第一步:
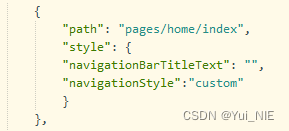
page.json配置页面的"navigationStyle":"custom"属性,禁止页面滑动

"navigationStyle":"custom"
第二步:
页面里面使用scroll-view包裹内容,内容可以内部滑动

<view class="content"><scroll-view scroll-y="true" :style="{height:scroll}" :show-scrollbar="false"></scroll-view>
</view>配置scroll-view的高度


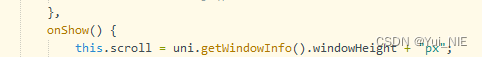
this.scroll = uni.getWindowInfo().windowHeight + "px";配置最外部标签的css属性,顶部颜色和底部颜色的渐变

.content {
background-image: linear-gradient(to bottom, #92CCFF,#92CCFF,#92CCFF, #EFF5FF,#EFF5FF,#EFF5FF);
}