目录
一、REPL介绍
1.概念
2.主要特点和用途
3.应用
二、 REPL语法
1.简单的表达式运算
2.使用变量
3.多行表达式
下划线(_)变量
三、REPL 命令
四、停止 REPL
五、Gif 实例演示
六、REPL应用实例
七、总结
一、REPL介绍
1.概念
-
Read(读取): REPL 读取用户在命令行中输入的 JavaScript 代码。
-
Eval(执行): REPL 执行读取的 JavaScript 代码,并返回结果。
-
Print(打印): REPL 打印执行结果到命令行界面。
-
Loop(循环): REPL 循环执行上述步骤,等待用户继续输入代码。
2.主要特点和用途
-
交互式执行代码: 您可以直接在命令行中输入 JavaScript 代码,并立即查看执行结果,无需编写文件或运行脚本。
-
快速原型开发: 使用 REPL,您可以快速测试想法和原型,而无需创建完整的应用程序或脚本。
-
调试代码片段: 如果您遇到问题或想要了解代码的行为方式,可以使用 REPL 逐步执行代码,并查看中间结果。
-
学习和教学: 对于 JavaScript 初学者来说,REPL 是一个很好的学习工具,可以直观地演示语言的各种特性和概念。
-
支持多行输入: REPL 支持多行输入,您可以输入多行代码,并在输入结束后执行。
-
提供特殊命令: REPL 还提供了一些特殊的命令,如
.help、.break、.clear等,用于帮助您管理 REPL 环境。
3.应用
-
代码测试和调试: 使用 REPL,您可以快速测试和调试 JavaScript 代码片段,以验证其行为是否符合预期。
-
原型开发: 在 REPL 中,您可以快速创建和测试新功能的原型,以便在实际应用中进行进一步开发。
-
学习和教学: 对于 JavaScript 初学者来说,REPL 是一个极好的学习工具,因为它允许他们直接与代码交互,并立即看到结果。
-
命令行工具开发: 许多 Node.js 命令行工具的开发过程中,开发者会使用 REPL 进行快速原型验证和交互式调试。
-
快速任务执行: 对于简单的任务或脚本,您可以直接在 REPL 中执行代码,而不必编写完整的 Node.js 应用程序。
-
API 探索: 在 REPL 中,您可以探索不熟悉的 API、库或模块的功能和用法,以便更好地了解它们。
二、 REPL语法
1.简单的表达式运算
启动node终端
$ node
>
这时我们就可以在 > 后输入简单的表达式,并按下回车键来计算结果。
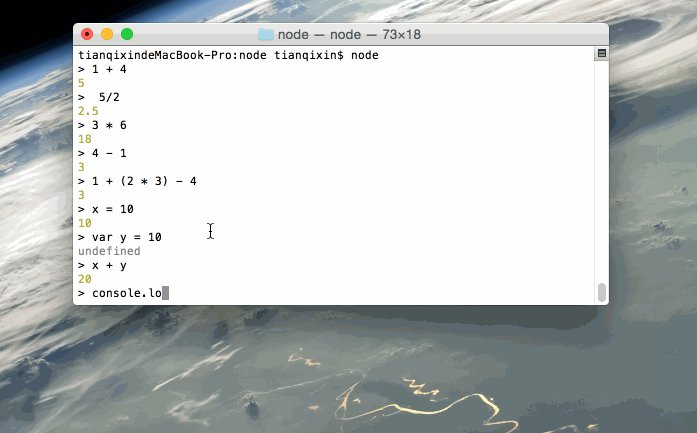
接下来让我们在 Node.js REPL 的命令行窗口中执行简单的数学运算:
$ node
> 1 +4
5
> 5 / 2
2.5
> 3 * 6
18
> 4 - 1
3
> 1 + ( 2 * 3 ) - 4
3
>
2.使用变量
你可以将数据存储在变量中,并在你需要的时候使用它。
变量声明需要使用 var 关键字,如果没有使用 var 关键字变量会直接打印出来。
使用 var 关键字的变量可以使用 console.log() 来输出变量。
$ node
> x = 10
10
> var y = 10
undefined
> x + y
20
> console.log("Hello World")
Hello World
undefined
> console.log("www.runoob.com")
www.runoob.com
undefined
3.多行表达式
Node REPL 支持输入多行表达式,这就有点类似 JavaScript。接下来让我们来执行一个 do-while 循环
$ node
> var x = 0
undefined
> do {
... x++;
... console.log("x: " + x);
... } while ( x < 5 );
x: 1
x: 2
x: 3
x: 4
x: 5
undefined
>... 三个点的符号是系统自动生成的,你回车换行后即可。Node 会自动检测是否为连续的表达式。
下划线(_)变量
你可以使用下划线(_)获取上一个表达式的运算结果:
$ node
> var x = 10
undefined
> var y = 20
undefined
> x + y
30
> var sum = _
undefined
> console.log(sum)
30
undefined
>三、REPL 命令
-
ctrl + c - 退出当前终端。
-
ctrl + c 按下两次 - 退出 Node REPL。
-
ctrl + d - 退出 Node REPL.
-
向上/向下 键 - 查看输入的历史命令
-
tab 键 - 列出当前命令
-
.help - 列出使用命令
-
.break - 退出多行表达式
-
.clear - 退出多行表达式
-
.save filename - 保存当前的 Node REPL 会话到指定文件
-
.load filename - 载入当前 Node REPL 会话的文件内容。
四、停止 REPL
前面我们已经提到按下两次 ctrl + c 键就能退出 REPL:
$ node
>
(^C again to quit)
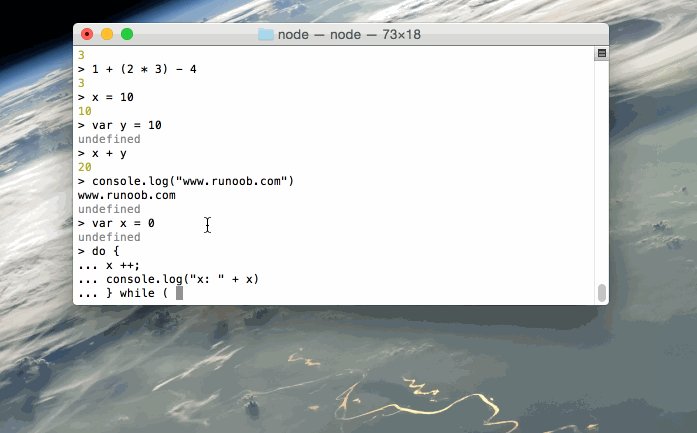
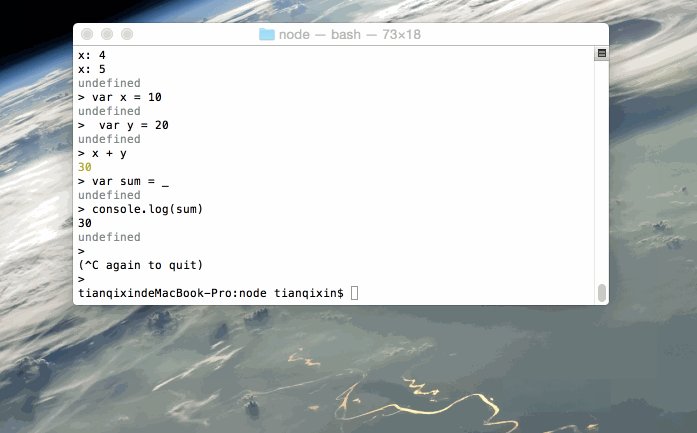
>五、Gif 实例演示
接下来我们通过 Gif 图为大家演示实例操作:

六、REPL应用实例
快速计算器: 您可以使用 REPL 作为简单的计算器。例如,您可以输入数学表达式并立即查看结果,如:
> 2 + 3
5
> Math.pow(2, 3)
8
字符串处理: 您可以在 REPL 中进行字符串处理的实时测试。例如,您可以调用字符串方法并查看结果,如:
> 'hello'.toUpperCase()
'HELLO'
> 'world'.charAt(0)
'w'
调试 JavaScript 代码: 您可以使用 REPL 来调试 JavaScript 代码片段,逐步执行并检查中间结果。例如,您可以检查函数的输出或变量的值,如:
> let x = 5;
undefined
> x
5
探索模块功能: 您可以在 REPL 中导入并探索 Node.js 模块的功能。例如,您可以导入 fs 模块并调用其中的函数来操作文件系统,如:
> const fs = require('fs');
undefined
> fs.readFileSync('example.txt', 'utf8');
'This is the content of example.txt'
原型验证: 您可以在 REPL 中快速验证新功能的原型。例如,您可以定义一个简单的函数并立即测试其行为,如:
> function add(a, b) {
... return a + b;
... }
undefined
> add(2, 3)
5七、总结
-
交互性:REPL(Read-Eval-Print Loop)提供了一个交互式的 JavaScript 运行环境,允许用户直接在命令行中输入 JavaScript 代码并查看执行结果。
-
四个步骤:REPL 的工作流程通常分为四个步骤:读取(Read)、执行(Eval)、打印(Print)、循环(Loop)。
-
读取(Read):REPL 读取用户在命令行中输入的 JavaScript 代码。
-
执行(Eval):REPL 执行读取的 JavaScript 代码,并返回结果。
-
打印(Print):REPL 打印执行结果到命令行界面。
-
循环(Loop):REPL 循环执行上述步骤,等待用户继续输入代码。
-
应用场景:REPL 在许多场景下都很有用,包括代码测试和调试、原型开发、学习和教学、命令行工具开发、快速任务执行以及 API 探索等。
-
功能:使用 REPL,您可以快速测试、调试和探索 JavaScript 代码,逐步执行并查看中间结果,而无需编写完整的程序或脚本。