摘要
基于Java, Spring Boot和Vue的求职招聘管理系统是一个为了简化求职者与雇主间互动流程而设计的现代化在线平台。该系统后端采用Spring Boot框架,以便快速搭建具有自动配置、安全性和事务管理等特性的RESTful API服务,而前端则使用Vue.js框架构建动态且高效的单页面应用程序(SPA)。
系统提供职位发布、简历投递等功能,并为管理员提供后台管理功能如用户管理和数据分析。数据库选择上,系统使用MySQL或其他关系型数据库来存储用户信息、职位详情和申请记录等数据。整合了Spring Security进行身份验证和授权,确保了系统数据的安全性。系统设计考虑了不同用户角色的需求,支持多用户类型操作,并实现了实时消息通知功能,提升了用户体验。界面设计简洁明了,操作直观方便,同时前后端分离架构有利于搜索引擎优化,提升网站的可发现性。


功能介绍
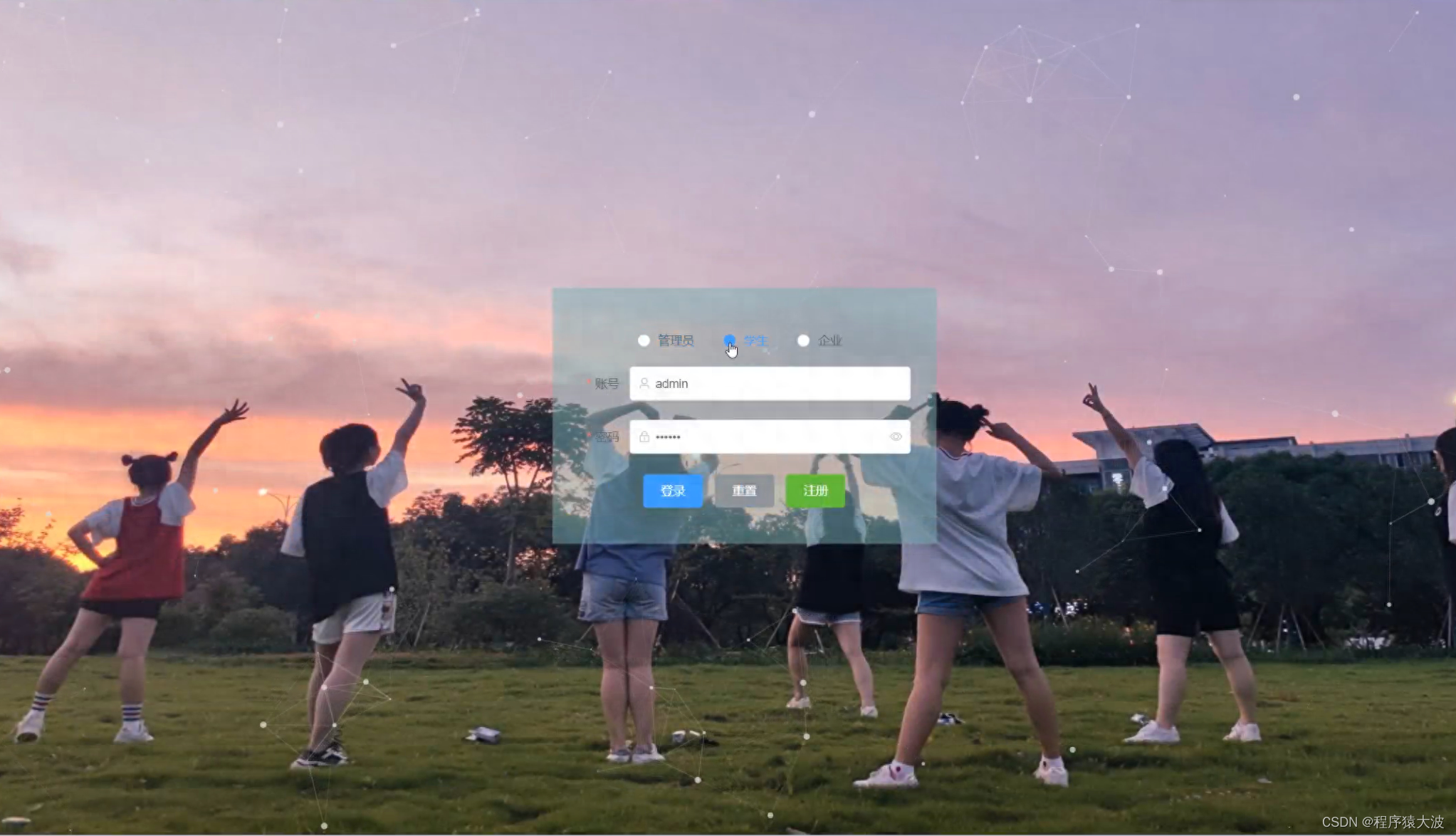
系统分为三种角色:管理员、求职者和企业用户。
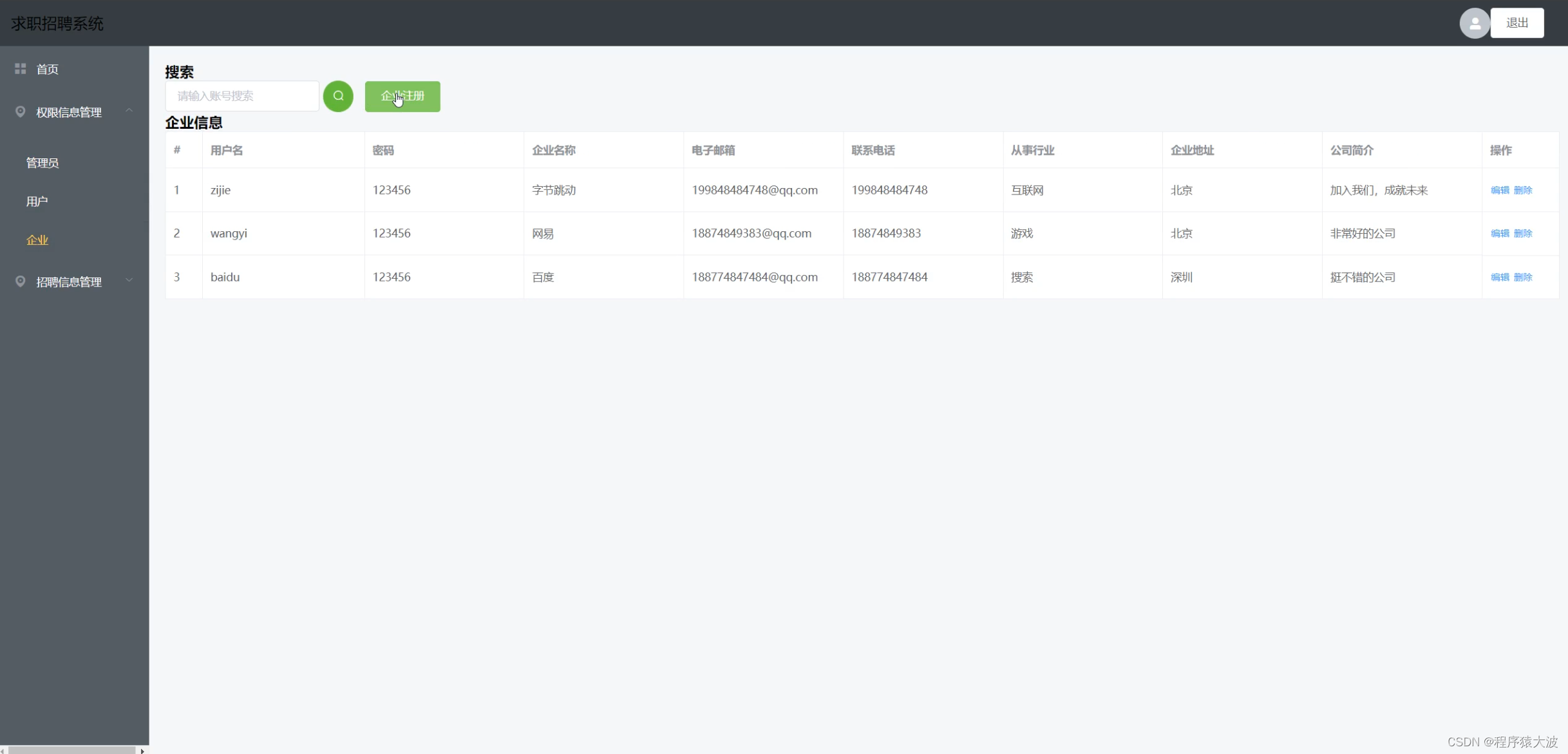
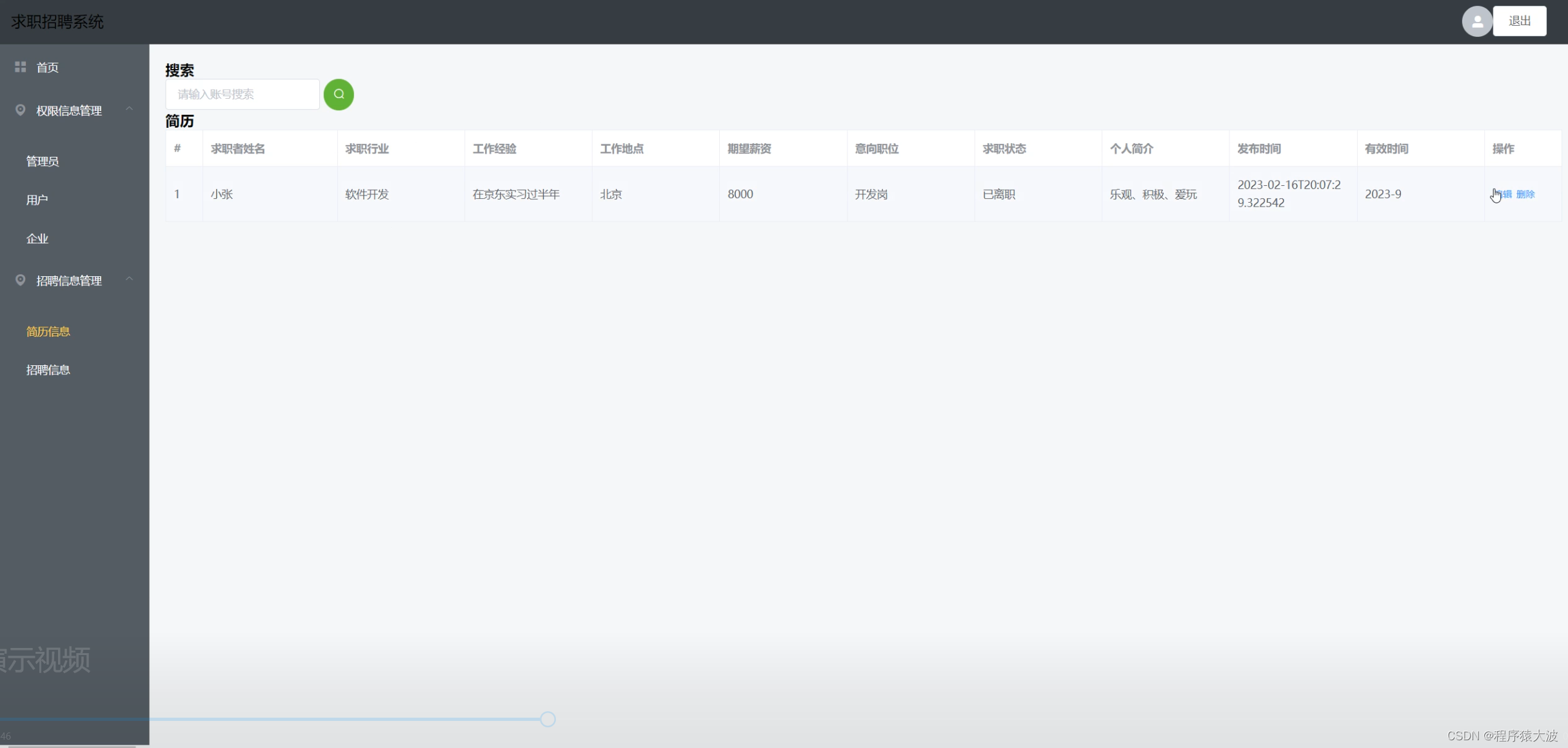
管理员:实现了对求职者和企业用户的信息管理;管理员可以发布图文资讯。
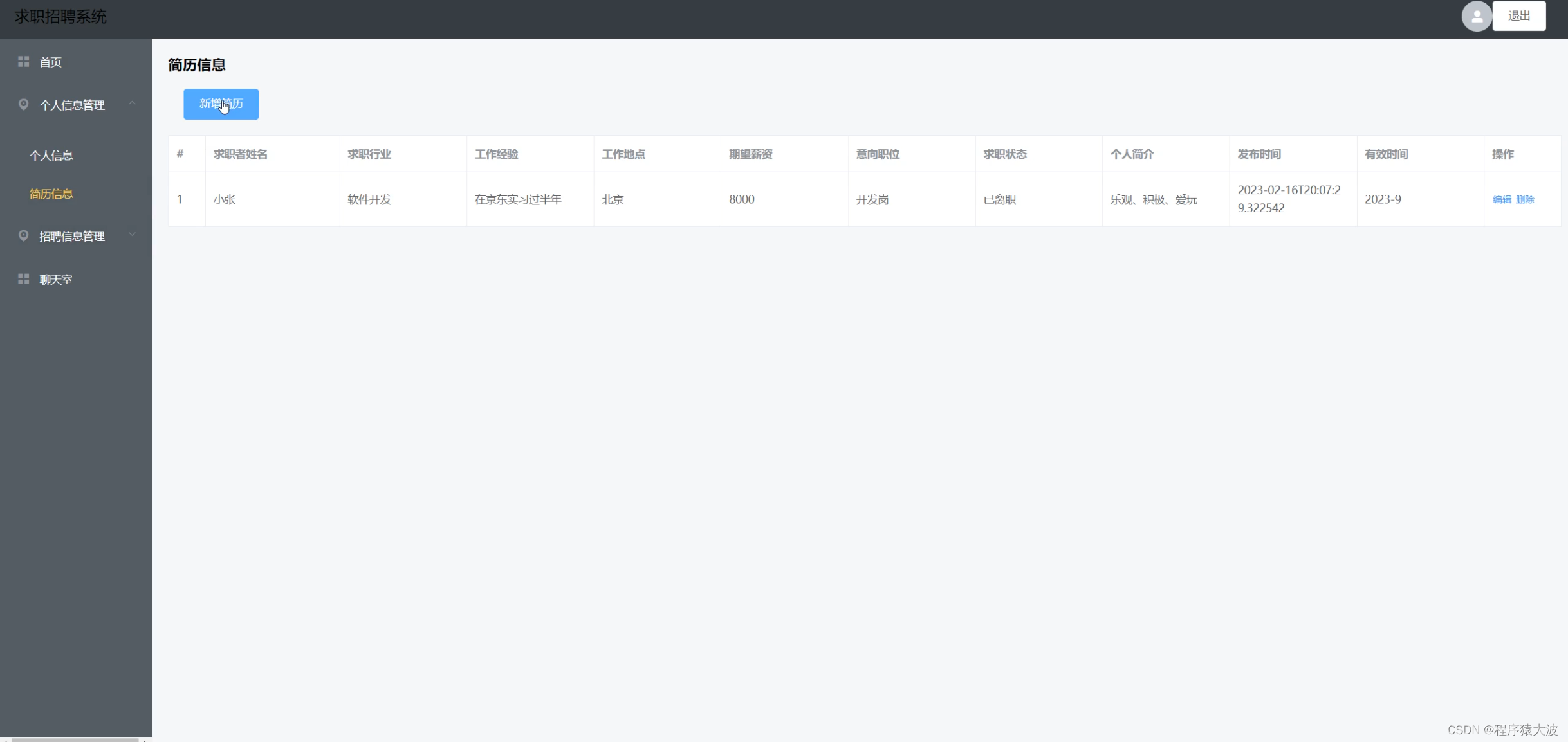
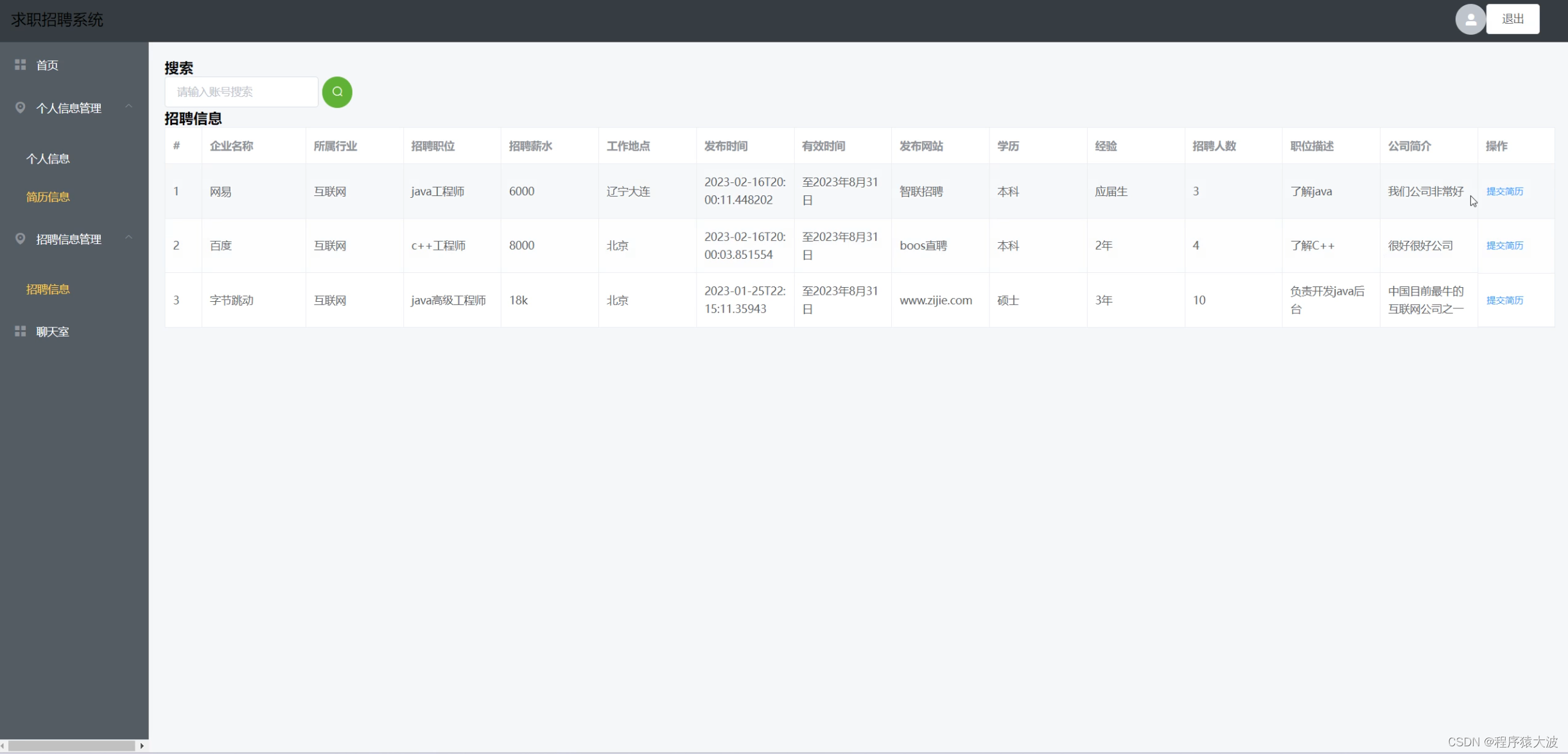
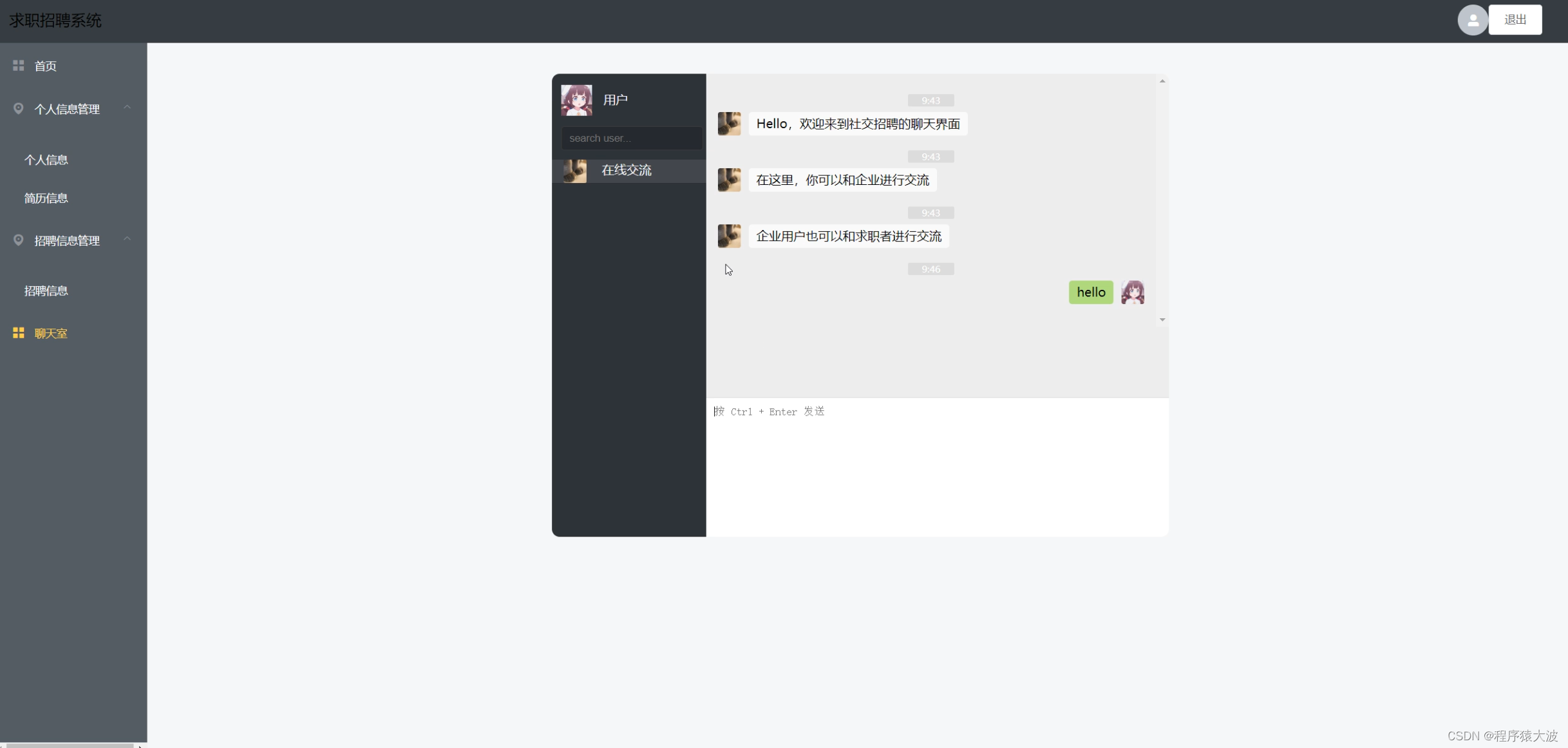
求职者:注册登录、查看资讯、可以发布简历信息(主动选择提交给某个企业)、修改个人信息、和企业用户在线交流;
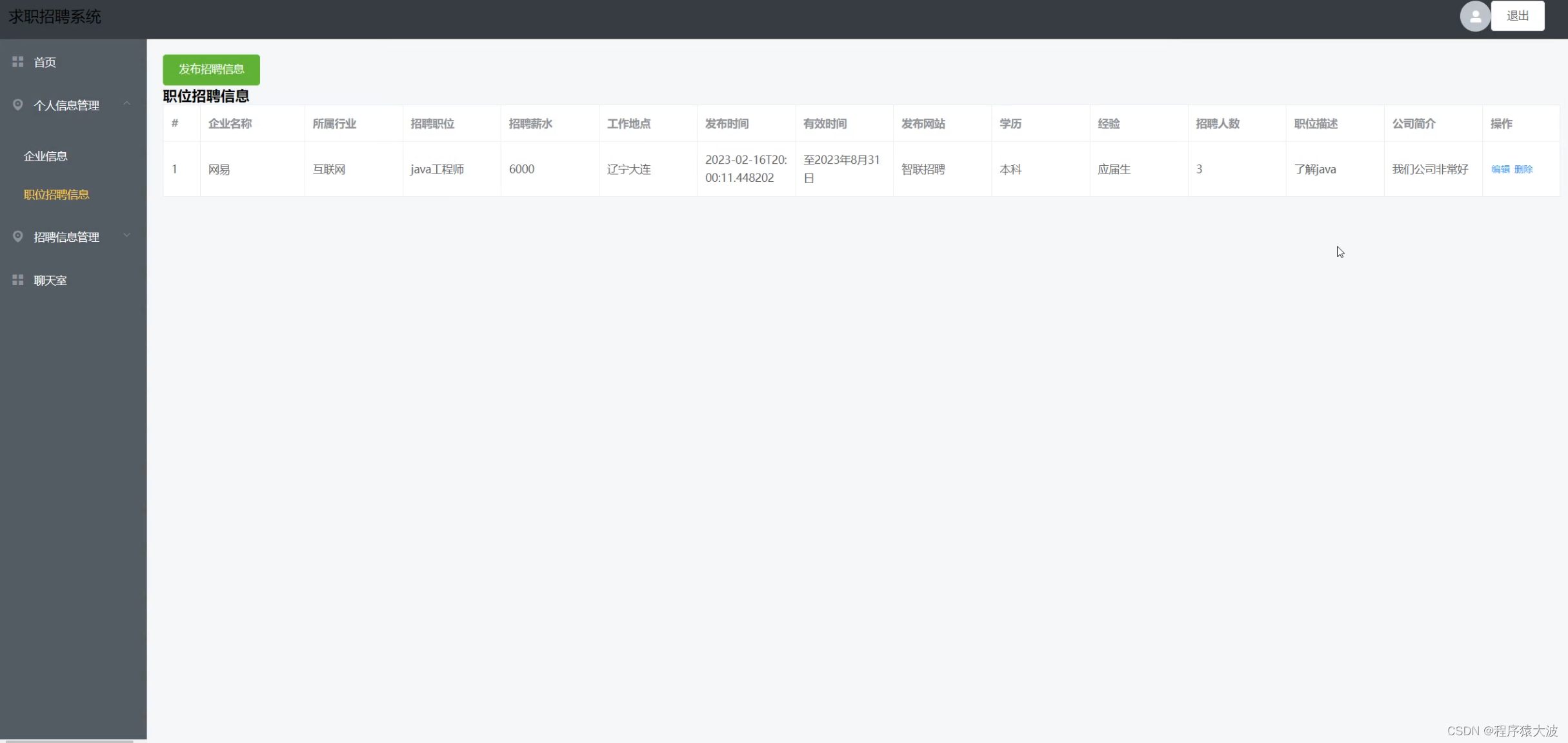
企业用户:注册登录、查看资讯、可以发布招聘信息、修改企业信息、和求职者在线交流。


技术介绍
后端:Java语言的Spring Boot框架、MySQL数据库、Maven依赖管理等;
前端:Vue、Element UI等。


后端代码展示
public class SysCarouselController {@Autowiredprivate ResultGenerator generator;@Autowiredprivate SysCarouselService sysCarouselService;//查询管理员账号的所有信息@PostMapping("/allInfo")public RestResult carouselAllInfo(HttpServletRequest request) {QueryWrapper<SysCarousel> wrapper = new QueryWrapper<>();wrapper.eq("valid_flag",1);List<SysCarousel> list = sysCarouselService.list(wrapper);if (list != null) {return generator.getSuccessResult(list);} else {return generator.getFailResult("没有数据");}}// 管理者注册@PostMapping("/editOneInfo")public RestResult editOneInfo( HttpServletRequest request) {SysCarousel sysCarousel = JSON.parseObject(request.getParameter("data"),SysCarousel.class);boolean res = false;if(sysCarousel.getId()==null){sysCarousel.setValidFlag(1);sysCarousel.setCreateTime(new Date());sysCarousel.setUpdateTime(new Date());setPic(sysCarousel);res = sysCarouselService.save(sysCarousel);}else{sysCarousel.setUpdateTime(new Date());setPic(sysCarousel);res = sysCarouselService.updateById(sysCarousel);}if (res) {return generator.getSuccessResult("编辑成功");} else {return generator.getFailResult("编辑失败!!");}}@RequestMapping(value = "/getFile/{type}/{path}")public void getPicById(@PathVariable int type,@PathVariable String path, HttpServletRequest request, HttpServletResponse response) {path = SysInfo.FILE_PATH +path;// 设置编码response.setCharacterEncoding("UTF-8");FileInputStream objInputStream = null;ServletOutputStream objOutStream = null;String[] imgArr = path.split("\\.");String fileType = imgArr[imgArr.length-1];response.setContentType(type==0?"image/"+fileType:"audio/"+fileType);response.setHeader("Content-Disposition", "attachment;fileName="+new Date().getTime()+"."+fileType);try{objInputStream= new FileInputStream(path);objOutStream = response.getOutputStream();int aRead = 0;while ((aRead = objInputStream.read()) != -1 & objInputStream != null) {objOutStream.write(aRead);}objOutStream.flush();} catch (Exception e) {// TODO Auto-generated catch blocke.printStackTrace();}finally {try {objOutStream.close();}catch (IOException e) {}}}public void setPic(SysCarousel sysCarousel){if(StringUtils.isNotEmpty(sysCarousel.getPic()) && sysCarousel.getPic().length()>100 ){String fileName = CommonFunction.SaveBase64Pic(sysCarousel.getPic());sysCarousel.setPic(fileName);}}}

前端代码展示
<template><div><h1>搜索</h1><el-form><el-input class="query" v-model="query" placeholder="请输入账号搜索" clearable @keyup.enter.native="getRecruitlist"></el-input><el-button type="success" icon="el-icon-search" circle @click="getRecruitlist"></el-button></el-form><h1>招聘信息</h1><el-table :data="recruitlist" border><el-table-column type="index" label="#"></el-table-column><el-table-column prop="name" label="企业名称"></el-table-column><el-table-column prop="industry" label="所属行业"></el-table-column><el-table-column prop="job" label="招聘职位"></el-table-column><el-table-column prop="salary" label="招聘薪水"></el-table-column><el-table-column prop="address" label="工作地点"></el-table-column><el-table-column prop="releaseTime" label="发布时间"></el-table-column><el-table-column prop="validTime" label="有效时间"></el-table-column><el-table-column prop="web" label="发布网站"></el-table-column><el-table-column prop="education" label="学历"></el-table-column><el-table-column prop="experience" label="经验"></el-table-column><el-table-column prop="number" label="招聘人数"></el-table-column><el-table-column prop="description" label="职位描述"></el-table-column><el-table-column prop="companyProfile" label="公司简介"></el-table-column><el-table-columnfixed="right"label="操作"width="100" v-if="showUser"><template slot-scope="scope"><el-popconfirmconfirm-button-text='提交简历'cancel-button-text='算了'icon="el-icon-info"icon-color="red"title="确定要提交简历吗?"@confirm="addInfo(scope.row.username)"><el-button slot="reference" type="text" size="small">提交简历</el-button></el-popconfirm></template></el-table-column><el-table-columnfixed="right"label="操作"width="100"v-if="show"><template slot-scope="scope"><el-button @click="showEditDialog(scope.row.username)" type="text" size="small">编辑</el-button><el-popconfirmconfirm-button-text='确定'cancel-button-text='算了'icon="el-icon-info"icon-color="red"title="确定要删除这条内容吗?"@confirm=deleteInfo(scope.row.id)><el-button slot="reference" type="text" size="small">删除</el-button></el-popconfirm></template></el-table-column></el-table><!-- 编辑--><el-dialog title="编辑" :close-on-click-modal="false" :visible.sync="editDialog"><el-form status-icon :model="editForm" ref="editFormRef"label-width="70px"><el-form-item label="企业名称" prop="name"><el-input type="text" v-model="editForm.name"></el-input></el-form-item><el-form-item label="所属行业" prop="industry"><el-input show-password type="password" v-model="editForm.industry"></el-input></el-form-item><el-form-item label="招聘职位" prop="job"><el-input type="text" v-model="editForm.job"></el-input></el-form-item><el-form-item label="招聘薪水" prop="salary"><el-input type="text" v-model="editForm.salary"></el-input></el-form-item><el-form-item label="工作地点" prop="address"><el-input type="text" v-model="editForm.address"></el-input></el-form-item><el-form-item label="发布时间" prop="releaseTime"><el-input type="text" v-model="editForm.releaseTime" disabled></el-input></el-form-item><el-form-item label="有效时间" prop="validTime"><el-input type="text" v-model="editForm.validTime"></el-input></el-form-item><el-form-item label="发布网站" prop="web"><el-input type="text" v-model="editForm.web"></el-input></el-form-item><el-form-item label="学历" prop="education"><el-input type="text" v-model="editForm.education"></el-input></el-form-item><el-form-item label="经验" prop="experience"><el-input type="text" v-model="editForm.experience"></el-input></el-form-item><el-form-item label="招聘人数" prop="number"><el-input type="text" v-model="editForm.number"></el-input></el-form-item><el-form-item label="职位描述" prop="description"><el-input type="text" v-model="editForm.description"></el-input></el-form-item><el-form-item label="公司简介" prop="companyProfile"><el-input type="text" v-model="editForm.companyProfile"></el-input></el-form-item></el-form><div class="register-button" slot="footer"><el-button @click="editDialog=false">取 消</el-button><el-button type="primary" @click="editInfo('editFormRef')">提交修改</el-button></div></el-dialog></div>
</template>演示视频
基于Spring Boot和Vue求职招聘简历管理系统设计