PDF Reader
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/32628.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
zsh: command not found: adb 报错问题解决
哈喽小伙伴们大家好,我是小李,今天,我满怀信心想要在本地跑一下pda,然而, what?
居然报错了!!别逗我啊!
好吧,究其原因:没有配置好sdk
那就配呗。
首先,…
嵌入式八股C语言---面向对象篇
面向对象与面向过程
面向过程 就是把整个业务逻辑分成多个步骤,每步或每一个功能都可以使用一个函数来实现面向对象 对象是类的实例化,此时一个类就内部有属性和相应的方法
封装 在C语言里实现封装就是实现一个结构体,里面包括的成员变量和函数指针,然后在构造函数中,为结构体…
Linux_17进程控制
前提回顾:
页表可以将无序的物理地址映射为有序的;
通过进程地址空间,避免将内存直接暴漏给操作系统;
cr3寄存器存放的有当前运行进程的页表的物理地址;
一、查看命令行参数和环境变量的地址 因为命令行参数和环境变量都是字符…
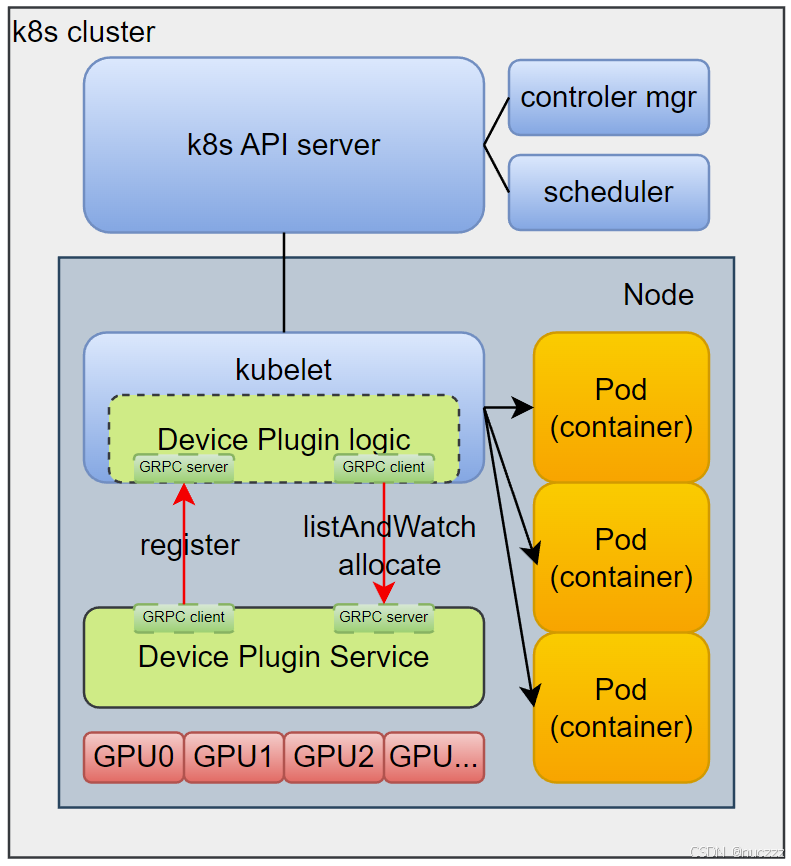
NVIDIA k8s-device-plugin源码分析与安装部署
在《kubernetes Device Plugin原理与源码分析》一文中,我们从源码层面了解了kubelet侧关于device plugin逻辑的实现逻辑,本文以nvidia管理GPU的开源github项目k8s-device-plugin为例,来看看设备插件侧的实现示例。
一、Kubernetes Device Pl…
MySql索引下推(ICP)是什么?有什么用?
目录 基本介绍为什么需要索引下推?未引入ICP(x)引入ICP(√) 如何指导sql优化适用场景sql优化 基本介绍
索引下推(Index Condition Pushdown, ICP),是MySQL5.6 引入的优化技术&#…
用户可免费体验!国家超算互联网平台上线阿里开源推理模型接口服
近日,国家超算互联网平台上线阿里巴巴开源推理模型QwQ-32B API接口服务,现在用户可获得免费的100万Tokens。基于国产深算智能加速卡以及全国一体化算力网,平台支持海量用户便捷调用QwQ-32B、DeepSeek-R1等国产开源大模型的接口服务。 了解QwQ…
大数据学习(63)- Zookeeper详解
&&大数据学习&&
🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言📝支持一下博主哦🤞 …
【蓝桥杯python研究生组备赛】003 贪心
题目1 股票买卖
给定一个长度为 N 的数组,数组中的第 i 个数字表示一个给定股票在第 i 天的价格。
设计一个算法来计算你所能获取的最大利润。你可以尽可能地完成更多的交易(多次买卖一支股票)。
注意:你不能同时参与多笔交易&…
mmdet3d.models.utils的clip_sigmoid理解
Sigmoid 函数
标准的 sigmoid 函数定义为: 容易得出结论: 取值范围(0, 1)
clip_sigmoid 是在标准的 sigmoid 函数基础上进行 裁剪(clip),即对 sigmoid 输出的结果加以限制,避免其超出特定范围。
import …
侯捷 C++ 课程学习笔记:进阶语法之lambda表达式(二)
侯捷 C 课程学习笔记:进阶语法之lambda表达式(二) 一、捕获范围界定 1. 局部变量与函数参数
非静态局部变量:Lambda 所在作用域内定义的局部变量(如函数内部的 int x)会被完整复制其当前值。捕获后外部变…
有必要使用 Oracle 向量数据库吗?
向量数据库最主要的特点是让传统的只能基于具体值/关键字的数据检索,进化到了可以直接基于语义的数据检索。这在AI时代至关重要! 回到标题问题:是否有必要使用 Oracle 向量数据库?
这实际还要取决于你的具体应用需求。
客观来讲…
论文解读 | AAAI'25 CoRA:基于大型语言模型权重的协作信息感知用于推荐
点击蓝字 关注我们 AI TIME欢迎每一位AI爱好者的加入! 点击 阅读原文 观看作者讲解回放! 个人信息 作者:刘禹廷,东北大学博士生 内容简介 将协作信息融入大型语言模型(LLMs)是一种有前景的适应推荐任务的技…
es扩容节点以后写入数据量增加1倍
背景: es扩容一倍的数据节点以后 写入数据量增加1倍 业务反馈业务访问量没增加。
最后定位是监控数据:
PUT _cluster/settings
{"persistent": {"xpack.monitoring.collection.enabled" : "false"}
}这个索引记录的是 节…
G-Star 公益行 | 温暖相约 3.30 上海「开源×AI 赋能公益」Meetup
你是否曾想过,在这个数字化浪潮席卷的时代,公益组织如何突破技术瓶颈?当 AI 成为热门话题,它能为公益事业带来怎样的温度?开源的力量,如何让每一份善意都拥有无限可能?
G-Star 公益行ÿ…
MySQL数据库复杂的增删改查操作
在前面的文章中,我们主要学习了数据库的基础知识以及基本的增删改查的操作。接下去将以一个比较实际的公司数据库为例子,进行讲解一些较为复杂且现时需求的例子。
基础知识:
一文清晰梳理Mysql 数据库基础知识_字段变动如何梳理清楚-CSDN博…
kafka-docker版
Kafka-docker版
1 概述
1.1 定义
Kafka传统定义: Kafka是一个分布式的基于发布/订阅模式的消息队列(MessageQucue),主要应用于大数据实时处理领域。它是一个开源的分布式事件流平台( Event Streaming Platform),被数千家公司用于高性能数据…
Zabbix 7.2 + Grafana 中文全自动安装ISO镜像
简介
基于Zabbix 官方的Alma Linux 8 作为基础镜像。 镜像源都改为国内大学镜像站,自动联网安装ZabbixGrafana。 安装中文字体、Zabbix和Grafana也配置默认中文。 Zabbix 也指定中文字体,绘图无乱码。 配置时区为东八区,Zabbix配置We…
使用pip在Windows机器上安装Open Webui,配合Ollama调用本地大模型
之前的文章分享过在 linux 服务器上安装,并使用Open-webui 来实现从页面上访问本地大模型的访问。也写了文章分享了我在家里 Windows Server 台式机上安装 Ollama 部署本地大模型,并分别使用 Chatbox 和 CherryStudio 来访问本地的大模型。今天我来分享一…
【python运行Janus-Pro-1B文生图功能】
前言
体验了一把本地部署Janus-Pro-1B实现文生图功能。
1、开源项目下载
官方开源项目代码直接从Github上下载。 2、模型下载 模型官方下载需要魔法 Janus-Pro-1B模型文件:Janus-Pro-1B模型文件 百度网盘: https://pan.baidu.com/s/16t4H4z-QZe2UDAg4…
18 | 实现简洁架构的 Handler 层
提示: 所有体系课见专栏:Go 项目开发极速入门实战课;欢迎加入 云原生 AI 实战 星球,12 高质量体系课、20 高质量实战项目助你在 AI 时代建立技术竞争力(聚焦于 Go、云原生、AI Infra);本节课最终…
推荐文章
- (十)ROS的常用组件——rosbag和rqt工具箱
- .net8 使用 license 证书授权案例解析
- [C]基础8.详解操作符
- [Computer Vision]实验三:图像拼接
- [c语言日寄]精英怪:三子棋(tic-tac-toe)3命慢通[附免费源码]
- [Mac + Icarus Verilog + gtkwave] Mac运行Verilog及查看波形图
- [内网安全] 内网渗透 - 学习手册
- [权限提升] Wdinwos 提权 维持 — 系统错误配置提权 - Trusted Service Paths 提权
- [深度学习]机器学习和深度学习
- ‘ts-node‘ 不是内部或外部命令,也不是可运行的程序
- “深入浅出”系列之Linux篇:(13)socket编程实战+TCP粘包解决方案
- 《A++ 敏捷开发》- 18 软件需求