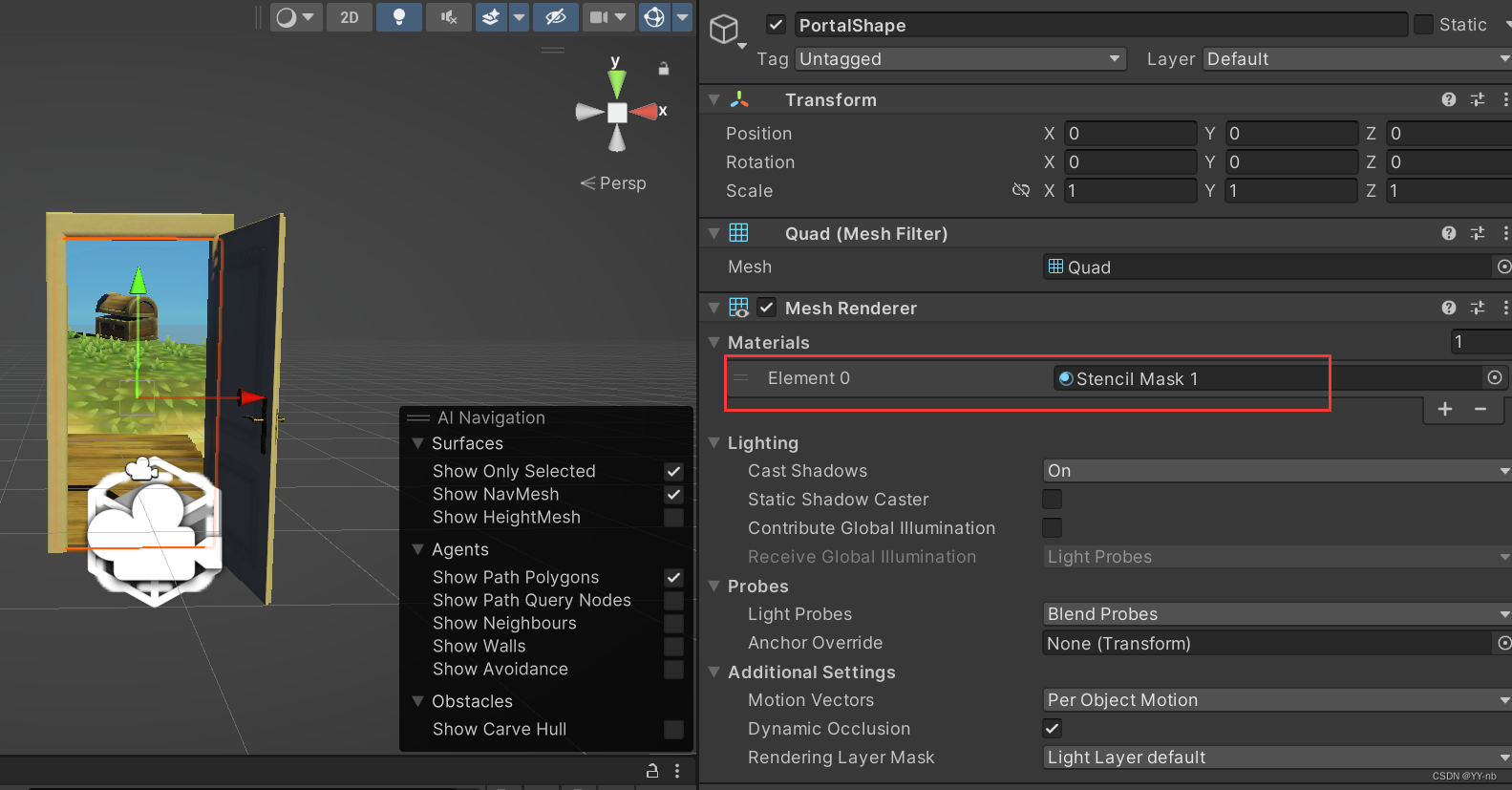
我们在传送门门口的这块区域放一个空物体,然后给它添加之前创建的 Stencil Mask 材质。

如果之前的设置都正确的话,你就能只透过传送门的门口,看到门口后的虚拟世界。
📕模板测试全流程解释
现在,我们对产生现在的视觉效果流程做一个详细的解释。首先因为 URP 配置文件中设置了 Stencil Layer 1 会在 Opaque 物体之后渲染,而传送门物体的层级是 Default,属于 Opaque Layer Mask,所以虚拟世界会比传送门后渲染。
因为门口的 Shader 为 Stencil Shader,它会先参与模板测试。我们看一下 Shader 中设置的模板测试条件:

Comp 比较方式为 Always,意味者它总是会通过模板测试。Pass 为 Replace,意味着通过模板测试后它会把模板缓冲区中的值替换成 Stencil ID 参考值。我们给它设置的参考值是 1,因此门这块区域的模板缓冲区中保存的值被替换成了 1。

接下来轮到门后的虚拟世界参与模板测试。门的这块区域的模板缓冲区保存的值是 1,等于我们给 Stencil Layer 1 设置的参考值 1,所以门这块区域通过模板测试,像素被保留,我们能够透过门看到位于门后的虚拟世界,而其他地方的模板缓冲区中的值还是默认的 0,与 1 不相等,所以门以外的区域没有通过模板测试,像素不被渲染,我们就在其他区域看不到虚拟世界了。
📕在虚拟与现实之间穿梭
此时如果我们运行程序,虽然我们能看到传送门的视觉效果,但是当我们把头伸进传送门内部的时候,就看不到传送门内的虚拟世界了,仿佛传送门物体就是一张薄纸片。为了解决这个问题,我们需要判断玩家是否进入到传送门内,然后动态修改视觉效果,这部分教程我会作为进阶教程分享在 Spatial XR 社区,大家可以从文章顶部的链接加入。