Postman 是一个流行的 API 开发工具,用于设计、开发、测试、发布和监控 API。在现代web开发中使用非常广泛。后端开发必备而且必会的工具。
目录
1.配置环境变量
2.动态变量
3.脚本
4.测试
5.模拟
6.监控
7.集合运行器
8.响应保存
9.请求历史
10.同步请求
11.断言
12.使用 Postman Interceptor
13.API 文档生成
14.团队协作
15.使用 Postman API
16,快捷键
17.Postman工作流
1.配置环境变量
示例:假设你有一个 API 服务,它在不同的环境(开发、测试和生产环境)中有不同的基础 URL。你可以在 Postman 中设置环境变量来管理这些不同的 URL。

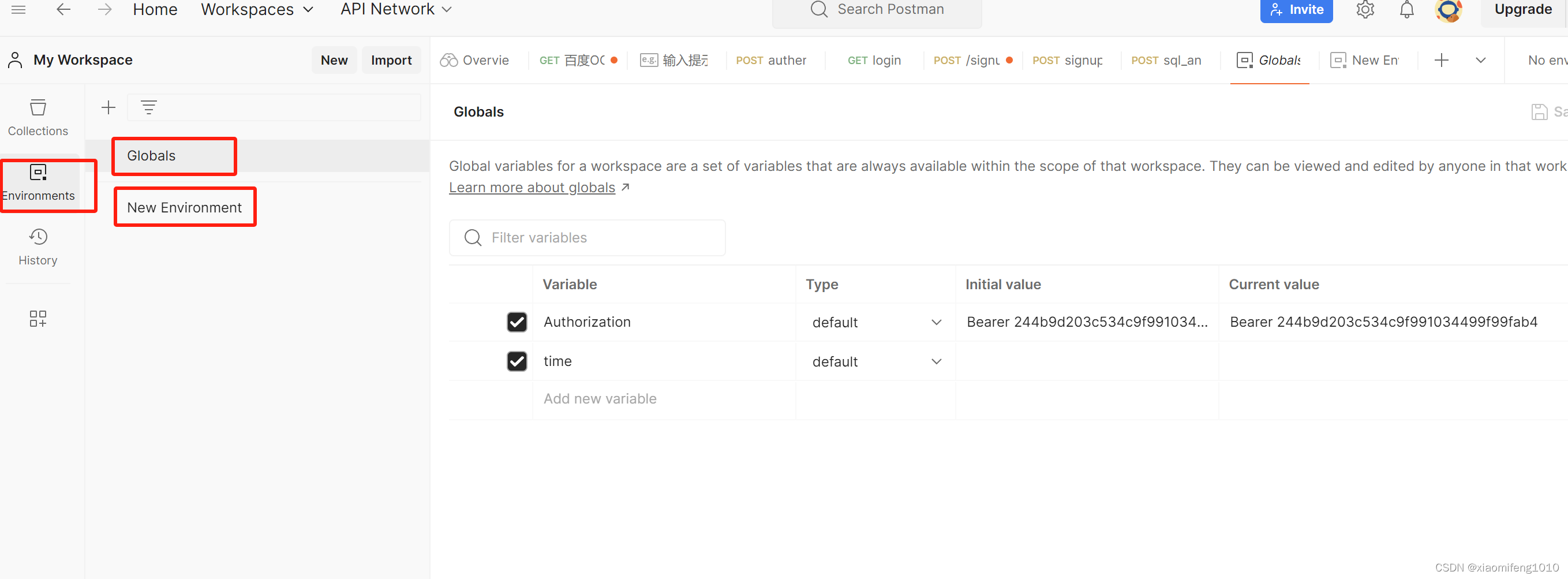
- 在 Postman 的左侧菜单中,选择“环境”(Environments)。
- 点击“添加”(Add),也就是那个加号,创建一个新的环境,例如命名为“Development”;或者直接在Globals中设置全局变量
- 在“Development”环境的变量列表中,添加一个新的变量,例如
base_url,值为http://dev.api.example.com。或者 127.0.0.1:8080 - 接下来,创建另外两个环境,分别命名为“Testing”和“Production”,并为
base_url变量设置相应的值。
当你在编写请求时,可以使用 {{base_url}} 来引用环境变量,这样你就可以轻松地在不同环境之间切换,而不需要手动更改每个请求的 URL。
GET {{base_url}}/users
当你在 Postman 中运行请求时,它会使用当前选择的环境,自动替换 {{base_url}} 为你设置的值。
2.动态变量
示例:在某些情况下,你可能需要在请求中使用动态生成的值,如当前日期或时间、随机数等。Postman 提供了多种内置的动态变量来满足这些需求。
- 当前日期和时间:你可以在请求的 URL 或 Headers 中使用
{{timestamp}}动态变量来插入当前的时间戳。
GET {{base_url}}/data?time={{timestamp}}
- 随机数:使用
{{$randomAlphaNumeric}}来生成一个随机的字母数字字符串。
GET {{base_url}}/random?value={{$randomAlphaNumeric}}
- GUID:生成一个全局唯一标识符(GUID),可以使用
{{$guid}}。
POST {{base_url}}/items
{
"id": "{{$guid}}",
"name": "Item Name"
}
自定义变量:除了内置的动态变量,你还可以创建自己的动态变量。例如,如果你在请求中需要使用一个递增的序号,你可以在 Pre-request Script 中定义一个变量,并在每次请求前递增它的值。
// Pre-request Script
let counter = pm.environment.get("counter") || 0;
pm.environment.set("counter", ++counter);然后在请求中使用 {{counter}}。
GET {{base_url}}/items/{{counter}}
通过使用动态变量,你可以创建更加灵活和自动化的请求,适应各种不同的测试场景。
3.脚本
示例:Postman 的脚本功能允许你在请求发送前后执行自定义逻辑,这在测试 API 和自动化流程中非常有用。
Pre-request Script:在请求发送前运行的脚本。
// Pre-request Script
// 这个脚本会在发送请求之前执行,可以用来修改请求头、设置环境变量等const timestamp = new Date().getTime();
pm.environment.set("requestTimestamp", timestamp);// 也可以直接修改请求对象
pm.request.headers.add({key: "x-custom-header",value: "exampleHeaderValue",description: "A custom header for the request"
});Tests:在请求发送后运行的脚本,通常用于验证响应。
// Tests
// 这个脚本会在请求完成后执行,用于测试响应的有效性pm.test("Status code is 200", function () {pm.response.to.have.status(200);
});pm.test("Response time is less than 200ms", function () {pm.expect(pm.response.responseTime).to.be.below(200);
});// 使用响应体数据
pm.test("Response should contain a name", function () {const jsonData = pm.response.json();pm.expect(jsonData.name).to.not.be.null;
});Scripting with Data Variables:在脚本中使用环境变量和数据集合变量。
// Pre-request Script
const itemId = pm.collectionVariables.get("itemId");
pm.environment.set("currentItem", itemId);通过使用脚本,你可以实现更复杂的测试逻辑,动态生成请求,以及在测试运行时进行数据处理。
4.测试
示例:在 Postman 中编写测试脚本来验证 API 响应是否符合预期。
假设你正在测试一个返回用户列表的 API,并且你希望验证以下几点:
- 响应状态码是否为 200。
- 响应时间是否在 500 毫秒以内。
- 响应体中是否包含特定字段。
以下是如何为一个请求编写测试的示例:
// Tests
pm.test("Status code is 200", function () {pm.response.to.have.status(200);
});pm.test("Response time is less than 500ms", function () {pm.expect(pm.response.responseTime).to.be.below(500);
});// 假设我们期望响应体中有一个 "users" 字段,它是一个数组
pm.test("Response has a users array", function () {const response = pm.response.json();pm.expect(response).to.have.property('users');pm.expect(response.users).to.be.an('array');
});// 进一步验证数组中第一个用户的 "id" 和 "name" 字段
pm.test("First user has id and name", function () {const response = pm.response.json();const firstUser = response.users[0];pm.expect(firstUser).to.have.property('id');pm.expect(firstUser).to.have.property('name');
});在 Postman 的“Tests”选项卡中编写这些测试脚本,当你运行请求时,Postman 会自动执行这些测试,并在“Tests”结果区域显示测试是否通过。

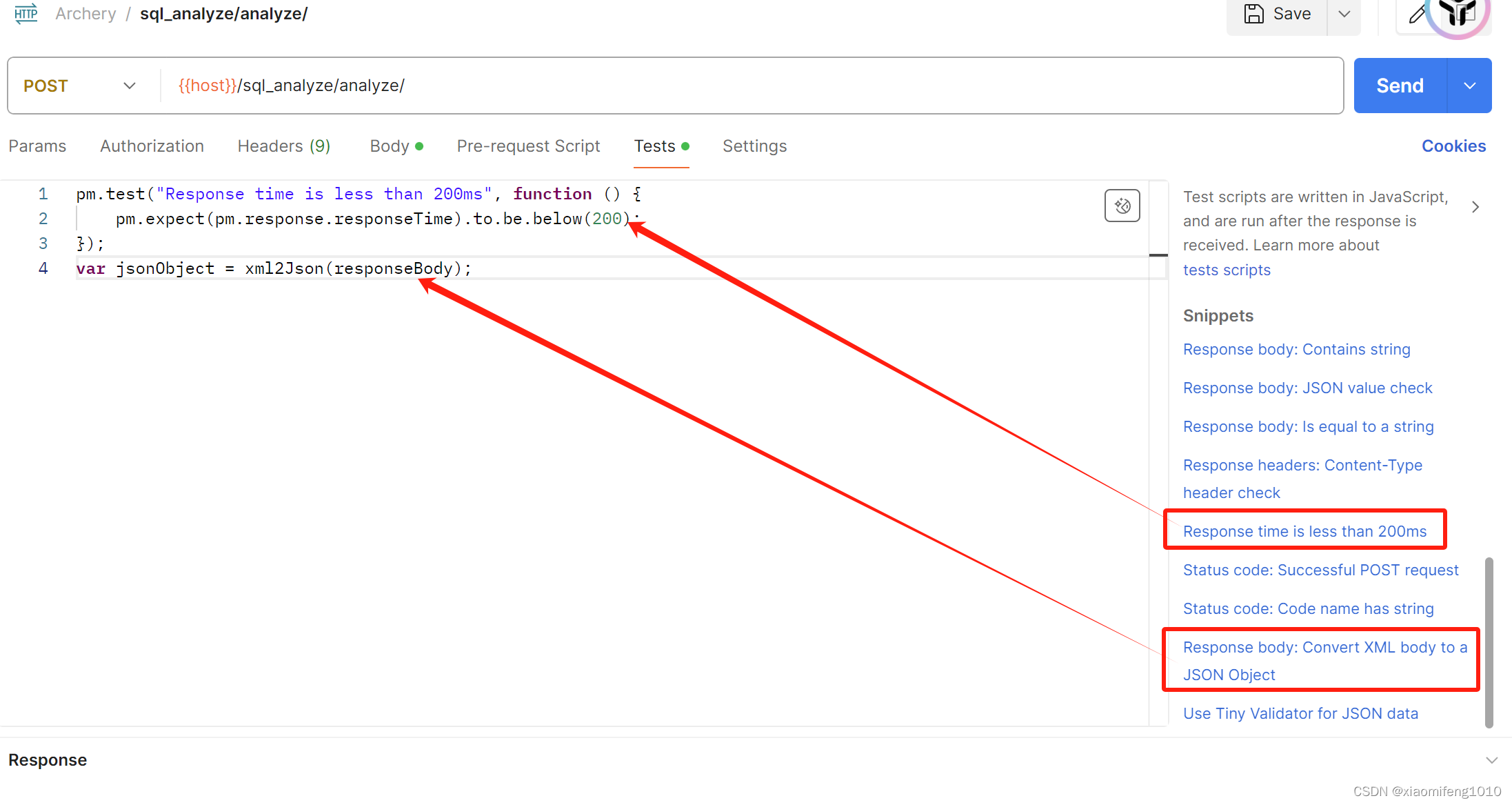
其实postman中请求的Tests选项卡界面的右侧,已经内置了一些脚本,点击右边的对应的Snippets,就自动带入脚本了。
测试是 Postman 中验证 API 行为的重要部分,它们帮助确保 API 的质量和稳定性
5.模拟
示例:使用 Postman Mock Server 来模拟 API 响应。
假设你正在开发一个前端应用程序,而后端 API 还没有完全开发完成。你可以使用 Postman 的 Mock Server 功能来模拟 API 的行为,这样前端开发可以不受后端开发进度的影响。

- 首先,创建一个新的请求,定义你想要模拟的 API 的细节,例如:
GET https://mock-api.example.com/users
-
然后,保存这个请求为一个新的集合,例如“Frontend Development Mocks”。
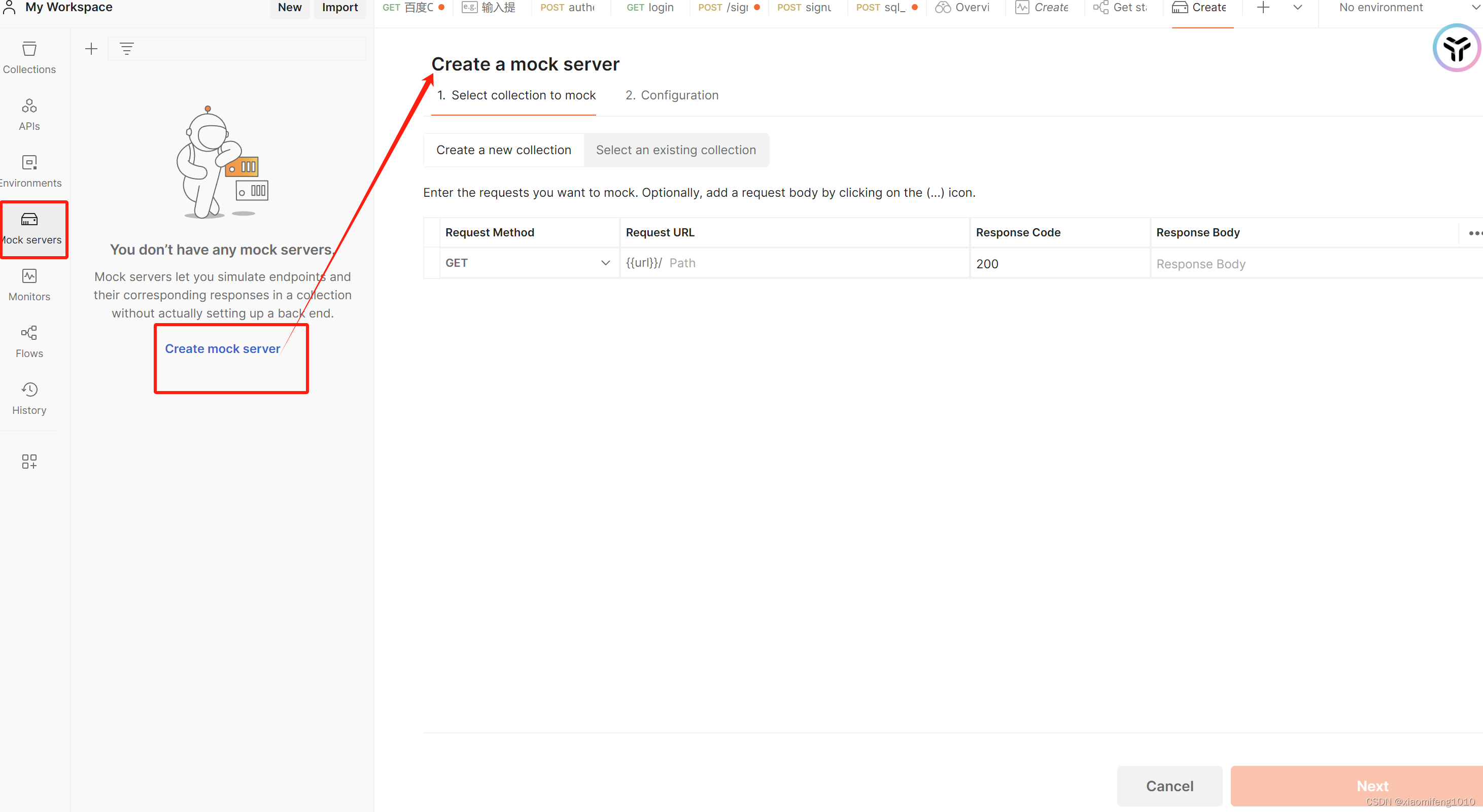
-
接下来,选择这个集合,并点击“New Mock Server”来创建一个模拟服务器。
-
设置模拟服务器的名称和延迟(可选,模拟网络延迟),然后保存。
-
Postman 会提供一个 URL,如
https://mock-api.example.com,这将是你的模拟服务器的基地址。 -
现在,当有人访问这个 URL 时,Postman Mock Server 会返回你定义的响应。你还可以编辑模拟响应,添加状态码、响应头和响应体等。
{"status": 200,"headers": {"Content-Type": "application/json"},"body": "{\n \"users\": [\n {\n \"id\": 1,\n \"name\": \"Alice\"\n },\n {\n \"id\": 2,\n \"name\": \"Bob\"\n }\n ]\n}"
}你还可以设置模拟响应的条件,例如,根据不同的查询参数返回不同的响应。
通过使用 Mock Server,你可以在没有后端代码的情况下模拟 API 的行为,这对于并行开发和前端开发尤其有用。
6.监控
示例:设置监控来定期测试 API,确保其可用性和性能。
假设你想要监控一个关键的 API 端点,以确保它始终可用,并且在可接受的时间范围内响应。
-
首先,创建一个监控的集合,包含了你想要监控的请求。
-
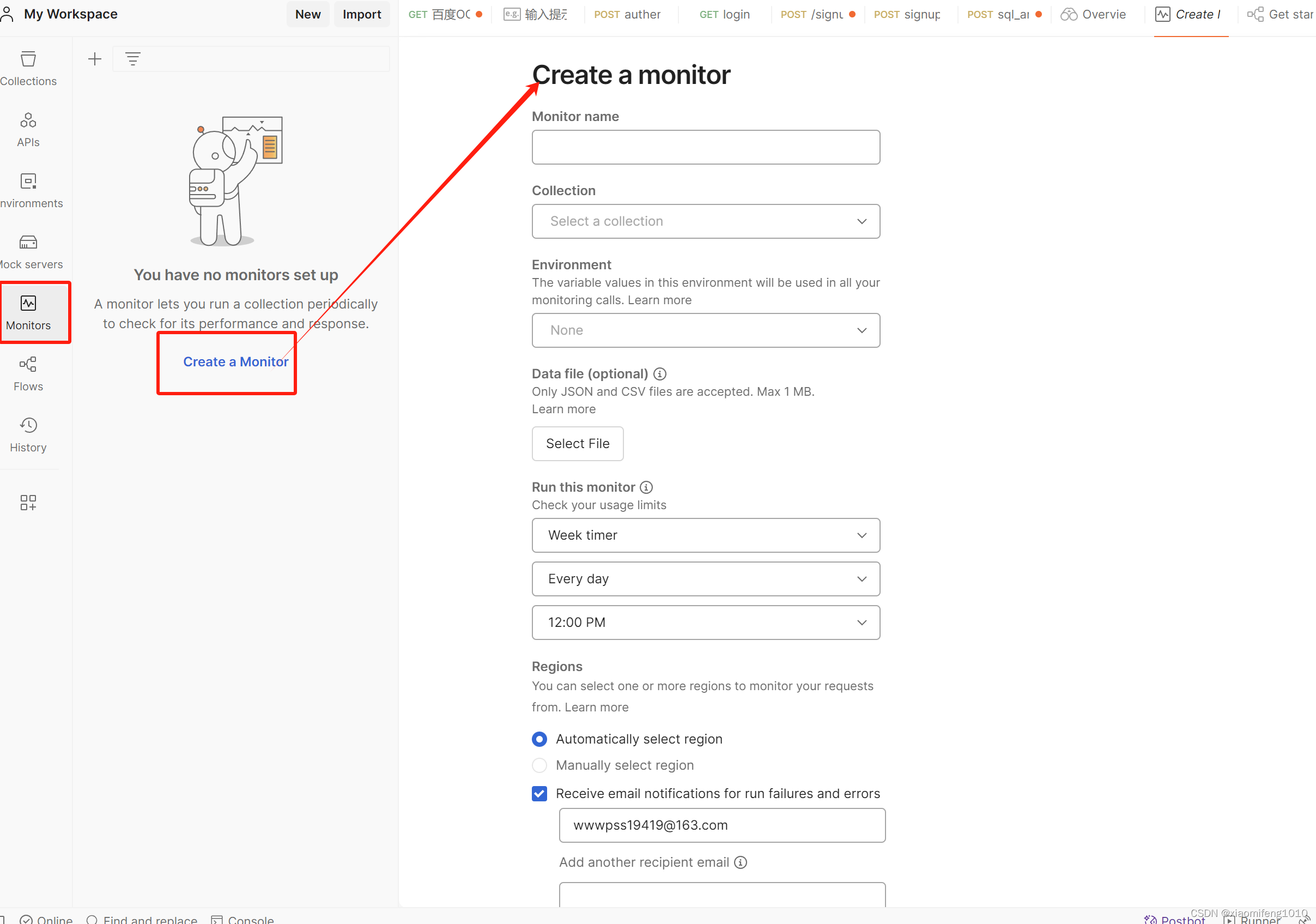
然后,在 Postman 的界面中,导航到“自动化”(Automation) 部分,选择“监控”(Monitors)。
-
点击“新建监控”(New Monitor),输入监控的名称。
-
选择你之前创建的集合作为监控的请求集合。
-
设置监控的频率,例如每 5 分钟运行一次。
-
选择监控将运行的环境,这可以是一个特定的 Postman 环境,其中包含了所有必要的变量和配置。
-
配置通知设置,选择在监控失败时通知你的方式,比如电子邮件、Slack 或其他集成服务。
-
最后,保存监控。

现在,Postman 将按照你设置的时间间隔自动运行这个集合中的所有请求,并将结果记录在监控仪表板中。如果任何请求失败,或者响应时间超过你的阈值,你将通过配置的通知方式收到警报。
监控是确保 API 持续运行和性能满足要求的重要工具,它帮助你快速发现并解决问题
7.集合运行器
示例:使用集合运行器来批量执行测试集合,快速验证多个 API 端点。
假设你有一个 API 集合,包含了 20 个不同的请求,你想一次性运行这些请求以进行测试。
-
打开 Postman,选择包含你想要测试请求的集合。
-
点击集合名称旁边的"..."(更多选项),选择“运行”(Run)。
-
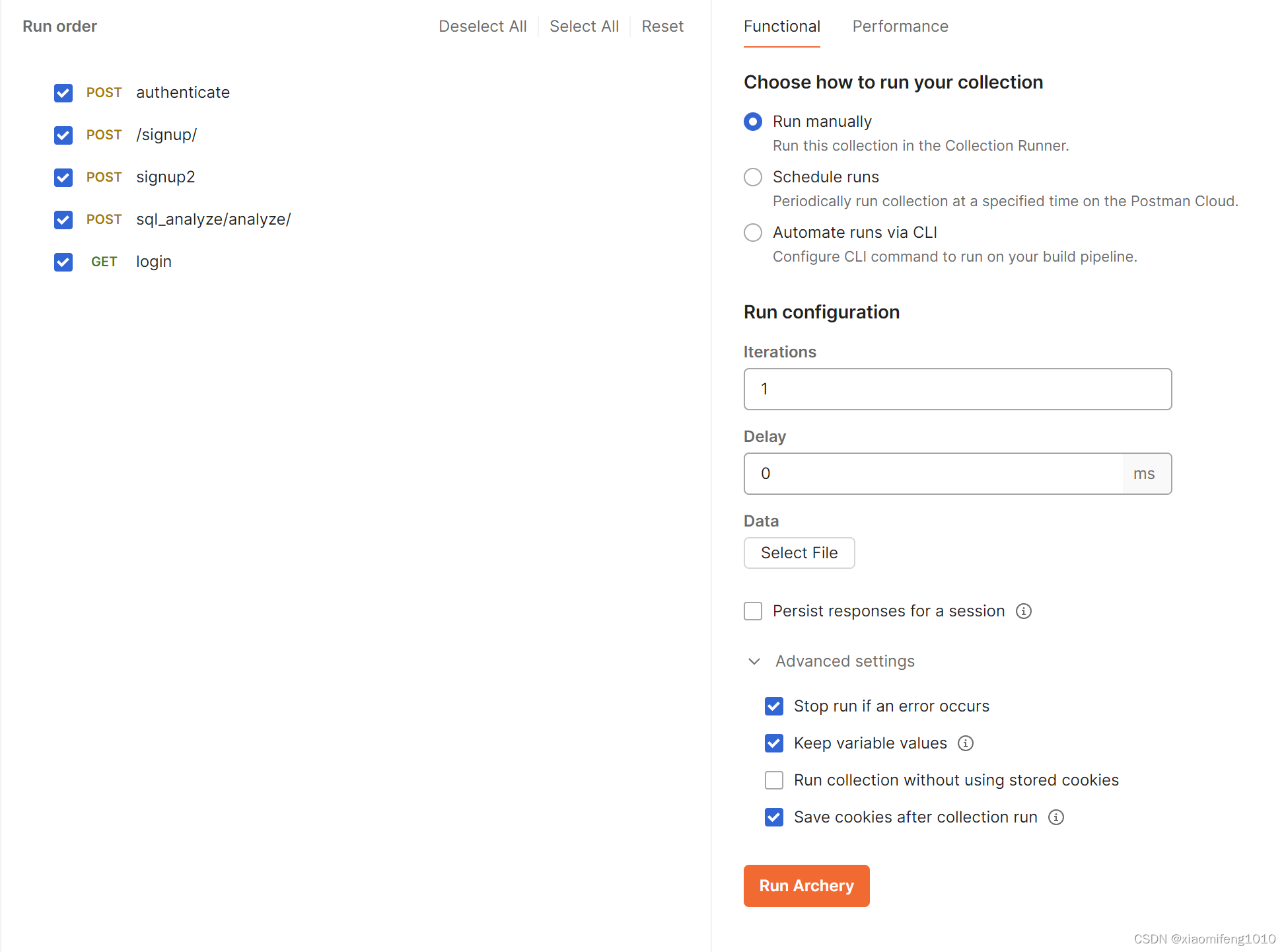
在弹出的“运行集合”(Run Collection) 对话框中,选择如何运行你的请求集合。
-
你可以选择“一次运行所有请求”(Run all requests in sequence) 及Run order中全选请求,设置迭代次数和延迟时间以在请求之间添加间隔。
-
点击“运行”(Run) 按钮开始执行。

集合运行器会按照你在集合中定义的顺序执行每个请求,并且会运行任何关联的测试脚本。完成后,Postman 会提供一个测试摘要,显示哪些测试通过了,哪些失败了。
这个功能非常适合自动化回归测试,确保在代码更新后所有 API 端点仍然按预期工作。
8.响应保存
示例:保存响应体,以便在后续请求中使用。
假设你正在测试一个 API,它返回一个包含多个项目 ID 的列表,而你想要使用这些 ID 来获取每个项目的详细信息。
- 首先,发送一个请求来获取项目列表,例如:
GET {{base_url}}/projects
-
在收到响应后,你可以使用 Postman 的“响应保存”(Save Response) 功能来保存整个响应体或其一部分。
-
在响应体下方,点击“保存”(Save) 按钮,选择“响应体”(Body) 作为保存类型。
-
你可以选择将响应保存为 JSON、CSV 或其他格式的文件。
-
保存之后,你可以在 Postman 的“历史”(History) 选项卡中找到已保存的响应。
-
接下来,你可以创建一个新的请求来获取单个项目的详细信息,例如:
GET {{base_url}}/projects/{{project_id}}
-
在这个请求中,你可以使用之前保存的响应体中的项目 ID。如果响应体很大,你可以使用 Postman 的“响应解析”(Response Parsing) 功能来快速定位到需要的 ID。
-
你也可以使用 Postman 的脚本功能来解析和提取响应体中的特定数据,并将其设置为环境变量,以便在后续请求中使用。
通过保存响应,你可以轻松地在多个请求之间传递数据,实现复杂的测试场景。
9.请求历史
示例:利用请求历史来快速重新发送之前的请求。
Postman 的请求历史功能允许你回顾和重新发送之前做过的请求,这对于测试和调试非常有用。
-
在 Postman 的界面左侧,点击“历史”(History) 选项卡。
-
这里会列出你最近的请求活动,包括请求的 URL、方法、状态码和时间戳。
-
你可以点击任何一个历史记录来查看完整的请求和响应详情。
-
如果需要重新发送某个请求,只需选择该请求记录,然后点击“重新发送”(Re-send) 按钮。
-
你也可以直接在历史记录中修改请求参数,然后再次发送修改后的请求。
-
历史记录还可以帮助你重现和调试之前遇到的问题。如果一个请求之前失败了,你可以查看失败的请求详情,修改参数或测试脚本,然后重新发送。
此外,Postman 允许你搜索历史记录,通过输入关键词来快速找到特定的请求。
请求历史是 Postman 中一个非常实用的功能,它帮助你快速回顾和重复测试工作。
10.同步请求
示例:在脚本中使用同步请求来确保顺序执行。
在 Postman 中,你可以使用 pm.sendRequest 方法发送同步请求。这在需要按照特定顺序执行多个请求时非常有用,尤其是在测试脚本中。
假设你想要测试一个场景,其中第二个请求必须在第一个请求完成后才能发送。
// Pre-request Script for the second request
pm.sendRequest("{{base_url}}/first-endpoint", function (err, response) {if (err) {console.error("Error:", err);return;}// 假设第一个请求返回一个重要的 ID,我们需要在第二个请求中使用它const firstResponseId = response.json().id;pm.environment.set("idFromFirstRequest", firstResponseId);// 使用设置的变量发送第二个请求pm.sendRequest({url: "{{base_url}}/second-endpoint",method: "POST",header: {"Content-Type": "application/json"},body: {mode: 'raw',raw: JSON.stringify({id: "{{idFromFirstRequest}}"})}}, function (err, response) {if (err) {console.error("Error:", err);return;}// 这里可以继续处理第二个请求的响应});
});请注意,pm.sendRequest 是一个异步操作,但是通过在回调函数中处理响应,你可以实现同步的流程控制。
使用同步请求可以帮助你编写更精确的测试脚本,确保在特定条件下发送请求。
11.断言
示例:使用断言来验证响应数据,确保 API 按预期工作。
断言是 Postman 测试脚本中用来验证特定条件是否为真的语句。如果断言失败,那么测试也会失败。
假设你正在测试一个返回用户信息的 API,你想要验证以下条件:
- 响应状态码为 200。
- 响应时间小于 200 毫秒。
- 响应体中包含
name和email字段。
以下是如何使用断言的示例:
// Tests
pm.test("Status code is 200", function () {pm.response.to.have.status(200);
});pm.test("Response time is less than 200ms", function () {pm.expect(pm.response.responseTime).to.be.below(200);
});pm.test("Response has a name and email", function () {const responseJson = pm.response.json();pm.expect(responseJson).to.have.property('name');pm.expect(responseJson).to.have.property('email');// 进一步验证 email 格式pm.expect(responseJson.email).to.match(/^[^\s@]+@[^\s@]+\.[^\s@]+$/);
});在 Postman 中,当运行测试集合时,每个测试的结果会在 Postman 的测试结果区域显示。如果测试失败,你可以在这里看到失败的原因,帮助你快速定位问题。
断言是 Postman 中验证 API 响应的重要工具,它们帮助你确保 API 的行为符合预期。
12.使用 Postman Interceptor
示例:使用 Postman Interceptor 捕获浏览器发出的请求和响应,然后直接在 Postman 中使用它们。
Postman Interceptor 是一个浏览器扩展,可以拦截通过浏览器发出的 HTTP 请求和响应,允许你查看、编辑和导出这些请求,然后在 Postman 中使用它们。
以下是如何使用 Postman Interceptor 的步骤:
-
安装 Postman Interceptor 扩展到你的浏览器。

-
打开你想要捕获请求的网站,并开始你的浏览器活动,比如登录、搜索或任何其他操作。
-
点击浏览器工具栏中的 Postman Interceptor 图标,这将打开 Interceptor 的界面。
-
当你看到所需捕获的请求时,选择该请求,然后点击“保存到 Postman”(Save to Postman)。
-
Postman Interceptor 将自动将请求信息发送到 Postman 桌面应用。
-
打开 Postman 应用,你会在侧边栏的“服务”(Services) 部分看到一个新条目,表示 Interceptor 捕获的请求。
-
点击这个条目,Postman 将自动创建一个新的请求,包含了从浏览器捕获的所有信息,包括 URL、方法、头信息和请求体。
-
你现在可以编辑这个请求,添加测试脚本,或者将其保存为模板,用于未来的测试。
使用 Postman Interceptor 可以快速捕获和导入浏览器中的请求,这对于测试那些通过浏览器发出的复杂请求非常有用。
13.API 文档生成
示例:自动生成 API 文档,方便团队成员和 API 用户查看和理解。
Postman 提供了从你的 API 请求集合自动生成文档的功能。这对于创建易于理解和使用的 API 文档非常有帮助,特别是当你的 API 集合非常大时。
以下是如何生成 API 文档的步骤:
-
打开包含你想要生成文档的 API 请求的集合。
-
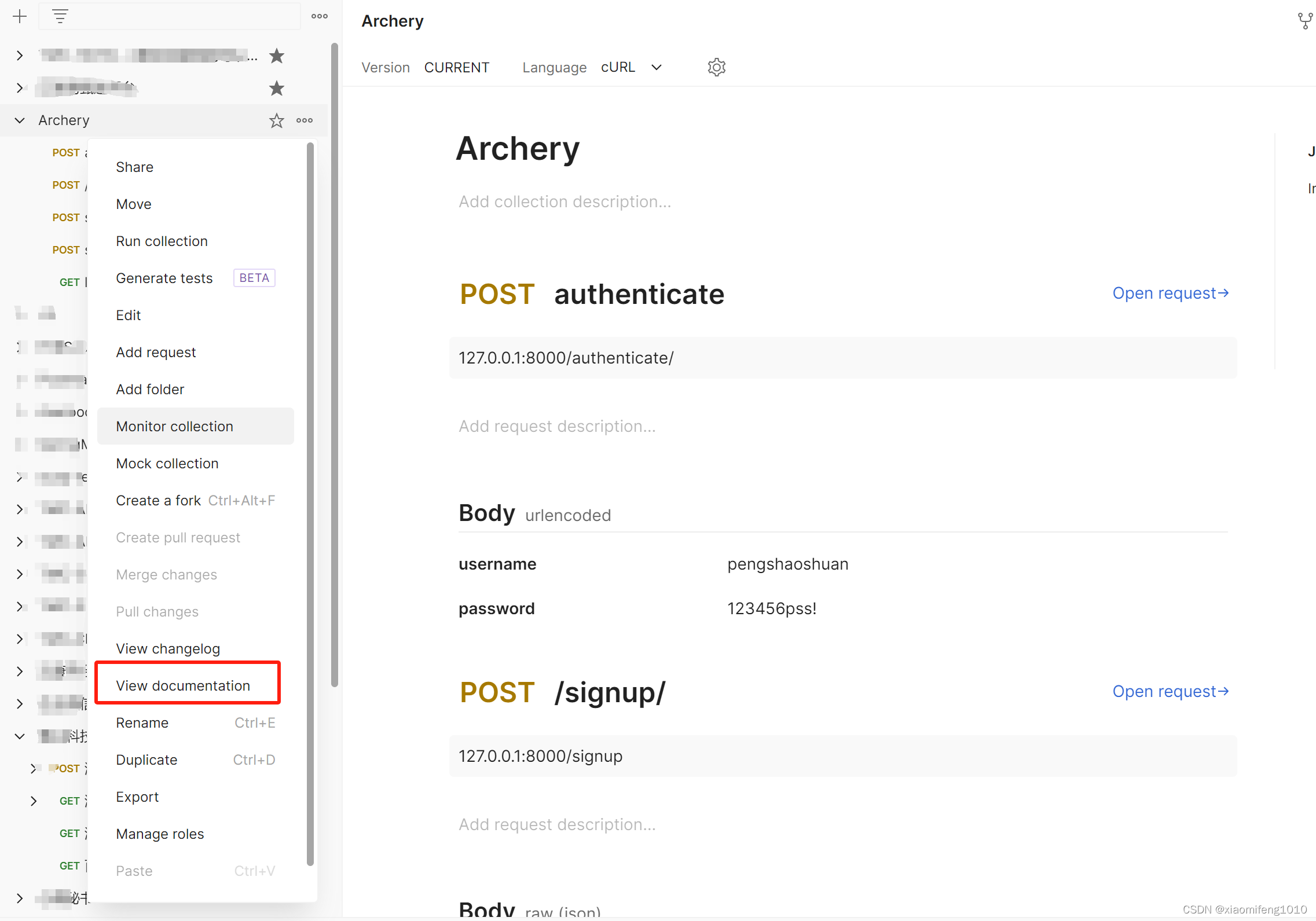
点击集合名称旁边的"..."(更多选项),选择“View documentation"。
-
Postman 会打开一个新的标签页,显示该集合的文档视图。
-
在这里,你可以选择不同的选项卡来查看请求、模型、示例和测试。
-
你还可以编辑文档,添加描述、参数详情、响应字段说明等。
-
一旦你满意了文档的内容,点击右上角的“分享”(Share) 按钮。
-
在分享对话框中,你可以选择公开分享文档,或者邀请特定的团队成员查看。
-
如果你选择公开分享,Postman 会提供一个公共链接,任何人都可以查看。
-
对于私有分享,你可以邀请团队成员,他们需要登录 Postman 才能查看文档。

通过自动生成的文档,你可以确保团队成员和 API 用户能够快速理解如何使用你的 API,同时保持文档的更新与 API 的变更同步。
14.团队协作
示例:在 Postman 中创建团队,共享集合和环境,以便团队成员可以协作开发和测试 API。
Postman 的团队协作功能允许你与团队成员共享集合、环境和 API 文档,非常适合团队一起工作。
以下是如何设置团队协作的步骤:
-
在 Postman 网站上创建一个团队账号或加入一个现有的团队。
-
登录你的 Postman 账号,进入你的工作台。
-
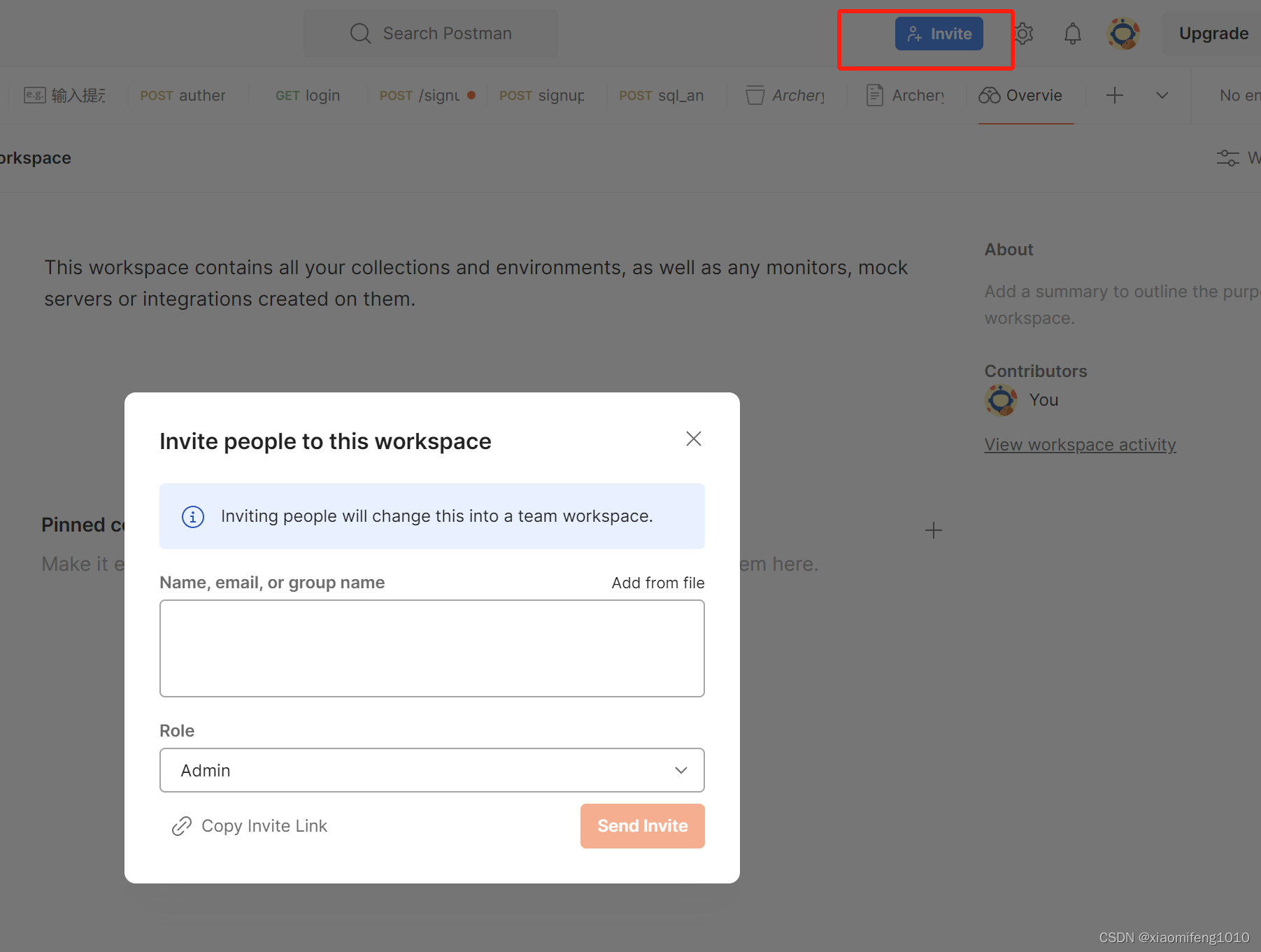
或者直接invite,邀请你的团队成员或者组加入你的工作空间,并配置角色权限

-
在团队工作区中,你可以创建或添加集合和环境。邀请团队成员还可以选择一个集合或环境,点击“...”(更多选项),选择“Share”。
-
在弹出的对话框中,选择你的团队,然后点击“共享”(Share),这样可以只共享你工作空间的某个请求集合(Collections)。

-
现在,这个集合或环境就与团队共享了,团队成员可以查看、编辑和协作。
-
你还可以在团队中创建不同的角色,如管理员、开发者或测试人员,来控制团队成员的权限。
-
使用团队功能,你可以轻松地与团队成员沟通,分配任务,跟踪进度。
通过团队协作,你可以确保所有团队成员都使用最新的集合和环境,同时方便地跟踪和审查工作进度。
15.使用 Postman API
示例:通过 Postman API 来自动化各种任务,如创建集合、运行测试等。
Postman 提供了一个强大的 API,允许你自动化各种与 Postman 相关的任务。你可以使用 Postman API 来创建和管理集合、环境、监控,以及执行测试等。
以下是如何使用 Postman API 的基本步骤:
-
首先,你需要有一个 Postman 账户,并确保你的集合是保存在 Postman 的云服务上的。
-
登录到 Postman API 参考文档 了解不同 API 端点的详细信息。
-
为了使用 Postman API,你可能需要生成一个 API 密钥。在 Postman 应用中,进入“Postman API Keys”部分,生成一个新的 API 密钥。
-
使用这个 API 密钥,你可以通过 HTTP 请求与 Postman API 交互。
-
例如,如果你想要通过 API 创建一个新的集合,你可以发送一个 POST 请求到
/collections端点,包含必要的信息,如集合名称和描述。
POST https://api.getpostman.com/collections
X-Postman-Token: YOUR_API_KEY
Content-Type: application/json{"name": "New Collection","description": "This is a new collection created via API"
}-
你可以使用编程语言,如 Python、Node.js 或任何其他支持 HTTP 请求的语言来调用 Postman API。
-
通过脚本和自动化工具,你可以将 Postman API 集成到你的 CI/CD 流程中,实现自动化测试和部署。

使用 Postman API 可以极大地提高你的工作效率,允许你创建复杂的自动化流程,并且更好地集成 Postman 到你的开发和测试工作流中。
16,快捷键
示例:学习并使用 Postman 的快捷键来提高效率。
Postman 提供了一系列的快捷键,可以帮助你更快地执行常用操作,提升工作效率。以下是一些常用的 Postman 快捷键示例:
Ctrl + Enter或Cmd + Enter:发送请求。F5或Cmd + R:刷新当前响应。F6或Cmd + Alt + R:重新发送当前请求。Ctrl + Space或Cmd + Space:自动完成环境变量或数据集合变量。Ctrl + Shift + M或Cmd + Shift + M:快速打开或关闭侧边栏。Ctrl + S或Cmd + S:保存当前的请求或文档。Ctrl + Z或Cmd + Z:撤销上一个操作。Ctrl + Shift + Z或Cmd + Shift + Z:重做上一个撤销的操作。
除了这些,Postman 还提供了很多其他的快捷键,你可以通过以下步骤查看完整的快捷键列表:
- 打开 Postman 应用。
- 点击右上角的齿轮图标,打开“设置”(Settings)。
- 在设置菜单中,选择“快捷键”(Shortcuts)。
通过熟练使用这些快捷键,你可以减少对鼠标的依赖,提高操作速度,特别是在编写测试脚本或处理大量请求时。
17.Postman工作流
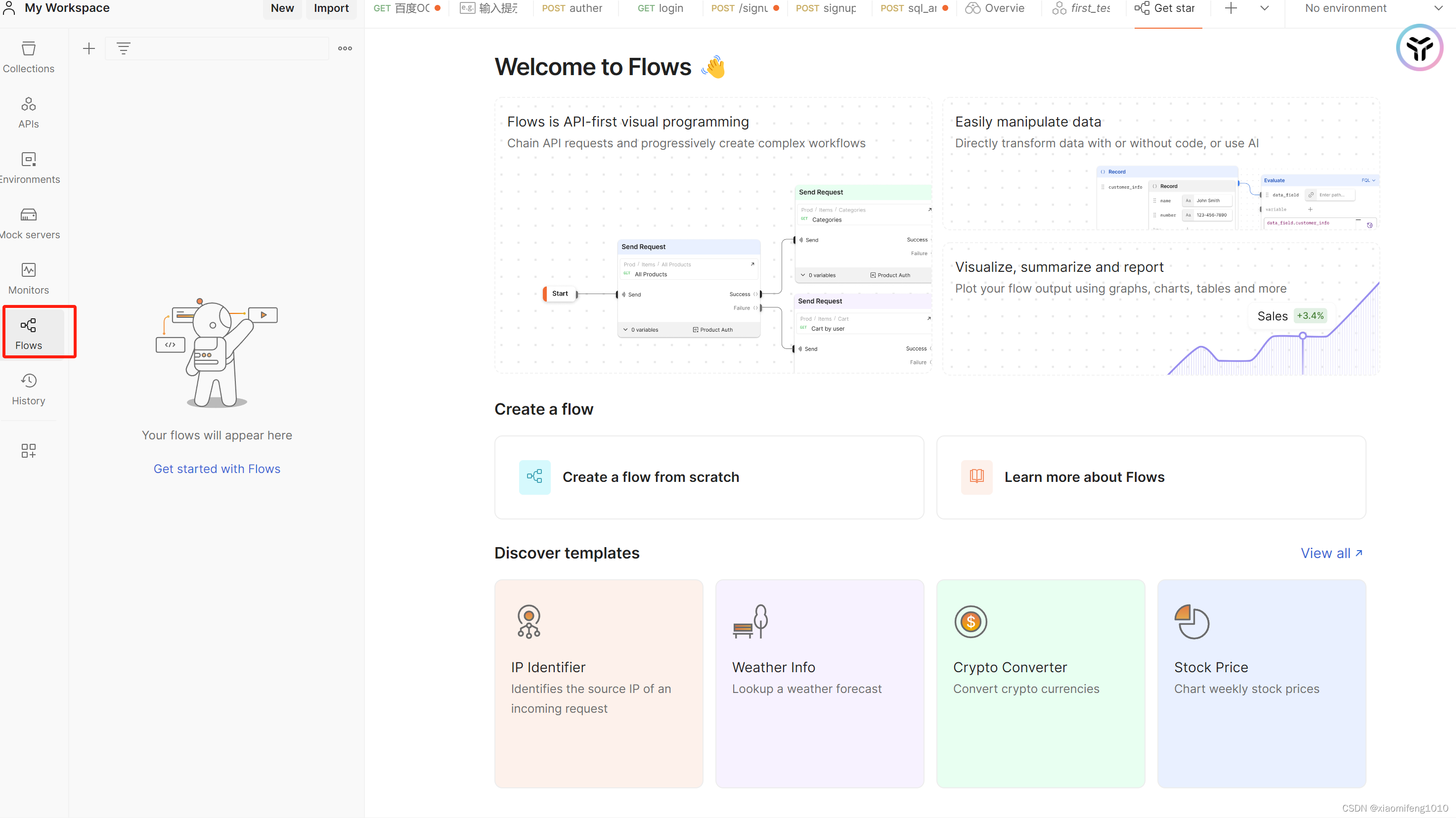
Postman 的 Flows 功能是一个相对较新的功能,它允许用户使用一种可视化的拖放界面来设计、构建和测试 API 工作流程。Flows 可以看作是一种更高级的测试脚本编写方式,它提供了一种更直观的方法来处理复杂的测试逻辑,特别是对于不熟悉编程的用户来说。
Flows的主要功能:
-
可视化编辑:Flows 提供了一个拖放界面,用户可以通过拖拽不同的操作块来构建测试逻辑。
-
并行执行:Flows 支持并行执行多个请求,这对于测试需要同时发生的场景非常有用。
-
条件逻辑:用户可以添加条件块来根据测试结果决定执行流程。
-
迭代和循环:Flows 支持迭代数据集合,允许用户对集合中的每项数据运行一系列请求。
-
变量和数据引用:可以在 Flows 中使用和修改环境变量、数据集合变量以及从响应中提取的数据。
-
测试结果:Flows 允许用户添加测试步骤来验证每个请求的结果。
-
错误处理:Flows 支持错误处理,可以捕获和处理请求执行中的错误。
-
集成监控:Flows 可以被设置为监控,定期运行以测试 API 的可用性和性能。

示例
假设我们想要测试一个电商网站的购物流程,包括以下步骤:
- 登录用户账号。
- 搜索产品。
- 选择一个产品并加入购物车。
- 验证购物车中的产品数量。
- 结账并验证订单详情。
使用 Flows,我们可以这样构建:
-
开始:从一个起始块开始,这将触发整个流程的开始。
-
登录:添加一个请求块,设置为 POST 方法,目标 URL 为登录端点,添加必要的身份验证数据。
-
搜索产品:紧接着,添加另一个请求块,设置为 GET 方法,目标 URL 为产品搜索端点,可能需要使用环境变量来传递搜索关键词。
-
加入购物车:再添加一个请求块,用于将选定的产品添加到购物车,这可能需要从上一个响应中提取某些信息,如产品 ID。
-
验证购物车:添加一个条件块来检查购物车中的产品数量是否正确,如果不正确,则流程终止或重试。
-
结账:最后,添加一个请求块来执行结账操作,并添加测试块来验证订单详情是否正确。
-
监控设置:如果需要,可以将这个 Flow 设置为监控,定期运行以确保购物流程始终按预期工作。
通过使用 Flows,你可以创建复杂的测试场景,而无需编写复杂的测试脚本,使得测试工作更加直观和易于管理。
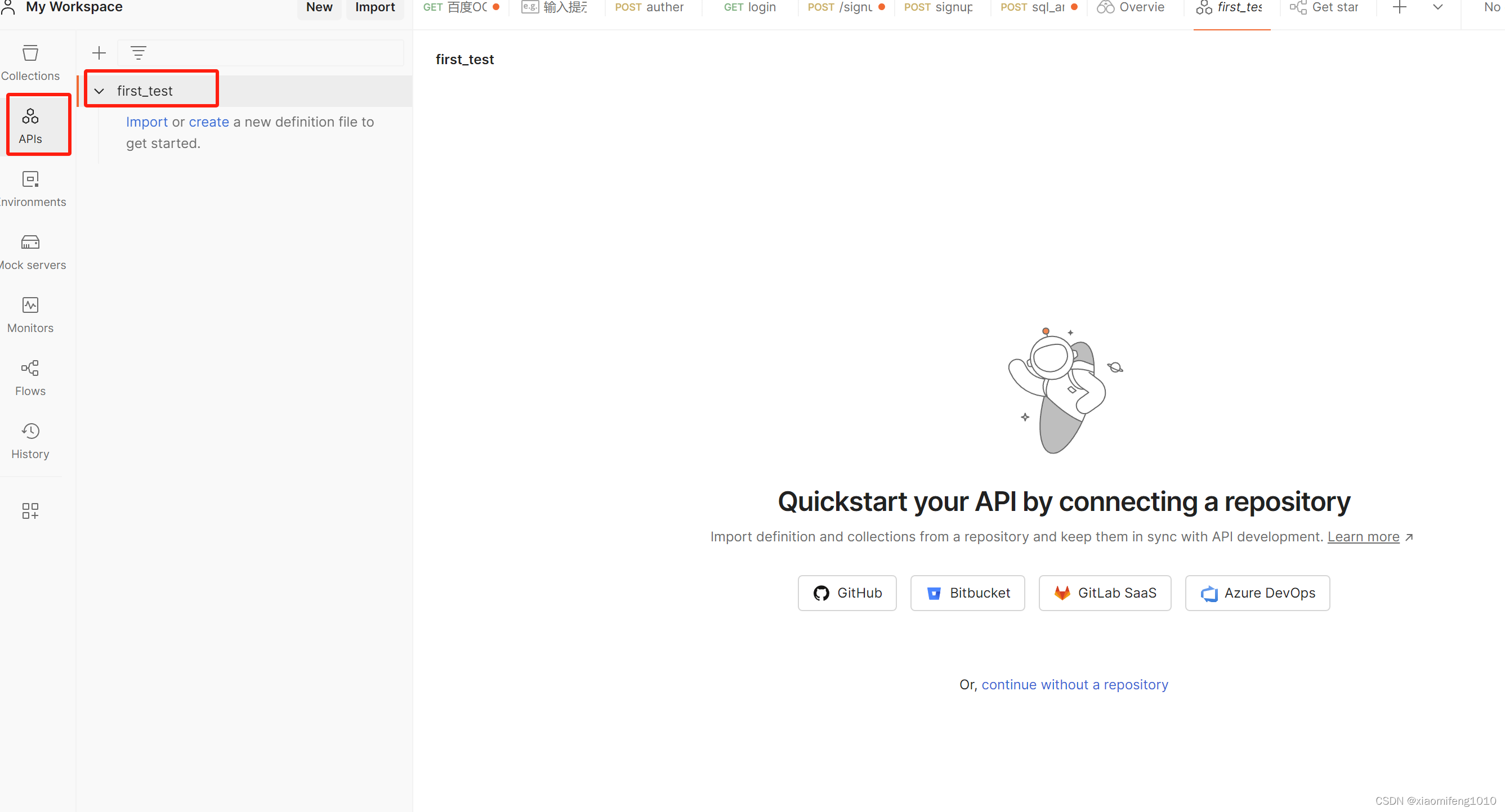
上边提到的Monitors,Mock servers和Flows和APIs的功能菜单默认情况下没有在postman最左侧显示出来,需要手动设置打开。

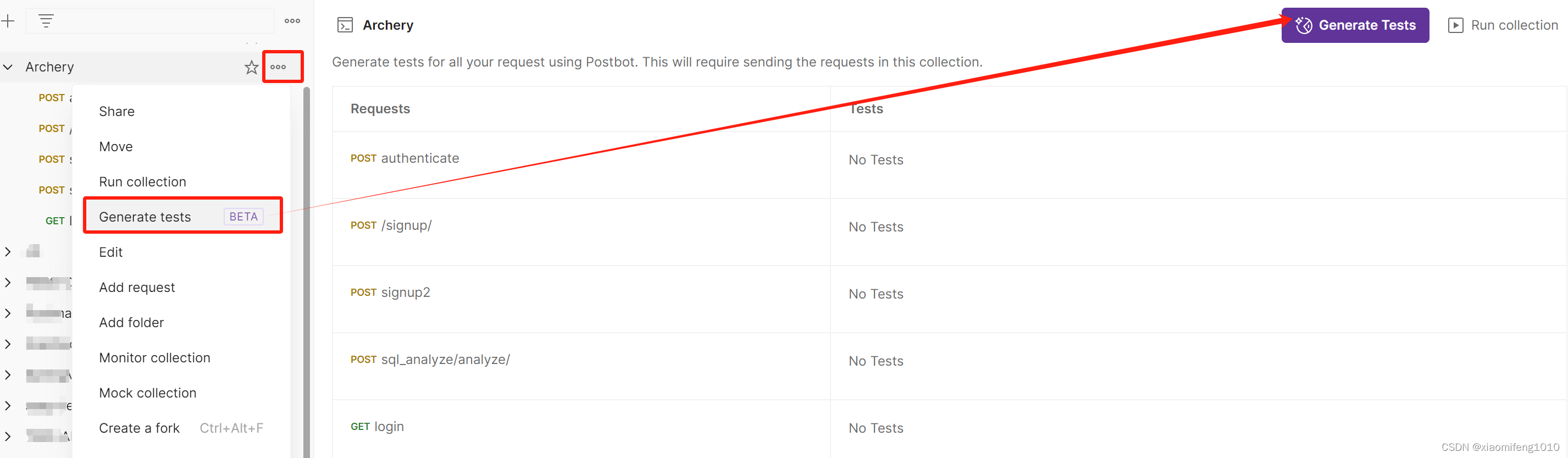
最新版本的postman还有一个beta的功能(生成测试),大家也可以尝试一下