一、HTML介绍
1、Web前端三大核心技术
HTML:负责网页的架构
CSS:负责网页的样式、美化
JS:负责网页的行动
2、什么是HTML
HTML是用来描述网页的一种语言。
3、Html标签
单标签<html>
双标签<h>内容</h>
4、标签属性
属性格式:属性名=“属性值” <a href="http://www.jd.com">京东</a>
二、HTML骨架标签
html:根标签 ,所有的内容都应该放到html标签中
head:头部标签
body:身体标签(代码编写区域)

三、编写HTML工具
四、常用标签
1、注释
作用:描述的内容不会被浏览器执行
说明:解释代码的含义给程序员看。
国际通用快捷键:Ctrl+/ <!-- 注释区域 -->
测试点:前端页面发布上线之前,需要检查(描述不恰当的文字出现)所有注释或去除注释。
2、标题标签
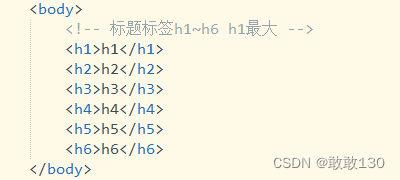
说明:HMTL标题是 通过<h1>—<h6>等标签进行定义
示例:

3、段落标签
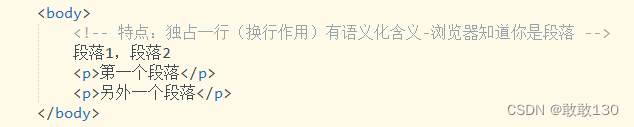
说明:HTML段落是通过<p>标签进行定义的
示例:
标题标签
段落标签
超链接标签
图片标签
执行和空格
布局标签
列表标签
表单标签