Frame(框架)包含在:
import QtQuick.Controls
继承自Pane控件。用于在可视框架内布局一组逻辑控件。简单来说就是用来包裹和突出显示其他可视元素。Frame不提供自己的布局,但需要自己对元素位置进行设置和定位,例如通过创建RowLayout或ColumnLayout。
Frame的子元素的项会自动成为Frame的contentItem的父元素。动态创建的项需要显式地添加到contentItem中。如果在一个框架中只使用一个项目,它将调整大小以适合其包含的项目的隐式大小。这使得它特别适合与布局一起使用。

import QtQuick
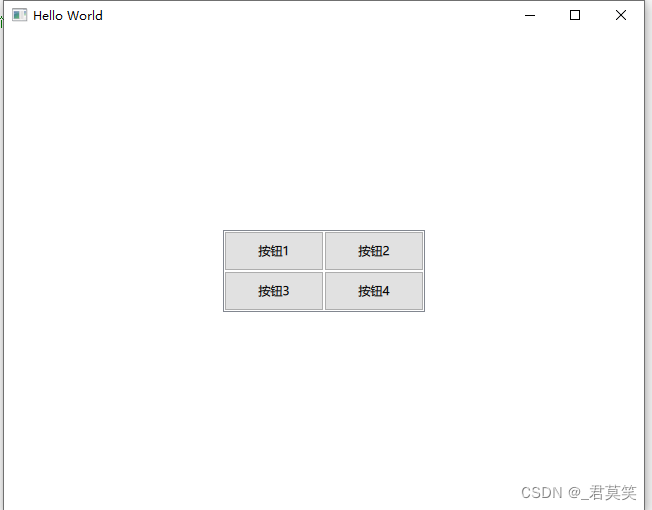
import QtQuick.ControlsWindow {width: 640height: 480visible: truetitle: qsTr("Hello World")Frame{//Frame中包含的元素不提供布局管理,需要自行处理anchors.centerIn: parent//将网状布局的4个按钮包含在一个逻辑组里面,形成一个虚拟框架Grid{columns: 2rows:2Button{width: 100height: 40text: "按钮1"}Button{width: 100height: 40text: "按钮2"}Button{width: 100height: 40text: "按钮3"}Button{width: 100height: 40text: "按钮4"}}}
}
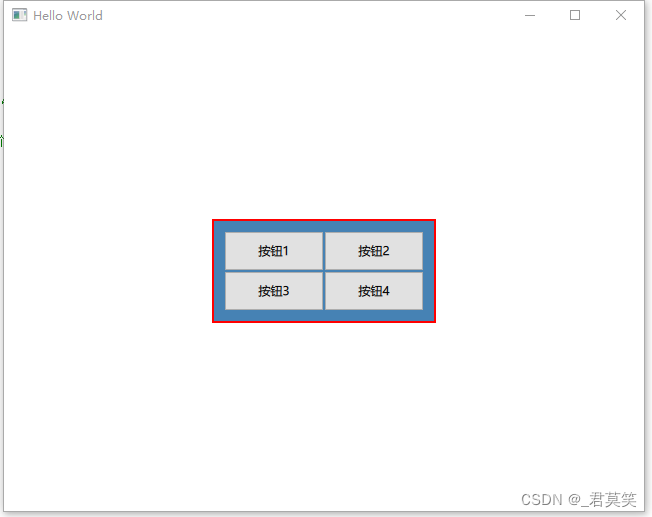
也可以自定义Frame的样式,如:

import QtQuick
import QtQuick.ControlsWindow {width: 640height: 480visible: truetitle: qsTr("Hello World")Frame{background: Rectangle {color: "steelblue"border.width: 2border.color: "red"}//Frame中包含的元素不提供布局管理,需要自行处理anchors.centerIn: parent//将网状布局的4个按钮包含在一个逻辑组里面,形成一个虚拟框架Grid{columns: 2rows:2Button{width: 100height: 40text: "按钮1"}Button{width: 100height: 40text: "按钮2"}Button{width: 100height: 40text: "按钮3"}Button{width: 100height: 40text: "按钮4"}}}
}