如上图对商品的一个分类实际上和省市区的分类十分类似 , 都是通过自关联的方法来实现 , 但是这里不同的是 , 涉及到外键来获取数据
首先让我们来看一下最后通过后端返回数据的形式是什么样子的
"""{1:{channels:[{id:1 , name:手机 , url:},{}{}],sub_cats:[{id:500name:手机通讯,sub_cat:[{id:520 , name:华为},{},……]},{}……]},2:{},3:{},……}"""
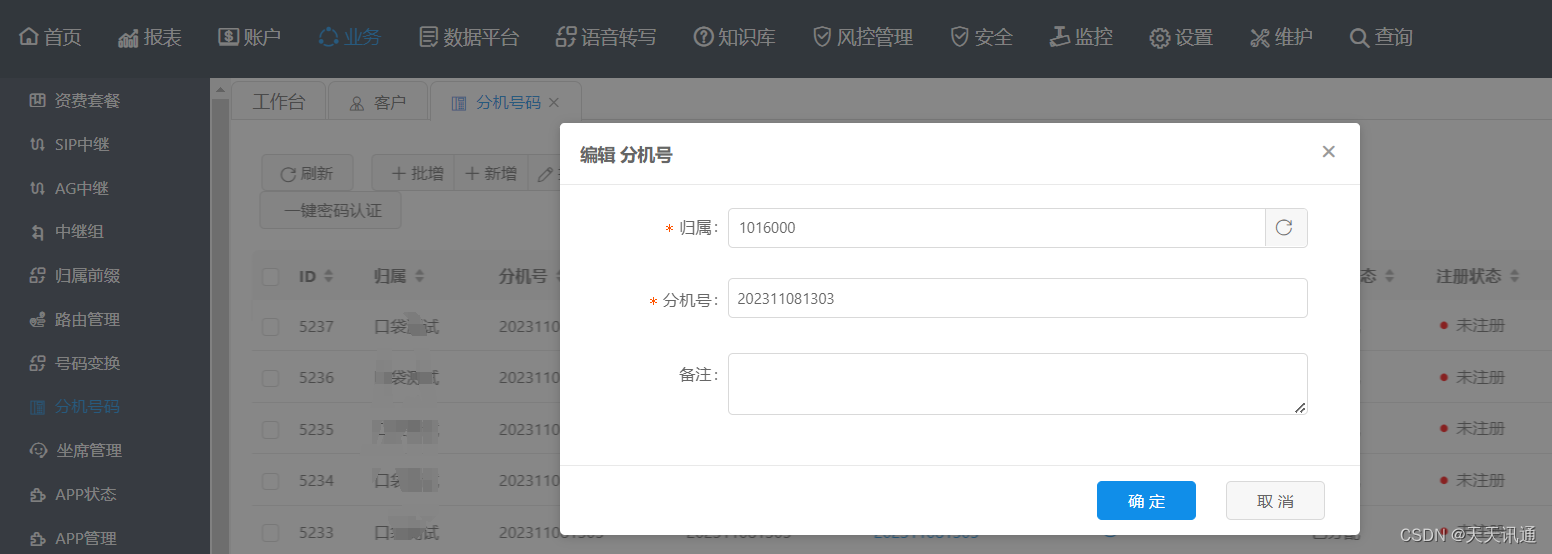
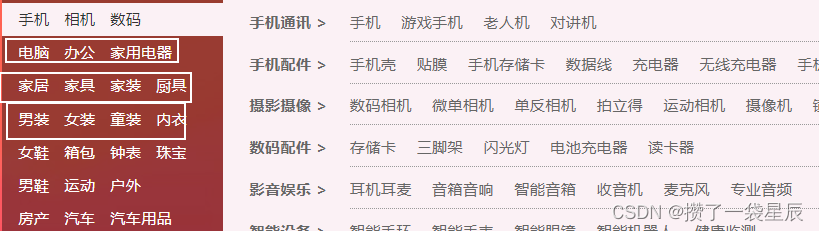
也就是说我们需要设置一个大的字典 , 其中第一个键也就是上述的1 , 2 , 3… 这是所有类别的数目 , 也就是下图所展示的部分 , 如id为1所对应的数据保存在channels中的name元素也就是手机相册数码

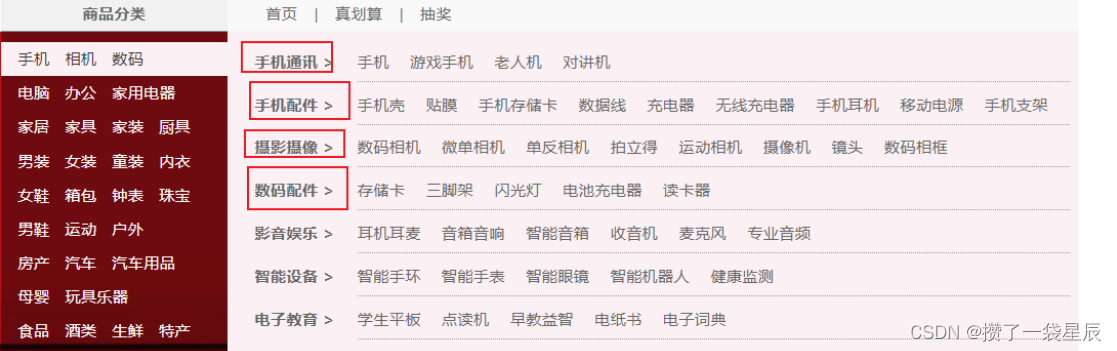
在我们打开第一个后会展示如下图的页面其中红色框出的就是第二类元素我们将其放在sub_cats这个列表中

现在的逻辑就很清楚了 , 在这之后我们再嵌套一个列表用来保存第二类数据的子类数据
介绍完之后我们要进行第二步进行实操了
-
首先我们要通过channels = GoodsChannel.objects.all()获得商品分组频道的所有数据 , 然后进行循环 , 因为我们使用的是一个自关联的方法所以在拿到第一级数据的时候它的id会重复 – 第一级数据中会包含很多子数据如手机 , 相册 , 数码 , 他们的分组id设置的是相同的
categories = {}# 查询商品分组频道的所有数据channels = GoodsChannel.objects.all()for channel in channels:group_id = channel.group_idif group_id not in categories:categories[group_id] = {'channels': [], 'sub_cats': []} -
在设置好第一级模版之后 , 我们再添加channels中的数据
# 获得 第一级 主键的数据 , 通过第一级主键获得该类目下的分类category = channel.categorycategories[group_id]['channels'].append({'id' : category.id,'name' : category.name,'url' : channel.url}) -
在获取第二级第三级数据和之前有一点不相同
group = models.ForeignKey(GoodsChannelGroup, verbose_name='频道组名', on_delete=models.CASCADE)category = models.ForeignKey(GoodsCategory, on_delete=models.CASCADE, verbose_name='顶级商品类别')url = models.CharField(max_length=50, verbose_name='频道页面链接')sequence = models.IntegerField(verbose_name='组内顺序')在商品频道组数据库设置的过程中我们是绑定了两个外键字段category,group
category是一个自关联的表格 , 通过这个表格我们可以获取到所有的数据
# subs通过父类别访问子类别 category 该表格设置的是一个自关联的方法 , 通过父类id获得获得表内子类数据category1 = category.subs.all()for re_category in category1:sub_cat = []categories[group_id]['sub_cats'].append({'id': re_category.id,'name': re_category.name,'sub_cat' : sub_cat})category2 = re_category.subs.all()for sub_category in category2:sub_cat.append({'id': sub_category.id,'name': sub_category.name,})context = {'categories':categories}