- 能够说出vue生命周期
- 能够掌握axios的使用
- 能够了解$refs, $nextTick作用
- 能够完成购物车案例
Vue 生命周期讲解
1.钩子函数
目标:Vue 框架内置函数,随着组件的生命周期阶段,自动执行
- 作用: 特定的时间点,执行特定的操作
- 场景: 组件创建完毕后,可以在created 生命周期函数中发起Ajax 请求,从而初始化 data 数据
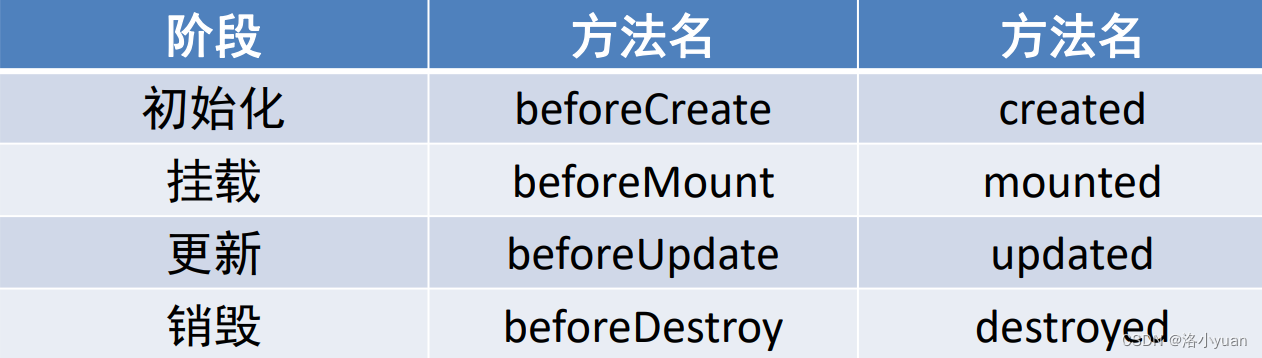
- 分类: 4大阶段8个方法

如何知道Vue生命周期到达了什么阶段? 使用钩子函数
钩子函数有哪些?初始化 / 挂载 / 更新 / 销毁
2.初始化
- 1. new Vue() – Vue实例化(组件也是一个小的Vue实例)
- 2. Init Events & Lifecycle – 初始化事件和生命周期函数
- 3. beforeCreate – 生命周期钩子函数被执行
- 4. Init injections&reactivity – Vue内部添加data和methods等
- 5. created – 生命周期钩子函数被执行, 实例创建
- 6. 接下来是编译模板阶段 –开始分析
- 7. Has el option? – 是否有el选项 – 检查要挂到哪里
- 没有. 调用$mount()方法
- 有, 继续检查template选项

在App.vue中引入vue实例化文件
<template><div><h1>1. 生命周期</h1><LifeCycle v-if="show"></LifeCycle></div>
</template><script>
import LifeCycle from './components/LifeCycle.vue'
export default {data() {return {show: true}},components: {LifeCycle,}
}
</script><style></style>在vue实例化文件中初始化事件和周期函数
<template><div><p>学习生命周期 - 看控制台打印</p><p id="myP">{{ msg }}</p><ul id="myUL"><li v-for="(val, index) in arr" :key="index">{{ val }}</li></ul><!-- <button @click="arr.push(1000)">点击末尾加值</button> --></div>
</template><script>
export default {data(){return {msg: "hello, Vue",// arr: [5, 8, 2, 1],// timer: null // 保存计时器}},// 一. 初始化// new Vue()以后, vue内部给实例对象添加了一些属性和方法, data和methods初始化"之前"beforeCreate(){console.log("beforeCreate -- 执行");console.log(this.msg); // undefined},// data和methods初始化以后// 场景: 网络请求, 注册全局事件created(){console.log("created -- 执行");console.log(this.msg); // hello, Vue},}
</script><style></style>运行启动该项目


遇到以下问题是因为Vue 组件中存在一个 ESLint 错误,指出组件名 “Life” 不符合命名规范。根据 ESLint 的建议,组件名应该是多个单词组成的

如果修改之后还是报同样的错误,可以直接把终端关掉重新启动该项目
Vue实例从创建到编译模板执行了哪些钩子函数? beforeCreate / created
created函数触发能获取data? 能获取data, 不能获取真实DOM
3.挂载
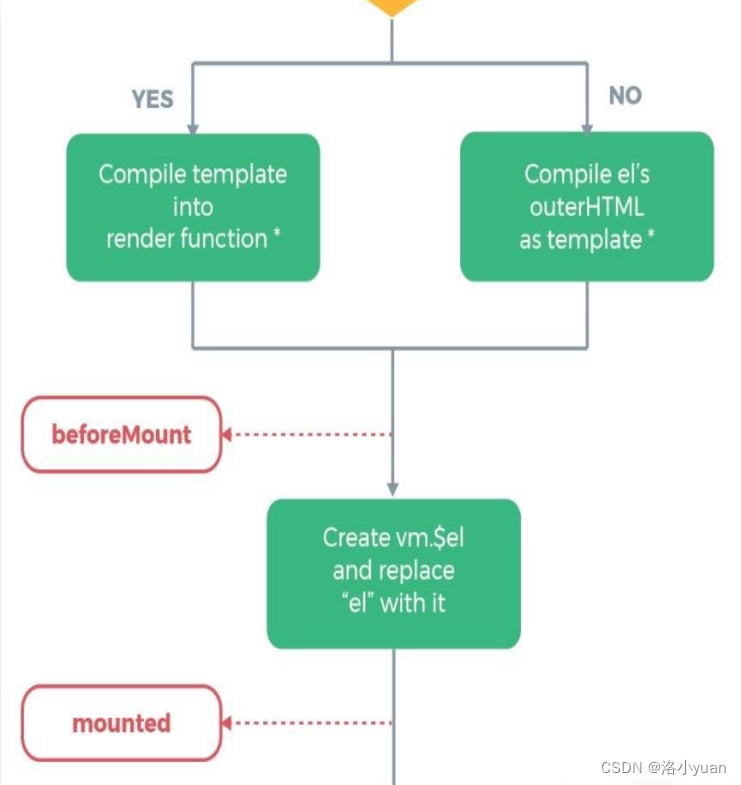
1. template选项检查
有 - 编译template返回render渲染函数
无 – 编译el选项对应标签作为template(要渲染的模板)
- 2. 虚拟DOM挂载成真实DOM之前
- 3. beforeMount – 生命周期钩子函数被执行
- 4. Create … – 把虚拟DOM和渲染的数据一并挂到真实DOM上
- 5. 真实DOM挂载完毕
- 6. mounted – 生命周期钩子函数被执行

在App.vue中引入vue实例化文件
<template><div><h1>1. 生命周期</h1><LifeCycle v-if="show"></LifeCycle></div>
</template><script>
import LifeCycle from './components/LifeCycle.vue'
export default {data() {return {show: true}},components: {LifeCycle,}
}
</script><style></style>在vue实例化文件中挂载钩子函数
<template><div><p>学习生命周期 - 看控制台打印</p><p id="myP">{{ msg }}</p><!-- <ul id="myUL"><li v-for="(val, index) in arr" :key="index">{{ val }}</li></ul> --><!-- <button @click="arr.push(1000)">点击末尾加值</button> --></div>
</template><script>
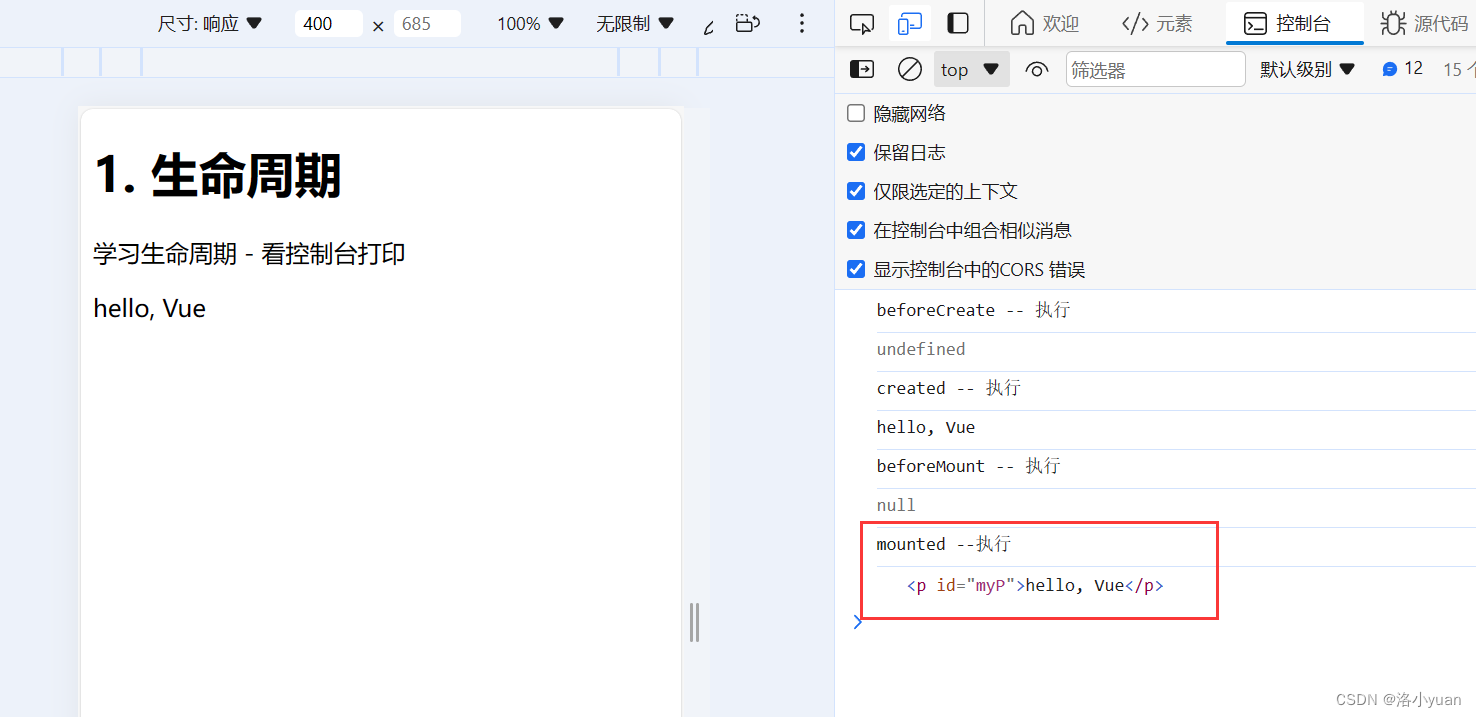
export default {data(){return {msg: "hello, Vue",// arr: [5, 8, 2, 1],// timer: null // 保存计时器}},// 一. 初始化// new Vue()以后, vue内部给实例对象添加了一些属性和方法, data和methods初始化"之前"beforeCreate(){console.log("beforeCreate -- 执行");console.log(this.msg); // undefined},// data和methods初始化以后// 场景: 网络请求, 注册全局事件created(){console.log("created -- 执行");console.log(this.msg); // hello, Vue},// 二.挂载// 真实DOM挂载之前// 场景:预处理data,不会触发updated钩子函数beforeMount(){console.log("beforeMount -- 执行");console.log(document.getElementById("myP")) //null},// 真实挂载之后// 场景:挂载后真实的DOMmounted(){console.log("mounted --执行")console.log(document.getElementById("myP")) //标签p里面的内容}}
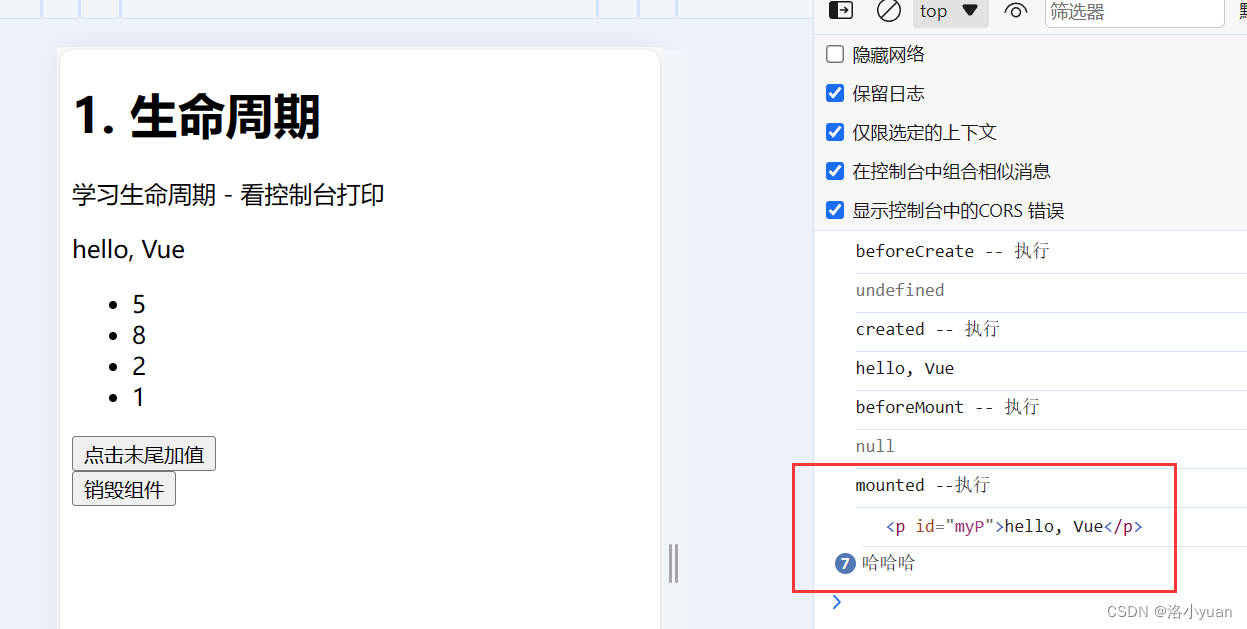
</script><style></style>运行此项目

Vue实例从创建到显示都经历了哪些钩子函数?
beforeCreate / created / beforeMount / mounted
created函数里, 能获取真实DOM吗? 不能获取真实DOM
在什么钩子函数里可以获取真实DOM?mounted
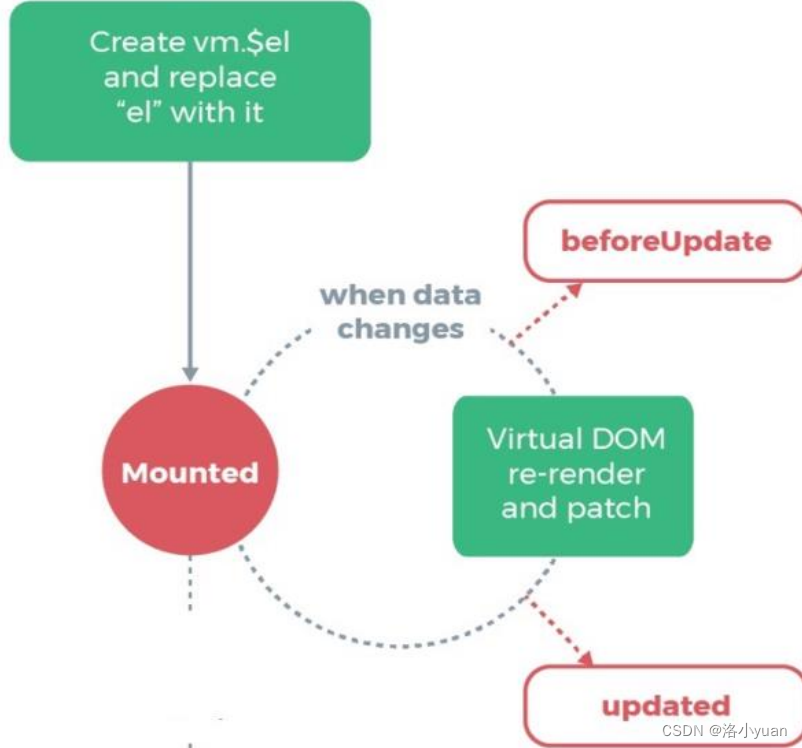
4.更新
- 1. 当data里数据改变, 更新DOM之前
- 2. beforeUpdate – 生命周期钩子函数被执行
- 3. Virtual DOM…… – 虚拟DOM重新渲染, 打补丁到真实DOM
- 4. updated – 生命周期钩子函数被执行
- 5. 当有data数据改变 – 重复这个循环

App.vue
<template><div><h1>1. 生命周期</h1><LifeCycle v-if="show"></LifeCycle></div>
</template><script>
import LifeCycle from './components/LifeCycle.vue'
export default {data() {return {show: true}},components: {LifeCycle,}
}
</script><style></style>LifeCycle.vue
<template><div><p>学习生命周期 - 看控制台打印</p><p id="myP">{{ msg }}</p><ul id="myUL"><li v-for="(val, index) in arr" :key="index">{{ val }}</li></ul><button @click="arr.push(1000)">点击末尾加值</button></div>
</template><script>
export default {data(){return {msg: "hello, Vue",arr: [5, 8, 2, 1],// timer: null // 保存计时器}},// 一. 初始化// new Vue()以后, vue内部给实例对象添加了一些属性和方法, data和methods初始化"之前"beforeCreate(){console.log("beforeCreate -- 执行");console.log(this.msg); // undefined},// data和methods初始化以后// 场景: 网络请求, 注册全局事件created(){console.log("created -- 执行");console.log(this.msg); // hello, Vue},// 二.挂载// 真实DOM挂载之前// 场景:预处理data,不会触发updated钩子函数beforeMount(){console.log("beforeMount -- 执行");console.log(document.getElementById("myP")) //null},// 真实挂载之后// 场景:挂载后真实的DOMmounted(){console.log("mounted --执行")console.log(document.getElementById("myP")) //标签p里面的内容},// 三.更新// 前提:data数据改变才执行// 更新之前beforeUpdate(){console.log("beforeUpdate -- 执行")console.log(document.querySelectorAll("#myUL>li")[4]);},// 更新之后// 获取更新后的真实DOMupdated(){console.log("updated --- 执行")console.log(document.querySelectorAll("#myUL>li")[4])}}
</script><style></style>运行此项目

什么时候执行updated钩子函数 当数据发生变化并更新页面后
在哪可以获取更新后的DOM 在updated钩子函数里
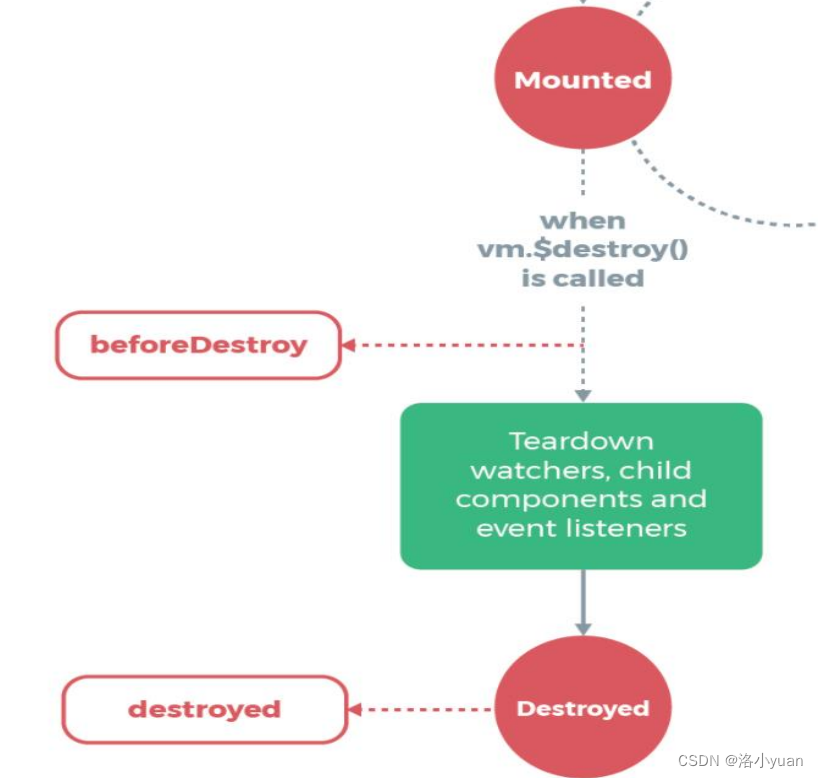
5.销毁
- 1. 当$destroy()被调用 – 比如组件DOM被移除(例v-if)
- 2. beforeDestroy – 生命周期钩子函数被执行
- 3. 拆卸数据监视器、子组件和事件侦听器
- 4. 实例销毁后, 最后触发一个钩子函数
- 5. destroyed – 生命周期钩子函数被执行

App.vue
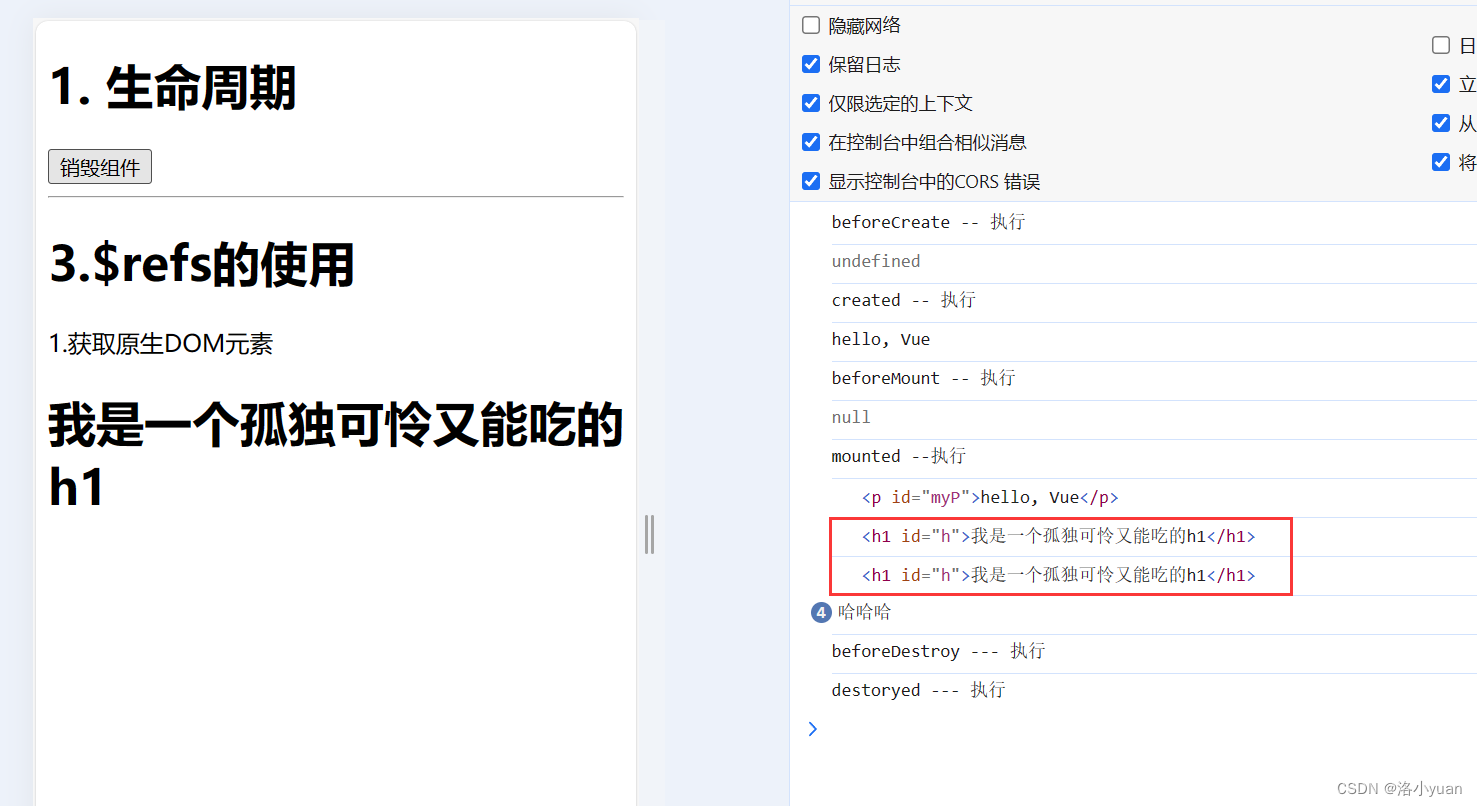
<template><div><h1>1. 生命周期</h1><LifeCycle v-if="show"></LifeCycle><button @click="show = false">销毁组件</button></div>
</template><script>
import LifeCycle from './components/LifeCycle.vue'
export default {data() {return {show: true}},components: {LifeCycle,}
}
</script><style></style>LifeCycle.vue
<template><div><p>学习生命周期 - 看控制台打印</p><p id="myP">{{ msg }}</p><ul id="myUL"><li v-for="(val, index) in arr" :key="index">{{ val }}</li></ul><button @click="arr.push(1000)">点击末尾加值</button></div>
</template><script>
export default {data(){return {msg: "hello, Vue",arr: [5, 8, 2, 1],timer: null // 保存计时器}},// 一. 初始化// new Vue()以后, vue内部给实例对象添加了一些属性和方法, data和methods初始化"之前"beforeCreate(){console.log("beforeCreate -- 执行");console.log(this.msg); // undefined},// data和methods初始化以后// 场景: 网络请求, 注册全局事件created(){console.log("created -- 执行");console.log(this.msg); // hello, Vuethis.timer = setInterval(() => {console.log("哈哈哈")},1000)},// 二.挂载// 真实DOM挂载之前// 场景:预处理data,不会触发updated钩子函数beforeMount(){console.log("beforeMount -- 执行");console.log(document.getElementById("myP")) //null},// 真实挂载之后// 场景:挂载后真实的DOMmounted(){console.log("mounted --执行")console.log(document.getElementById("myP")) //标签p里面的内容},// 三.更新// 前提:data数据改变才执行// 更新之前beforeUpdate(){console.log("beforeUpdate -- 执行")console.log(document.querySelectorAll("#myUL>li")[4]);},// 更新之后// 获取更新后的真实DOMupdated(){console.log("updated --- 执行")console.log(document.querySelectorAll("#myUL>li")[4])},// 四.销毁// 前提:v-if = 'false' 销毁Vue实例// 场景:移除全局事件,移除当前组件,计时器,定时器,eventsBus移除事件$off方法// 移除当前组件的占用的全局变量资源,移除掉可以减轻资源beforeDestroy(){console.log('beforeDestroy --- 执行')clearInterval(this.timer)},destroyed(){console.log('destoryed --- 执行')}}
</script><style>
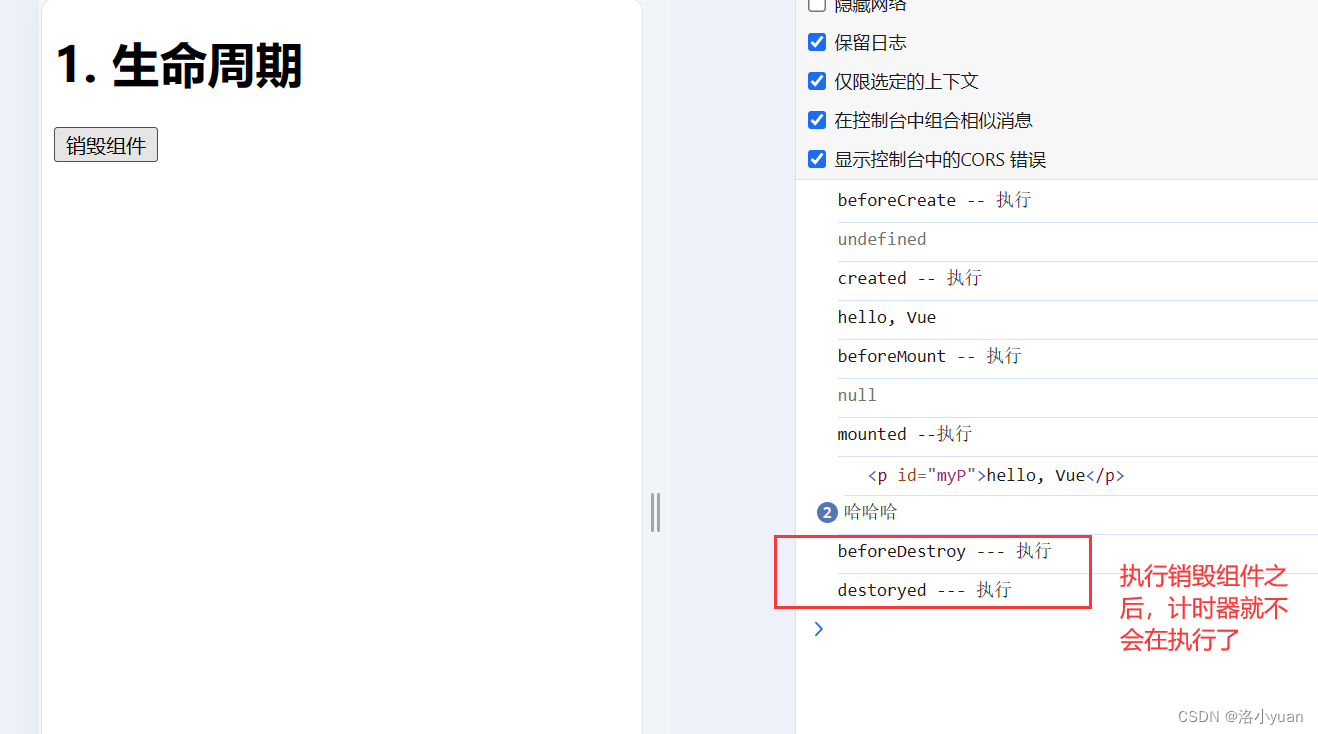
运行此项目


一般在beforeDestroy/destroyed里做什么?
手动消除计时器/定时器/全局事件
axios 使用
1.axios使用
目标:axios 是一个专门用于发送ajax请求的库
官网: http://www.axios-js.com/
特点
- 支持客户端发送Ajax请求
- 支持服务端Node.js发送请求
- 支持Promise相关用法
- 支持请求和响应的拦截器功能
- 自动转换JSON数据
axios 底层还是原生js实现, 内部通过Promise封装的

什么是ajax? 一种前端异步请求后端的技术
ajax原理? 浏览器window接口的XMLHttpRequest
axios是什么?基于原生ajax+Promise技术封装通用于前后端的请求库
2.axios使用_获取数据
目标:获取所有图书信息
- 功能: 点击调用后台接口, 拿到所有数据 – 打印到控制台
- 接口: 参考预习资料.md – 接口文档
- 引入: 下载axios, 引入后才能使用

首先在终端里面下载axios

App.vue
<template><div><h1>1. 生命周期</h1><LifeCycle v-if="show"></LifeCycle><button @click="show = false">销毁组件</button><hr><h1>2.axios的使用</h1><UseAxios></UseAxios></div></template><script>
import LifeCycle from './components/LifeCycle.vue'
import UseAxios from './components/UseAxios.vue';
export default {data() {return {show: true}},components: {LifeCycle,UseAxios}
}
</script><style></style>components/UseAxios.vue
<template><div><p>1. 获取所有图书信息</p><button @click="getAllFn">点击-查看控制台</button></div>
</template><script>
// 目标1: 获取所有图书信息
// 1. 下载axios
// 2. 引入axios
// 3. 发起axios请求
import axios from "axios";
export default {methods: {getAllFn() {axios({url: "http://123.57.109.30:3006/api/getbooks",method: "GET", // 默认就是GET方式请求, 可以省略不写}).then((res) => {console.log(res);});// axios()-原地得到Promise对象},}
};
</script>
axios如何发起一次get请求? 在method选项配置为true / 也可以默认不写
axios函数调用原地结果是什么? 是一个Promise对象
如何拿到Promise里ajax的成功或失败的结果?then() / catch()
3.axios使用_传参
目标:查询图书信息
- 功能: 点击调用后台接口, 查询用户想要的书籍信息 – 打印到控制台
- 接口: 参考预习资料.md – 接口文档

components/UseAxios.vue
<template><div><p>1. 获取所有图书信息</p><button @click="getAllFn">点击-查看控制台</button><p>2. 查询某本书籍信息</p><input type="text" placeholder="请输入要查询 的书名" v-model="bName" /><button @click="findFn">查询</button></div>
</template><script>
// 目标1: 获取所有图书信息
// 1. 下载axios
// 2. 引入axios
// 3. 发起axios请求
import axios from "axios";
export default {data(){return{bName:""};},methods: {getAllFn() {axios({url: "http://123.57.109.30:3006/api/getbooks",method: "GET", // 默认就是GET方式请求, 可以省略不写}).then((res) => {console.log(res);});// axios()-原地得到Promise对象},findFn() {axios({url: "/api/getbooks",method: "GET",params: { // 都会axios最终拼接到url?后面bookname: this.bName}}).then(res => {console.log(res);})}}
};
</script>ajax如何给后台传参?
在url?拼接 – 查询字符串
在url路径上 – 需要后端特殊处理
在请求体 / 请求头 传参给后台
axios哪个配置项会把参数自动写到url?后面params
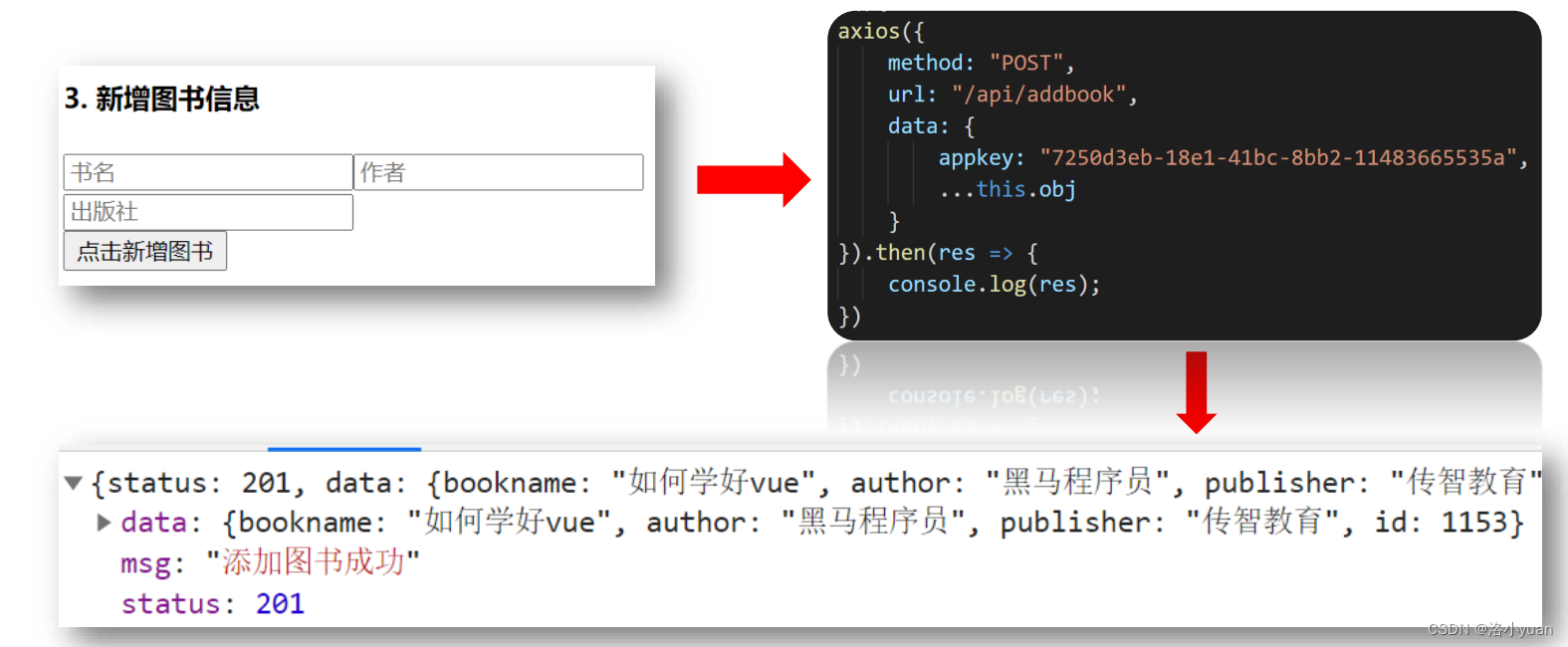
4.axios使用-发布书籍
目标:新增图书信息
- 功能: 点击新增按钮, 把用户输入的书籍信息, 传递给后台 – 把结果打印在控制台
- 接口: 参考预习资料.md – 接口文档

<template><div><p>1. 获取所有图书信息</p><button @click="getAllFn">点击-查看控制台</button><p>2. 查询某本书籍信息</p><input type="text" placeholder="请输入要查询 的书名" v-model="bName" /><button @click="findFn">查询</button><p>3. 新增图书信息</p><div><input type="text" placeholder="书名" v-model="bookObj.bookname"></div><div><input type="text" placeholder="作者" v-model="bookObj.author"></div><div><input type="text" placeholder="出版社" v-model="bookObj.publisher"></div><button @click="sendFn">发布</button></div>
</template><script>
// 目标1: 获取所有图书信息
// 1. 下载axios
// 2. 引入axios
// 3. 发起axios请求
import axios from "axios";
// 4. 全局配置
export default {data() {return {bName: "",bookObj: { // 参数名提前和后台的参数名对上-发送请求就不用再次对接了bookname: "",author: "",publisher: ""}};},methods: {getAllFn() {axios({url: "http://123.57.109.30:3006/api/getbooks",method: "GET", // 默认就是GET方式请求, 可以省略不写}).then((res) => {console.log(res);});// axios()-原地得到Promise对象},findFn() {axios({url: "http://123.57.109.30:3006/api/getbooks",method: "GET",params: { // 都会axios最终拼接到url?后面bookname: this.bName}}).then(res => {console.log(res);})},sendFn() {axios({url: "http://123.57.109.30:3006/api/addbook",method: "POST",data: {appkey: "7250d3eb-18e1-41bc-8bb2-11483665535a",...this.bookObj//等同于下面// bookname: this.bookObj.bookname,// author: this.bookObj.author,// publisher: this.bookObj.publisher}})}},
};
</script><style></style>post请求方式, 一般在哪里传递数据给后台? 请求体中
axios哪个选项, 可以把参数自动装入到请求体中? data选项
axios默认发给后台请求体数据格式是?json字符串格式
5.axios全局配置
目标:配置基础地址, 统一管理
- 可以在官网看到axios的很多默认配置

- 修改请求url / 以后的请求都不用带前缀基地址了 – 运行时, axios的baseURL会自动拼在前

components/UseAxios.vue
<template><div><p>1. 获取所有图书信息</p><button @click="getAllFn">点击-查看控制台</button><p>2. 查询某本书籍信息</p><input type="text" placeholder="请输入要查询 的书名" v-model="bName" /><button @click="findFn">查询</button><p>3. 新增图书信息</p><div><input type="text" placeholder="书名" v-model="bookObj.bookname"></div><div><input type="text" placeholder="作者" v-model="bookObj.author"></div><div><input type="text" placeholder="出版社" v-model="bookObj.publisher"></div><button @click="sendFn">发布</button></div>
</template><script>
// 目标1: 获取所有图书信息
// 1. 下载axios
// 2. 引入axios
// 3. 发起axios请求
import axios from "axios";
// 4. 全局配置
axios.defaults.baseURL = "http://123.57.109.30:3006"
export default {data() {return {bName: "",bookObj: { // 参数名提前和后台的参数名对上-发送请求就不用再次对接了bookname: "",author: "",publisher: ""}};},methods: {getAllFn() {axios({url: "/api/getbooks",method: "GET", // 默认就是GET方式请求, 可以省略不写}).then((res) => {console.log(res);});// axios()-原地得到Promise对象},findFn() {axios({url: "/api/getbooks",method: "GET",params: { // 都会axios最终拼接到url?后面bookname: this.bName}}).then(res => {console.log(res);})},sendFn() {axios({url: "/api/addbook",method: "POST",data: {appkey: "7250d3eb-18e1-41bc-8bb2-11483665535a",...this.bookObj//等同于下面// bookname: this.bookObj.bookname,// author: this.bookObj.author,// publisher: this.bookObj.publisher}})}},
};
</script><style></style>想学习axios更多的知识应该去哪里? 官网多阅读, 多看多总结, 任何库和插件都是
axios如何配置基地址? axios.defaults.baseURL
$refs 和 $nextTick 使用
1.获取DOM
目标:通过id或ref属性获取原生DOM
在mounted生命周期 – 2种方式获取原生DOM标签
- 目标标签 – 添加id / ref

- 恰当时机, 通过id / 通过ref属性 获取目标标签

App.vue
<template><div><h1>1. 生命周期</h1><LifeCycle v-if="show"></LifeCycle><button @click="show = false">销毁组件</button><!-- <hr><h1>2.axios的使用</h1><UseAxios></UseAxios> --><hr><h1>3.$refs的使用</h1><MoreRef></MoreRef></div></template><script>
import LifeCycle from './components/LifeCycle.vue';
// import UseAxios from './components/UseAxios.vue';
import MoreRef from './components/MoreRef.vue';
export default {data() {return {show: true}},components: {LifeCycle,// UseAxios,MoreRef}
}
</script><style></style>components/MoreRef.vue
<template><div><p>1.获取原生DOM元素</p><h1 id="h" ref="myH">我是一个孤独可怜又能吃的h1</h1></div>
</template><script>export default {mounted(){console.log(document.getElementById("h")) //h1console.log(this.$refs.myH) //h1}}
</script><style></style>运行此项目

2.获取组件对象
目标:通过ref属性获取组件对象
- 1.创建Demo组件, 写一个方法
- 2. App.vue使用Demo组件, 给ref属性-名字随意

- 3. 恰当时机, 通过ref属性 获取组件对象, 可调用组件对象里方法等

App.vue
<template><div><h1>1. 生命周期</h1><LifeCycle v-if="show"></LifeCycle><button @click="show = false">销毁组件</button><!-- <hr><h1>2.axios的使用</h1><UseAxios></UseAxios> --><hr><h1>3.$refs的使用</h1><MoreRef></MoreRef></div></template><script>
import LifeCycle from './components/LifeCycle.vue';
// import UseAxios from './components/UseAxios.vue';
import MoreRef from './components/MoreRef.vue';
export default {data() {return {show: true}},components: {LifeCycle,// UseAxios,MoreRef}
}
</script><style></style>MoreRef.vue
<template><div><p>1. 获取原生DOM元素</p><h1 id="h" ref="myH">我是一个孤独可怜又能吃的h1</h1><p>2. 获取组件对象 - 可调用组件内一切</p><DemoRef ref="de"></DemoRef><!-- <p>3. vue更新DOM是异步的</p><p ref="myP">{{ count }}</p><button @click="btn">点击count+1, 马上提取p标签内容</button> --></div>
</template><script>
// 目标: 获取组件对象
// 1. 创建组件/引入组件/注册组件/使用组件
// 2. 组件起别名ref
// 3. 恰当时机, 获取组件对象
import DemoRef from './Child/DemoRef.vue';
export default {mounted() {console.log(document.getElementById("h")); // h1console.log(this.$refs.myH); // h1let demoObj = this.$refs.de;demoObj.fn()},components: {DemoRef},// data() {// return {// count: 0// }// }
}
</script><style></style>components/Child/DemoRef.vue
<template><div><p>我是Demo组件</p></div>
</template><script>export default {data(){return {}},methods: {fn(){console.log("demo组件内的方法被调用了")}}}
</script><style></style>运行此代码

如何获取组件对象呢? 目标组件添加ref属性 this.$refs.名字 获取组件对象
拿到组件对象能做什么? 调用组件里的属性/方法
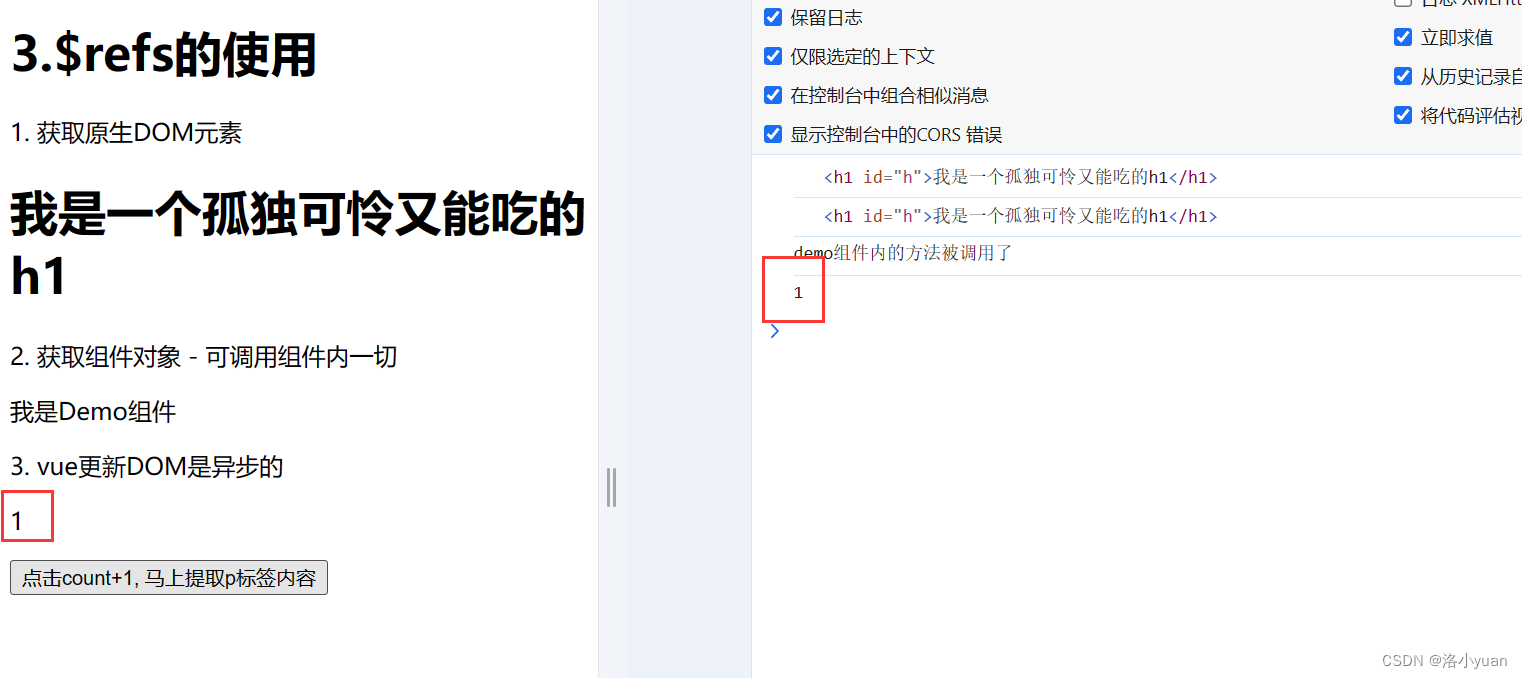
3.Vue-异步更新DOM
目标:点击改data, 获取原生DOM内容
1. 创建标签显示数据

2. 点击+1, 马上获取原生DOM内容

原因: Vue更新DOM是异步的
MoreRef.vue
<template><div><p>1. 获取原生DOM元素</p><h1 id="h" ref="myH">我是一个孤独可怜又能吃的h1</h1><p>2. 获取组件对象 - 可调用组件内一切</p><DemoRef ref="de"></DemoRef><p>3. vue更新DOM是异步的</p><p ref="myP">{{ count }}</p><button @click="btn">点击count+1, 马上提取p标签内容</button></div>
</template><script>
// 目标: 获取组件对象
// 1. 创建组件/引入组件/注册组件/使用组件
// 2. 组件起别名ref
// 3. 恰当时机, 获取组件对象
import DemoRef from './Child/DemoRef.vue';
export default {mounted() {console.log(document.getElementById("h")); // h1console.log(this.$refs.myH); // h1let demoObj = this.$refs.de;demoObj.fn()},components: {DemoRef},data() {return {count: 0}},methods:{btn(){this.count++;//vue监测数据更新,开启一个Dom更新队列(异步任务)// console.log(this.$refs.myP.innerHTML); //0}}
}
</script><style></style>4.$nextTick使用
目标:等DOM更新后, 触发此方法里函数体执行
语法: this.$nextTick(函数体)

MoreRef.vue
<template><div><p>1. 获取原生DOM元素</p><h1 id="h" ref="myH">我是一个孤独可怜又能吃的h1</h1><p>2. 获取组件对象 - 可调用组件内一切</p><DemoRef ref="de"></DemoRef><p>3. vue更新DOM是异步的</p><p ref="myP">{{ count }}</p><button @click="btn">点击count+1, 马上提取p标签内容</button></div>
</template><script>
// 目标: 获取组件对象
// 1. 创建组件/引入组件/注册组件/使用组件
// 2. 组件起别名ref
// 3. 恰当时机, 获取组件对象
import DemoRef from './Child/DemoRef.vue';
export default {mounted() {console.log(document.getElementById("h")); // h1console.log(this.$refs.myH); // h1let demoObj = this.$refs.de;demoObj.fn()},components: {DemoRef},data() {return {count: 0}},methods:{btn(){this.count++;//vue监测数据更新,开启一个Dom更新队列(异步任务)// console.log(this.$refs.myP.innerHTML); //0// 原因:vue更新DOM异步// 解决:this.$nextTick()// 过程:DOM更新完全会挨个触发$nextTick里面的函数体this.$nextTick(() => {console.log(this.$refs.myP.innerHTML); // 1})}}
}
</script><style></style> 
data改变更新DOM是同步还是异步的? 异步
我们可以在哪里访问到更新后的DOM呢?
this.$nextTick里的函数体 updated生命周期钩子函数
5.例子-输入框聚焦
目标:点击按钮自身隐藏, 出现输入框并马上处于激活状态

注意: 一定要用v-if来写 (保证DOM异步更新前获取不到输入框, 体现$nextTick价值)

优化: $nextTick()返回Promise 配合await使用
App.vue
<template><div><!-- <h1>1. 生命周期</h1><LifeCycle v-if="show"></LifeCycle><button @click="show = false">销毁组件</button> --><!-- <hr><h1>2.axios的使用</h1><UseAxios></UseAxios> --><!-- <hr><h1>3.$refs的使用</h1><MoreRef></MoreRef> --><hr><h1>4.$nextTick的使用场景</h1><NextTick></NextTick></div></template><script>
// import LifeCycle from './components/LifeCycle.vue';
// import UseAxios from './components/UseAxios.vue';
// import MoreRef from './components/MoreRef.vue';
import NextTick from './components/NextTick.vue';
export default {data() {return {show: true}},components: {// LifeCycle,// UseAxios,// MoreRef,NextTick}
}
</script><style></style>NextTick.vue
<template><div><input ref="myInp" type="text" placeholder="这是一个输入框" v-if="isShow"><button v-else @click="btn">点击我进行搜索</button></div>
</template><script>
// 目标: 点按钮(消失) - 输入框出现并聚焦
// 1. 获取到输入框
// 2. 输入框调用事件方法focus()达到聚焦行为
export default {data() {return {isShow: false}},methods: {async btn() {this.isShow = true;// this.$refs.myInp.focus()// 原因: data变化更新DOM是异步的// 输入框还没有挂载到真实DOM上// 解决:// this.$nextTick(() => {// this.$refs.myInp.focus()// })// 扩展: await取代回调函数// $nextTick()原地返回Promise对象await this.$nextTick()this.$refs.myInp.focus()}}
}
</script><style></style>

$nextTick函数原地返回什么? Promise对象
如何在JS中主动触发标签的事件呢? 获取到DOM对象, 调用事件方法
6.组件name属性使用
目标:组件name可用作注册组件名字
1. 组件定义name属性和值

2. 注册组件可用上面name的值

App.vue
<template><div><!-- <h1>1. 生命周期</h1><LifeCycle v-if="show"></LifeCycle><button @click="show = false">销毁组件</button> --><!-- <hr><h1>2.axios的使用</h1><UseAxios></UseAxios> --><!-- <hr><h1>3.$refs的使用</h1><MoreRef></MoreRef> --><hr><h1>4.$nextTick的使用场景</h1><NextTick></NextTick><hr><h1>5. 组件对象里name属性</h1><ComNameHaHa></ComNameHaHa></div></template><script>
// import LifeCycle from './components/LifeCycle.vue';
// import UseAxios from './components/UseAxios.vue';
// import MoreRef from './components/MoreRef.vue';
import NextTick from './components/NextTick.vue';
import ComTick from './components/ComTick.vue'
export default {data() {return {show: true}},components: {// LifeCycle,// UseAxios,// MoreRef,NextTick,[ComTick.name]: ComTick // 对象里的key是变量的话[]属性名表达式// "ComNameHaHa": Com}
}
</script><style></style>components/ComTick.vue
<template><div><p>我是一个Com组件</p></div>
</template><script>
export default {name: "ComNameHaHa" // 注册时可以定义自己的名字
}
</script><style></style>
组件使用分为几步? 创建组件 / 引入组件 / 注册组件 / 使用组件
注册组件名还可以用什么? 用组件对象的name属性的值
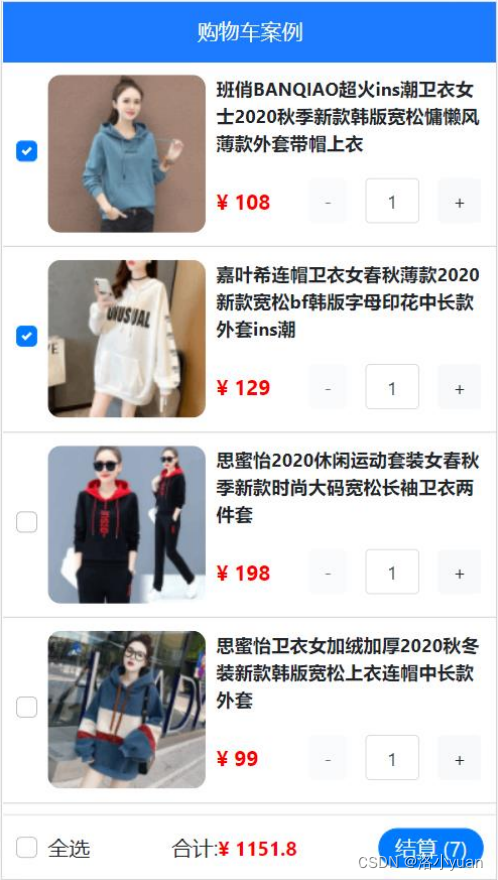
购物车案例
1.项目初始化
需求1: 从0新建项目

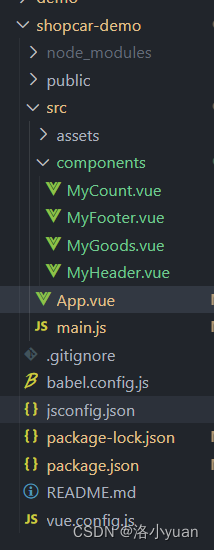
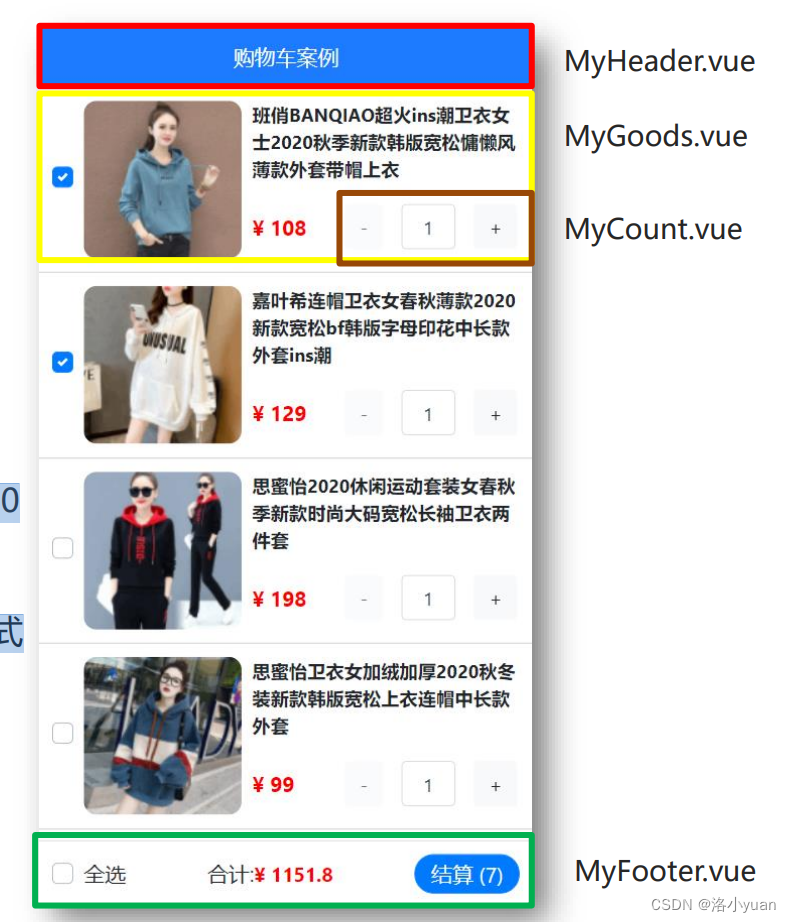
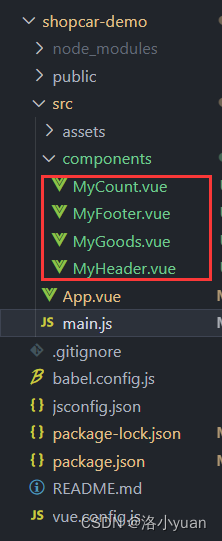
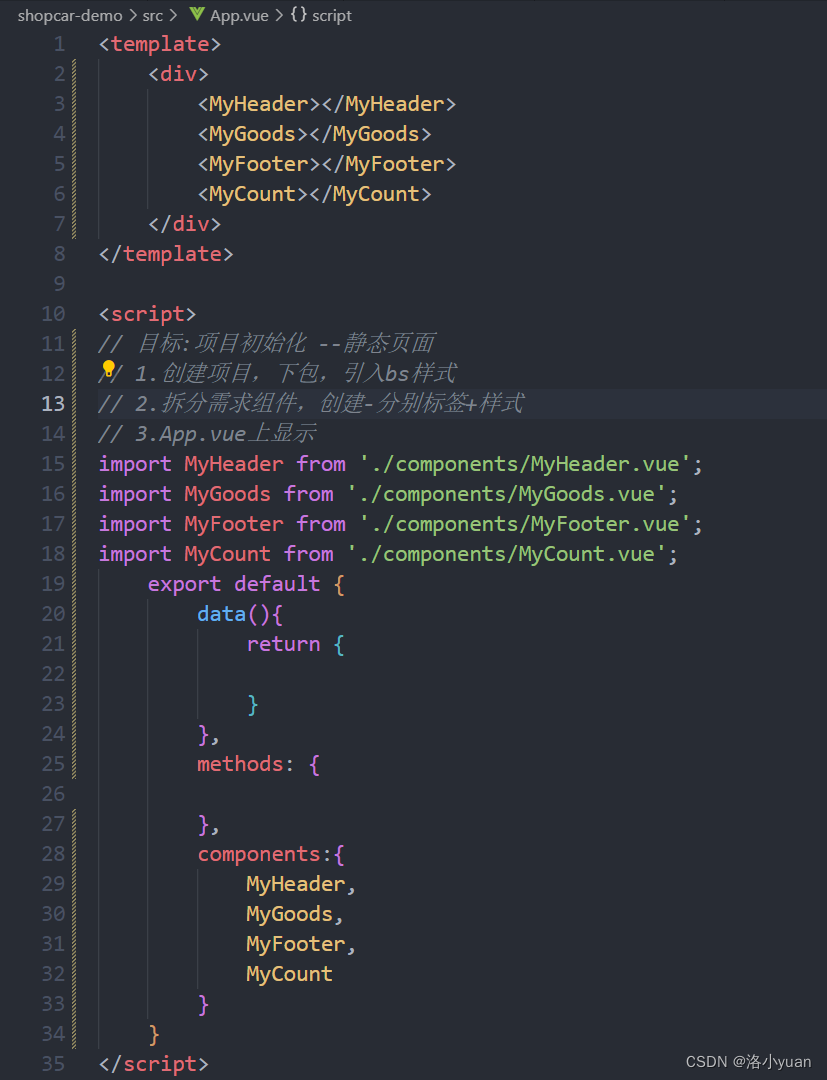
需求2: 分拆组件, 创建组件文件
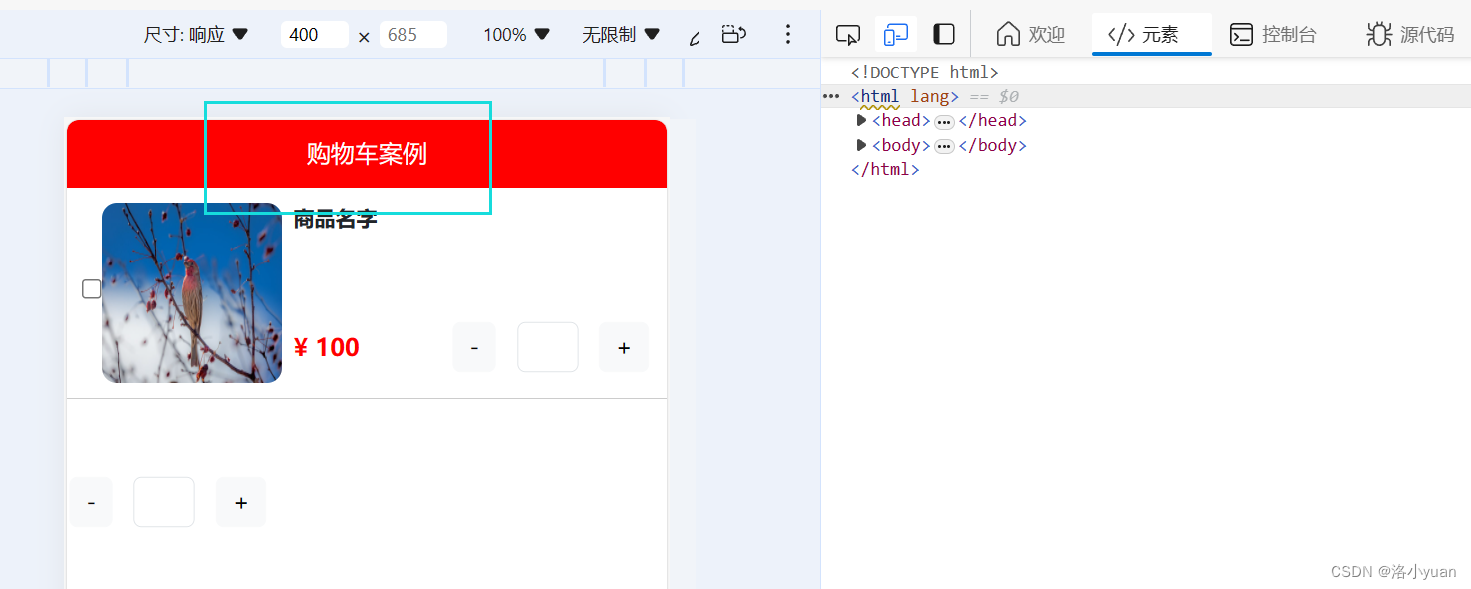
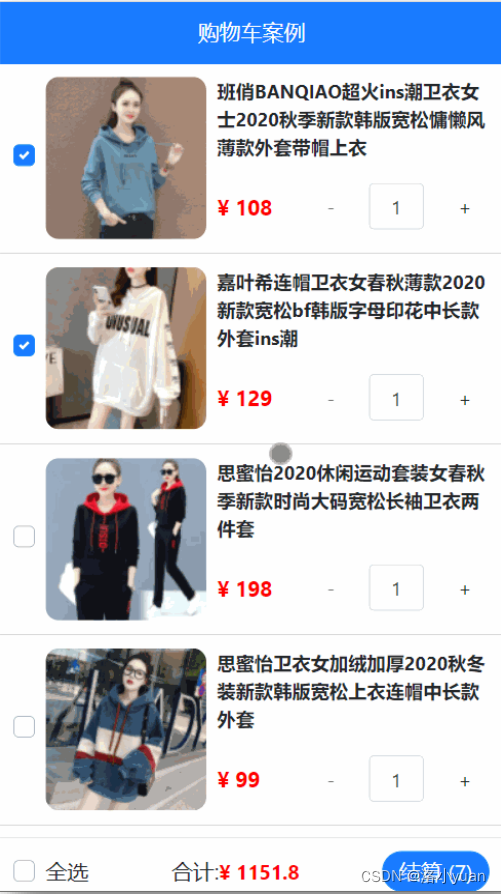
效果如图:

分析:
- ①: vue命令创建项目shopcar-demo
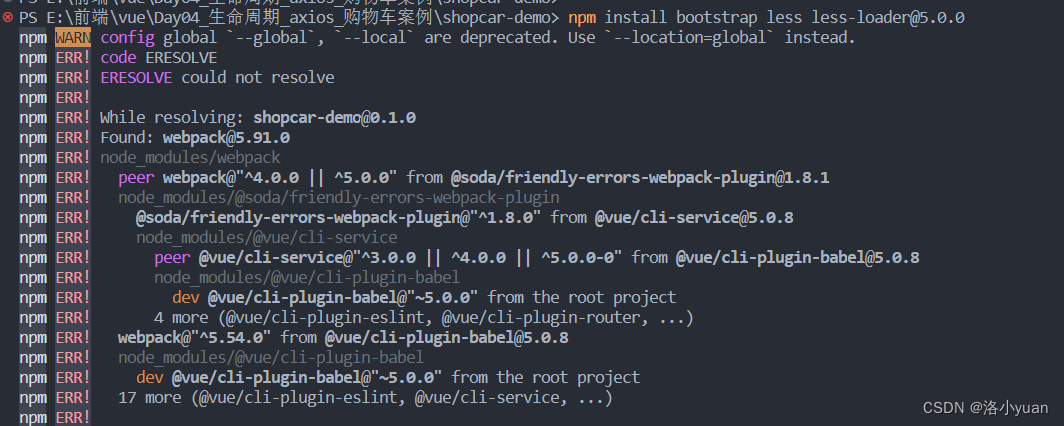
- ②: 下载bootstrap, less, less-loader@5.0.0

- 以下下载错误的原因是因为
less-loader版本与 webpack 4 的版本不兼容 - 需要在package.json里面修改less-loader的版本号


- ③: main.js – 引入bootstrap样式

- ④: 创建4个组件文件, 从笔记拿到标签和样式

- ⑤: 把组件相应的引入到对应位置使用

- 如果防止商品名称被遮住。可以在App.vue中设置MyGoods.vue的样式


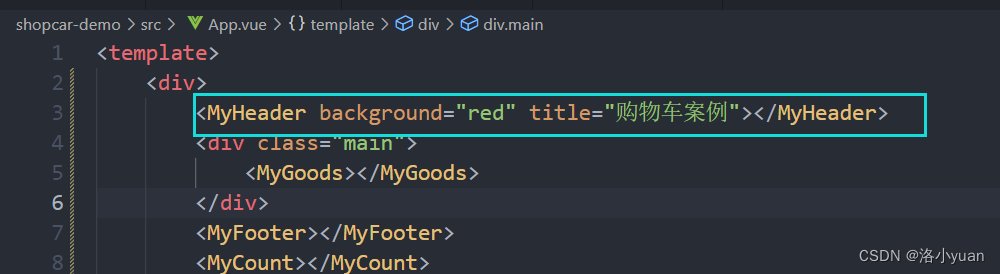
2.购物车案例_头部自定义
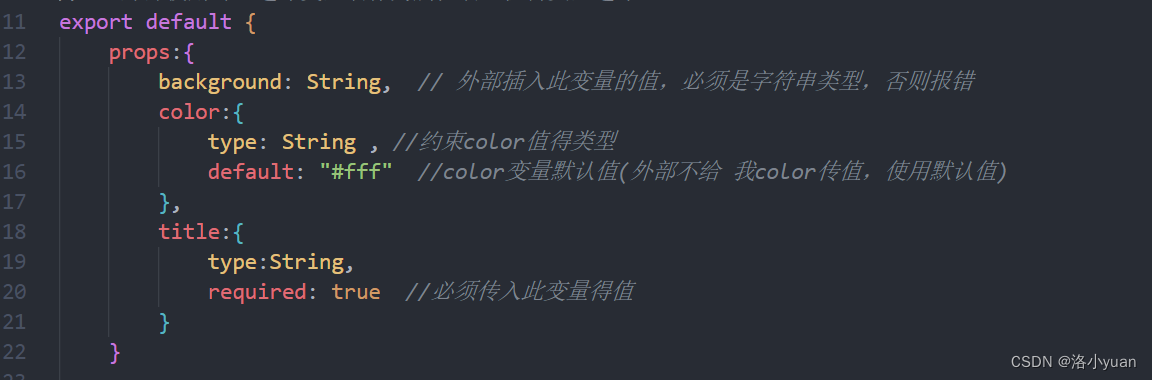
需求: 我们的组件支持自定义
效果如图:


分析:
- ①: 背景色定义props里变量接收使用

- ②: 文字颜色定义props里变量接收-设默认值

- ③: 文字内容定义props里变量接收-设必传值

- ④: 使用组件传入具体值
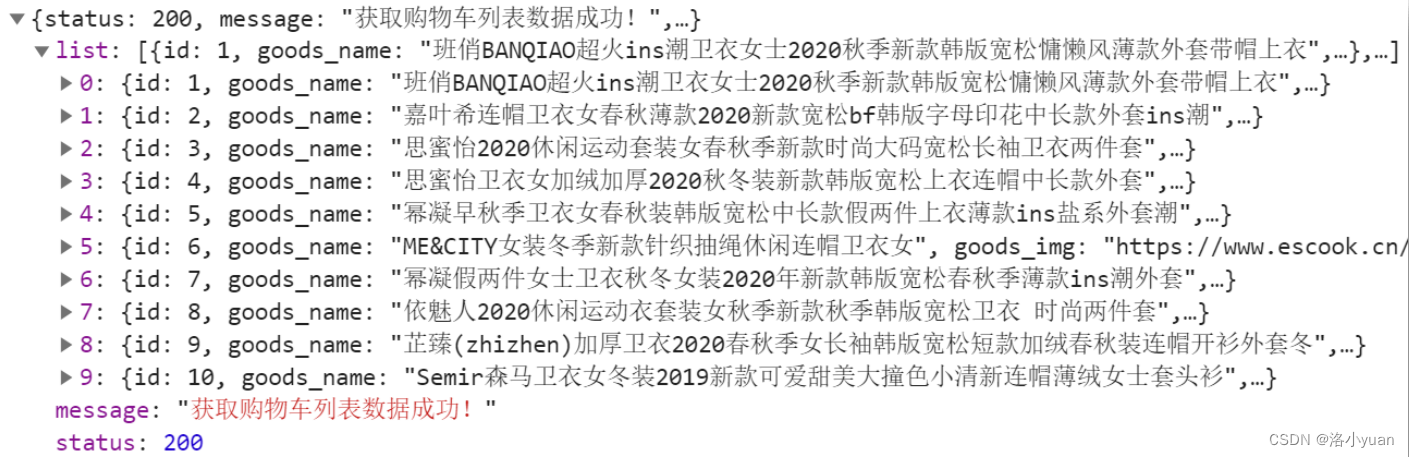
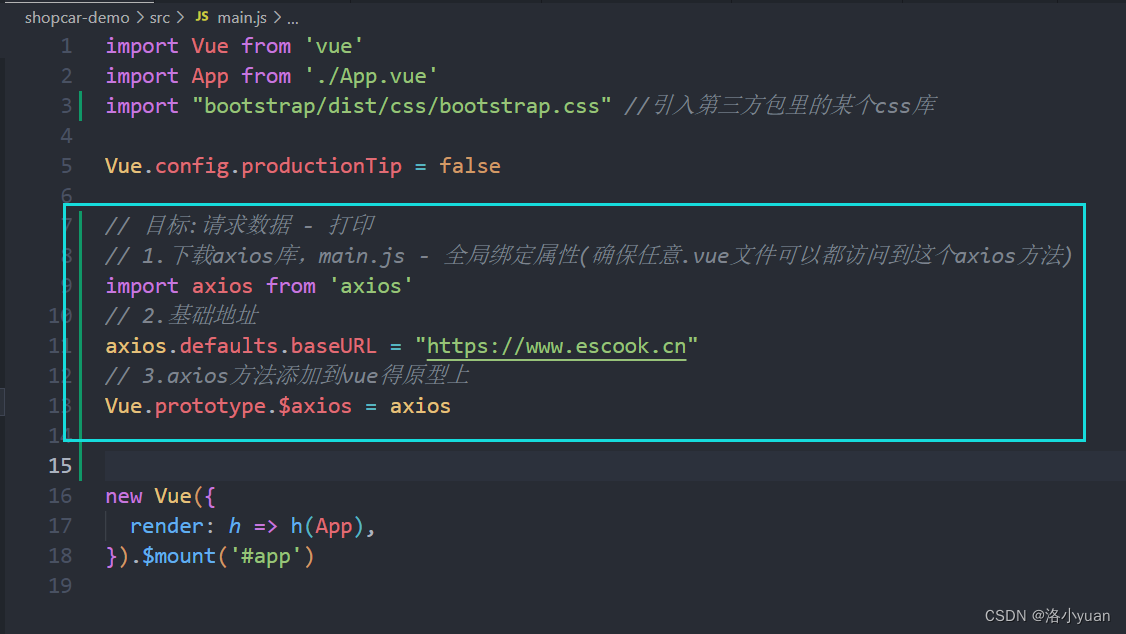
3.数据获取
需求: axios调用接口 – 获取购物车案例数据
效果如图:

- ①: 下载axios, 在main.js引入
- ②: 配置基础地址, https://www.escook.cn
- ③: axios挂载到Vue原型上, 作为全局属性

- ④: App.vue的created中使用全局属性axios
- ⑤: 接口地址为 /api/cart
4.数据渲染
需求: 把数据使用MyGoods组件展示
效果如图:

分析:
- ①: App.vue把数据保存到data定义的变量上
- ②: 使用v-for循环数组使用组件
- ③: 分别给商品组件传入数据对象
- ④: 商品组件接收后, 使用对象里字段数据展示
5.商品选中
需求1: 点击复选框完成选中效果 需求2: 点击商品图片完成复选框 – 选中效果
效果如图:

分析:
- ①: 给v-model关联到小选框上, 数据关联对象的goods_state
- ②: 注意点图片用label关联的小选框
- ③: label的for值要和表单标签id一致, 点label才触发小选框
- ④: id属性分别使用商品的id即可
6.数量控制
需求: 点击或输入改变商品数量
效果如图:

分析:
- ①: 给MyCount组件传入数据对象关联
- ②: 输入框v-model关联对象里数量属性
- ③: 增加或减少修改对象数量属性
- ④: 控制商品最少1件
7.全选
需求1: 点击全选影响所有小选 需求2: 点击小选影响全选
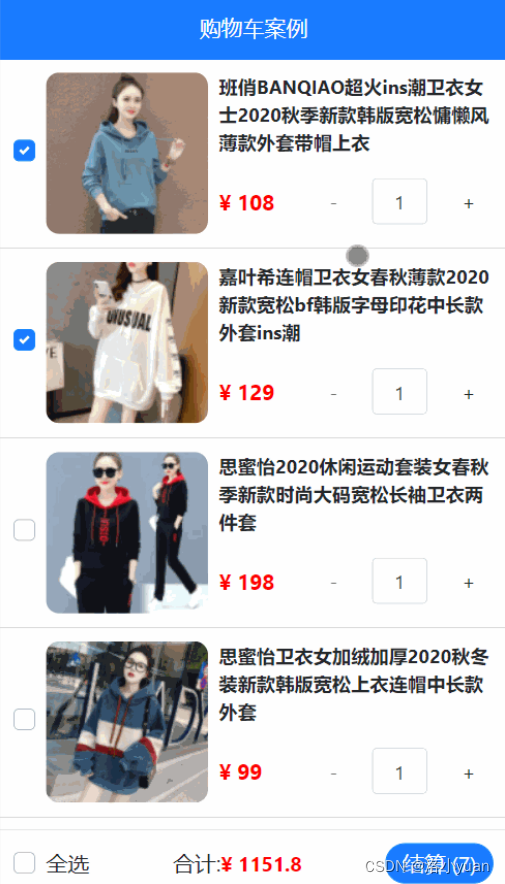
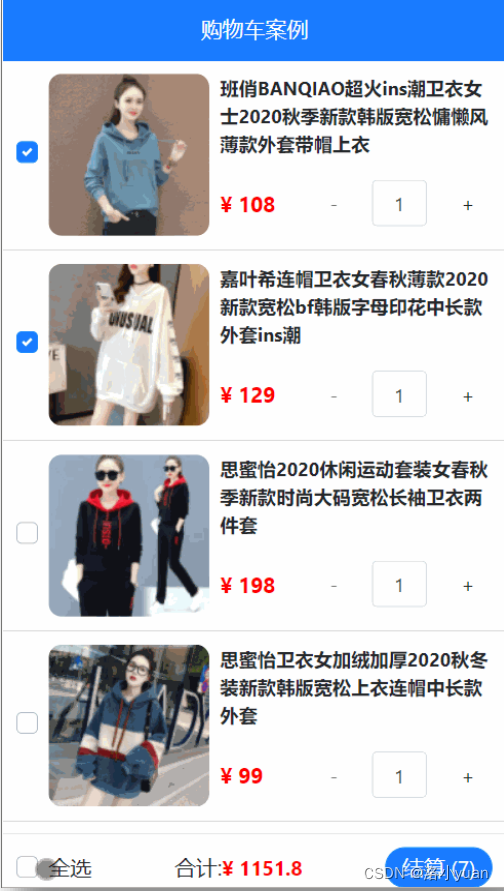
效果如图:

分析:
- ①: v-model用计算属性, 关联全选框
- ②: 在set方法里, 获取全选状态
- ③: 回传到App.vue再同步给所有小选框
- ④: 在get方法里, 统计小选框给全选复制
8.总数量
需求: 统计已选中商品的总数量在右下角按钮显示
效果如图:
分析:
- ①: 计算属性allCount变量
- ②: 在统计数组里数据时, 要判断勾选状态才累加数量
- ③: 把累加好数量返回给allCount变量使用显示
- ④: 输入框的值为空字符串, 需要转换数值类型
总价
需求: 统计已选中商品的总价格
分析:
- ①: 计算属性allPrice变量
- ②: 在统计数组里数据时, 要判断勾选状态才累加
- ③: 把价格和数量先想乘, 再累加
- ④: 累加好数据返回给allPrice变量使用显示