目录:
- 1、使用背景
- 2、代码处理
1、使用背景
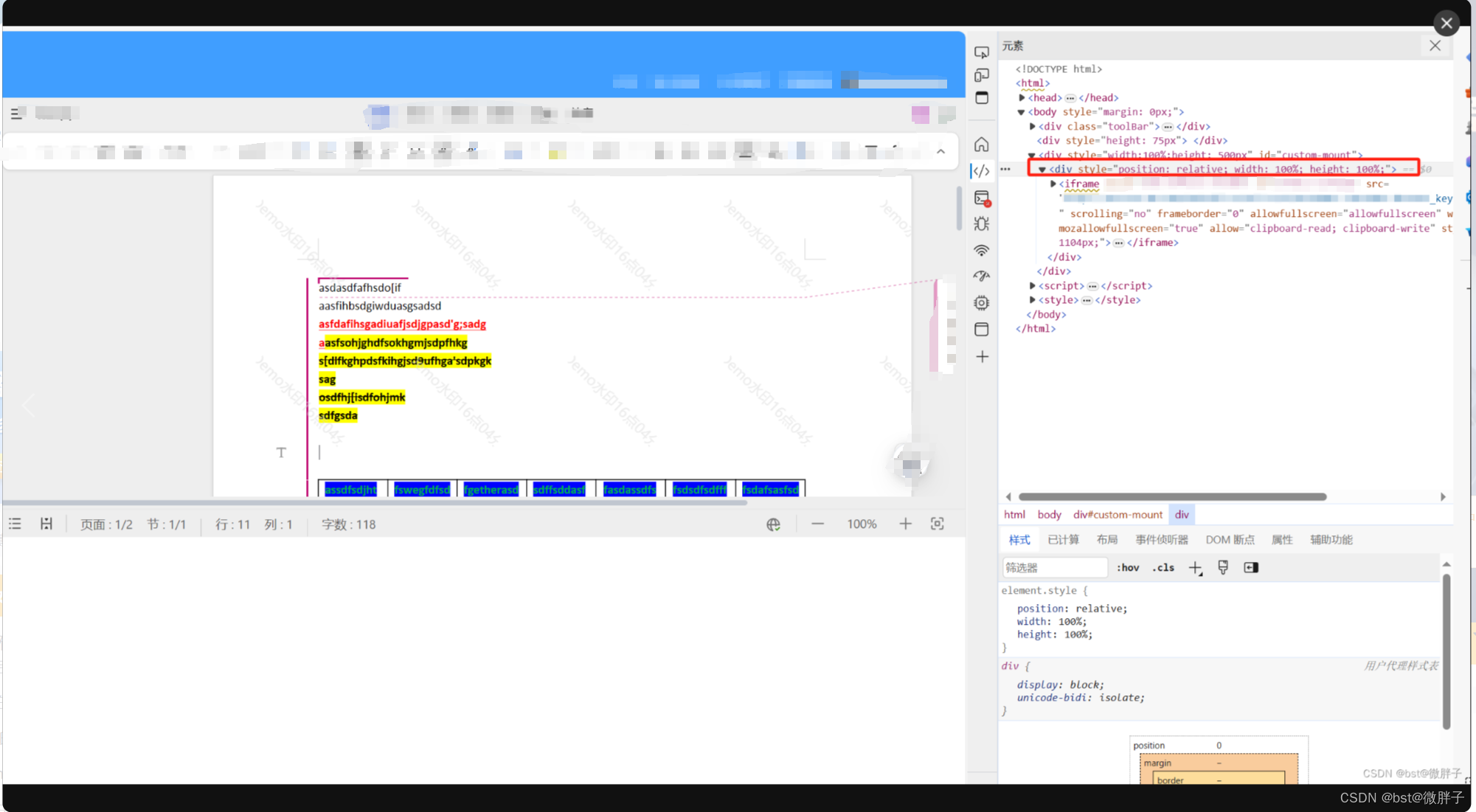
客户使用我们产品组件,发现替换文件,每次替换都会新增如下的样式,造就样式错乱,是组件的文件,目前临时处理的话就是替换文件时删除新增的样式,但是发现该div标签没有id和class属性,那要怎么定位该div呢?

2、代码处理

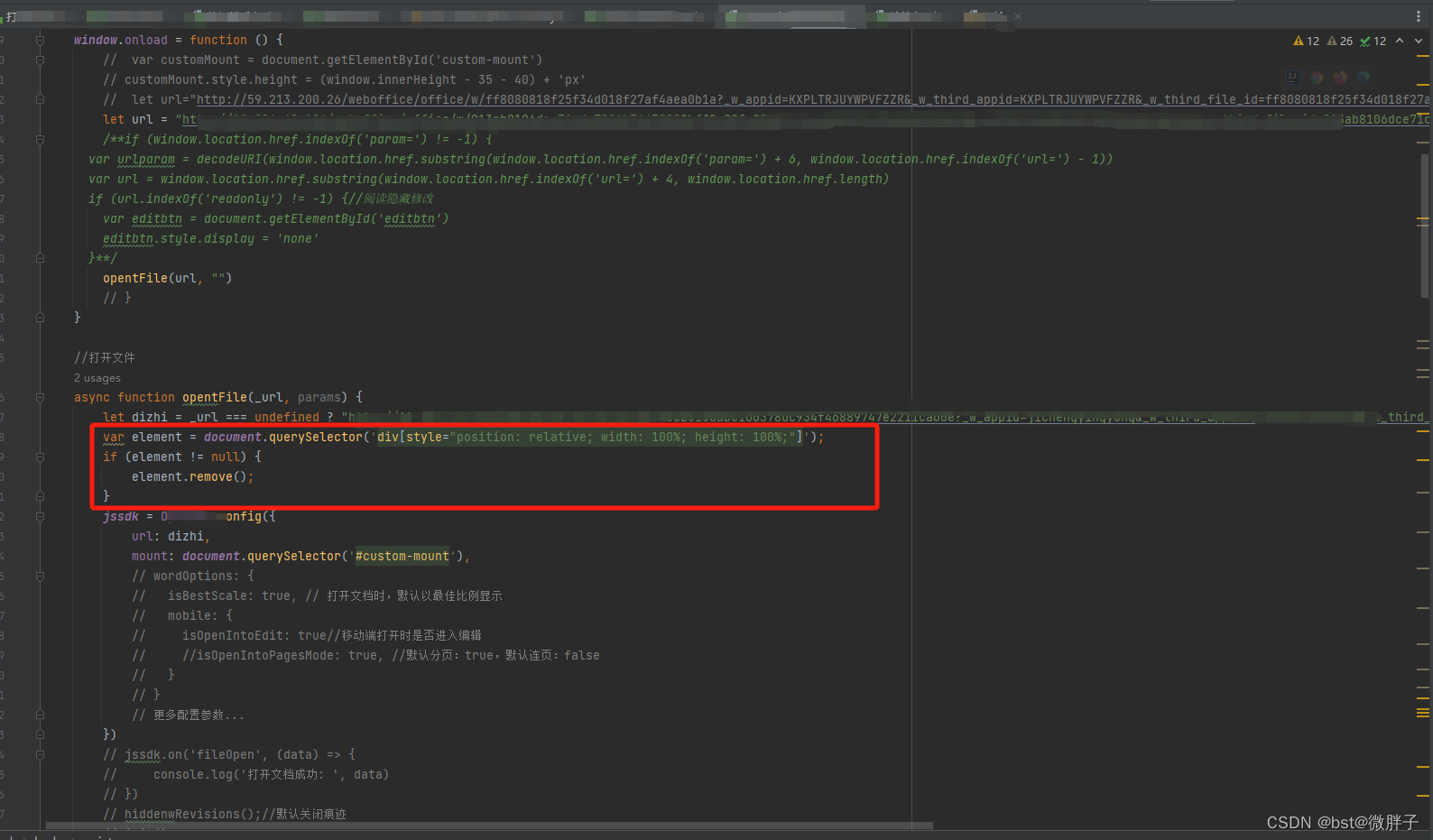
var element = document.querySelector('div[style="position: relative; width: 100%; height: 100%;"]');if (element != null) {element.remove();}
最终验证是正常的展示替换文件了,样式没有错乱,根据样式来定位div标签。