1.CSS轮廓
注意:
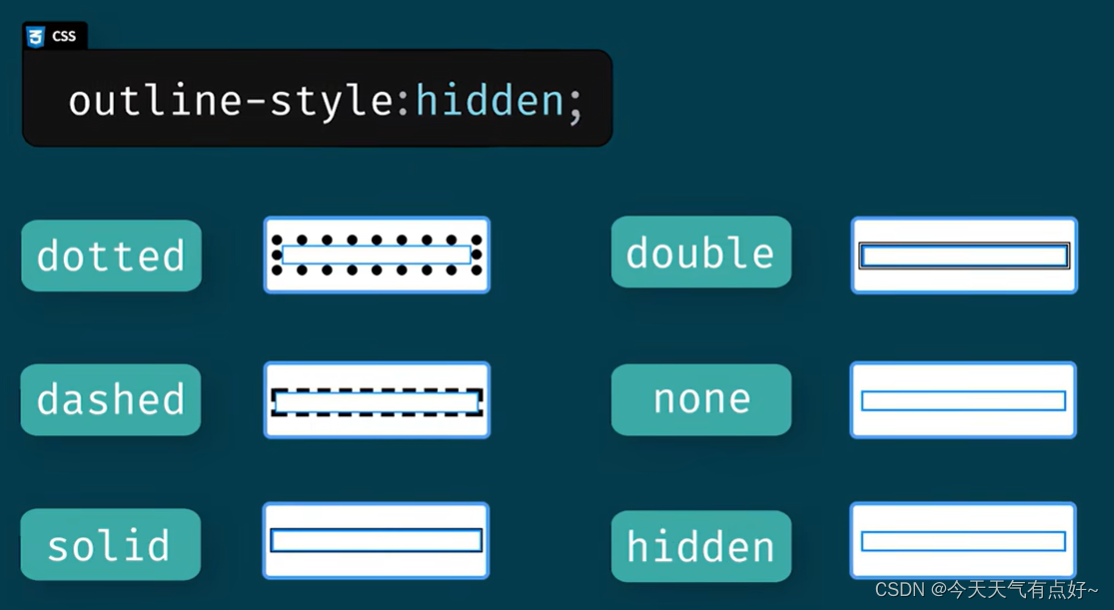
outline中,out-style是必须要设置的,格式为:

outline-style一共有以下的几个值:

2.CSS填充属性

这是一个用于在一个元素的内容周围产生空间,也就是边框内到白框外之间的距离,如图所示:

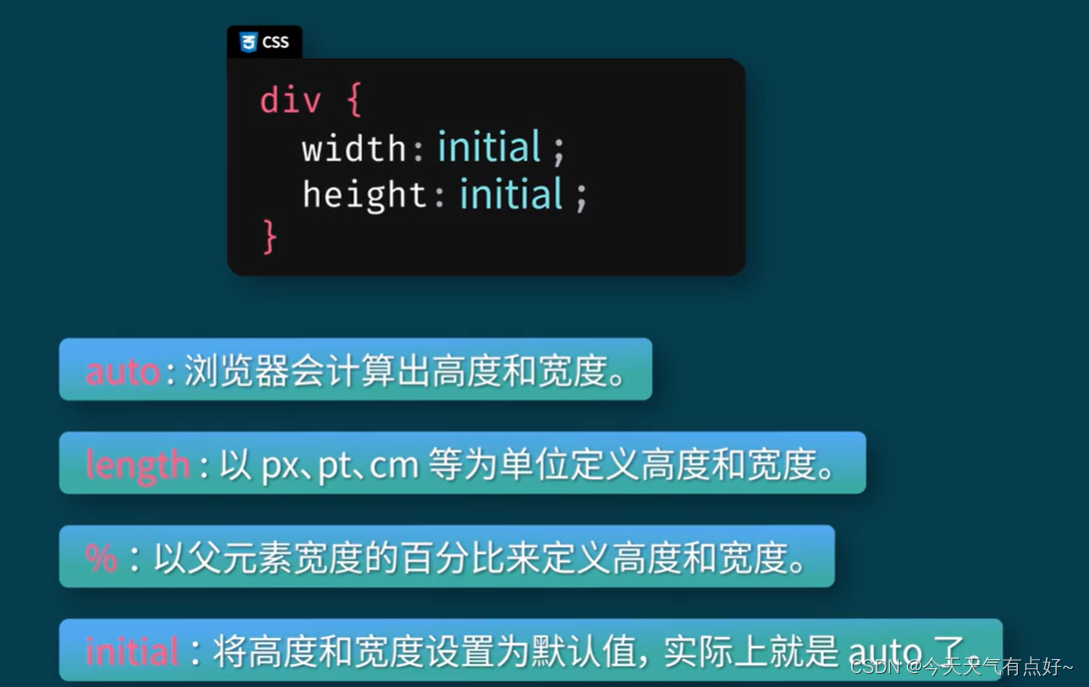
3.CSS宽高

注意:
高度和宽度属性不包括margin,border和padding区域,只是用来定义元素的内容尺寸
1.CSS轮廓
注意:
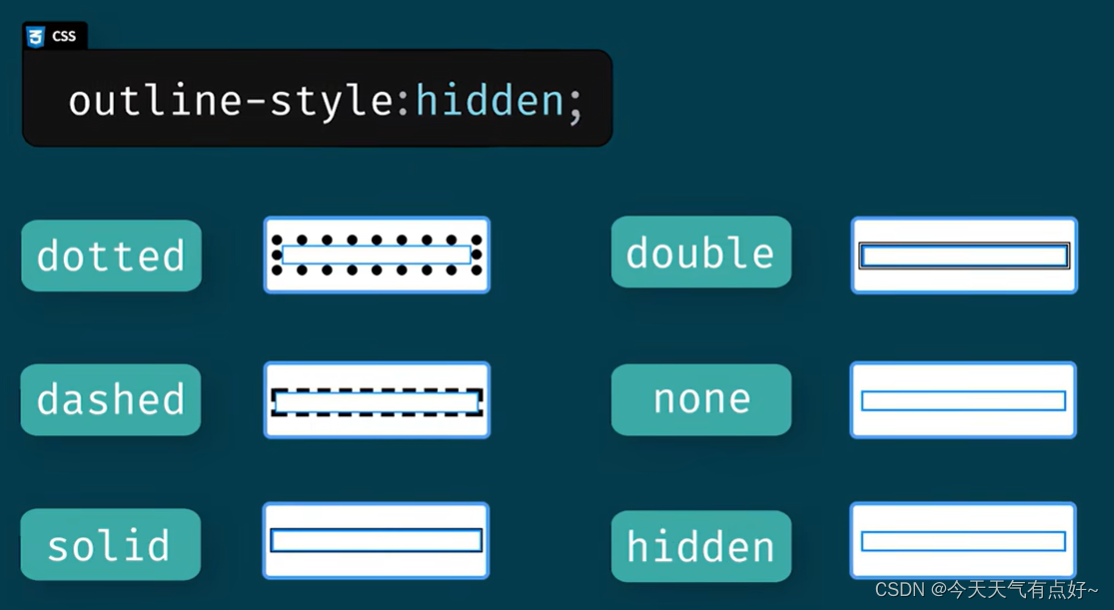
outline中,out-style是必须要设置的,格式为:

outline-style一共有以下的几个值:

2.CSS填充属性

这是一个用于在一个元素的内容周围产生空间,也就是边框内到白框外之间的距离,如图所示:

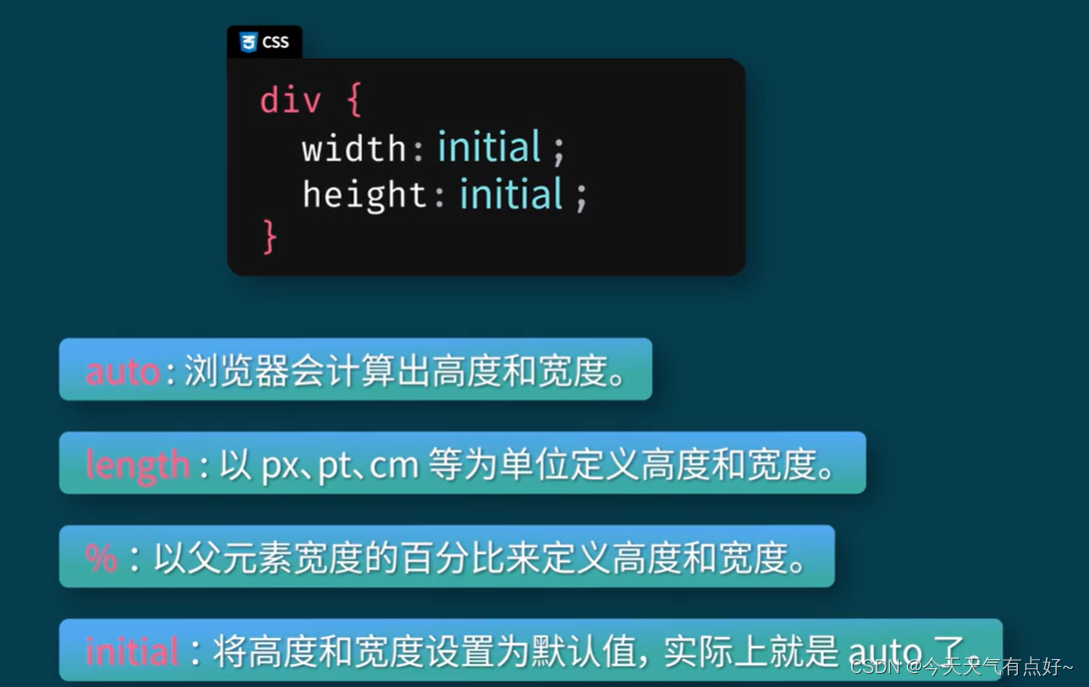
3.CSS宽高

注意:
高度和宽度属性不包括margin,border和padding区域,只是用来定义元素的内容尺寸
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/318353.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!