介绍
本示例提供组件实例在页面间共享的解决方案:通过Stack容器,下层放地图组件,上层放Navigation组件来管理页面,页面可以共享下层的地图组件,页面中需要显示地图的区域设置为透明,并参考触摸交互控制,设置事件透传及响应区域。
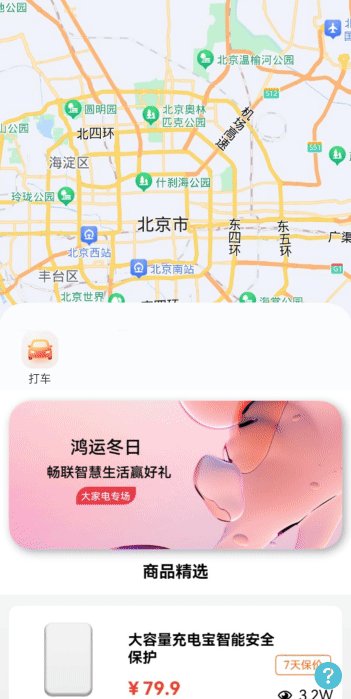
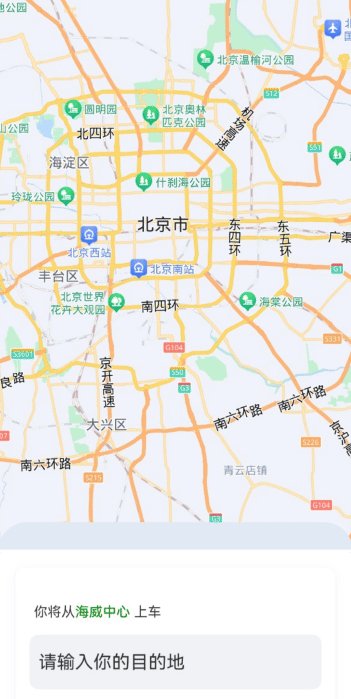
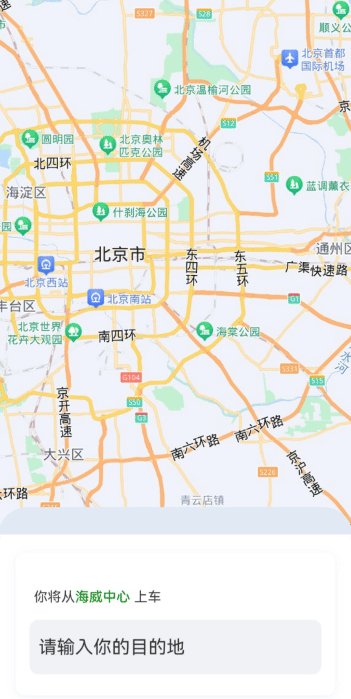
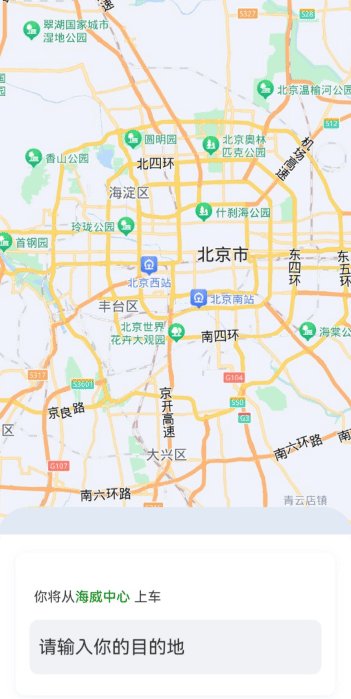
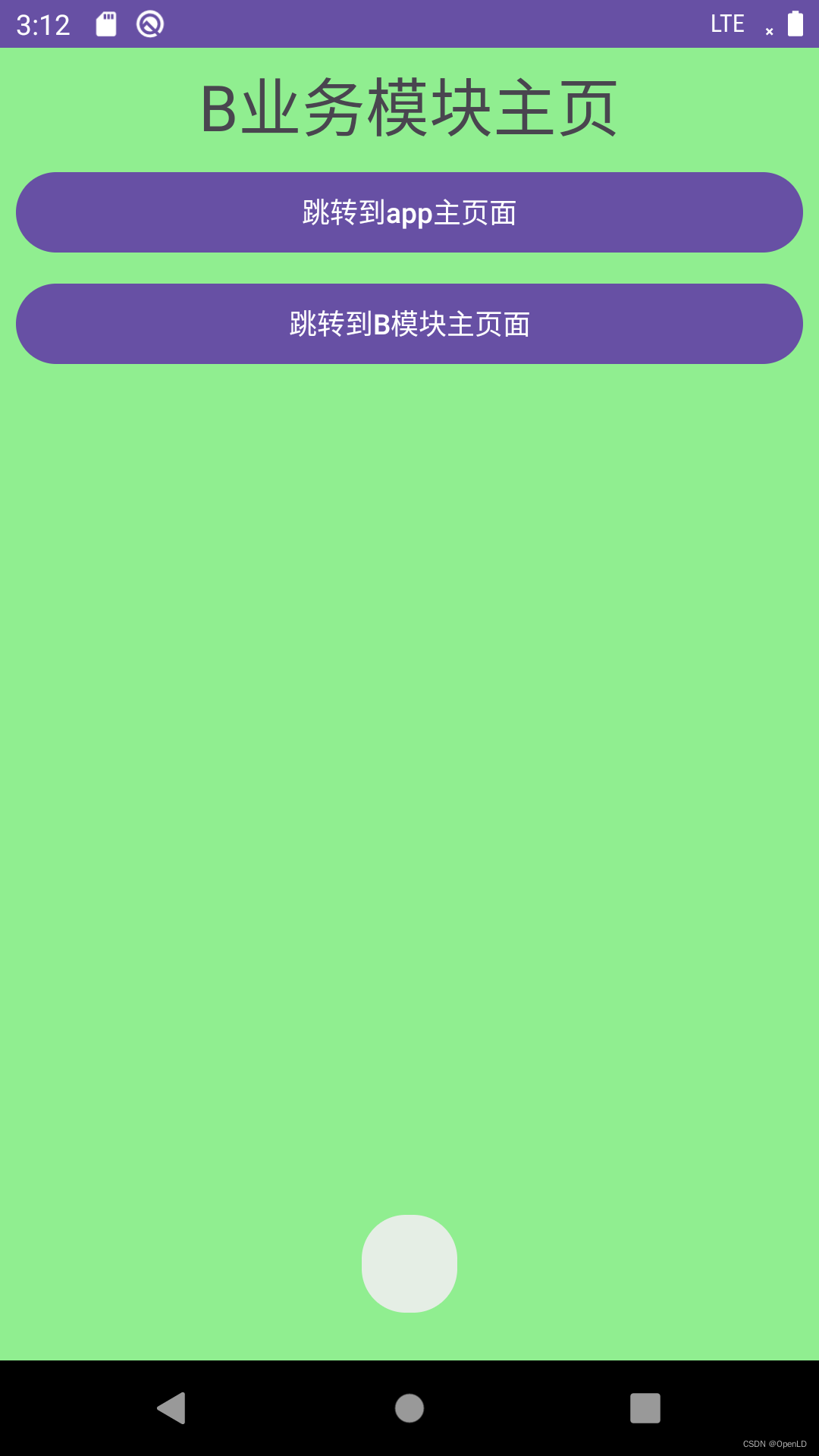
效果图预览

使用说明
页面间共享地图组件的场景:
- 使用地图组件替换代码中模拟的地图组件。
- 添加新页面,需要预留地图组件的显示区域,参考首页代码的实现。
其他组件实例共享的场景:
- 参考实现思路即可。
实现思路
场景:组件实例页面间共享
本示例实现模拟的地图组件实例在两个页面间共享。
- 通过Stack容器,下层放地图组件,上层放Navigation组件管理两个页面,且需要设置Navigation组件的事件透传到地图组件,源码参考。
build() {Stack({alignContent: Alignment.Bottom}) {// 地图组件放在底层,navigation组件放在上层,navigation中的页面需要显示地图组件的位置处设置透明和事件透传MapComponent()// 应用主页用NavDestination承载,Navigation为空页面直接跳转到MainPage主页面Navigation(this.pageStackForComponentSharedPages) {}.onAppear(()=>{this.pageStackForComponentSharedPages.pushPathByName("MainPage", null, false)}).hideTitleBar(true)// navigation组件设置事件透传给兄弟组件.hitTestBehavior(HitTestMode.Transparent).navDestination(this.pageMap)}.width('100%').height('100%')}
- Navigation中的页面需要显示地图的区域设置透明,由于本示例主页面是一个Scroll,所以选择放一个空的Column容器组件占位,默认是透明源码参考。
// 页面用于显示地图的区域,放一个空的容器组件,背景默认透明,来显示下层的地图组件(该组件父组件也需要设置透明)Column() {}.width('100%').height(this.transParentInitHeight)
- 为避免上层内容区域(非透明区域)的事件也影响下层地图组件,需要分别设置地图组件和内容区域对事件的响应范围,两组响应区域不重叠,随内容区域的变化而变化。
// 地图组件的手势事件响应区域设置.responseRegion({x: 0,y: 0,width: '100%',height: this.mapResponseRegionHeight})
// 主页面的手势事件响应区域设置.responseRegion({x: 0,y: this.mapResponseRegionHeight,width: '100%',height: this.pageHeight - this.mapResponseRegionHeight})
- 主页面Scroll滑动过程中Column组件(透明,用于显示下层地图组件)逐渐划出页面,地图的显示区域随之变化,因此需要滑动过程中更新地图的事件响应区域源码参考。
.onScrollFrameBegin((offset) => {this.scrollCurOffset = this.scroller.currentOffset().yOffset;this.mapResponseRegionHeight =this.transParentInitHeight - this.scrollCurOffset > 0 ? this.transParentInitHeight - this.scrollCurOffset:0;return {offsetRemain : offset}})
高性能知识点
- ForEach循环渲染会一次性加载所有组件,会导致页面启动时间长,影响用户体验,长列表场景推荐使用数据懒加载,参考优化指导。
- onActionUpdate、onScrollFrameBegin、onAreaChange,这些函数是系统高频回调函数,避免在函数中进行冗余或耗时操作。例如应该减少或避免在函数打印日志,会有较大的性能损耗。
工程结构&模块类型
componentinstancesharedinpages // har类型
|---src/main/ets/pages
| |---ComponentSharedInPages.ets // 视图层-壳页面
| |---MainPage.ets // 视图层-主页面
| |---TakeTaxiDetailPage.ets // 视图层-打车页面
|---src/main/ets/Components
| |---MapComponent.ets // 视图层-地图组件
|---src/main/ets/model
| |---CommonConstants.ets // 模型层-通用常量
模块依赖
本实例依赖common模块来实现日志的打印、资源
的调用,依赖routermodule模块来实现路由注册管理。
参考资料
Stack参考文档
Navigation参考文档
触摸交互控制参考文档
鸿蒙全栈开发全新学习指南
也为了积极培养鸿蒙生态人才,让大家都能学习到鸿蒙开发最新的技术,针对一些在职人员、0基础小白、应届生/计算机专业、鸿蒙爱好者等人群,整理了一套纯血版鸿蒙(HarmonyOS Next)全栈开发技术的学习路线【包含了大APP实战项目开发】。
本路线共分为四个阶段:
第一阶段:鸿蒙初中级开发必备技能

第二阶段:鸿蒙南北双向高工技能基础:gitee.com/MNxiaona/733GH

第三阶段:应用开发中高级就业技术

第四阶段:全网首发-工业级南向设备开发就业技术:https://gitee.com/MNxiaona/733GH

《鸿蒙 (Harmony OS)开发学习手册》(共计892页)
如何快速入门?
1.基本概念
2.构建第一个ArkTS应用
3.……

开发基础知识:gitee.com/MNxiaona/733GH
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……

基于ArkTS 开发
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……

鸿蒙开发面试真题(含参考答案):gitee.com/MNxiaona/733GH

鸿蒙入门教学视频:

美团APP实战开发教学:gitee.com/MNxiaona/733GH

写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
- 想要获取更多完整鸿蒙最新学习资源,请移步前往小编:
gitee.com/MNxiaona/733GH








![[C++][数据结构]红黑树的介绍和模拟实现](https://img-blog.csdnimg.cn/direct/d8e1436356d548d8b585a8cd546597ee.png)