前置阅读:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Inheritance_and_the_prototype_chain
- js中的“类”是一个函数。
- function test() {}中,test是由Function生成的。
- prototype与__proto__的区别:
前者是js函数(C++中的类)的原型。
后者是对象的原型链(比如function Base{}, const a = new Base, 那这个a对象的__proto__就是Base.prototype,且Base.prototype规定为Object.prototype)。 - 对于function test() {}来说,test既有prototype(即test.prototype),又有__proto__(即
test.__proto__)。
如何理解test.__proto__呢?js中的每个类似test的函数,其实是Function函数(C++中的类)的一个实例。所以基于原型链,实例的__proto__就是Function.prototype(C++中的类)。即test.__proto__===Function.prototype。控制台输出:

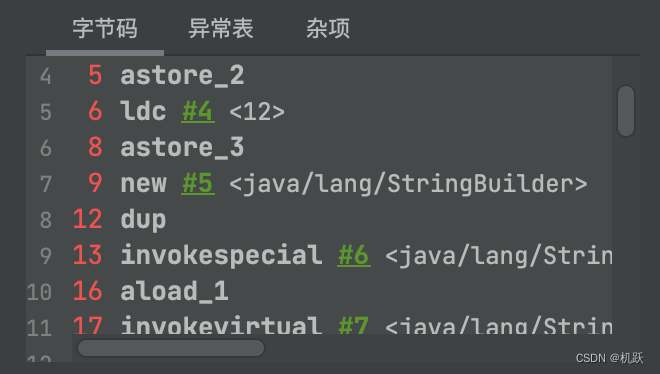
如何理解test.prototype呢?test也是一个函数(C++中的类。可以想一下,js中的class最终都是会编译为function,比如下图)

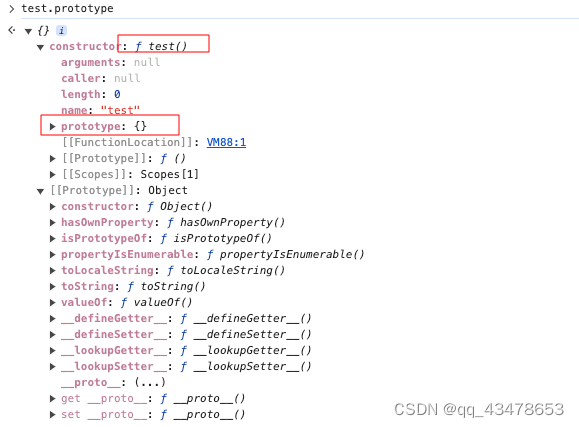
那函数(C++中的类)就有自己的prototype(类比Object.prototype,且Object.prototype.[[prototype]]=null)。控制台输出:

可以看到test.prototype就是test函数自己的原型。test.prototype.[[prototype]]就是Object.prototype(之后就是null)。
注意,test.prototype!=Function.prototype,为什么?这里test和Function都是同级的概念,都是函数,所以有自己独立的prototype,两者并不相等。
注意,这里的constructor指向了test函数自己,即 test.prototype.constructor == test 。所以test.prototype.constructor.prototype就等于test.prototype,也就是上面贴的图,即重复了。
为什么要指向自己?
1.原型链的维护:当你创建一个函数时,JavaScript会自动为该函数创建一个prototype对象,并将constructor属性指向该函数本身。这样,通过原型链,我们可以轻松地访问和操作函数的构造函数。
举个例子,假设我们有一个构造函数Person:function Person(name) {this.name = name;
}var john = new Person("John");
在这个例子中,Person函数的constructor属性指向Person本身。我们可以通过john.constructor来获取john对象的构造函数,即Person。console.log(john.constructor); // 输出: ƒ Person(name) { this.name = name; }
通过constructor属性,我们可以方便地判断一个对象的类型,比如:console.log(john.constructor === Person); // 输出: true(构造函数中的super()应该也需要用到原型链中的constructor。在子类的构造函数中使用super()调用父类的构造函数时,super关键字会将子类的实例绑定到父类的构造函数中。这样,父类的构造函数可以在子类的实例上设置属性和执行其他操作。)2.动态创建对象:constructor属性可以用于动态创建对象实例。通过构造函数的prototype属性和constructor属性,我们可以在运行时使用new关键字来创建新的对象实例。举个例子,假设我们有一个构造函数Person:function Person(name) {this.name = name;
}Person.prototype.sayHello = function() {console.log("Hello, my name is " + this.name);
};var john = new Person("John");
var jane = new john.constructor("Jane");john.sayHello(); // 输出: "Hello, my name is John"
jane.sayHello(); // 输出: "Hello, my name is Jane"
在这个例子中,我们通过john.constructor获取了john对象的构造函数Person,然后使用new关键字和Person构造函数创建了一个新的对象实例jane。这样,我们可以动态地创建新的对象实例,而不需要显式地使用构造函数的名称。
- 如何获取proto:
- 对象:Object.getPrototypeOf() 等价于
obj.__proto__; - 函数:Function.prototype;
注意这两个是不一样的,对象的__proto__是根据其类型的prototype创建的。
- 检查对象本身(不包括原型链)是否存在某个属性:
- obj.hasOwnProperty(“propertyName”);
- Object.hasOwn(obj, “propertyName”);
- 使用不同的方法来创建对象和改变原型链的方法:
- 使用语法结构创建对象
const p = { b: 2,
__proto__: o };
- 使用构造函数
function Graph() {this.vertices = [];this.edges = [];
}Graph.prototype.addVertex = function (v) {this.vertices.push(v);
};
- 使用 Object.create()
const a = { a: 1 };
// a ---> Object.prototype ---> nullconst b = Object.create(a);
- 使用类
class Polygon {constructor(height, width) {this.height = height;this.width = width;}
}
class Square extends Polygon {
}
- 使用 Object.setPrototypeOf()
const obj = { a: 1 };
const anotherObj = { b: 2 };
Object.setPrototypeOf(obj, anotherObj);
// obj ---> anotherObj ---> Object.prototype ---> null
- 使用 proto 访问器
const obj = {};
// 请不要使用该方法:仅作为示例。
obj.__proto__ = { barProp: "bar val" };
obj.__proto__.__proto__ = { fooProp: "foo val" };
console.log(obj.fooProp);
console.log(obj.barProp);