1. FireBug
在众多插件中Firebug无疑是大家最熟悉用的最多的了。Firebug集成在Firefox中,提供了一套开发辅助工具,诸如页面HTML、CSS、Javascript的浏览、编辑、调试、网络监控等等……
2. FireShot
FireShot是一款具有完备功能的屏幕截图插件。除了传统的截取可见区域和截取整个页面外,fireshot还支持截取浏览器窗口。此外fireshot最强大的地方是其自带了功能全面的图片编辑器和图片上传服务,提供图片截取编辑保存的图片编辑功能。
3. ColorZilla
屏幕取色是Web设计时经常要做的工作,之前经常用第三方的取色工具,需要时还要再临时打开。有了ColorZilla插件就方便多了。 ColorZilla装上后在火狐的浏览器底部的附加组件栏和右键菜单均可启动它。除了鼠标取色外,还可以通过它对整个网页进行色彩分析。
4. FontFinder
浏览网页时,对字体敏感的设计师们经常有了解网页中文字是何字体的需要。FontFinder就是能帮你完成这一任务的插件。 FontFinder装上后在火狐的浏览器底部的附加组件栏和右键菜单均可启动它。FontFinder启动后,鼠标选中文字,点击鼠标左键,即可弹出选中文字的字体、样式等信息。
5. MeasureIt
MeasureIt是一把屏幕尺子,通过它可以丈量页面元素的尺寸。
6. ScreenGrab
ScreenGrab也是一款截图工具,相比前面提到的FireShot,我更喜欢它的快捷。安装后,可以在右键菜单生成整个网页或者选中部分的png图片。
7. FirePHP
通过它你可以在firebug的控制台中对php代码进行调试,具体使用可以参考这篇文章使用Firebug和FirePHP调试PHP
8. FireFTP
FireFTP是一个集成在Firefox中的免费、跨平台的FTP/SFTP客户端。
9. TinEye Reverse Image Search
相似图片搜索。TinyEye是一个相似图片搜索网站。这款插件可以通过右键点击网页上的图片,跳转至TinyEye网站搜索该图片的相似图片。
10. AutoCopy
安装后,当选中网页中某段文字后自动完成复制到剪贴板的功能,不必再去点击右键复制。这对大量的复制张贴工作提供了便利。
Firefox自带的开发工具
我们致力于开发一系列包含在Firefox内的开发工具。它们在 Developer Tools in Firefox Aurora 10中有更详细的描述,有了它们我们就能做出一些很有趣的事。
我们对大量的用户接口和编码方式进行测试和评估,从而找出在页面中最理想的编码方式。如果你安装了Firefox Aurora,你现在就可以试试!让我们知道你的想法。

继续关注本博客,我们会持续更新自带开发工具的进展和功能。
Firebug
目前为止,浏览器中最著名的web开发工具当属Firebug,毋庸置疑,在相当长的一段时间里,它将成为Web开发与调试的标准。Firebug还拥有许多强大的功能,包括大量的插件(见下文)。
但是有件事你需要明白,那就是如果你安装了过多的Firebug插件,它将占用大量内存,所以要选择适合自己的。
一、针对Web开发者的Firefox插件
多年来,已经有很多插件能够帮助Web开发者最大限度的利用Firefox。下面将列出其中最著名、使用最多的,如果我们疏漏了什么,请在评论中告诉我们!
Accessibility Evaluation Toolbar
![]() 为Web开发者提供测试Web资源的辅助功能。
为Web开发者提供测试Web资源的辅助功能。
All in One Sidebar
![]() AiOS可以让你打开多个窗口作为侧边栏,并能在它们之间快速切换。有了它,你就可以告别杂乱无章的窗口了!除了书签和历史记录,它还可以在侧边栏中打开下载,插件等对话框。
AiOS可以让你打开多个窗口作为侧边栏,并能在它们之间快速切换。有了它,你就可以告别杂乱无章的窗口了!除了书签和历史记录,它还可以在侧边栏中打开下载,插件等对话框。
Cache Status
![]() 轻松查看和管理缓存。
轻松查看和管理缓存。
CacheToggle
![]() 轻轻一点,就能禁用(或清除)浏览器缓存。
轻轻一点,就能禁用(或清除)浏览器缓存。
Colorzilla
![]() 高级取色器,拾色器,渐变色生成器和其他一些功能。
高级取色器,拾色器,渐变色生成器和其他一些功能。
Console2
![]() Console2可能会成为下一代错误控制台,从而取代JavaScript控制台。从V0.5版本开始就有控制台过滤器插件,之前只能在Console2网站上获取。
Console2可能会成为下一代错误控制台,从而取代JavaScript控制台。从V0.5版本开始就有控制台过滤器插件,之前只能在Console2网站上获取。
CSS Reloader
![]() CSS Reloader可以让你重载任何网站的CSS,而不需要重载页面。
CSS Reloader可以让你重载任何网站的CSS,而不需要重载页面。
DOM Inspector
![]() DOM Inspector可以用来审阅、编辑web文档或XUL程序中使用的DOM。在双窗口中以不用的视图显示文档及内部节点,并控制DOM。
DOM Inspector可以用来审阅、编辑web文档或XUL程序中使用的DOM。在双窗口中以不用的视图显示文档及内部节点,并控制DOM。
Firefogg
 可对Firefox中的视频和音频进行编码。利用Firefogg你可以把大部分媒体文件编码为Ogg或WebM。Firefogg还提供API来把编码过程整合到上传进程中。
可对Firefox中的视频和音频进行编码。利用Firefogg你可以把大部分媒体文件编码为Ogg或WebM。Firefogg还提供API来把编码过程整合到上传进程中。
FireFTP
![]() FireFTP是Firefox上一款免费、安全、跨平台的FTP/SFTP客户端,可以简单、直观的连接到FTP/SFTP服务器上。
FireFTP是Firefox上一款免费、安全、跨平台的FTP/SFTP客户端,可以简单、直观的连接到FTP/SFTP服务器上。
FireUnit
![]() 一款JavaScript单元测试插件程序。
一款JavaScript单元测试插件程序。
FoxGuide
![]() 显示水平和垂直参考线,跟你在PhotoShop里用的一样。有助于改善布局,把元素放在适当的网格中,对称排布元素,构造出一个设计。
显示水平和垂直参考线,跟你在PhotoShop里用的一样。有助于改善布局,把元素放在适当的网格中,对称排布元素,构造出一个设计。
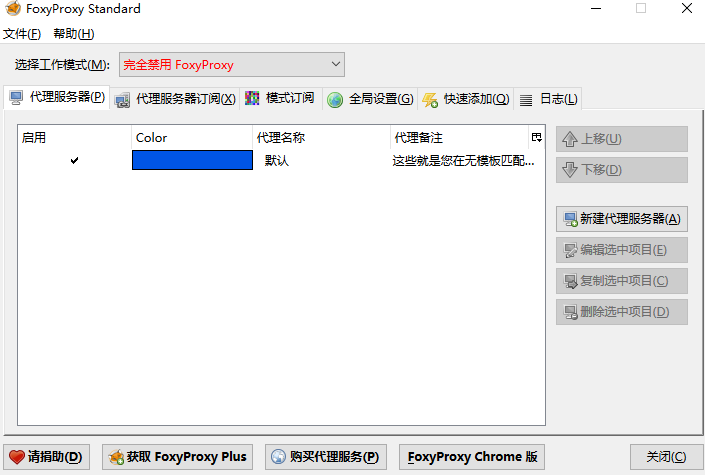
FoxyProxy Standard
![]() FoxyProxy是一款高级代理管理工具,完全替代了Firefox本身有限的代理功能。它比SwitchProxy、ProxyButton、 QuickProxy、 xyzproxy、 ProxyTex、 TorButton等拥有更多的功能。
FoxyProxy是一款高级代理管理工具,完全替代了Firefox本身有限的代理功能。它比SwitchProxy、ProxyButton、 QuickProxy、 xyzproxy、 ProxyTex、 TorButton等拥有更多的功能。
Geolocater
![]() 把你定位到你想要的位置。
把你定位到你想要的位置。
GreaseMonkey
![]() 通过使用少量JavaScript,可以自定义网页的显示方式。
通过使用少量JavaScript,可以自定义网页的显示方式。
HTML Validator
![]() HTML Validator是一个Mozilla插件,它在Firefox和Mozilla中添加了HTML验证。可以在图标上看到一个HTML页面的错误数量。
HTML Validator是一个Mozilla插件,它在Firefox和Mozilla中添加了HTML验证。可以在图标上看到一个HTML页面的错误数量。
HttpFox
![]() 一个用于Firefox的HTTP分析器插件。
一个用于Firefox的HTTP分析器插件。
iMacros for Firefox
![]() 是Firefox自动化。记录并重播重复工作。如果你喜欢Firefox浏览器,却对重复的任务(例如,每天访问相同的网站,填写表单,记住密码等)感到厌烦的话,iMacros for Firefox便是你梦寐以求的解决方案!
是Firefox自动化。记录并重播重复工作。如果你喜欢Firefox浏览器,却对重复的任务(例如,每天访问相同的网站,填写表单,记住密码等)感到厌烦的话,iMacros for Firefox便是你梦寐以求的解决方案!
Jenkins Build Monitor
![]() Monitor Jenkins(http://jenkins-ci.org)在Firefox状态栏中创建并显示当前状态。
Monitor Jenkins(http://jenkins-ci.org)在Firefox状态栏中创建并显示当前状态。
jQuery extension
![]() 内嵌于浏览器的jQuery和jQuery UI。
内嵌于浏览器的jQuery和jQuery UI。
JSONovich
![]() 以简单、低调的视图漂亮的显示出浏览器中JSON的内容。
以简单、低调的视图漂亮的显示出浏览器中JSON的内容。
JSONView
![]() 显示浏览器中的JSON文档。
显示浏览器中的JSON文档。
JSView
![]() 如果你正在访问的网站包含了任何外部js/css文件,图标上就会显示“SS”、”JS”或者都有。点击文件名就能查看各个文件。文件会在新窗口中打开。
如果你正在访问的网站包含了任何外部js/css文件,图标上就会显示“SS”、”JS”或者都有。点击文件名就能查看各个文件。文件会在新窗口中打开。
Link Widgets
![]() 通过在工具栏按钮上添加首页、上一页、下一页、尾页来简化页面导航(例如在线漫画、论坛或者技术规范,比如:HTML4建议)。
通过在工具栏按钮上添加首页、上一页、下一页、尾页来简化页面导航(例如在线漫画、论坛或者技术规范,比如:HTML4建议)。
Live HTTP Headers
![]() 在浏览网页时查看HTTP头信息。
在浏览网页时查看HTTP头信息。
LiveReload
![]() LiveReload能在文件发生改变时刷新网页。
LiveReload能在文件发生改变时刷新网页。
MeasureIt
![]() 可以在任何网页上显示标尺,用来检查宽度、高度,或者以像素为单位对其页面元素。
可以在任何网页上显示标尺,用来检查宽度、高度,或者以像素为单位对其页面元素。
Modify Headers
![]() 能够添加、修改、过滤发送给web服务器的HTTP报头,这个插件特别有助于移动Web开发、HTTP测试和隐私保护。
能够添加、修改、过滤发送给web服务器的HTTP报头,这个插件特别有助于移动Web开发、HTTP测试和隐私保护。
NoScript
![]() 浏览器上最好的安全插件。只有你信任站点上的活动内容才能运行,保护你免受跨站脚本攻击和点击劫持攻击。
浏览器上最好的安全插件。只有你信任站点上的活动内容才能运行,保护你免受跨站脚本攻击和点击劫持攻击。
PageSpeed
![]() Page Speed是由Google发起的开源项目,旨在通过应用Web性能最佳实例来帮助开发者优化他们的网页。
Page Speed是由Google发起的开源项目,旨在通过应用Web性能最佳实例来帮助开发者优化他们的网页。
PixelZoomer
![]() PixelZoomer能够对当前网站进行截图,并提供多种像素分析工具。你可以放大网站(最大3200%),测量间距并用取色器取色。
PixelZoomer能够对当前网站进行截图,并提供多种像素分析工具。你可以放大网站(最大3200%),测量间距并用取色器取色。
Pixlr Grabber
![]() 抓取屏幕和网页图片变得轻而易举。有了Pixlr Grabber,只需点击右键,你就可以复制、保存、分享甚至编辑你的最终抓取效果——包括所有图片或者背景。
抓取屏幕和网页图片变得轻而易举。有了Pixlr Grabber,只需点击右键,你就可以复制、保存、分享甚至编辑你的最终抓取效果——包括所有图片或者背景。
Poster
![]() 一个与网络服务和其他网络资源交互的开发者工具,可以让你制作HTTP请求,设置实体段和内容类型。允许你与网络服务相互并查看结果。
一个与网络服务和其他网络资源交互的开发者工具,可以让你制作HTTP请求,设置实体段和内容类型。允许你与网络服务相互并查看结果。
QuickJava
![]() 可以在状态栏或者工具栏快速开启或禁用Java、Javascript、Flash、 Silverlight、Images、样式表和代理,而无需打开任何对话框。
可以在状态栏或者工具栏快速开启或禁用Java、Javascript、Flash、 Silverlight、Images、样式表和代理,而无需打开任何对话框。
Rainbow Color Tools
![]() 针对Web开发者的颜色工具。选色器、取色器+保存颜色,还能通过拖放提取颜色。
针对Web开发者的颜色工具。选色器、取色器+保存颜色,还能通过拖放提取颜色。
Regular Expressions Tester
![]() 测试正则表达式的工具,带有颜色高亮(包含子匹配项),也是创建表达式的帮手。
测试正则表达式的工具,带有颜色高亮(包含子匹配项),也是创建表达式的帮手。
Remove Cookie(s) for Site
![]() 一个非常简单的插件,用来清除当前打开站点的Cookies。它在网页的右键菜单中添加了一个选项,用一键清除Cookies按钮来执行操作,会在状态栏中显示其状态。
一个非常简单的插件,用来清除当前打开站点的Cookies。它在网页的右键菜单中添加了一个选项,用一键清除Cookies按钮来执行操作,会在状态栏中显示其状态。
Screenshot Pimp
![]() 只需轻轻一点,就能捕获、抓取、保存、下载或者复制任何你在浏览器中能看到的东西!Screenshot pimp是目前为止Windows和Mac上定制性和用户体验最好的截屏工具栏。
只需轻轻一点,就能捕获、抓取、保存、下载或者复制任何你在浏览器中能看到的东西!Screenshot pimp是目前为止Windows和Mac上定制性和用户体验最好的截屏工具栏。
SQLite Manager
![]() 管理你电脑上所有的SQLite数据库。
管理你电脑上所有的SQLite数据库。
Selenium IDE Buttons
![]() 用一个简单的工具栏按钮来打开selenium IDE。你需要已经安装了selenium IDE:http://seleniumhq.org/projects/ide/
用一个简单的工具栏按钮来打开selenium IDE。你需要已经安装了selenium IDE:http://seleniumhq.org/projects/ide/
SeoQuake SEO extension
![]() Seoquake是一款FirefoxSEO插件,旨在帮助那些涉及搜索引擎优化(SEO)社会媒体优化(SMO)和网络促销的人。Seoquake可以审查很多重要的SEO参数。
Seoquake是一款FirefoxSEO插件,旨在帮助那些涉及搜索引擎优化(SEO)社会媒体优化(SMO)和网络促销的人。Seoquake可以审查很多重要的SEO参数。
ShowIP
![]() 在状态栏显示当前页面的IP地址。还允许通过IP(右键单击)和hostname(左键单击)查询自定义信息服务,例如whois、netcraft等。此外,你还可以复制IP到剪贴板。
在状态栏显示当前页面的IP地址。还允许通过IP(右键单击)和hostname(左键单击)查询自定义信息服务,例如whois、netcraft等。此外,你还可以复制IP到剪贴板。
Stylish
![]() 用Stylish重构网页,它是一款用户风格管理器。Stylish能让你轻易的为很多网站安装主题和皮肤,像Google、Facebook、YouTuBe、Orkut等,你甚至可以自定义Firefox或者其他程序的主题。
用Stylish重构网页,它是一款用户风格管理器。Stylish能让你轻易的为很多网站安装主题和皮肤,像Google、Facebook、YouTuBe、Orkut等,你甚至可以自定义Firefox或者其他程序的主题。
Tamper Data
![]() 使用tamperdata可以查看、修改HTTP/HTTPS头及post参数。
使用tamperdata可以查看、修改HTTP/HTTPS头及post参数。
TAW3
![]() 只需通过一个简单的按钮,你就能了解一个网站是否能够访问。
只需通过一个简单的按钮,你就能了解一个网站是否能够访问。
Tilt 3D
![]() 一个基于WebGL的插件,可以让网页变成3D可视化的效果。
一个基于WebGL的插件,可以让网页变成3D可视化的效果。
Total Validator
![]() 能够一次执行多种不同的验证。包括外部的、内部的或者本地网页(需要从http://www.totalvalidator.com/downloads/extensiontool.html获取一个桌面工具)。
能够一次执行多种不同的验证。包括外部的、内部的或者本地网页(需要从http://www.totalvalidator.com/downloads/extensiontool.html获取一个桌面工具)。
TryAgain
![]() TryAgain会在服务器不能访问时,不断尝试加载网页。
TryAgain会在服务器不能访问时,不断尝试加载网页。
User Agent Switcher
![]() User Agent Switcher添加了一个菜单和一个工具栏按钮,来控制浏览器的用户代理。
User Agent Switcher添加了一个菜单和一个工具栏按钮,来控制浏览器的用户代理。
Wappalyzer
![]() Wappalyzer是一个能够发现网站开发技术的浏览器插件。
Wappalyzer是一个能够发现网站开发技术的浏览器插件。
Web Developer
![]() Web Developer会在浏览器中添加各种web开发者工具。
Web Developer会在浏览器中添加各种web开发者工具。
二、Firebug extensions
在一些不同情况下,会用到很多Firebug的插件,在这里会列出其中一部分:
Acebug
![]() Acebug对Firebug命令行进行语法高亮,并具有模糊自动完成功能。
Acebug对Firebug命令行进行语法高亮,并具有模糊自动完成功能。
Code Coverage v2 for Firebug 0.1
![]() 这个Firebug插件用来报告Jacascript的代码覆盖率。
这个Firebug插件用来报告Jacascript的代码覆盖率。
CSS Usage
![]() 用来查看使用了哪些CSS规则的Firebug插件。
用来查看使用了哪些CSS规则的Firebug插件。
Firecookie
![]() Firecookie是一款可以查看、管理浏览器Cookies的Firebug插件。
Firecookie是一款可以查看、管理浏览器Cookies的Firebug插件。
Firefinder
![]() 查找与选中的CSS选择器或XPath表达式相匹配的HTML元素。
查找与选中的CSS选择器或XPath表达式相匹配的HTML元素。
FirePHP
![]() FirePHP通过一个简单的PHP方法调用,就能让你记录你的Firebug控制台。
FirePHP通过一个简单的PHP方法调用,就能让你记录你的Firebug控制台。
FireQuery
![]() 针对jQuery开发的Firebug插件。
针对jQuery开发的Firebug插件。
friendly bug
![]() 让Firebug界面友好,更易于使用。
让Firebug界面友好,更易于使用。
Inline Code Finder for Firebug
![]() Inline Code Finder是一个Firebug插件,能发现HTML元素中存在的这些问题:内联JavaScript事件、内联样式、javascript: links。
Inline Code Finder是一个Firebug插件,能发现HTML元素中存在的这些问题:内联JavaScript事件、内联样式、javascript: links。
FireRainbow
![]() Firebug中的JacaScript语法高亮工具。
Firebug中的JacaScript语法高亮工具。
NetExport
![]() NetExport是一个Firebug插件,可以导出所有Net panel中收集和计算的数据。创建的文件使用HTTP存档(HAR)格式(基于JSON)
NetExport是一个Firebug插件,可以导出所有Net panel中收集和计算的数据。创建的文件使用HTTP存档(HAR)格式(基于JSON)
Pixel Perfect
![]() Pixel Perfect是一个Firebug插件,能够让Web开发者和设计师轻松的把一张web构图覆盖在开发的HTML页面上。
Pixel Perfect是一个Firebug插件,能够让Web开发者和设计师轻松的把一张web构图覆盖在开发的HTML页面上。
YSlow
![]() YSlos能够分析网页载入缓慢的原因,基于Yahoo!的高性能网站标准。
YSlos能够分析网页载入缓慢的原因,基于Yahoo!的高性能网站标准。
更多Firebug 插件,请查看Firebug官方wiki。



![[开发浏览器实战]关于Firefox火狐浏览器的说明一二(国内版 国际版区别 账号切换 插件-恢复关闭的标签页 插件-tempermonkey油猴)](https://img-blog.csdnimg.cn/5bc2170155fe4727aec041d9a9b7ab58.png)