转自:
http://blog.csdn.net/totogogo/article/details/7391531
iOS 7.1正式版发布了,之前使用itms-services://URL方式在线安装ipa文件的方法却失效了,点击的时候报错为:“无法安装应用程序,因xxx.com的证书无效”(错误界面见下图),这应该怎么解决呢?
其实iOS 7.1修改了manifest.plist文件的访问协议,之前可以通过http协议访问,在iOS 7.1之后必须使用https协议方式访问。
比如之前的链接代码为:
itms-services://?action=download-manifest&url=http://example.com/manifest.plist
在iOS 7.1之后,就需要修改为:
itms-services://?action=download-manifest&url=https://example.com/manifest.plist
需要一个SSL证书才能够实现在线安装ipa文件的功能。
具体的方法 可以 参照 http://blog.csdn.net/zhaoxy_thu/article/details/21133399
下面是把app放到web site,让其他人通过Over the Air (OTA)下载安装的步骤。
前提: 能安装app的device需要被包含在你的provisioning profile里
ref link: https://help.apple.com/iosdeployment-apps/?lang=en-us#app43ad871e
Step 1 在你的project里,选择"iOS Device" in the active scheme (如果选择的是iPad simulator or iPhone simulator,那么menu "Product > Archive"是灰化的)

Step 2 select menu "Product > Archive"来为你的project创建一个archive (it is recommended that build your project again before this action)
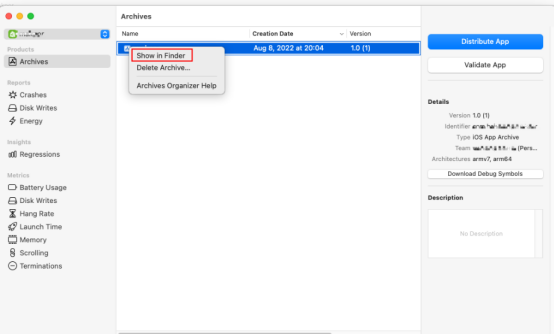
Step 3 这时应该会自动弹出organizer window (之后你可以通过menu "Window > Organizer"来打开它),并显示你刚创建的archive item in the archive list。Highlight the archive item, and then click "Distribute..." button
Step 4 select option "Save for enterprise or Ad-Hoc deployment", click "Next"
Step 5 set "Code Signing Identity" as default value, my default value is "Tomson Xu" (这应该是你在apple developer site创建的certificate name), click "Next"
Step 6 设置"Save as"为你的project name,设置存放生成文件的位置"Where",勾上"Save for Enterprise Distribution"。
Step 7 设置"Application URL"为即将生成的ipa将放到web site里的URL(e.g.http://xxx.xxx.xxx.xxx/CityUCAP.ipa),设置"Title"为任意text(注意它并不是安装后的app display name), click "Save" button. 这时它将创建一个ipa file和一个与ipa file同名的plist file (假设为 CityUCAP.ipa and CityUCAP.plist)
Step 8 把step 7生成的ipa and plist file复制到你的web site里 (注意:其url要和step 7设置的”Application URL“一样),然后创建一个html file as follow.
- <a href="itms-services://?action=download-manifest&url=http://xxx.xxx.xxx.xxx/ CityUCAP.plist">Install App</a>
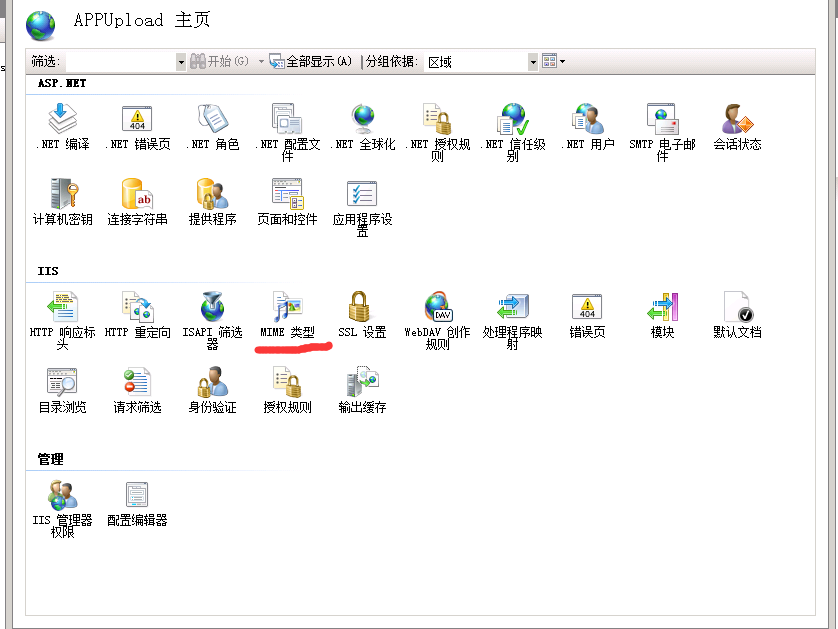
Step 9 你 需要添加2个MIME类型到你的web server ,否则安装过程中就有可能出错。下面以IIS为例添加MIME type
1. 打开IIS Manager,左边panel选定root node,然后在右边的panel double click "MIME Types"
2. right click 任意位置, select "Add...",分别添加下列2个MIME Type