什么是浮雕效果?
浮雕效果是一种图像处理技术,用于将图像转换为看起来像浮雕一样的效果,给人一种凸起或凹陷的立体感觉,下面第二张图就是图像处理实现浮雕效果。

不过这个图是用Adobe公司的PS人工P图实现的,效果比较好,算法比我们在本教程讲述的要复杂很多,当然算法也没有公开。
图像的浮雕效果怎么实现?
图像的浮雕效果通常是通过以下步骤实现的:
-
转换为灰度图像:首先,将彩色图像转换为灰度图像。因为浮雕效果更适用于单通道的灰度图像,而且计算简单。
-
计算浮雕效果:对于每个像素,计算其与相邻像素的亮度差异。这个差异值越大,就越可能是立体感觉的边界。
-
映射到目标图像:根据计算的差异值,将图像中的每个像素替换为其灰度值加上一个固定的偏移量。通常,亮度差越大,偏移量就越大,从而产生浮雕效果。
-
调整浮雕强度:可以通过调整偏移量的大小来控制浮雕的强度。较大的偏移量将产生更加明显的浮雕效果,而较小的偏移量则会产生更加柔和的效果。
-
输出结果:最终得到的图像就是具有浮雕效果的图像,可以保存或者显示出来。
浮雕效果的实现方法有多种,但通常包括计算亮度差异、映射到目标图像和调整强度等步骤。
浮雕效果旨在突出图像中的变化部分,减弱相似部分,从而产生一种立体感。一般的处理流程如下:
-
差值计算:对于每个像素点,计算其左上角像素与右下角像素的亮度差值,然后加上一个固定的偏移值(通常为128)。这个过程突出了图像中的边缘和变化部分。
-
边界处理:对计算得到的差值进行边界处理,确保其范围在0到255之间。大于255的值被截断为255,小于0的值被截断为0。
-
像素替换:用处理后的差值替换原始图像中对应位置的像素值,产生浮雕效果。
python实现图像的浮点效果处理源码
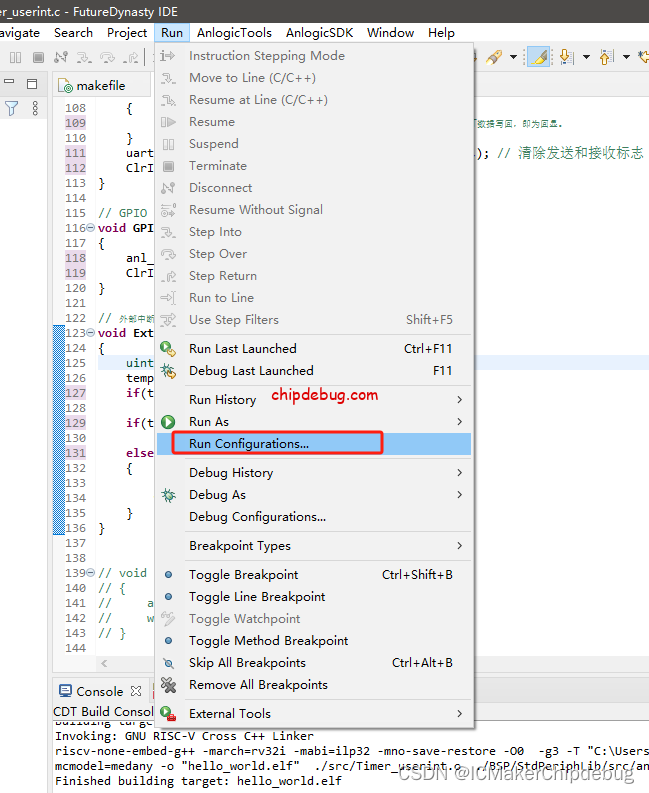
PotatoPie 4.0 实验教程(32) —— FPGA实现摄像头图像浮雕效果-Anlogic-安路论坛-FPGA CPLD-ChipDebug
这段代码实现了将一张彩色图像转换为灰度图像,并对灰度图像进行浮雕效果的处理。具体功能如下:
- 读取名为”Lena.jpg”的彩色图像文件。
- 将彩色图像转换为灰度图像,以便后续处理。
- 计算浮雕效果图像,通过对每个像素点的领域像素进行差值计算,并添加一个偏置值(128),然后将结果限制在[0, 255]的范围内,得到浮雕效果图像。
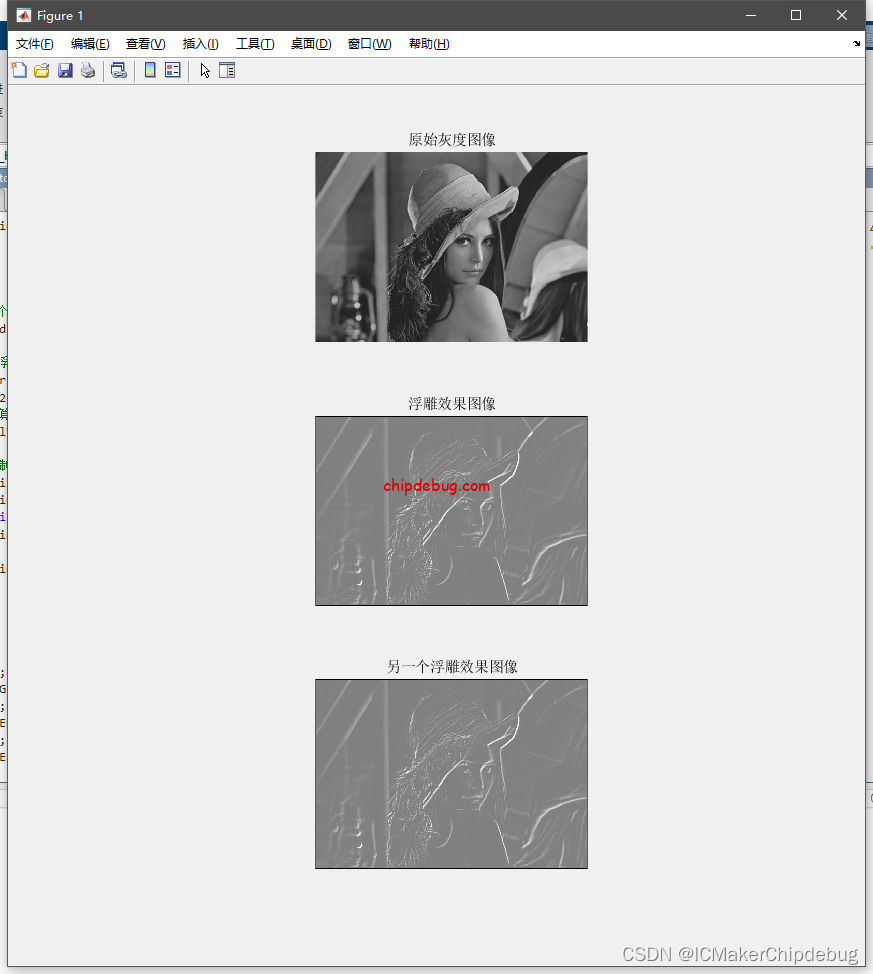
- 显示原始灰度图像、浮雕效果图像以及另一个浮雕效果图像(在计算时采用不同的方法)。
函数功能说明:
cv2.imread(imagePath): 读取图像文件,返回图像的Numpy数组表示。cv2.cvtColor(imageIn, cv2.COLOR_BGR2GRAY): 将彩色图像转换为灰度图像。plt.imshow(image, cmap='gray'): 将图像显示在matplotlib窗口中,使用灰度色彩映射。plt.title('title', fontproperties=font): 设置图像的标题,使用指定的字体。
上面这段代码中我们运用了两种方式计算浮雕效果:
- 第一种:
imageGray(i-1, j-1) - imageGray(i+1, j+1) + 128;即像素点的左上角像素与右下角的像素做差值然后加上 128 - 第二种:
imageGray(i, j+1) - imageGray(i, j) + 128;采用一行像素中前后两个像素做差值然后加上128
下面是两种浮雕效果的示意图,可以看到第一种的效果要比第二种的效果好。

MATLAB实现图像的浮点效果处理源码
PotatoPie 4.0 实验教程(32) —— FPGA实现摄像头图像浮雕效果-Anlogic-安路论坛-FPGA CPLD-ChipDebug
这段 MATLAB 代码实现了对输入的彩色图像进行浮雕效果处理,并显示处理前后的图像。以下是代码的详细功能介绍:
-
清除工作空间:
- 使用
clear、clear all和clc命令清除 MATLAB 工作空间中的所有变量、函数以及命令窗口的内容。
- 使用
-
获取当前脚本所在目录:
- 使用
mfilename和fileparts函数获取当前 MATLAB 脚本所在的目录。
- 使用
-
读取图像文件:
- 使用
imread函数读取名为 “Lena.jpg” 的图像文件,该文件位于脚本所在目录。
- 使用
-
将图像转换为灰度图像:
- 使用
rgb2gray函数将彩色图像转换为灰度图像。
- 使用
-
初始化浮雕效果图像矩阵:
- 使用
zeros函数初始化一个与灰度图像大小相同的全零矩阵,用于存储浮雕效果图像。
- 使用
-
计算浮雕效果:
- 使用嵌套的
for循环遍历灰度图像的每个像素点。 - 对于每个像素点,计算其浮雕像素值,即该像素与其左上角像素的灰度值差加上 128。
- 通过限制像素值范围确保浮雕像素值在 0 到 255 之间。
- 将计算得到的浮雕像素值赋给对应位置的浮雕效果图像矩阵。
- 使用嵌套的
-
显示图像:
- 使用
subplot和imshow函数在 MATLAB 中创建一个包含三个子图的图像窗口。 - 第一个子图显示原始的灰度图像。
- 第二个子图显示经过浮雕效果处理后的图像。
- 第三个子图显示另一个经过浮雕效果处理后的图像。
- 使用
通过这段代码,可以清楚地展示了原始图像和经过浮雕效果处理后的图像,帮助用户理解浮雕效果处理的效果和实现过程。
上面这段代码中我们运用了两种方式计算浮雕效果:
- 第一种:
imageGray(i-1, j-1) - imageGray(i+1, j+1) + 128;即像素点的左上角像素与右下角的像素做差值然后加上 128 - 第二种:
imageGray(i, j+1) - imageGray(i, j) + 128;采用一行像素中前后两个像素做差值然后加上128
下面是两种浮雕效果的示意图,可以看到第一种的效果要比第二种的效果好。

FPGA工程分析
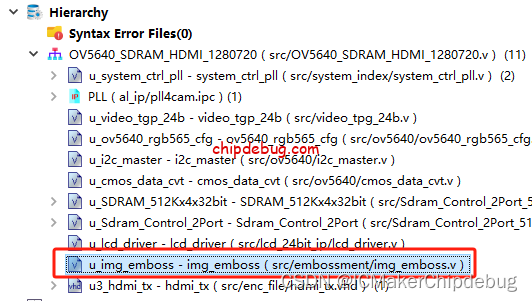
层次图

与demo18相比,只是多了一个img_emboss的模块,也就是下面这一段代码,在从SDRAM读出来之后,经它处理后再输出hdmi_tx模块。
img_emboss u_img_emboss
(.i_clk(clk_pixel),.i_rst_n(sys_rst_n),.i_hs(VGA_HS), .i_vs(VGA_VS), .i_de (VGA_DE), .i_r(VGA_RGB[23:16]),.i_g(VGA_RGB[15:8] ),.i_b(VGA_RGB[7:0] ), .value(65), .o_hs(emboss_hs),.o_vs(emboss_vs),.o_de(emboss_de), .o_gray(emboss_data)
);img_emboss模块源代码分析
前面讲过有两种实现浮雕效果的算法,为了简化运算和让教程更易懂,我们这个教程中先采用第二种算法。在后面会再开一篇讲解如何实现浮雕效果的第一种算法。
img_emboss核心代码总共有三步:
1、转灰度图,前面的课程中介绍过
r_d0 <= 77 * i_r;
g_d0 <= 150 * i_g;b_d0 <= 29 * i_b;
2、浮雕计算,这里即为采用第二种方法,gray_d0[15:8]是当前像素的灰度值,gray_reg是前一像素的灰度值
assign emboss = gray_d0[15:8] - gray_reg + value; // 浮雕效果值计算
3.对计算出来的值进行防溢出处理,详见代码最后一段always;
管脚约束
与PotatoPie 4.0 实验教程(18) —— FPGA实现OV5640摄像头采集以SDRAM作为显存进行HDMI输出显示相同,不作赘述。
时序约束
与PotatoPie 4.0 实验教程(18) —— FPGA实现OV5640摄像头采集以SDRAM作为显存进行HDMI输出显示相同,不作赘述。
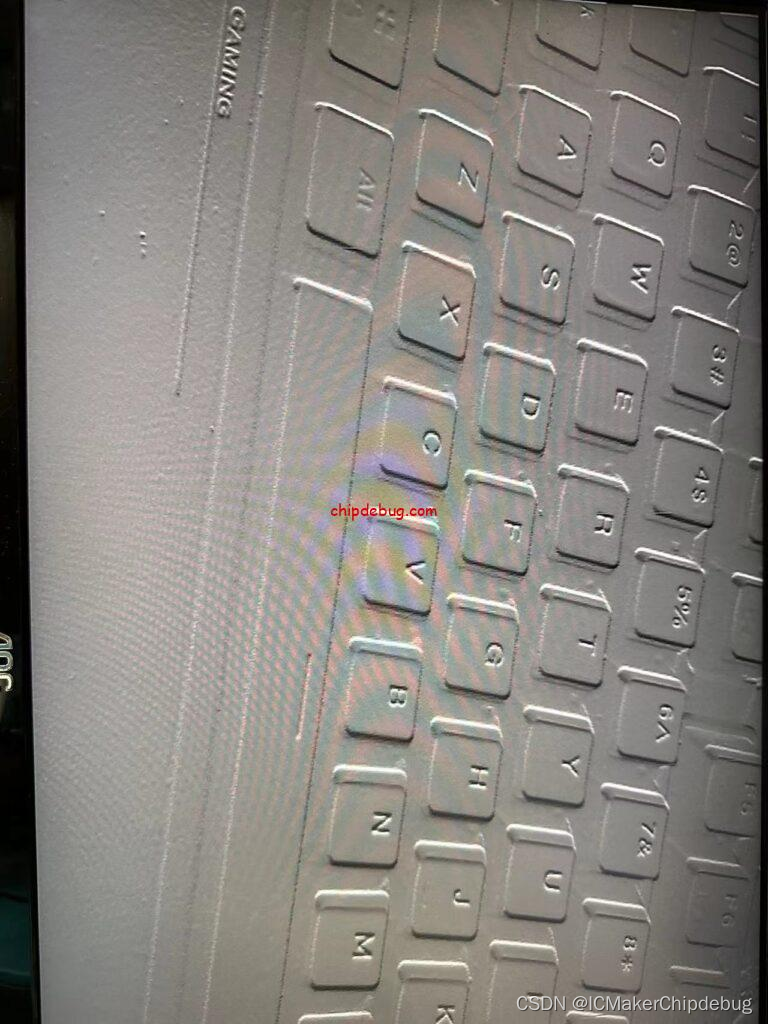
实验效果