最近有点儿忙,这个作业交的有点儿晚了,但这个作业是看了老师讲解后一口气写出来的代码,不像以前的作业要反复的看老师的课件才完成的。通过这一段前端知识的学习我最大的收获就是学会用开发者工具去看一个网站的代码了,可以看懂大多数的网页的静态代码了,会逐步的分析一个网站的某部分内容,把它用在自己的代码中。
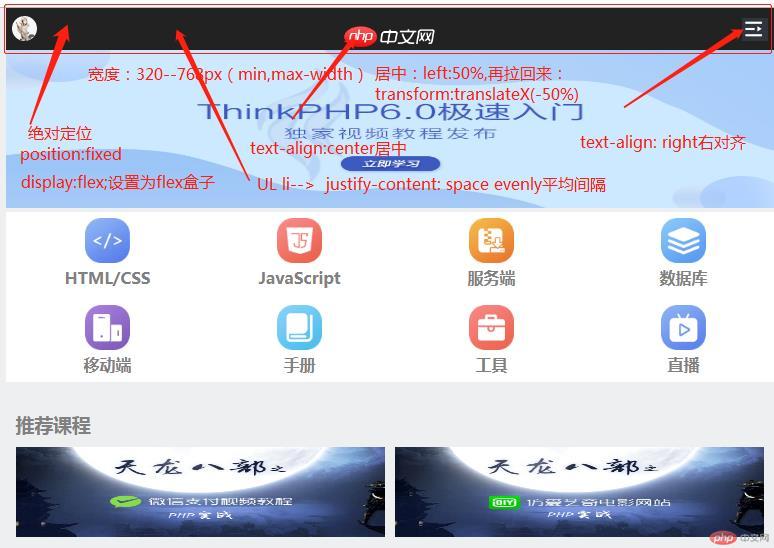
本次m.php.cn的网站首页的仿写从头部导航开始
响应式网站,设置某一些容器的高度,宽度采用自适应即可。一些属性值可采用rem或em来进行定义。rem是相对html的字体的比值,em是相对父级元素的比值。
视块级元素为盒子,用盒子套盒子,通过定位、对齐与排列实现整体的布局。
一、头部导航区:
需要注意的是头部采用绝对定位后,其脱离文档流,后续的内容会钻到头部导航区的下面,造成下面的banner图区域的内容有一部分被遮挡需通过设置banner区的margin-top留出头部区域的高度,防止内容被遮挡。
三个导航的图标采用列表形式,设置ul为flex盒子,让子元素li在主轴方向平均分配间隔,同时使用text-align进行对齐操作。

二、banner图区
没有过多设置,需考虑消除头部导航绝对定位的影响