案例
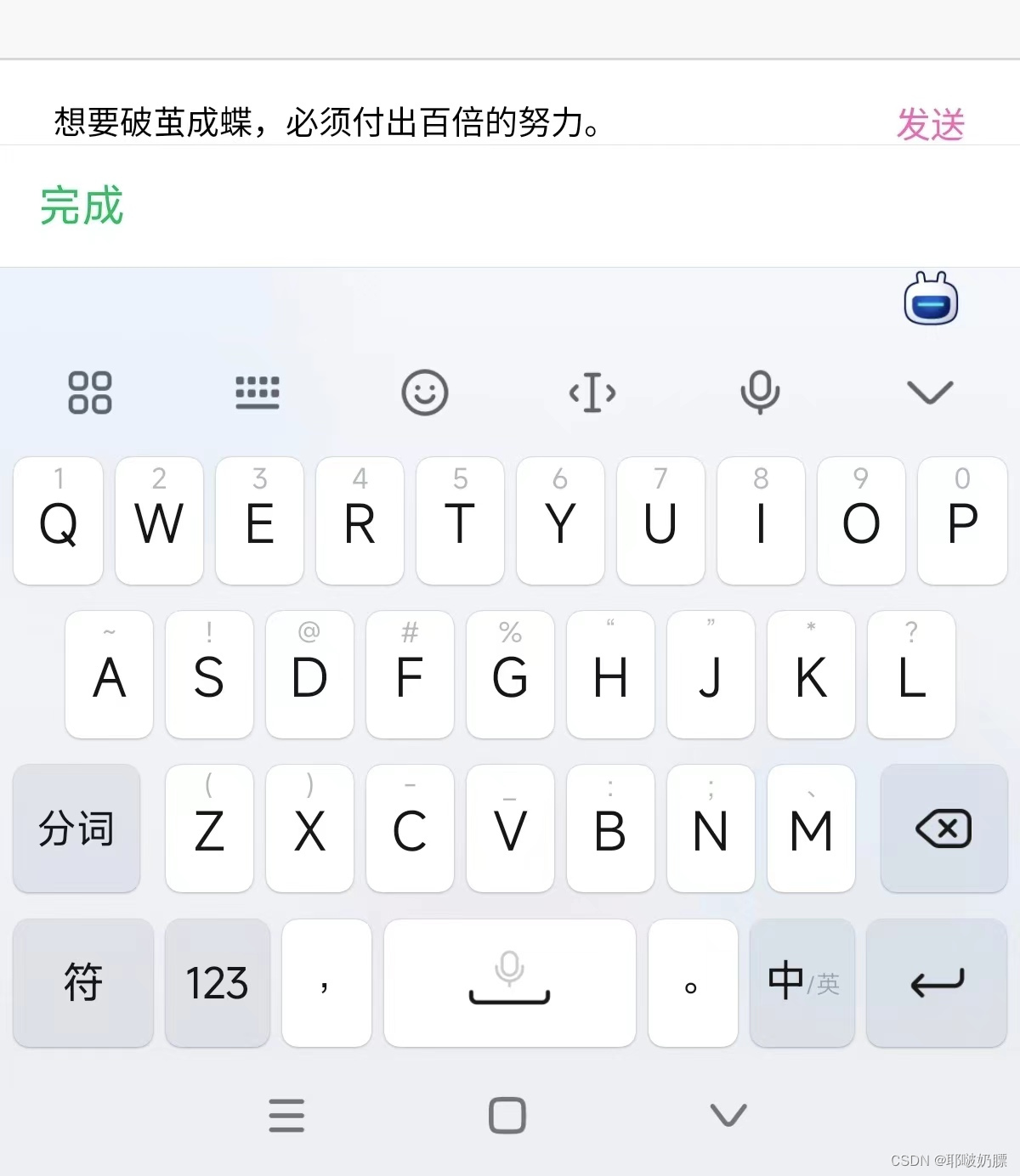
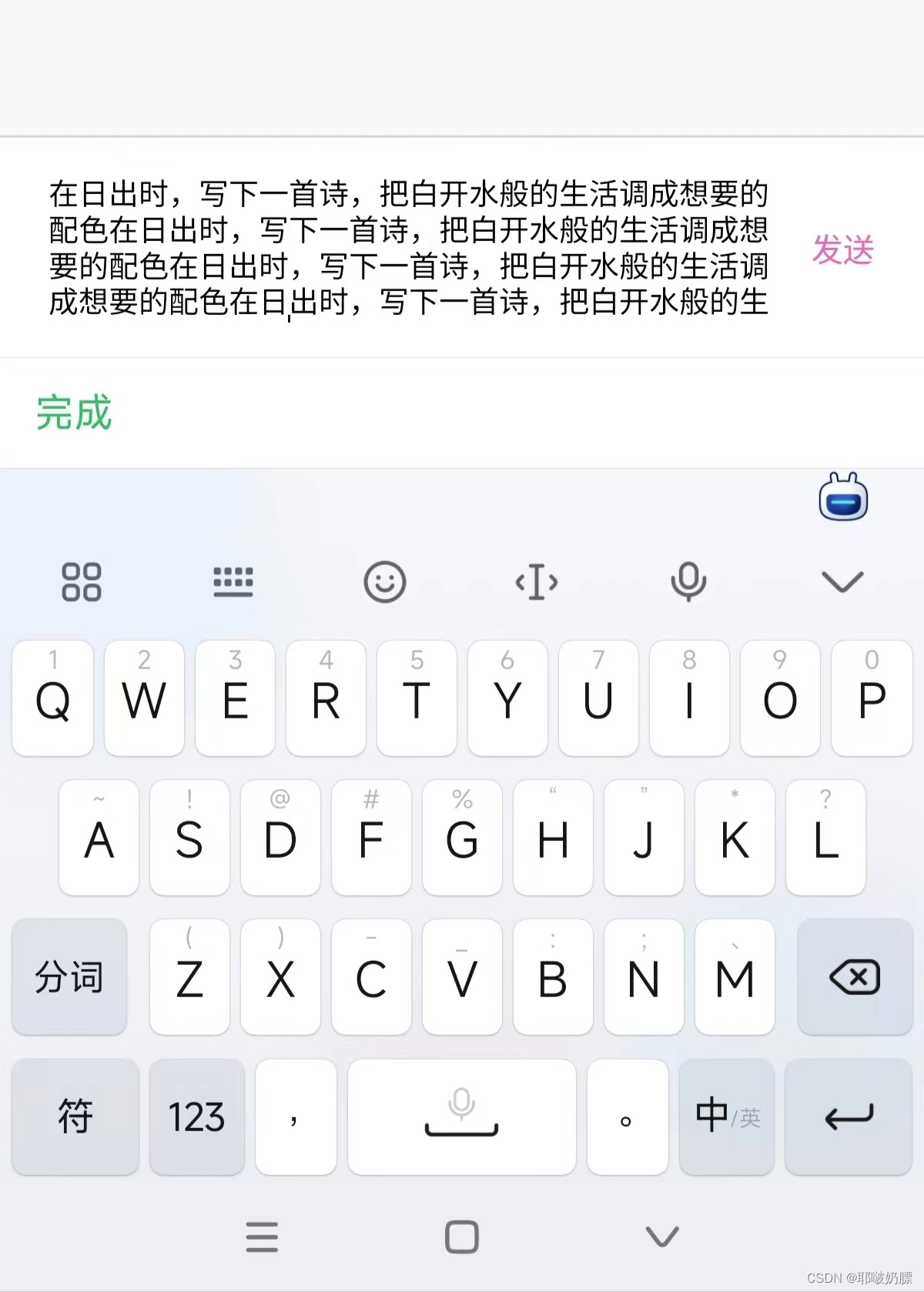
在写输入框的时候会遇见 键盘遮挡住部分textarea框的一部分,使用cursor-spacing处理即可

修改后:


其他问题:
调起键盘输入时,不希望上方的内容被顶上去


代码
<view class="commentBox" :style="'bottom:'+KeyboardHeight+'px;'"><textarea placeholder="请输入评论" v-model="pingLun" confirmType="return" maxlength="-1" auto-height:focus="focus" @blur="onBlur" cursor-spacing="15" :adjust-position="false" class="area" :fixed="true" /><button :class="{'sendBtn':true,'greyColor':!pingLun}" :disabled="!pingLun">发送</button>
</view><!-- 评论按钮 -->
<view class="funcBtn pinglun" @click="onfocus"><image src="/static/images/circle/comment.png" mode="aspectFill"></image>评论
</view>
const pingLun = ref('') //输入评论内容
const focus = ref(false) //默认不聚焦
const KeyboardHeight = ref('') //键盘高度
onReady(() => {uni.onKeyboardHeightChange(res => {KeyboardHeight.value = res.height;})
})
onLoad((options) => {// 如果来自于评论if (options.fromType == 'comment') {focus.value = true}
})
// 评论聚焦
function onfocus() {throttle(() => {focus.value = true})
}
// 失焦
function onBlur(){focus.value = false
}
.commentBox {display: flex;justify-content: space-between;align-items: center;padding: 0 40rpx;background-color: #fff;border-top: 1rpx solid #D8D8D8;position: fixed;left: 0;bottom: 0;width: 100%;box-sizing: border-box;z-index: 99;.area {font-size: 26rpx;width: 100%;padding: 30rpx 0;margin-right: 20rpx;max-height: 120rpx;}.sendBtn::after {position: unset !important;border: unset;}.sendBtn {flex-shrink: 0;margin: 0;padding: 0;line-height: 1;color: #F364B3;font-size: 28rpx;background-color: #ffffff00;}.greyColor {color: #F364B340;}
}