读取本地文件和读取远程的一样,都使用fetch去获取
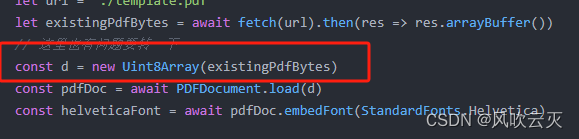
async function modifyPdf() {let url = './template.pdf'let existingPdfBytes = await fetch(url).then(res => res.arrayBuffer()) // 这里也有问题要转一下const d = new Uint8Array(existingPdfBytes)const pdfDoc = await PDFDocument.load(d)const helveticaFont = await pdfDoc.embedFont(StandardFonts.Helvetica)const pages = pdfDoc.getPages()const firstPage = pages[0]const { width, height } = firstPage.getSize()firstPage.drawText('This text was added with JavaScript!', {x: 500,y: height / 2 + 300,size: 50,font: helveticaFont,color: rgb(0.95, 0.1, 0.1),// rotate: degrees(-45),})let data = await pdfDoc.save()renderPdf(data)}这里有个坑:
1. 文件最好是直接放在public里面,因为这里fetch访问的是绝对路径
2. No PDF header found at MissingPDFHeaderError
需要讲fetch获取到的结果转一下

要将他渲染出来也有几种方法。
浏览器下使用iframe
function renderPdf(uint8array) {const tempblob = new Blob([uint8array], {type: 'application/pdf'});const docUrl = URL.createObjectURL(tempblob);setSrc(docUrl);}移动端可以借助react-pdf。这个有缺陷,pdf页数较多需要一次渲染的时候会比较慢有白屏时间,暂时没做处理。有时间补后续。



![[RocketMq:基于容器化]:快速部署安装](https://img-blog.csdnimg.cn/direct/88508eb6580d429c878c4e30fda70f97.png)