前面已经讲解了一些常用的布局方式、常用 Widget 组件以及 Dart 语法。那么这节课我们就来一个小总结,通过一个实例小页面来复习巩固我们之前学过的知识,理论结合实践。本课练习篇主要是完成一个完整的页面的编写,将会涉及到前面学习过的布局 Widget 和组件 Widget ,一起来学习吧,很简单!
知识整理
在进行案例编写前,我们先整理下我们前几节学习的 Flutter 相关 Widget:
- 基础组件(Text、Image、Button)
- 基础组件(AppBar、AlertDialog、Icon)
- 基础组件(TextField、Form 表单)
- 基础布局(Scaffold、Container、Center)
- 基础布局(Row、Column、Flex、Expanded、Stack、IndexedStack)
那么我们这节实践课,就通过以上我们学过的一些 Widget 进行绘制简单的应用页面,也可以加深一下印象。
应用编写目标
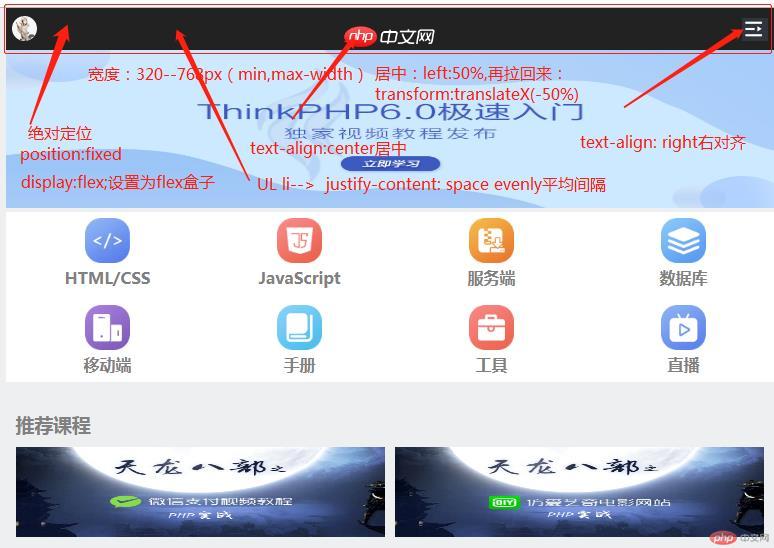
本节课将用前面所学的一些布局 Widget 和组件 Widget 来编写一些简单的应用页面,来巩固练习下。效果图和功能展示如下:
仿写 Instagram 列表页
仿写登录页