01 表单类型和属性
input的type属性
单行文本框: type=text
电子邮箱 : type=email
地址路径 : type= url
定义用于输入数字的字段: type=number
手机号码: type=tel
搜索框 : type=search
定义颜色选择器 : type=color
滑块控件 : type=range
定义日期 :type=date
定义输入时间的控件(无时区): type=time
日期时间:type=datetime-local
定义月份和年份:type=month
定义周和年控件:type=week
表单的新增属性
placeholder 占位符
autofocus 自动获取焦点
required 在提交表单之前必须填写输入字段
autocomplete 自动完成 默认值为on 开启 off 关闭提示功能
multiple 文件多选
02 音频标签(audio)
h5之前的网页没有办法显示音视频 用插件 flash
video audio 用法和img一样
video和audio的属性:
controls 规定应显示音频控件
autoplay 自动播放
loop 循环播放
兼容写法:

03 视频标签 (video)
poster 视频封面图
perload 预加载
autoplay 自动播放
muted 静音播放
兼容写法:

04 进度条标签
<progress> 标签表示任务的完成进度
属性:
max 规定任务所需的总工作量。默认值为1
value:规定任务已完成的部分。
05 canvas绘图
1. canvas 特点:
有自己默认高度: 300*150
不建议通过css设置宽高 使用行内属性设置宽高
canvas 不独占一行 属于行内块元素
canvas 一般建议兼容写法: 标签内部定义文字
2. canvas的使用步骤
定义canvas标签
<canvas style="border: 1px solid #000;" width="400" height="400">
您的浏览器版本不支持canvas绘图技术
</canvas>
js获取canvas对象
var mycanvas=document.getElementsByTagName('canvas')[0]
通过canvas对象获取画笔对象
var ctx=mycanvas.getContext('2d');
3.canvas绘制线的使用
.moveTo(x,y) 定点方法(当前画笔从哪里开始绘制)
.lineTo(x,y) 从当前定点位置开始 绘制到x,y点结束
.stroke() 描边
描边才能看见线 如果想要画多条线 要都画完再去描边 减少和浏览器的交互次数
.fill() 填充(把图形跳虫成实心的) 未闭合的图形会自动闭合
.closePath() 自动闭合图形
.lineWidth=数值 设置线的宽度
.strokeStyle='颜色' 设置描边的颜色(只针对描边图形生效)
.fillStyle='颜色' 设置填充的颜色(默认黑色)
.beginPath() 开辟新路径

上面的代码最终结果是两条线长一样
原因是 我们虽然描边了两次 但是canvas源码内部处于性能优化方面考虑
多次描边 只会按照最后一次的样式 一次性描边上去 节省性能
4.画笔的一些功能
ctx.lineCap 线两端的样式:
butt 默认值 没有样式
round 两端圆形
square 两端方块
交叉点:
上一条线的结束点 为第二条线的起点 这样才被识别为 交叉点
才可以设置交叉点样式
ctx.lineJoin="" 交叉点的样式
miter(默认值 不转换) 一个尖尖的 尖儿
round(交点呈现圆角)
bevel(平角样式,不呈现尖角)
不设置交叉点样式时 可以设置
ctx.miterLimit属性 0~5都是平角 6~9都是尖角
5.绘制矩形
.rect(x,y,width,height) 绘制一个矩形
可以通过fill画实心,也可以通过stroke画空心
.strokeRect(x,y,width,height) 直接绘制一个空心矩形
不用再次调用stroke方法 快速描边一个矩形
.fillRect(x,y,width,height) 直接绘制一个填充矩形
不用再次调用fill方法 快速填充一个矩形
6.绘制弧形

弧的绘制:
ctx.arc(圆心x,圆心y,半径r,开始弧,结束弧,布尔值(方向:顺/逆) 可选)
布尔值默认是false(顺时针) 开始的位置默认在右侧
例:
设置负值 然后结束的是45度 表示把剩余的都画了
ctx.arc(200,200,100,0,-Math.PI/180*45)
7.清除绘制内容
清除绘制内容(橡皮擦)
ctx.clearRect(x,y,width,height);
8.绘制文本
ctx.strokeText(str,x,y) 绘制空心字体
ctx.fillText(str,x,y) 绘制实心字体 默认比上面黑一些
ctx.font=“20px 宋体” 字体大小(必须写family)
ps:只有字体变大才能看出stroke的效果
ctx.font=“bold 50px 宋体” 可以有加粗效果
ctx.textBaseLine=""; 文本基线问题:
alphabetic 默认值 按照默认的字母基线对齐
top 顶部为基线
bottom 文本底部为基线
haning 如果有中文 那么比较top来说 更往下一点
ideographic 比bottom还往上一点
middle 文字中部对齐
ctx.textAligin="" 文本横向对齐方式
start/left end/right center
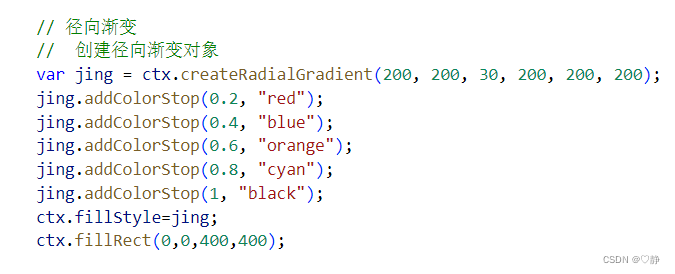
9.渐变的使用
先创建渐变对象 然后使用strokeStyle/fillStyle 引入渐变对象


10.阴影的绘制
Ctx.shadowColor=“颜色” 阴影颜色
Ctx.shadowBlur=number 阴影模糊度
Ctx.shadow.OffsetX =number 模糊X轴
Ctx.shadow.OffsetY=number 模糊Y轴
Tips:filleRect和filleText都有阴影效果哟
11.canvas画图
绘制图片的方法
1.Ctx.drawImage(image,x,y)
参数1: 图片对象 参数23 图片绘制位置
按照原图片大小绘制
2. Ctx.drawImage(image,x,y,width,height)
width和height可以改变图片大小
3.Ctx.drawImage(image,x,y,width,height,dtx,dty,dtwidth,dtheight)
图片对象 从哪一个点开始截取 截取的宽高 在哪一个点开始画 画的宽
能够从图片中截取一部分 画到canvas指定位置 并且 定义画的宽高
12.canvas转换的使用
Canvas中的转换只有旋转,位移,缩放
ctx.translate(x,y) 将canvas的0,0点平移到x,y位置
画布整体被往下平移以后 后面画的元素都会按照新的点去画
Ctx.scale(x,y) 缩放
会把内部的内容全部按比例缩放
Ctx.rotate(Math.PI/180*30) 参数是角度弧