问题背景
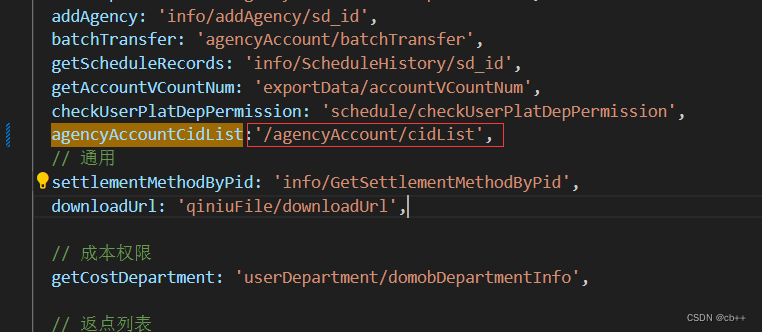
接口url前面多加一个/ ,npm run serve 起项目,本地调用正常

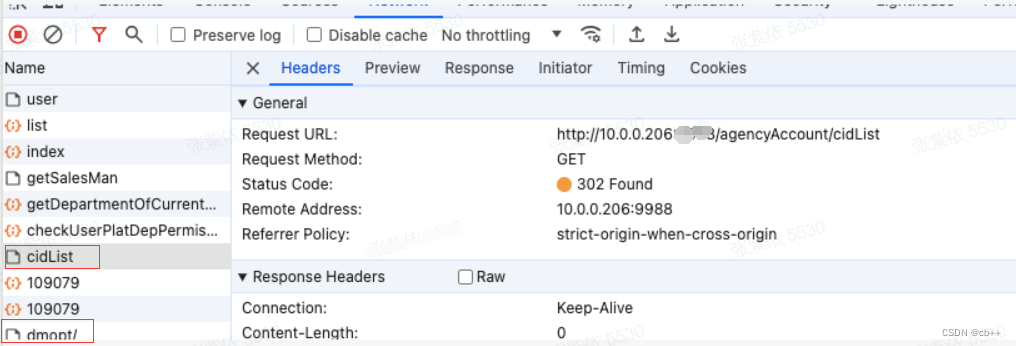
npm run build 打包到测试环境,接口出现问题,分开调用接口,且报302错误

问题原因:
本地开发环境和测试环境的URL处理方式不同
本地使用vue-cli工具,工具内部使用webpack-dev-server等实现热更新和启动本地服务,webpack-dev-server对URL的处理较为宽松,多出来的”/“会被忽略。
而在测试环境中,这个”/“不会被忽略,因为你的请求将由服务器处理,如Nginx等,服务器接收到你的请求后,不会像webpack-dev-server那样忽略这个”/“,它会严格按照URL进行处理,导致了你后端接收到两个接口请求。
所以,我们在编写代码,特别是涉及到URL处理的时候,需要注意这个问题,尽量避免多出”/“。忽略。
你可以尝试以下几种解决办法
-
配置服务器:如果可能,你可以配置你的测试环境服务器,让它自动去除 URL 中多余的 /。具体的配置方法取决于你的服务器软件。
-
使用 URL 模块:你可以使用 Node.js 的 url 模块或者其他类似的库来构造你的请求 URL。这些库通常会自动处理 URL 中的多余 /。