2024.04.26今天我学习了对el-date-picker进行禁用时分秒,
在使用el-date-picker组件的时候,我们有可能遇到需要把时分秒的时间固定,然后并且不能让他修改:

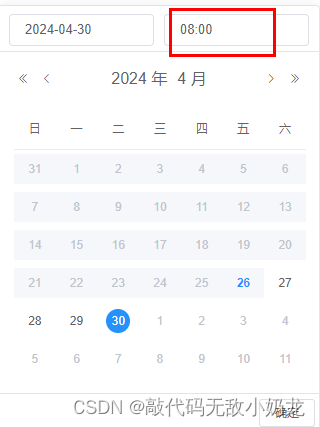
1714120999296
比如右上角的这个时间,我们要给它固定是‘08:00’,并且不能进行下来选择修改,我百度了很多办法都是用:disable-hour :disable-minutes,但是这样还可以进行下拉框的展示,对于我这种直接固定时间的不太友好,所以我就从css出发,找到这个input的样式,设置禁用鼠标响应,
主要方法两个:
1.popper-class设置禁用响应鼠标事件
2.default-time默认展示时分秒的时间
代码如下:
<template><el-date-pickerv-model="xxx"format="yyyy-MM-dd HH:mm"type="datetime":clearable="false"popper-class="el_date_picker"default-time="08:00:00":picker-options="pickerOptions"@change="submit_time($event,scope.row)"placeholder="选择日期时间"/>
</template><style>
.el_date_picker .el-input--small{pointer-events:none ;//设置禁用响应鼠标事件
}
</style>