阶段练习主要承接Vue 生命周期-CSDN博客 ,学习完该部分内容后,进行自我检测,每个练习主要分为效果显示、需求分析、静态代码、完整代码、总结 四个部分,效果显示和准备代码已给出,我们需要完成“完整代码”部分。
练习1:初始化渲染
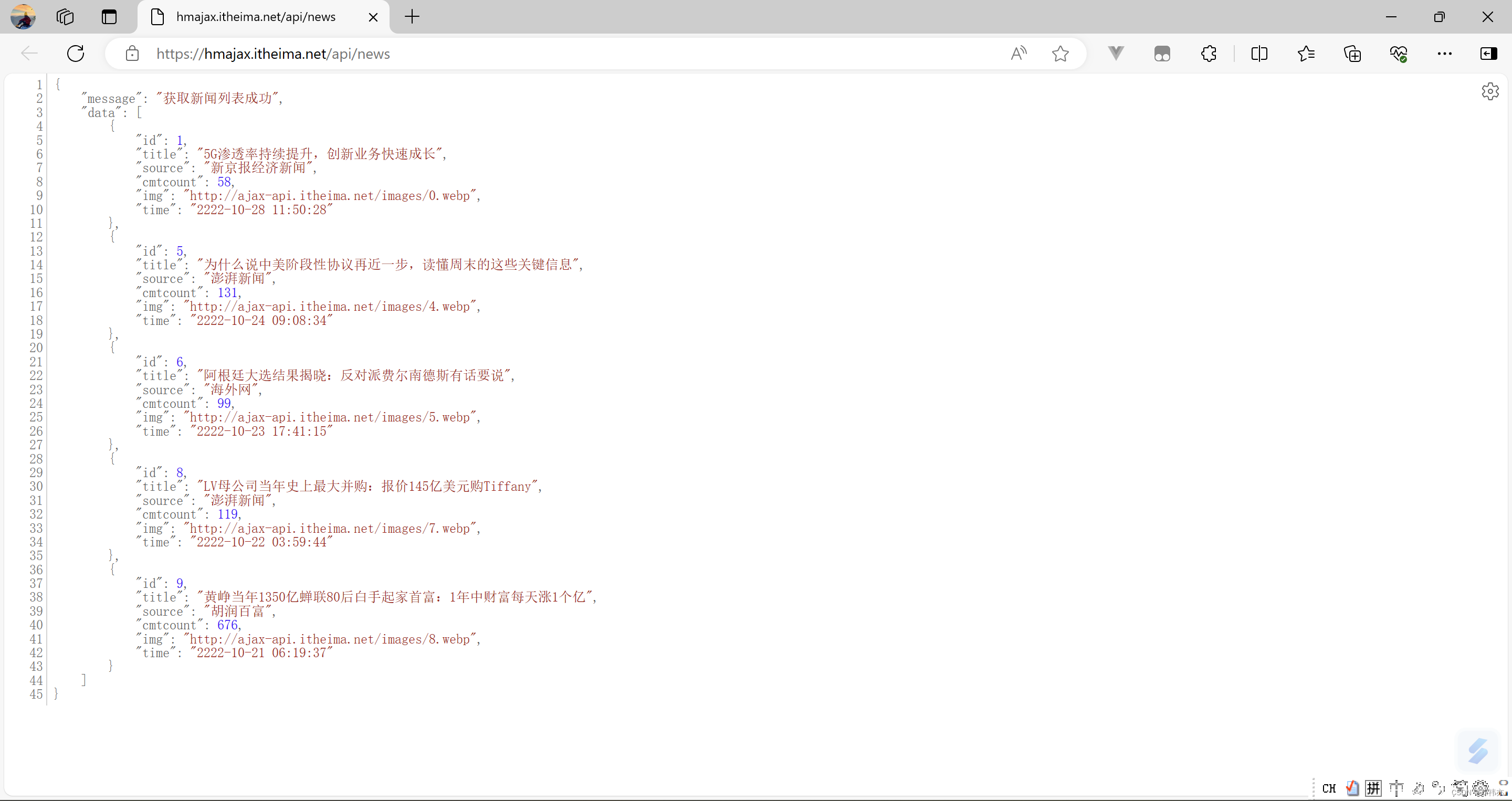
一进页面,就获取该网址中的信息并显示在页面上
http://hmajax.itheima.net/api/news
效果显示

静态代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>029生命周期created应用新闻列表</title><style>* {margin: 0;padding: 0;list-style: none;}.news {display: flex;height: 120px;width: 600px;margin: 0 auto;padding: 20px 0;cursor: pointer;}.news .left {flex: 1;display: flex;flex-direction: column;justify-content: space-between;padding-right: 10px;}.news .left .title {font-size: 20px;}.news .left .info {color: #999999;}.news .left .info span {margin-right: 20px;}.news .right {width: 160px;height: 120px;}.news .right img {width: 100%;height: 100%;object-fit: cover;}</style>
</head>
<body><div id="app"><ul><li class="news"><div class="left"><div class="title">5G商用在即,三大运营商营收持续下降</div><div class="info"><span>新京报经济新闻</span><span>2222-10-28 11:50:28</span></div></div><div class="right"><img src="http://ajax-api.itheima.net/public/images/0.webp" alt=""></div></li><li class="news"><div class="left"><div class="title">5G商用在即,三大运营商营收持续下降</div><div class="info"><span>新京报经济新闻</span><span>2222-10-28 11:50:28</span></div></div><div class="right"><img src="http://ajax-api.itheima.net/public/images/0.webp" alt=""></div></li><li class="news"><div class="left"><div class="title">5G商用在即,三大运营商营收持续下降</div><div class="info"><span>新京报经济新闻</span><span>2222-10-28 11:50:28</span></div></div><div class="right"><img src="http://ajax-api.itheima.net/public/images/0.webp" alt=""></div></li></ul></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>const app = new Vue({el: '#app',data: {list: []}})</script>
</body>
</html>完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>029生命周期created应用新闻列表</title><style>* {margin: 0;padding: 0;list-style: none;}.news {display: flex;height: 120px;width: 600px;margin: 0 auto;padding: 20px 0;cursor: pointer;}.news .left {flex: 1;display: flex;flex-direction: column;justify-content: space-between;padding-right: 10px;}.news .left .title {font-size: 20px;}.news .left .info {color: #999999;}.news .left .info span {margin-right: 20px;}.news .right {width: 160px;height: 120px;}.news .right img {width: 100%;height: 100%;object-fit: cover;}</style>
</head>
<body><div id="app"><ul><li v-for="(item, index) in list" :key="item.id" class="news"><div class="left"><div class="title">{{item.title}}</div><div class="info"><span>{{item.source}}</span><span>{{item.time}}</span></div></div><div class="right"><img :src="item.img" alt=""></div></li></ul></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>// 接口地址:http://hmajax.itheima.net/api/news// 请求方式:getconst app = new Vue({el: '#app',data: {list: []},async created(){ const res = await axios.get('http://hmajax.itheima.net/api/news')this.list=res.data.data}})</script>
</body>
</html>分析
- async用于声明异步函数
- await关键字用于等待该网络请求完成,直到获取到数据或发生错误
- axios.get()方法用于发送网络请求,向指定的url发送get请求,并返回一个Promise对象,该对象在数据成功返回时解析为包含响应数据的对象
为什么这里需要异步操作?
因为从网络请求获取数据,为了避免阻塞主线程,需要使用异步操作来执行网络请求,并在数据返回后更新界面。
为什么在created函数中获取数据?
在Vue.js中,created 生命周期钩子是在实例被创建之后被调用的。因此,在created钩子中获取数据是一个常见的做法,因为此时Vue实例已经创建完成,但尚未挂载到DOM上,所以在这个时候获取数据不会阻塞页面渲染。这样做可以确保在页面渲染完成之前就能获取到需要的数据,并在数据准备就绪后立即对页面进行更新。
使用async和await关键字可以让异步操作看起来像同步操作一样顺序执行,使得代码更加清晰易读。在created钩子中使用async/await可以确保异步数据加载完成后再进行下一步操作,以避免数据未就绪时对页面进行更新造成的问题。
练习2:获取焦点
一进入页面就获取焦点
效果显示

静态代码
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>029生命周期mounted应用输入框获取焦点</title><!-- 初始化样式 --><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reset.css@2.0.2/reset.min.css"><!-- 核心样式 --><style>html,body {height: 100%;}.search-container {position: absolute;top: 30%;left: 50%;transform: translate(-50%, -50%);text-align: center;}.search-container .search-box {display: flex;}.search-container img {margin-bottom: 30px;}.search-container .search-box input {width: 512px;height: 16px;padding: 12px 16px;font-size: 16px;margin: 0;vertical-align: top;outline: 0;box-shadow: none;border-radius: 10px 0 0 10px;border: 2px solid #c4c7ce;background: #fff;color: #222;overflow: hidden;box-sizing: content-box;-webkit-tap-highlight-color: transparent;}.search-container .search-box button {cursor: pointer;width: 112px;height: 44px;line-height: 41px;line-height: 42px;background-color: #ad2a27;border-radius: 0 10px 10px 0;font-size: 17px;box-shadow: none;font-weight: 400;border: 0;outline: 0;letter-spacing: normal;color: white;}body {background: no-repeat center /cover;background-color: #edf0f5;}</style>
</head><body>
<div class="container" id="app"><div class="search-container"><img src="https://www.itheima.com/images/logo.png" alt=""><div class="search-box"><input type="text" v-model="words" id="inp"><button>搜索一下</button></div></div>
</div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>const app = new Vue({el: '#app',data: {words: ''}})
</script></body></html>完整代码
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>029生命周期mounted应用输入框获取焦点</title><!-- 初始化样式 --><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reset.css@2.0.2/reset.min.css"><!-- 核心样式 --><style>html,body {height: 100%;}.search-container {position: absolute;top: 30%;left: 50%;transform: translate(-50%, -50%);text-align: center;}.search-container .search-box {display: flex;}.search-container img {margin-bottom: 30px;}.search-container .search-box input {width: 512px;height: 16px;padding: 12px 16px;font-size: 16px;margin: 0;vertical-align: top;outline: 0;box-shadow: none;border-radius: 10px 0 0 10px;border: 2px solid #c4c7ce;background: #fff;color: #222;overflow: hidden;box-sizing: content-box;-webkit-tap-highlight-color: transparent;}.search-container .search-box button {cursor: pointer;width: 112px;height: 44px;line-height: 41px;line-height: 42px;background-color: #ad2a27;border-radius: 0 10px 10px 0;font-size: 17px;box-shadow: none;font-weight: 400;border: 0;outline: 0;letter-spacing: normal;color: white;}body {background: no-repeat center /cover;background-color: #edf0f5;}</style>
</head><body>
<div class="container" id="app"><div class="search-container"><div class="search-box"><input type="text" v-model="words" id="inp"><button>搜索一下</button></div></div>
</div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>const app = new Vue({el: '#app',data: {words: ''},mounted () {document.querySelector('#inp').focus()}})
</script></body></html>分析
等input框渲染出来 mounted 钩子
让input框获取焦点 inp.focus()
autofocus在Vue中无用
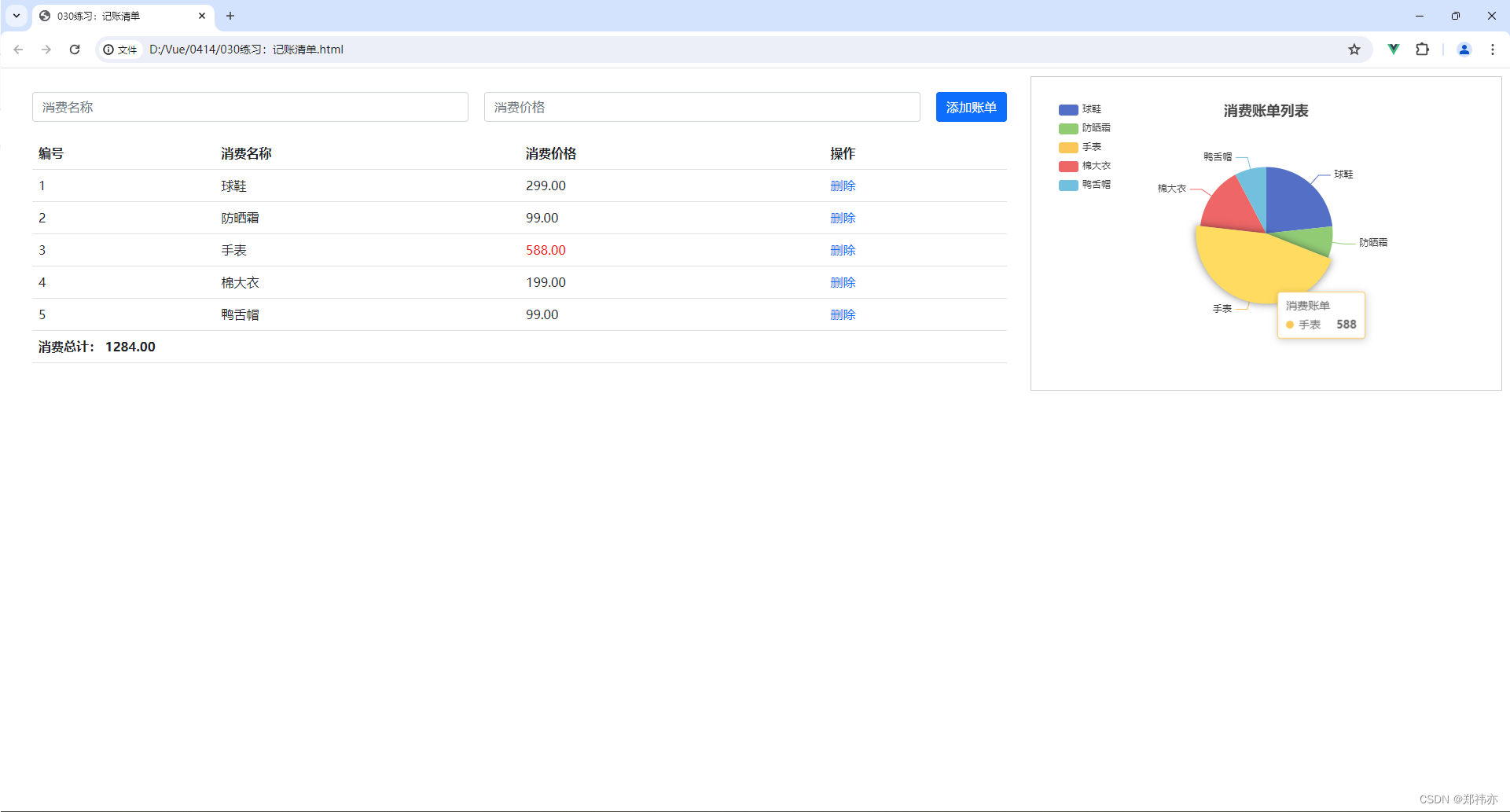
练习3:记账清单
https://applet-base-api-t.itheima.net/bill
效果显示

静态代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>030练习:记账清单</title><!-- CSS only --><linkrel="stylesheet"href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"/><style>.red {color: red!important;}.search {width: 300px;margin: 20px 0;}.my-form {display: flex;margin: 20px 0;}.my-form input {flex: 1;margin-right: 20px;}.table > :not(:first-child) {border-top: none;}.contain {display: flex;padding: 10px;}.list-box {flex: 1;padding: 0 30px;}.list-box a {text-decoration: none;}.echarts-box {width: 600px;height: 400px;padding: 30px;margin: 0 auto;border: 1px solid #ccc;}tfoot {font-weight: bold;}@media screen and (max-width: 1000px) {.contain {flex-wrap: wrap;}.list-box {width: 100%;}.echarts-box {margin-top: 30px;}}</style></head><body><div id="app"><div class="contain"><!-- 左侧列表 --><div class="list-box"><!-- 添加资产 --><form class="my-form"><input type="text" class="form-control" placeholder="消费名称" /><input type="text" class="form-control" placeholder="消费价格" /><button type="button" class="btn btn-primary">添加账单</button></form><table class="table table-hover"><thead><tr><th>编号</th><th>消费名称</th><th>消费价格</th><th>操作</th></tr></thead><tbody><tr><td>1</td><td>帽子</td><td>99.00</td><td><a href="javascript:;">删除</a></td></tr><tr><td>2</td><td>大衣</td><td class="red">199.00</td><td><a href="javascript:;">删除</a></td></tr></tbody><tfoot><tr><td colspan="4">消费总计: 298.00</td></tr></tfoot></table></div><!-- 右侧图表 --><div class="echarts-box" id="main"></div></div></div><script src="https://cdn.jsdelivr.net/npm/echarts@5.4.0/dist/echarts.min.js"></script><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>const app = new Vue({el: '#app',data: {},})</script></body>
</html>
完整代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>030练习:记账清单</title><!-- CSS only --><linkrel="stylesheet"href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"/><style>.red {color: red!important;}.search {width: 300px;margin: 20px 0;}.my-form {display: flex;margin: 20px 0;}.my-form input {flex: 1;margin-right: 20px;}.table > :not(:first-child) {border-top: none;}.contain {display: flex;padding: 10px;}.list-box {flex: 1;padding: 0 30px;}.list-box a {text-decoration: none;}.echarts-box {width: 600px;height: 400px;padding: 30px;margin: 0 auto;border: 1px solid #ccc;}tfoot {font-weight: bold;}@media screen and (max-width: 1000px) {.contain {flex-wrap: wrap;}.list-box {width: 100%;}.echarts-box {margin-top: 30px;}}</style></head><body><div id="app"><div class="contain"><!-- 左侧列表 --><div class="list-box"><!-- 添加资产 --><form class="my-form"><input v-model.trim="name" type="text" class="form-control" placeholder="消费名称" /><input v-model.number="price" type="text" class="form-control" placeholder="消费价格" /><button @click="add" type="button" class="btn btn-primary">添加账单</button></form><table class="table table-hover"><thead><tr><th>编号</th><th>消费名称</th><th>消费价格</th><th>操作</th></tr></thead><tbody><tr v-for="(item, index) in list" :key="item.id"><td>{{ index + 1 }}</td><td>{{ item.name }}</td><td :class="{ red: item.price > 500 }">{{ item.price.toFixed(2) }}</td><td><a @click="del(item.id)" href="javascript:;">删除</a></td></tr></tbody><tfoot><tr><td colspan="4">消费总计: {{ totalPrice.toFixed(2) }}</td></tr></tfoot></table></div><!-- 右侧图表 --><div class="echarts-box" id="main"></div></div></div><script src="https://cdn.jsdelivr.net/npm/echarts@5.4.0/dist/echarts.min.js"></script><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>const app = new Vue({el: '#app',data: {list: [],name: '',price: ''},computed: {totalPrice () {return this.list.reduce((sum, item) => sum + item.price, 0)}},created () {this.getList()},mounted () {this.myChart = echarts.init(document.querySelector('#main'))this.myChart.setOption({// 大标题title: {text: '消费账单列表',left: 'center'},// 提示框tooltip: {trigger: 'item'},// 图例legend: {orient: 'vertical',left: 'left'},// 数据项series: [{name: '消费账单',type: 'pie',radius: '50%', // 半径data: [// { value: 1048, name: '球鞋' },// { value: 735, name: '防晒霜' }],emphasis: {itemStyle: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)'}}}]})},methods: {async getList () {const res = await axios.get('https://applet-base-api-t.itheima.net/bill', {params: {creator: '。。'}})this.list = res.data.data// 更新图表this.myChart.setOption({// 数据项series: [{// data: [// { value: 1048, name: '球鞋' },// { value: 735, name: '防晒霜' }// ]data: this.list.map(item => ({ value: item.price, name: item.name}))}]})},async add () {if (!this.name) {alert('请输入消费名称')return}if (typeof this.price !== 'number') {alert('请输入正确的消费价格')return}// 发送添加请求const res = await axios.post('https://applet-base-api-t.itheima.net/bill', {creator: '。。',name: this.name,price: this.price})// 重新渲染一次this.getList()this.name = ''this.price = ''},async del (id) {// 根据 id 发送删除请求const res = await axios.delete(`https://applet-base-api-t.itheima.net/bill/${id}`)// 重新渲染this.getList()}}})</script></body>
</html>
功能需求:发请求
基本渲染
- 立刻发送请求获取数据,created
- 拿到数据存到data的响应式数据中
- 结合数据,进行渲染v-for
- 消费统计,计算属性
this.list.reduce((sum, item) => sum + item.price, 0)
添加功能
- 收集表单数据 v-model
- 给添加按钮注册点击事件,发送添加请求
- 需要重新渲染
<input v-model.trim="name" type="text" class="form-control" placeholder="消费名称" />
去空格
<input v-model.number="price" type="text" class="form-control" placeholder="消费价格" />
取数字
将请求封装成方法,便于调用 this.getList()
删除功能
- 注册点击事件,传参传 id
- 根据 id 发送删除请求
- 需要重新渲染
饼图渲染
- 初始化一个饼图 echarts.init(dom) mounted钩子实现
- 根据数据实时更新饼图 echarts.setOption({ ... })
Apache ECharts
data: this.list.map(item => ({ value: item.price, name: item.name}))
将this.list 数组中的每个元素转换为一个新的对象,该对象包含两个属性:value和name,分别对应原始元素中的price和name属性。最终返回一个新数组,其中每个元素都是这样的对象
({})这么写才会被判定为对象