目录
前言
正文
一、选项式API与组合式API
二、生命周期函数
1、onBeforeMount()
2、onMounted()
3、onBeforeUpdate()
4、onUpdated()
5、onBeforeUnmount()
6、onUnmounted()
三、组件之间的样式冲突
四、父组件向子组件传递数据
1、定义props
2、静态绑定props
3、动态绑定props
4、校验props
① 基本类型检查
② 必填项的校验
③ 属性默认值
④ 自定义验证函数
5、子组件向父组件传递数据
① 子组件向父组件传递自定义事件
② 在子组件中触发自定义事件
③ 在父组件中监听自定义事件
前言
在学习完第三章的基础知识后,已经可以编写一些简单的组件了,但是这样的组件功能比较简单,无法满足实际项目开发中各种复杂的需求。为了能够更灵活地使用组件,还需要更深入地学习组件的相关知识。
正文
一、选项式API与组合式API
Vue 3支持选项式API和组合式API。其中,选项式API是从Vue 2开始使用的一种写法,而Vue 3新增了组合式API的写法。选项式API是一种通过包含多个选项的对象来描述组件逻辑的API,其常用的选项包括data、methods、computed、watch等。组合式API相比于选项式API,组合式API是将组件中的数据、方法、计算属性、侦听器等代码全部组合在一起,写在setup()函数中。
选项式API写法如下:
<script>
export default {data() {return { // 定义数据 }},methods: { // 定义方法 },computed: { // 定义计算属性 },watch: { // 定义侦听器 }
}
</script>组合式API写法如下:
<script>
import { computed, watch } from 'vue'
export default {setup() {const 数据名 = 数据值const 方法名 = () => {}const 计算属性名 = computed(() => {})watch(侦听器的来源, 回调函数, 可选参数)return { 数据名, 方法名, 计算属性名 }}
}
</script>Vue提供的选项式API和组合式API这两种写法可以覆盖大部分的应用场景,它们是同一底层系统所提供的两套不同的接口。选项式API是在组合式API的基础上实现的。
二、生命周期函数
每个 Vue 组件实例在创建时都需要经历一系列的初始化步骤,比如设置好数据侦听,编译模板,挂载实例到 DOM,以及在数据改变时更新 DOM。在此过程中,它也会运行被称为生命周期钩子的函数,让开发者有机会在特定阶段运行自己的代码。
Vue生命周期如下图所示:

-
以下将在 vite 创建的工程中,举例说明生命周期函数
-
beforecate和created,它们已经被setup方法本身所取代 -
以下钩子都应该在组件的
setup()阶段被同步调用
1、onBeforeMount()
作用:在组件被挂载之前被调用。(获取不到 DOM 元素)
描述:当这个钩子被调用时,组件已经完成了其响应式状态的设置,但还没有创建 DOM 节点。它即将首次执行 DOM 渲染过程。
2、onMounted()
作用:在组件挂载完成后执行。(可以获取到DOM 元素)
描述:组件在以下情况下被视为已挂载:
-
其所有同步子组件都已经被挂载 (不包含异步组件或
<Suspense>树内的组件)。 -
其自身的 DOM 树已经创建完成并插入了父容器中。注意仅当根容器在文档中时,才可以保证组件 DOM 树也在文档中。
这个钩子通常用于执行需要访问组件所渲染的 DOM 树相关的副作用,或是在服务端渲染应用中用于确保 DOM 相关代码仅在客户端执行。一般在这里进行数据网络请求操作
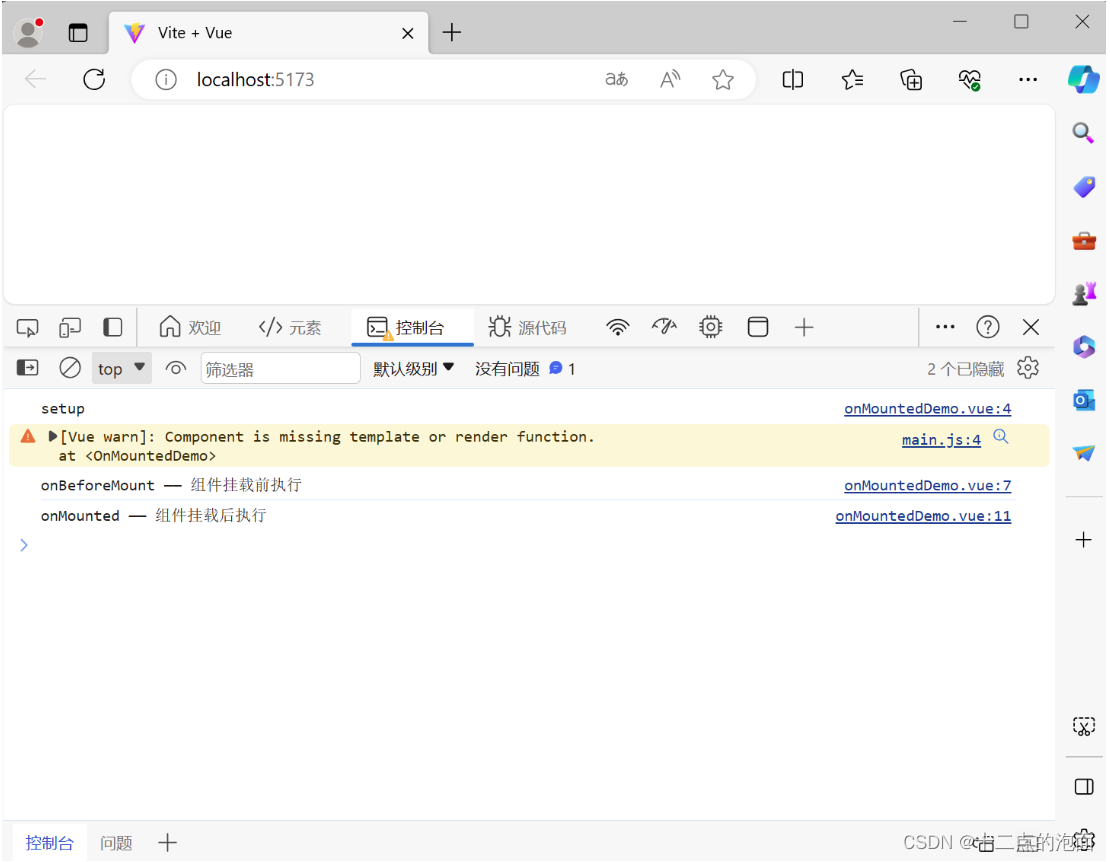
下面演示onMounted()函数的用法:
-
创建src\components\onMountedDemo.vue文件用于存放演示代码,写入如下代码:
<script setup> import { onBeforeMount, onMounted } from "vue"; console.log('setup') onBeforeMount(() => {console.log('onBeforeMount —— 组件挂载前执行') }) onMounted(() => {console.log('onMounted —— 组件挂载后执行') }) </script> -
修改src\main.js文件,切换页面中显示的组件
import App from './components/onMountedDemo.vue' -
保存代码,使用浏览器访问http://127.0.0.1:5173/,打开开发者控制台,页面效果如下图所示:

3、onBeforeUpdate()
作用:在组件即将因为响应式状态变更而更新其 DOM 树之前调用。
描述:这个钩子可以用来在 Vue 更新 DOM 之前访问 DOM 状态。在这个钩子中更改状态也是安全的。
4、onUpdated()
作用:在组件因为响应式状态变更而更新其 DOM 树之后调用。
描述:
-
父组件的更新钩子将在其子组件的更新钩子之后调用。
-
这个钩子会在组件的任意 DOM 更新后被调用,这些更新可能是由不同的状态变更导致的。如果你需要在某个特定的状态更改后访问更新后的 DOM,请使用 nextTick() 作为替代。
下面演示以上钩子的使用方法:
-
创建src\components\onMountedDemo.vue文件用于存放演示代码,写入如下代码:
<template><div><h2>count 计数为:{{count}}</h2><button @click="count++">点击 + 1</button></div> </template> <script setup> import { onBeforeMount, onBeforeUpdate, onMounted, onUpdated, ref } from "vue"; const count = ref(0) console.log('setup') // 1 onBeforeMount(() => {console.log('onBeforeMount —— 组件挂载前执行') }) // 2 onMounted(() => {console.log('onMounted —— 组件挂载后执行')console.log('===============================================') }) // 3 onBeforeUpdate(() => { console.log('onBeforeUpdate —— 数据更新前调用') }) // 4 onUpdated(() => {console.log('onUpdated —— 数据更新后调用') }) </script> -
修改src\main.js文件,切换页面中显示的组件
import App from './components/onUpdated.vue' -
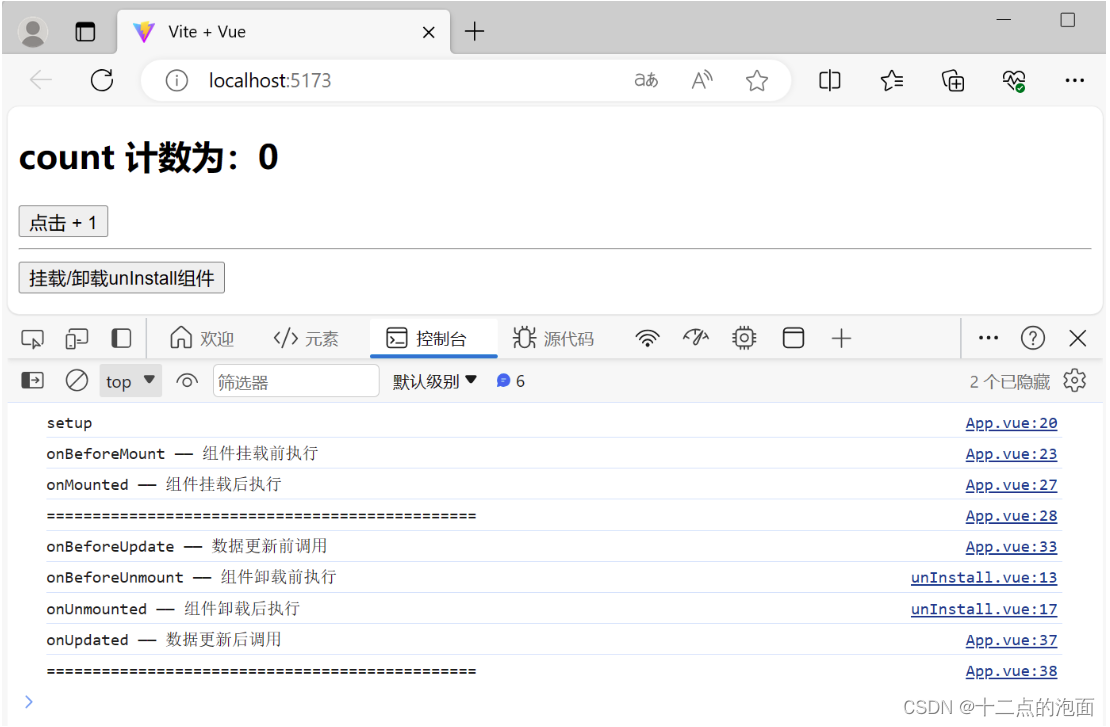
保存代码,使用浏览器访问http://127.0.0.1:5173/,打开开发者控制台,点击页面上的“点击 + 1” 按钮,页面效果如下图所示:

5、onBeforeUnmount()
作用:组件内实例被卸载之前调用
描述:当这个钩子被调用时,组件实例依然还保有全部的功能。
6、onUnmounted()
作用:在组件实例被卸载之后调用
描述:一个组件在以下情况下被视为已卸载:
-
其所有子组件都已经被卸载。
-
所有相关的响应式作用 (渲染作用以及
setup()时创建的计算属性和侦听器) 都已经停止。
可以在这个钩子中手动清理一些副作用,例如计时器、DOM 事件监听器或者与服务器的连接。
以上钩子代码示例:
App.vue组件中,通过 v-if 指令,控制 Hello.vue 组件的显示隐藏,来模拟组件的挂载/卸载,
下面演示卸载生命周期的用法:
-
创建src\components\unInstall.vue文件用于存放演示代码,写入如下代码:
<template><div><h2>uninstall 组件</h2></div></template><script setup>import { onBeforeUnmount, onUnmounted } from "vue"; onBeforeUnmount(() => {console.log('onBeforeUnmount —— 组件卸载前执行')}) onUnmounted(() => {console.log('onUnmounted —— 组件卸载后执行')})</script> -
在src/components/App.vue文件中显示上面创建的unInstall.vue组件,代码如下:
<template><div><h2>count 计数为:{{count}}</h2><button @click="count++">点击 + 1</button><hr> <unInstall v-if="display"/><button @click="display=!display">挂载/卸载unInstall组件</button> </div> </template> <script setup> import { onBeforeMount, onBeforeUpdate, onMounted, onUpdated, ref } from "vue"; import unInstall from './components/unInstall.vue' const count = ref(0) const display = ref(true) console.log('setup') // 1 onBeforeMount(() => {console.log('onBeforeMount —— 组件挂载前执行') }) // 2 onMounted(() => {console.log('onMounted —— 组件挂载后执行')console.log('===============================================') }) // 3 onBeforeUpdate(() => { console.log('onBeforeUpdate —— 数据更新前调用') }) // 4 onUpdated(() => {console.log('onUpdated —— 数据更新后调用')console.log('===============================================') }) </script> -
修改src\main.js文件,切换页面中显示的组件
import App from './App.vue' -
保存代码,使用浏览器访问http://127.0.0.1:5173/,打开开发者控制台,点击页面上的“挂载/卸载unInstall组件” 按钮,页面效果如下图所示:

三、组件之间的样式冲突
在默认情况下,写在Vue组件中的样式会全局生效,很容易造成多个组件之间的样式冲突问题。例如,为Component1组件中的h5元素添加边框样式,其他组件则不添加,同时显示在页面上。具体代码如下:
<!-- Component1 -->
<template><h5>组件1</h5>
</template>
<style>
h5 {border: 1px dotted black;
}
</style>
<!-- Component2 -->
<template><h5>组件2</h5>
</template>
<!-- Component3 -->
<template><h5>组件3</h5>
</template>
<!-- App.vue -->
<template><div><Componet1/><Componet2/><Componet3/></div>
</template>
<script setup>
import Componet1 from './components/Componet1.vue';
import Componet2 from './components/Componet2.vue';
import Componet3 from './components/Componet3.vue';
</script>在main.js切换App.vue显示,保存代码后,使用浏览器访问http://localhost:5173/,页面效果如下:

从上图可以看出,Component1组件、Component2组件和Component3组件中h5元素的边框样式都发生了改变,但是代码中只有Component1组件设置了边框样式效果,说明组件之间存在样式冲突。
导致组件之间会产生样式冲突的原因:
导致组件之间样式冲突的根本原因是:在单页Web应用中,所有组件的DOM结构都是基于唯一的index.html页面进行呈现的。每个组件中的样式都可以影响整个页面中的DOM元素。在Vue中可以使用scoped属性和深度选择器来解决组件之间的样式冲突。Vue为<style>标签提供了scoped属性,用于解决组件之间的样式冲突。
为<style>标签添加scoped属性后,Vue会自动为当前组件的DOM元素添加一个唯一的自定义属性(如data-v-7ba5bd30),并在样式中为选择器添加自定义属性(如.list[data-v-7ba5bc90]),从而限制样式的作用范围,防止组件之间的样式冲突问题。
下面演示scoped属性的使用:
-
修改Componet1组件的内容,修改后的完整代码如下:
<template><h5>组件1</h5> </template> <style scoped> h5 {border: 1px dotted black; } </style> -
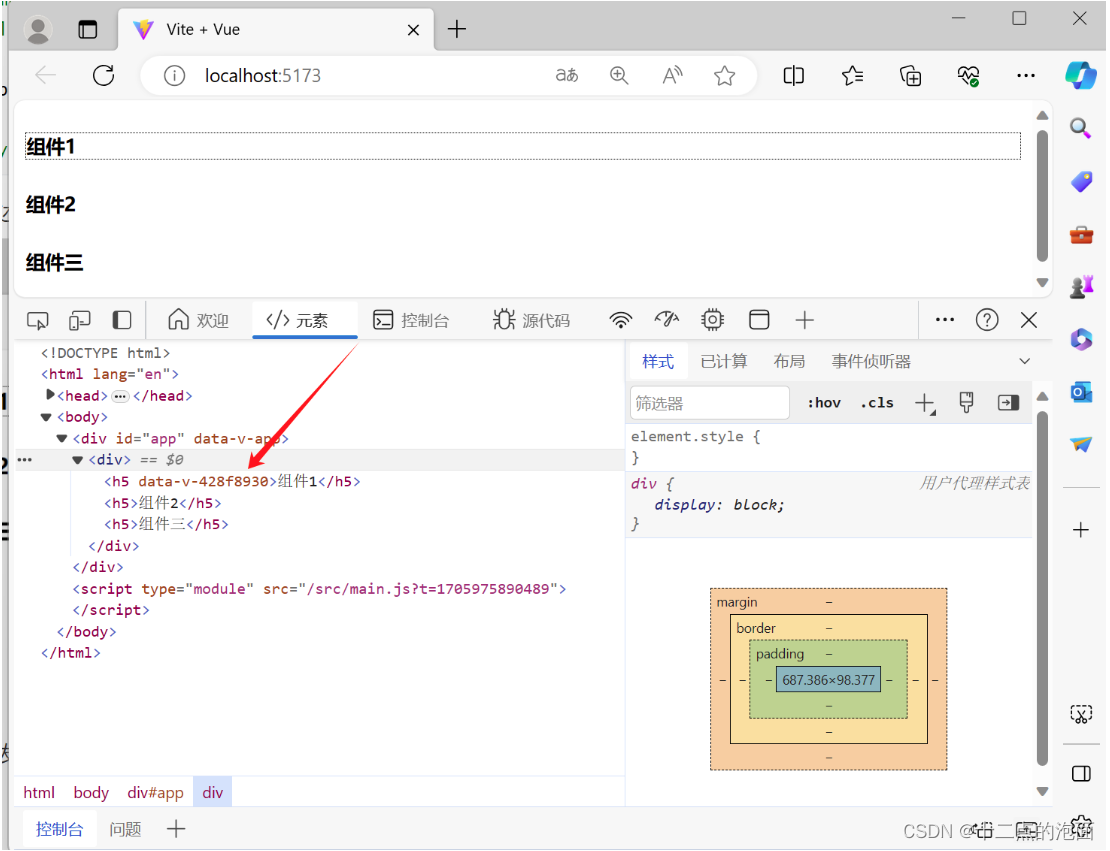
保存上述代码后,在浏览器中访问http://127.0.0.1:5173/,页面效果如下图所示:

-
打开开发者控制台,切换到元素面板,可以看到当<style>标签添加scoped属性后,h5元素和相应的选择器被Vue自动添加了data-v-428f8930属性,从而解决了样式冲突的问题。

四、父组件向子组件传递数据
1、定义props
若想实现父组件向子组件传递数据,需要先在子组件中声明props,表示子组件可以从父组件中接收哪些数据。在不使用setup语法糖的情况下,可以使用props选项声明props。props选项的形式可以是对象或字符串数组。声明对象形式的props的语法格式如下:
<script>
export default {props: {自定义属性A: 类型,自定义属性B: 类型,……}
}
</script>如果不需要限制props的类型,可以声明字符串数组形式的props,示例代码如下:
props: ['自定义属性A', '自定义属性B'],当使用setup语法糖时,可使用defineProps()函数声明props,语法格式如下:
<script setup>
const props = defineProps({'自定义属性A': 类型}, {'自定义属性B': 类型})
</script>使用defineProps()函数声明字符串数组形式的props,语法格式如下:
const props = defineProps(['自定义属性A', '自定义属性B'])在组件中声明了props后,可以直接在模板中输出每个prop的值,语法格式如下:
<template> {{ 自定义属性A }}{{ 自定义属性B }}
</template>2、静态绑定props
当在父组件中引用了子组件后,如果子组件中声明了props,则可以在父组件中向子组件传递数据。如果传递的数据是固定不变的,则可以通过静态绑定props的方式为子组件传递数据。如果子组件中未声明props,则父组件向子组件中传递的数据会被忽略,无法被子组件使用。
通过静态绑定props的方式为子组件传递数据,其语法格式如下:
<子组件标签名 自定义属性A="数据" 自定义属性B="数据" />在上述语法格式中,父组件向子组件的props传递了静态的数据,属性值默认为字符串类型。
下面演示父组件向子组件传递数据的方法:
-
创建src\components\Count.vue文件,用于展示子组件的相关内容,文件代码如下:
<template>初始值为:{{ num }} </template> <script setup> const props = defineProps({num: String }) </script> -
创建src\components\Props.vue文件,用于展示父组件的相关内容,文件代码如下:
<template><Count num="1" /> </template> <script setup> import Count from './Count.vue' </script> -
修改src\main.js文件,切换页面中显示的组件
import App from './components/Props.vue' -
保存上述代码后,在浏览器中访问http://127.0.0.1:5173/,父组件向子组件中传递数据的页面效果如下图所示:
3、动态绑定props
在父组件中使用v-bind可以为子组件动态绑定props,任意类型的值都可以传给子组件的props,包括字符串、数字、布尔值、数组、对象等。
从父组件中为子组件传递字符串类型的props数据,示例代码如下:
<template><Child :init="username" />
</template>
<script setup>
import Child from './Child.vue'
import { ref } from 'vue'
const username = ref('小红')
</script>
上述代码用到了名称为Child的子组件,该子组件的示例代码如下:
<template></template> <script setup> const props = defineProps(['init']) console.log(props) </script>
在Vue中,所有的props都遵循单向数据流原则,props数据因父组件的更新而变化,变化后的数据将向下流往子组件,而且不会逆向传递,这样可以防止因子组件意外变更props导致数据流向难以理解的问题。 每次父组件绑定的props发生变更时,子组件中的props都将会刷新为最新的值。开发者不应该在子组件内部改变props,如果这样做,Vue会在浏览器的控制台中发出警告。
4、校验props
在封装组件时,可以在子组件中对从父组件传递过来的props数据进行合法性校验,从而防止出现数据不合法的问题。
使用字符串数组形式的props的缺点是无法为每个prop指定具体的数据类型,而使用对象形式的props的优点是可以对每个prop进行数据类型的校验。对象形式的props可以使用多种验证方案,包括基础类型检查、必填项的校验、属性默认值、自定义验证函数等。在声明props时,可以添加验证方案。
① 基本类型检查
在开发中,有时需要对从父组件中传递过来的props数据进行基础类型检查,这时可以通过type属性检查合法的类型,如果从父组件中传递过来的值不符合此类型,则会报错。 常见的类型有String(字符串)、Number(数字)、Boolean(布尔值)、Array(数组)、Object(对象)、Date(日期)、Function(函数)、Symbol(符号)以及任何自定义构造函数。
为props指定基础类型检查,示例代码如下:
props: {自定义属性A: String, // 字符串自定义属性B: Number, // 数字自定义属性C: Boolean, // 布尔值自定义属性D: Array, // 数组自定义属性E: Object, // 对象自定义属性F: Date, // 日期自定义属性G: Function, // 函数自定义属性H: Symbol, // 符号
}通过配置对象的形式定义验证规则,示例代码如下:
props: {自定义属性: { type: Number },
}如果某个prop的类型不唯一,可以通过数组的形式为其指定多个可能的类型,示例代码如下:
props: {自定义属性: { type: [String, Array] }, // 字符串或数组
}② 必填项的校验
父组件向子组件传递props数据时,有可能传递的数据为空,但是在子组件中要求该数据是必须传递的。此时,可以在声明props时通过required属性设置必填项,强调组件的使用者必须传递属性的值,示例代码如下:
props: {自定义属性: { required: true },
}③ 属性默认值
在声明props时,可以通过default属性定义属性默认值,当父组件没有向子组件的属性传递数据时,属性将会使用默认值,示例代码如下:
props: {自定义属性: { default: 0 },
}④ 自定义验证函数
如果需要对从父组件中传入的数据进行验证,可以通过validator()函数来实现。validator()函数可以将prop的值作为唯一参数传入自定义验证函数,如果验证失败,则会在控制台中发出警告。为prop属性指定自定义验证函数的示例代码如下:
props: {自定义属性: {validator(value) {return ['success', 'warning', 'danger'].indexOf(value) !== -1;},},
}5、子组件向父组件传递数据
父子组件的关系可以总结为 prop 向下传递,emit事件向上传递。父组件通过prop给子组件下发数据,子组件通过事件emit给父组件发送消息。
① 子组件向父组件传递自定义事件
若想使用自定义事件,首先需要在子组件中声明自定义事件。在不使用setup语法糖时,可以通过emits选项声明自定义事件,示例代码如下:
<script>
export default {emits: ['demo']
}
</script>在使用setup语法糖时,需要通过调用defineEmits()函数声明自定义事件,示例代码如下:
<script setup>
const emit = defineEmits(['demo'])
</script>② 在子组件中触发自定义事件
在子组件中声明自定义事件后,接着需要在子组件中触发自定义事件。当使用场景简单时,可以使用内联事件处理器,通过调用$emit()方法触发自定义事件,将数据传递给使用的组件,示例代码如下:
<button @click="$emit('demo', 1)">按钮</button>在上述代码中,$emit()方法的第1个参数为字符串类型的自定义事件的名称,第2个参数为需要传递的数据,当触发当前组件的事件时,该数据会传递给父组件。
除了使用内联方式外,还可以直接定义方法来触发自定义事件。在不使用setup语法糖时,可以从setup()函数的第2个参数(即setup上下文对象)来访问到emit()方法,示例代码如下:
export default {setup(props, ctx) {const update = () => {ctx.emit('demo', 2)}return { update }}
}如果使用setup语法糖,可以调用emit()函数来实现,示例代码如下:
<script setup>
const update = () => {emit('demo', 2)
}
</script>③ 在父组件中监听自定义事件
在父组件中通过v-on可以监听子组件中抛出的事件,示例代码如下:
<子组件名 @demo="fun" />在上述代码中,当触发demo事件时,会接收到从子组件中传递的参数,同时会执行fun()方法。父组件可以通过value属性接收从子组件中传递来的参数。在父组件中定义fun()方法,示例代码如下:
const fun = value => {console.log(value)
}下面演示向父组件传递数据的使用方法:
-
创建src\components\CustomSubComponent.vue文件,用于展示子组件的相关内容。子组件代码如下:
<template><p>count值为:{{ count }}</p><button @click="add">加n</button> </template> <script setup> import { ref } from 'vue' const emit = defineEmits(['updateCount']) const count = ref(1) // 自身count + 1,向父组件传值为2 const add = () => { count.value++ emit('updateCount', 2) } </script> -
创建src\components\CustomEvents.vue文件,用于展示父组件的相关内容。父组件代码如下:
<template><p>父组件当前的值为:{{ number }}</p><CustomSubComponent @updateCount="updateEmitCount" /> </template> <script setup> import CustomSubComponent from './CustomSubComponent.vue' import { ref } from 'vue' const number = ref(10) const updateEmitCount = (value) => { number.value += value } </script> -
修改src\main.js文件,切换页面中显示的组件。
import App from './components/CustomEvents.vue' -
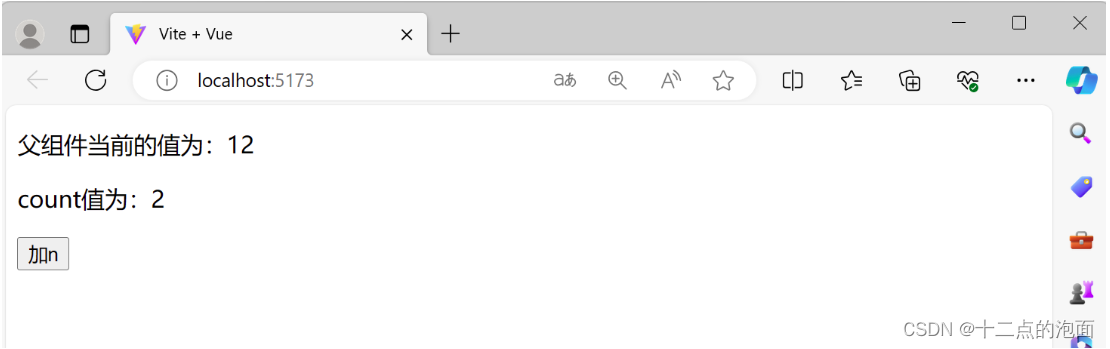
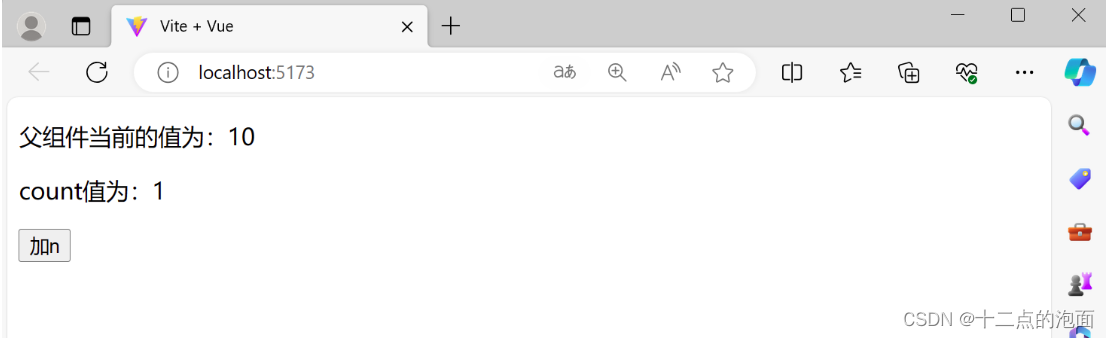
保存上述代码后,在浏览器中访问http://127.0.0.1:5173/,初始页面效果如下图所示:

-
单击“加n”按钮后的页面效果如下图所示: