图片懒加载场景:在一些图片量比较大的网站(比如电商网站首页,或者团购网站、小游戏首页等),如果我们尝试在用户打开页面的时候,就把所有的图片资源加载完毕,那么很可能会造成白屏、卡顿等现象,因为图片真的太多了,一口气处理这么多任务,浏览器做不到啊!我们再想,用户真的需要这么多图片吗?不对,用户点开页面的瞬间,呈现给他的只有屏幕的一部分(我们称之为首屏)。只要我们可以在页面打开的时候把首屏的图片资源加载出来,用户就会认为页面是没问题的。至于下面的图片,我们完全可以等用户下拉的瞬间再即时去请求、即时呈现给他。这样一来,性能的压力小了,用户的体验却没有变差——这个延迟加载的过程,就是
Lazy-Load
搭建图片懒加载场景
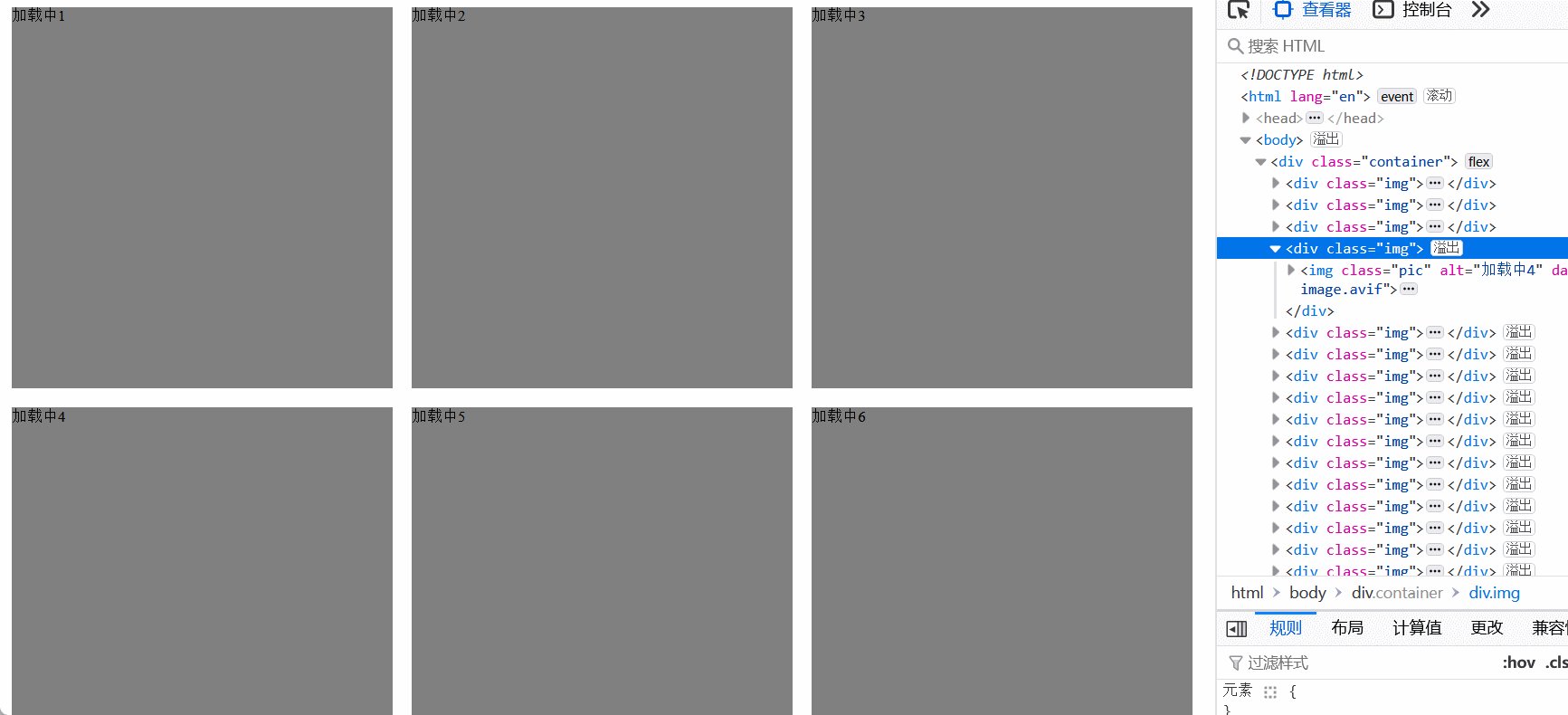
通常我们访问网页的时候会出现页面的场景,没来得及被图片填充完全的网页,是用大大小小的空
div元素来占位的。一旦我们通过滚动使得这个div出现在了可见范围内,那么div元素的内容就会发生变化

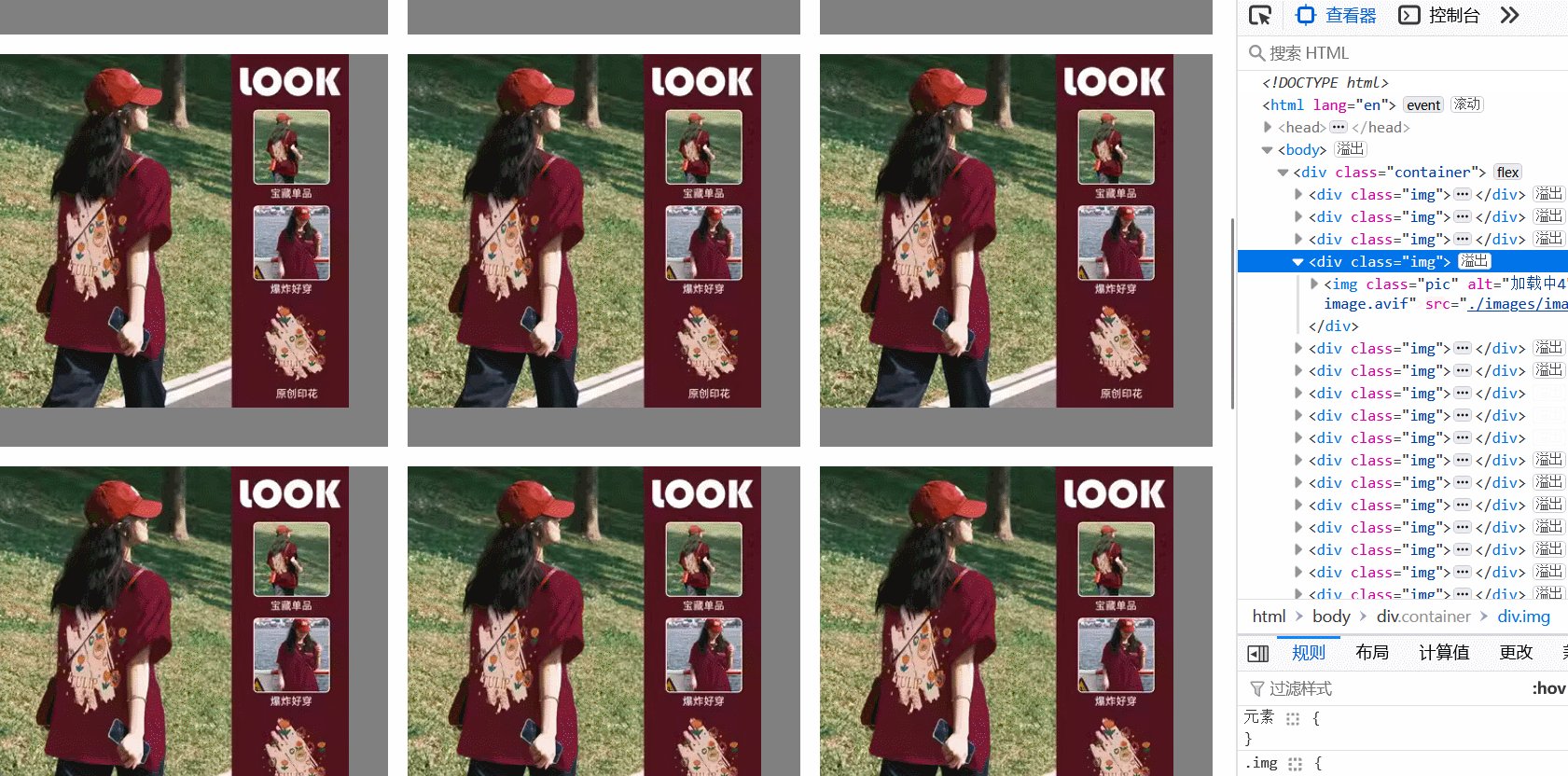
可以设置这样一个html页面
使用data-语法给img标签添加自定义属性,比如使用data-src给img预制一个属性,存储当前图片将要显示的图片路径。之后当元素在可视窗口时通过js将data-src替换给src属性。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Lazy-Load</title><style>.container {display: flex;flex-wrap: wrap;}.img {width: 400px;height: 400px;margin: 10px;background: gray;}</style></head><body><div class="container"><div class="img"><img alt="加载中1" class="pic" data-src="./images/image.avif" /></div><div class="img"><img alt="加载中2" class="pic" data-src="./images/image.avif" /></div><div class="img"><img alt="加载中3" class="pic" data-src="./images/image.avif" /></div><div class="img"><img alt="加载中4" class="pic" data-src="./images/image.avif" /></div><div class="img"><img alt="加载中5" class="pic" data-src="./images/image.avif" /></div><div class="img"><img alt="加载中6" class="pic" data-src="./images/image.avif" /></div><div class="img"><img alt="加载中7" class="pic" data-src="./images/image.avif" /></div><div class="img"><img alt="加载中8" class="pic" data-src="./images/image.avif" /></div><div class="img"><img alt="加载中9" class="pic" data-src="./images/image.avif" /></div><div class="img"><img alt="加载中10" class="pic" data-src="./images/image.avif" /></div><div class="img"><img alt="加载中11" class="pic" data-src="./images/image.avif" /></div><div class="img"><img alt="加载中12" class="pic" data-src="./images/image.avif" /></div><div class="img"><img alt="加载中13" class="pic" data-src="./images/image.avif" /></div><div class="img"><img alt="加载中14" class="pic" data-src="./images/image.avif" /></div><div class="img"><img alt="加载中15" class="pic" data-src="./images/image.avif" /></div><div class="img"><img alt="加载中16" class="pic" data-src="./images/image.avif" /></div><div class="img"><img alt="加载中17" class="pic" data-src="./images/image.avif" /></div><div class="img"><img alt="加载中18" class="pic" data-src="./images/image.avif" /></div><div class="img"><img alt="加载中19" class="pic" data-src="./images/image.avif" /></div><div class="img"><img alt="加载中20" class="pic" data-src="./images/image.avif" /></div></div></body>
</html>懒加载计算滚动到可视窗口
在懒加载的实现中,有两个关键的数值:一个是当前可视区域的高度,另一个是元素距离可视区域顶部的高度。
当前可视区域的高度, 在和现代浏览器及 IE9 以上的浏览器中,可以用 window.innerHeight 属性获取。在低版本 IE 的标准模式中,可以用 document.documentElement.clientHeight 获取,这里我们兼容两种情况:
const viewHeight = window.innerHeight || document.documentElement.clientHeight 而元素距离可视区域顶部的高度,我们这里选用 getBoundingClientRect() 方法来获取返回元素的大小及其相对于视口的位置。对此 MDN 给出了非常清晰的解释:
该方法的返回值是一个
DOMRect对象,这个对象是由该元素的getClientRects()方法返回的一组矩形的集合, 即:是与该元素相关的CSS边框集合 。
DOMRect对象包含了一组用于描述边框的只读属性——left、top、right和bottom,单位为像素。除了width和height外的属性都是相对于视口的左上角位置而言的。
lazyload方法
通过图片距离顶部的高度与内容区域的高度进行比较。如果图片没到可视区域,那么imgs[i].getBoundingClientRect().top将大于内容区域高度viewHight。如果图片在可视范围,那么viewHeight-imgs[i].getBoundingClientRect().top的差值将大于0
<script>// 获取所有的图片标签const imgs = document.getElementsByTagName('img')// 获取可视区域的高度const viewHeight = window.innerHeight || document.documentElement.clientHeight// num用于统计当前显示到了哪一张图片,避免每次都从第一张图片开始检查是否露出let num = 0function lazyload(){for(let i=num; i<imgs.length; i++) {// 用可视区域高度减去元素顶部距离可视区域顶部的高度let distance = viewHeight - imgs[i].getBoundingClientRect().top// 如果可视区域高度大于等于元素顶部距离可视区域顶部的高度,说明元素露出if(distance >= 0 ){// 给元素写入真实的src,展示图片imgs[i].src = imgs[i].getAttribute('data-src')// 前i张图片已经加载完毕,下次从第i+1张开始检查是否露出num = i + 1}}}// 监听Scroll事件window.addEventListener('scroll', lazyload, false);
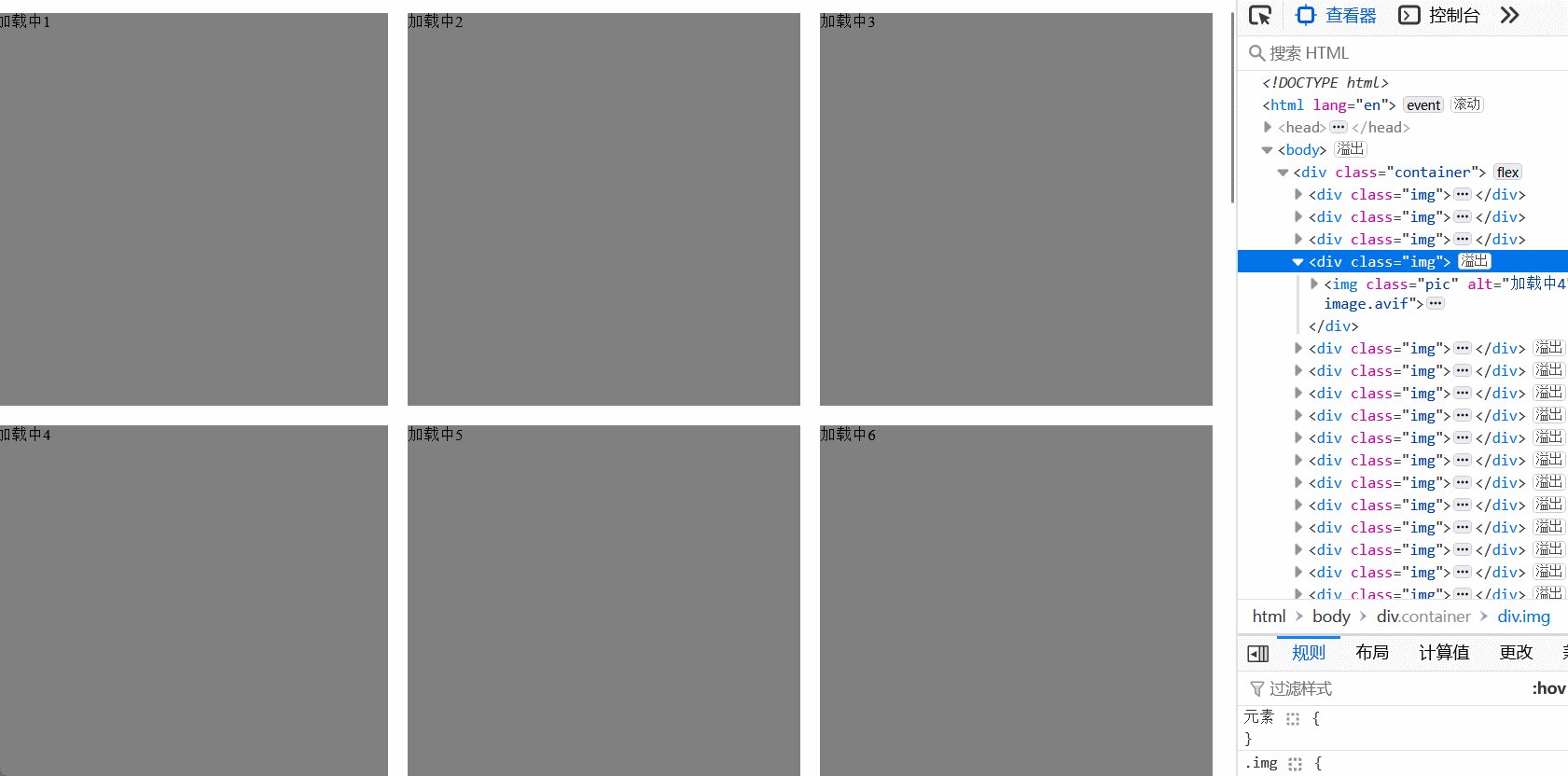
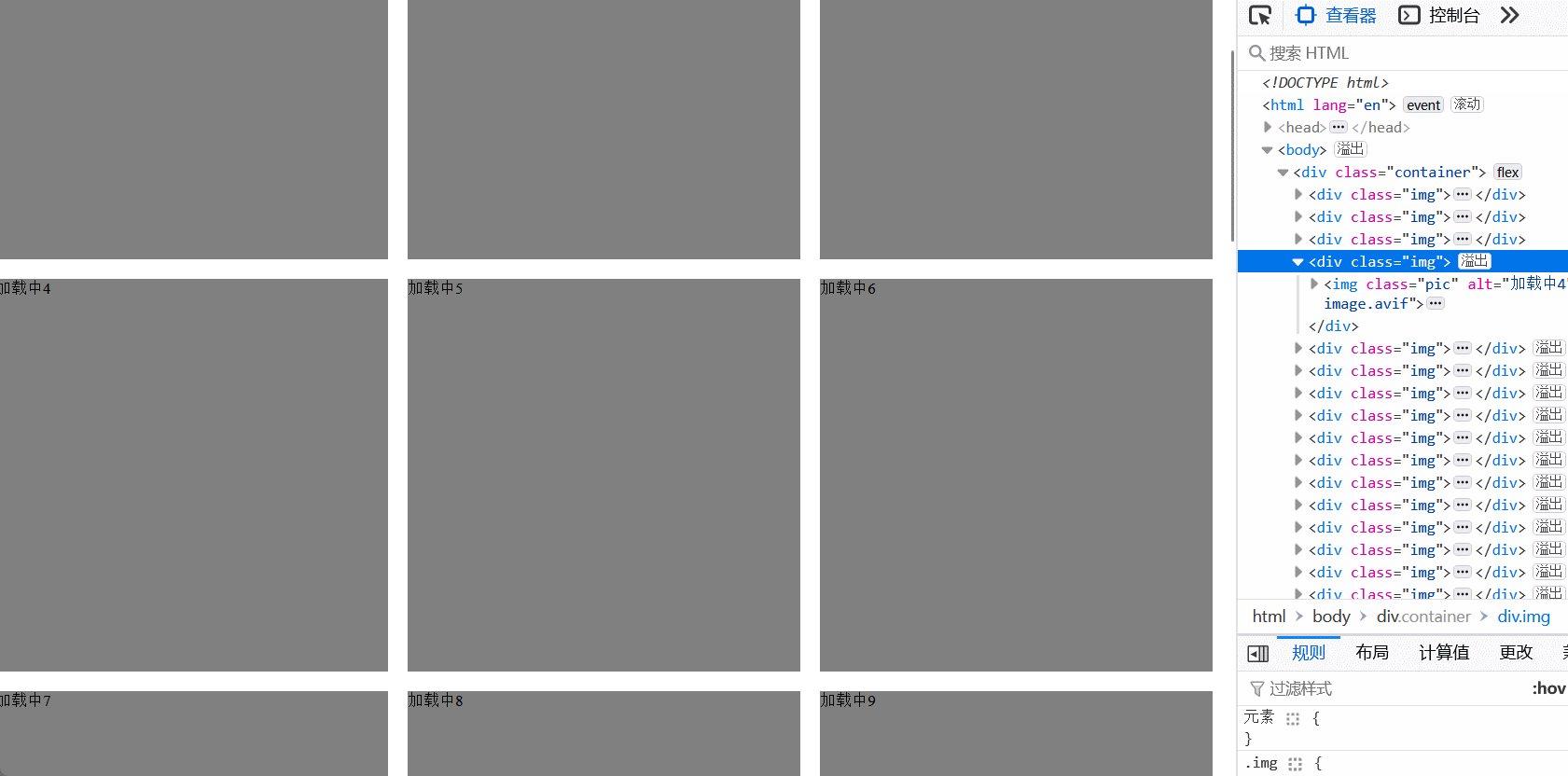
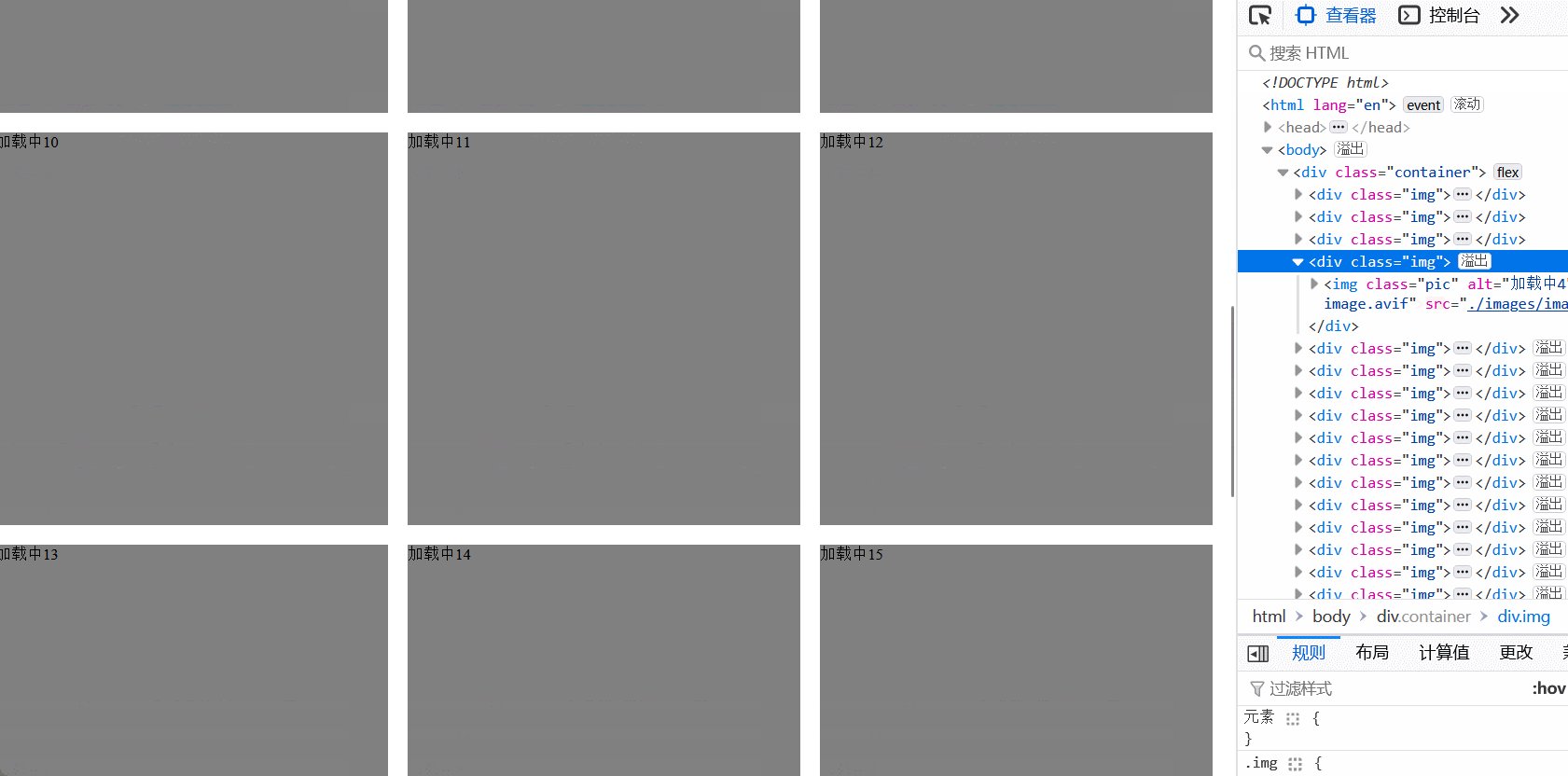
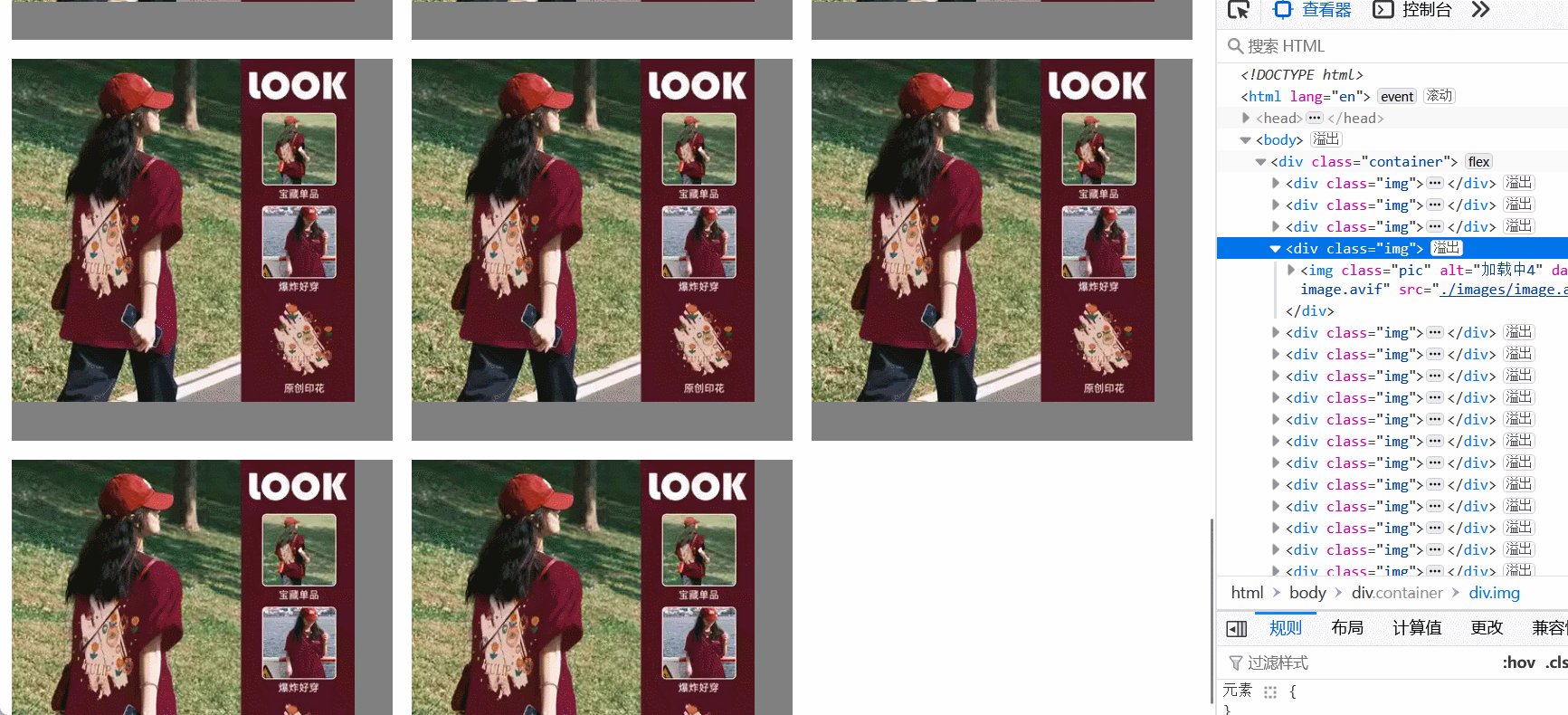
</script>加载效果图
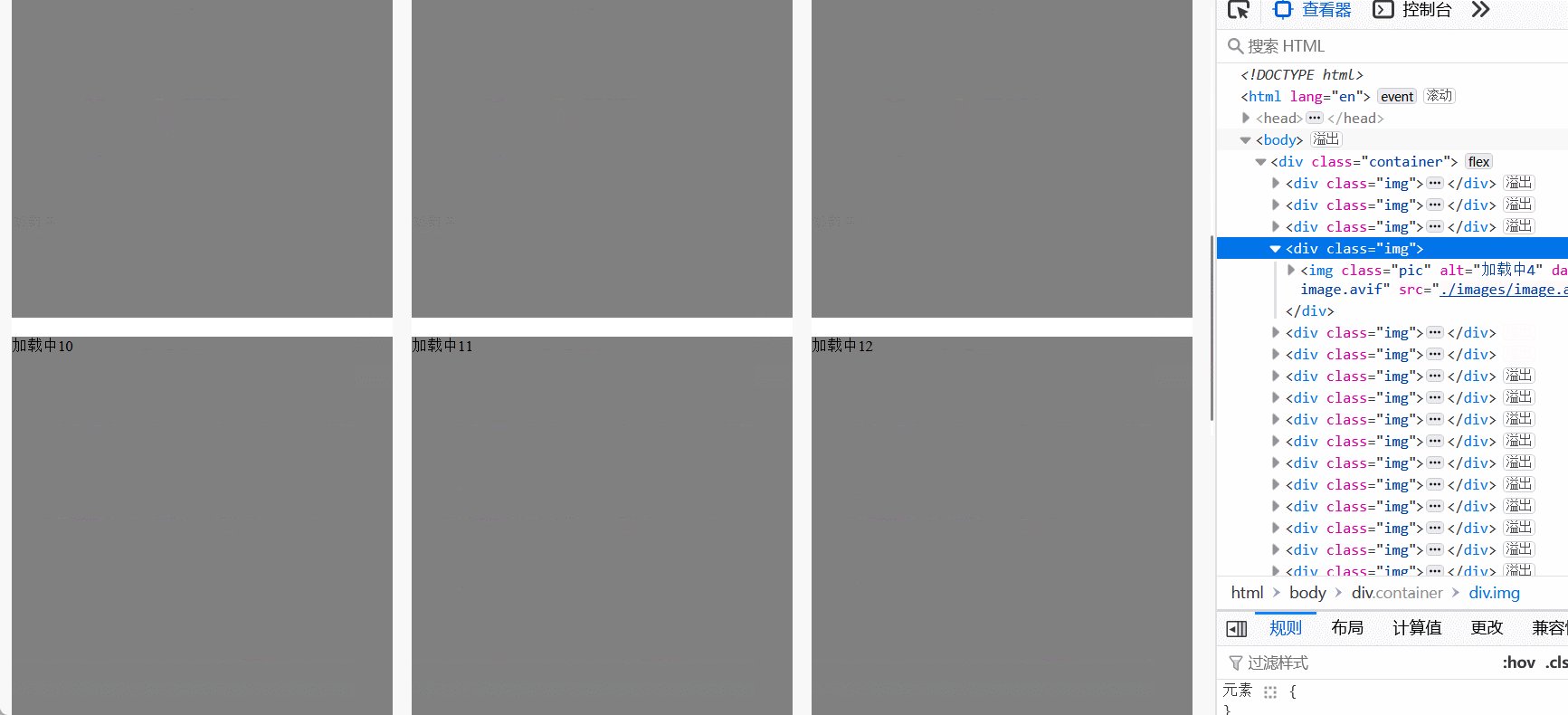
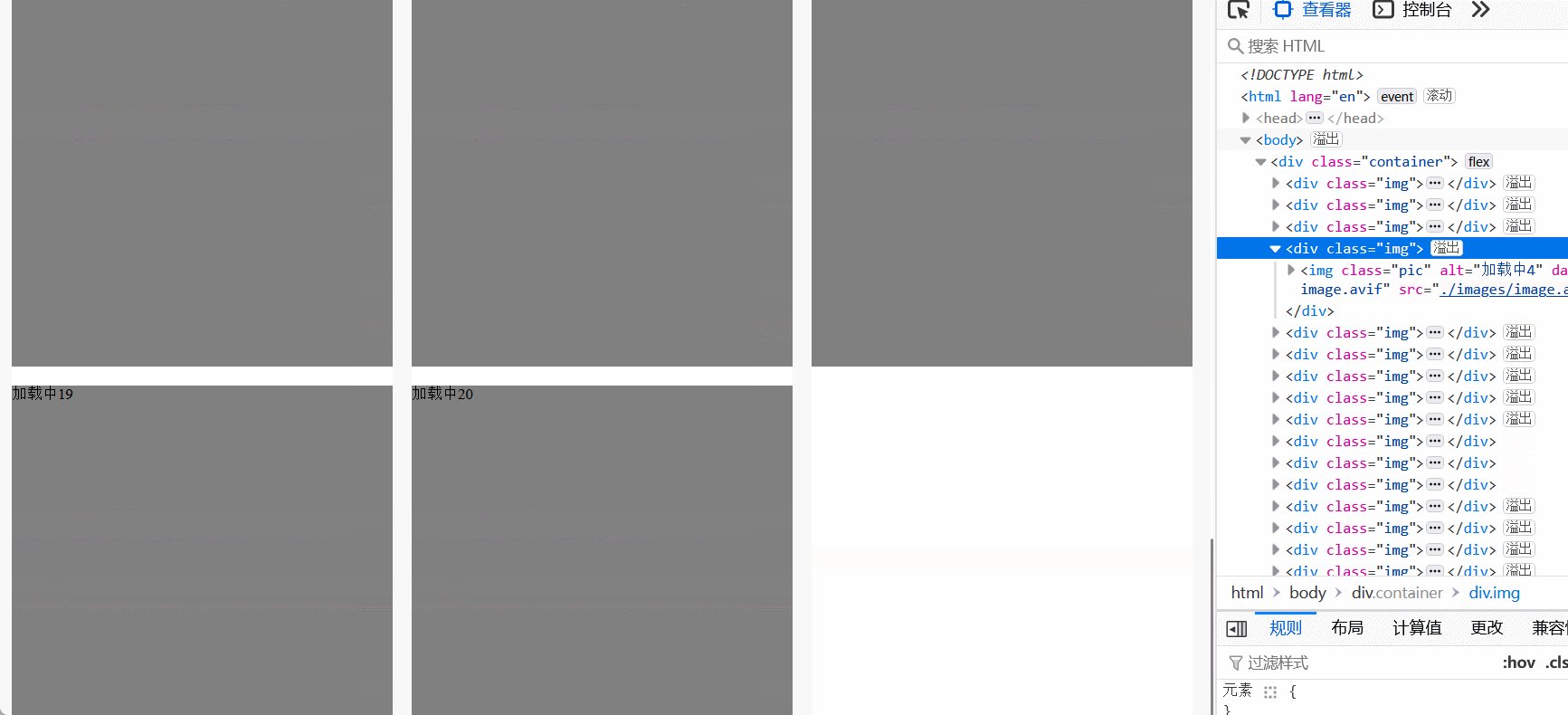
可以看右侧img的src属性,一开始是没有的,只要alt图片占位。当鼠标滚动到可视区域时src的属性才被替换为真实图片地址。

需要注意的是,这个
scroll事件,是一个危险的事件——它太容易被触发了。试想,用户在访问网页的时候,是不是可以无限次地去触发滚动?尤其是一个页面死活加载不出来的时候,疯狂调戏鼠标滚轮(或者浏览器滚动条)的用户可不在少数啊!再回头看看我们上面写的代码。按照我们的逻辑,用户的每一次滚动都将触发我们的监听函数。函数执行是吃性能的,频繁地响应某个事件将造成大量不必要的页面计算。因此,我们需要针对那些有可能被频繁触发的事件作进一步地优化。这里就引出了两位主角——
throttle与debounce。
节流throttle优化懒加载
频繁触发回调导致的大量计算会引发页面的抖动甚至卡顿。为了规避这种情况,我们需要一些手段来控制事件被触发的频率。就是在这样的背景下,
throttle(事件节流)和debounce(事件防抖)出现了。
throttle 的中心思想在于:在某段时间内,不管你触发了多少次回调,我都只认第一次,并在计时结束时给予响应。
如果在delay秒后立即执行,可以使用时间戳判断。通过new Date方法获取当前时间戳,与上次执行的时间戳进行比较。如果差值超过了delay时间,那么执行fn。这里fn和last都是闭包的变量,throttle执行后,内部的function中仍然能够访问。
function throttle(fn, delay) {let last = 0;return function () {let args = arguments;let now = +new Date();if (now - last >= delay) {fn.apply(this, args);last = now;}};}
节流还可以通过定时器异步处理。这个方法要比上面慢,因为setTimeout是异步函数,不会在delay后立即执行,而是等待事件循环处理后执行。
function throttle2(fn, delay) {let timer = null;return function () {let context = this;//记住thislet args = arguments;//参数if (!timer) {timer = setTimeout(() => {fn.apply(context, args);//执行fntimer = null;}, delay);}};}给鼠标滚动事件添加节流函数
const throttleScroll = throttle(lazyLoad, 3000);window.addEventListener("scroll", throttleScroll);节流效果
可以看到下方,虽然鼠标在滚动,但是页面还是延迟加载

实现防抖debounce
防抖的中心思想在于:我会等你到底。在某段时间内,不管你触发了多少次回调,我都只认最后一次。
function debounce(fn, delay) {let timer = null;return function () {let context = this;let args = arguments;clearTimeout(timer); //每次都清空定时器timer = setTimeout(() => {//定时器执行fnfn.apply(context, args);}, delay);};}鼠标滚动添加防抖效果
const debounceScroll = debounce(lazyLoad, 1000);window.addEventListener("scroll", debounceScroll);防抖效果
鼠标疯狂滚动,当鼠标停下来的时候延迟delay加载图片

但是debouce有个问题,debounce的问题在于它“太有耐心了”。试想,如果用户的操作十分频繁——他每次都不等debounce设置的delay时间结束就进行下一次操作,于是每次debounce都为该用户重新生成定时器,回调函数被延迟了不计其数次。频繁的延迟会导致用户迟迟得不到响应,用户同样会产生“这个页面卡死了”的观感。
为了避免弄巧成拙,我们需要借力 throttle 的思想,打造一个“有底线”的 debounce——等你可以,但我有我的原则:delay 时间内,我可以为你重新生成定时器;但只要delay的时间到了,我必须要给用户一个响应。这个 throttle 与 debounce “合体”思路,已经被很多成熟的前端库应用到了它们的加强版 throttle 函数的实现中
有底线的防抖——防抖和节流结合体
delay时间内,我可以为你重新生成定时器;但只要delay的时间到了,我必须要给用户一个响应
function debounce2(fn, delay) {let last = 0;let timer = null;return function (...args) {const context = this;const now = +new Date();if (now - last < delay) {//防抖clearTimeout(timer);timer = setTimeout(() => {fn.apply(context, args);last = now;}, delay);} else {fn.apply(context, args);last = now;}};} 效果如下,即使鼠标滚动没有停止,到了指定时间一定会执行
throttle和debounce不仅是我们日常开发中的常用优质代码片段,更是前端面试中不可不知的高频考点。“看懂了代码”、“理解了过程”在本节都是不够的,重要的是把它写到自己的项目里去,亲自体验一把节流和防抖带来的性能提升。