一.集成element-plus
官网地址
- 安装
pnpm install element-plus
- 引入
// main.ts
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'const app = createApp(App)app.use(ElementPlus)
app.mount('#app')
- 全局配置国际化的配置
引入组件默认显示的就英文

需要在main.ts改下国际化的配置
import ElementPlus from 'element-plus'
import zhCn from 'element-plus/dist/locale/zh-cn.mjs'app.use(ElementPlus, {locale: zhCn,
})
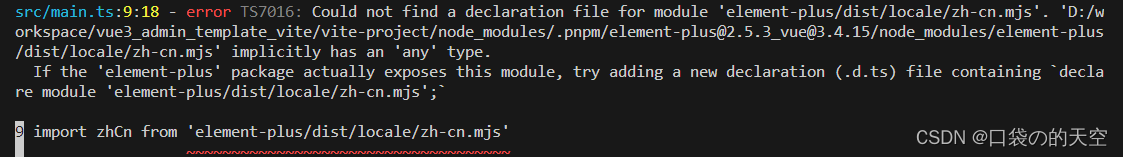
但直接打包pnpm run build打包的时候会报错

这里加一行注释,忽略类型
//@ts-ignore忽略当前文件ts类型的检测否则有红色提示(打包会失败)
import zhCn from 'element-plus/dist/locale/zh-cn.mjs'
- 使用图标需要安装,然后引入图标才能显示
pnpm install @element-plus/icons-vue
<template><div><el-button type="danger" :icon="Delete" circle /></div>
</template>
<script setup lang="ts">
import {Delete
} from '@element-plus/icons-vue'
</script>
二.src别名的配置
vite.config.ts
- 引入
path - 相对路径别名配置,使用 @ 代替 src
// vite.config.ts
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
export default defineConfig({plugins: [vue()],resolve: {alias: {"@": path.resolve("./src") // 相对路径别名配置,使用 @ 代替 src}}
})
TypeScript 编译配置
tsconfig.json文件里面的 compilerOptions对象里面
// tsconfig.json
{"compilerOptions": {"baseUrl": "./", // 解析非相对模块的基地址,默认是当前目录"paths": { //路径映射,相对于baseUrl"@/*": ["src/*"] }}
}
三.SVG图标配置
1. 安装SVG依赖插件
pnpm install vite-plugin-svg-icons -D
2.在vite.config.ts中配置插件
①在vite.config.ts中配置插件
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
import path from 'path'
export default () => {return {plugins: [createSvgIconsPlugin({// Specify the icon folder to be cachediconDirs: [path.resolve(process.cwd(), 'src/assets/icons')],// Specify symbolId formatsymbolId: 'icon-[dir]-[name]',}),],}
}
②入口文件导入
//svg插件需要配置代码
import 'virtual:svg-icons-register'
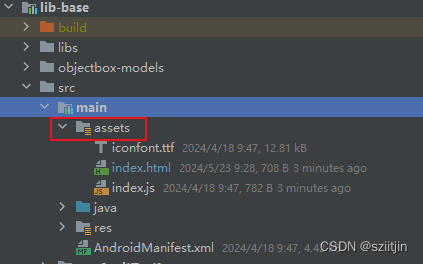
③svg文件统一放在assets / icons 文件夹下面

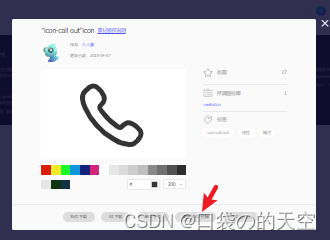
3.去阿里巴巴矢量图库“复制svg”

4.使用
4-1.第一种使用方法:直接在页面使用
<template><div><!-- 调整大小 --><svg style="width: 100px;height: 100px;"><!-- 修改颜色 --><use xlink:href="#icon-home" fill="red"></use></svg></div>
</template>
<script setup lang="ts">
</script><style scoped lang="scss">
</style>可以显示

注意:有时候设置fill颜色改变不了,是因为有些svg 中path下会有fill属性
解决的方法很多:
最简单的就是手动进行 把该fill属性 删除
4-2 第二种使用方法:封装成组件
①在src/components目录下创建一个SvgIcon组件:
<template><!-- svg:图标外层容器节点,内部需要与use标签结合使用 --><svg :style="{ width, height }"><!-- xlink:href执行用哪一个图标,属性值务必#icon-图标名字 --><!-- use标签fill属性可以设置图标的颜色 --><use :xlink:href="prefix + name" :fill="color"></use></svg>
</template><script setup lang="ts">
//接受父组件传递过来的参数
defineProps({//xlink:href属性值前缀prefix: {type: String,default: '#icon-'},//提供使用的图标名字name: String,//接受父组件传递颜色color: {type: String,default: ''},//接受父组件传递过来的图标的宽度width: {type: String,default: '16px'},//接受父组件传递过来的图标的高度height: {type: String,default: '16px'}
})
</script><style scoped></style>
②调用组件:
<template><div><SvgIcon prefix="#icon-home" color="green" width="100px" height="100px"/></div></template>
<script setup lang="ts">
import SvgIcon from '@/components/SvgIcon/index.vue'
</script>也可以显示

4-3 第三种使用方法:注册全局组件,并安装自定义插件
①在src/components文件夹目录下创建一个index.ts文件:用于注册components文件夹内部全部全局组件!!!
app.component()
如果同时传递一个组件名字符串及其定义,则注册一个全局组件;如果只传递一个名字,则会返回用该名字注册的组件 (如果存在的话)。
//引入项目中全部的全局组件
import SvgIcon from './SvgIcon/index.vue';
import Pagination from './Pagination/index.vue'
//全局对象
const allGloablComponent: any = { SvgIcon, Pagination};
//对外暴露插件对象
export default {//务必叫做install方法install(app: any) {//注册项目全部的全局组件Object.keys(allGloablComponent).forEach((key: string) => {//注册为全局组件app.component(key, allGloablComponent[key]);})}
}
②在入口文件引入main.ts文件,通过app.use方法安装自定义插件
app.use()
安装一个插件。
//引入自定义插件对象:注册整个项目全局组件
import gloablComponent from './components/index';
//安装自定义插件
app.use(gloablComponent);
③这样的话,使用的时候,直接用即可,不需要在每个组件单独引入
<template><div><SvgIcon prefix="#icon-home" color="pink" width="100px" height="100px"/><Pagination /></div></template>
<script setup lang="ts">
// import SvgIcon from '@/components/SvgIcon/index.vue'
</script>
也可以显示

四.集成sass
我们目前在组件内部已经可以使用scss样式,因为在配置styleLint工具的时候,项目当中已经安装过sass sass-loader,因此我们再组件内可以使用scss语法!!!
①需要加上lang="scss"
<style scoped lang="scss"></style>
②添加全局的样式
1)在src/styles目录下创建一个reset.scss,用于清除默认样式
那如何找reset.scss文件呢?
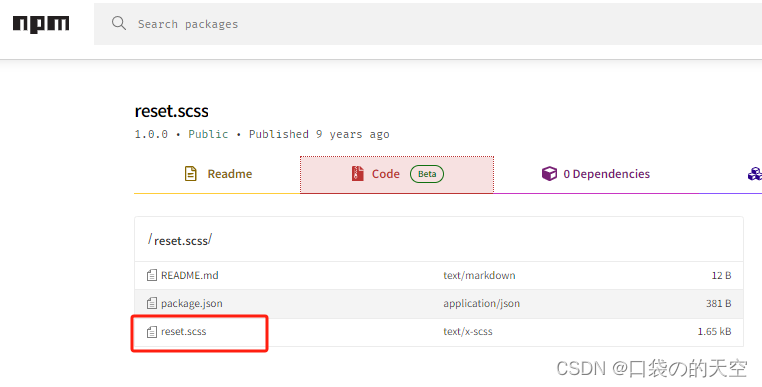
- 百度搜索
npm,进入npm 官网 - 在npm官网搜索
reset.scss - 找到code直接拷贝下来就可以了

2)在src/styles目录下创建一个index.scss
用于引入上面1)的 模板全局样式,相当于引入这个styles文件夹所有的scss文件,通过这个文件抛出来
@import reset.scss
3)在main.ts文件中引入上面2)的index.scss
//引入模板的全局样式
import '@/styles/index.scss'
③引入全局变量$.
但是你会发现在src/styles/index.scss全局样式文件中没有办法使用 变量 . 因此需要给项目中引入全局变量 变量.因此需要给项目中引入全局变量 变量.因此需要给项目中引入全局变量.
1)在style/variable.scss创建一个variable.scss文件!
$color:pink;
$bg:green;
然后再styles/index.scss文件里面引入variable.scss
2)在vite.config.ts文件配置如下:
export default defineConfig((config) => {//scss全局变量配置css: {preprocessorOptions: {scss: {javascriptEnabled: true,additionalData: '@import "./src/styles/variable.scss";',},},},
}
@import "./src/styles/variable.less";后面的;不要忘记,不然会报错!
3)组件内直接使用变量
<style lang="scss">
div {h1 {color: $color;background: $bg;}
}
</style>

五.mock数据
https://www.npmjs.com/package/vite-plugin-mock
1. 安装依赖
pnpm install -D vite-plugin-mock mockjs
2.在 vite.config.js 配置文件启用插件
import { UserConfigExport, ConfigEnv } from 'vite'
import { viteMockServe } from 'vite-plugin-mock'
import vue from '@vitejs/plugin-vue'
export default ({ command })=> {return {plugins: [vue(),viteMockServe({//只在开发环境运行localEnabled: command === 'serve',}),],}
}
3.mock数据
在根目录创建mock文件夹:去创建我们需要mock数据与接口!!!
在mock文件夹内部创建一个user.ts文件
//createUserList:次函数执行会返回一个数组,数组里面包含两个用户信息
function createUserList() {return [{userId: 1,avatar:'https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif',username: 'admin',password: '111111',desc: '平台管理员',roles: ['平台管理员'],buttons: ['cuser.detail'],routes: ['home'],token: 'Admin Token',},{userId: 2,avatar:'https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif',username: 'system',password: '111111',desc: '系统管理员',roles: ['系统管理员'],buttons: ['cuser.detail', 'cuser.user'],routes: ['home'],token: 'System Token',},]
}
//对外暴露一个数组:数组里面包含两个接口
//登录假的接口
//获取用户信息的假的接口
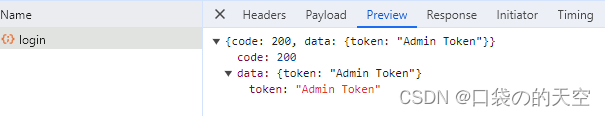
export default [// 用户登录接口{url: '/api/user/login',//请求地址method: 'post',//请求方式response: ({ body }) => {//获取请求体携带过来的用户名与密码const { username, password } = body;//调用获取用户信息函数,用于判断是否有此用户const checkUser = createUserList().find((item) => item.username === username && item.password === password,)//没有用户返回失败信息if (!checkUser) {return { code: 201, data: { message: '账号或者密码不正确' } }}//如果有返回成功信息const { token } = checkUserreturn { code: 200, data: { token } }},},// 获取用户信息{url: '/api/user/info',method: 'get',response: (request) => {//获取请求头携带tokenconst token = request.headers.token;//查看用户信息是否包含有次token用户const checkUser = createUserList().find((item) => item.token === token)//没有返回失败的信息if (!checkUser) {return { code: 201, data: { message: '获取用户信息失败' } }}//如果有返回成功信息return { code: 200, data: { checkUser } }},},
]
4.安装axios
最后通过axios测试接口!!!
pnpm install axios
5.在main.ts里面临时测试下
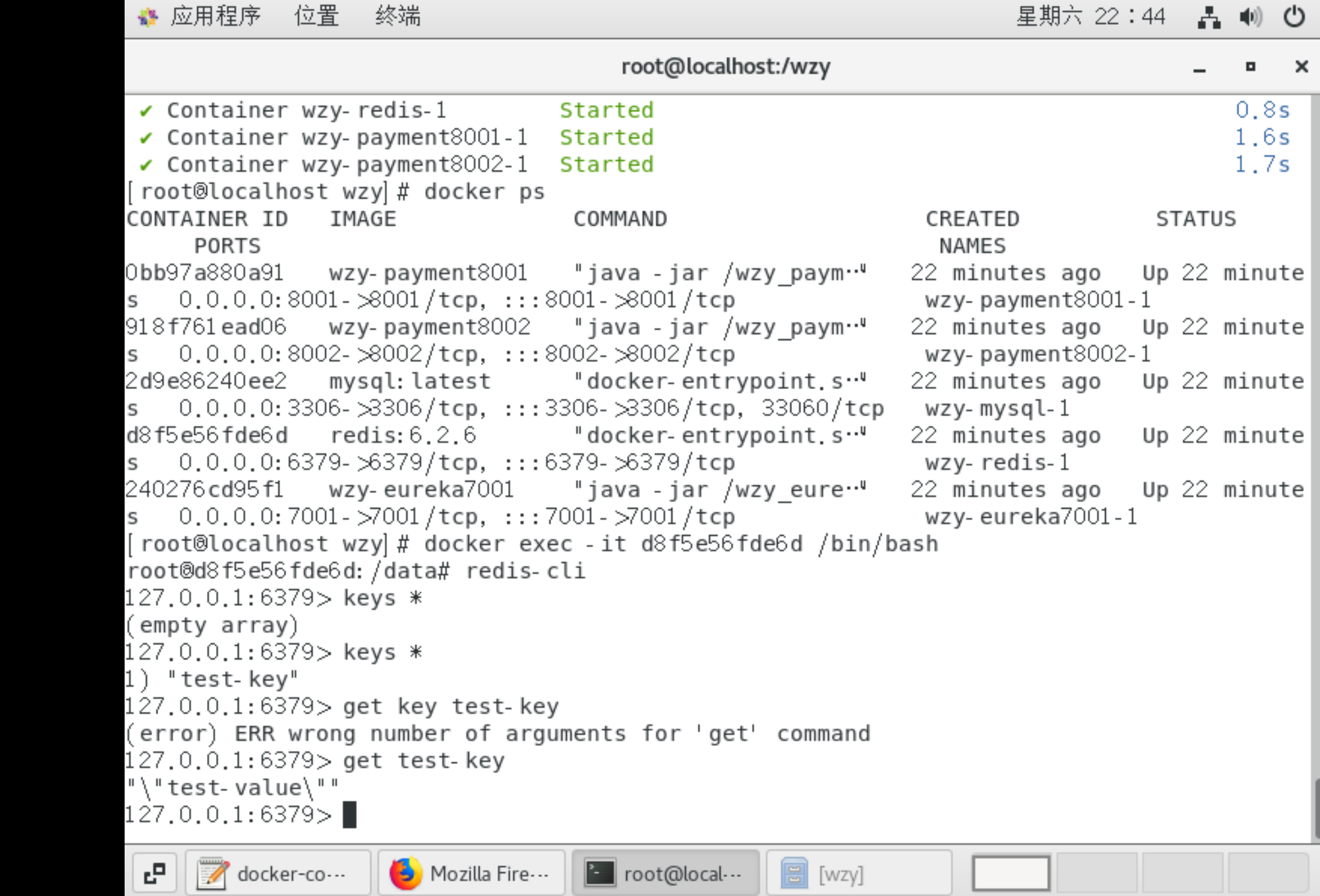
//测试假接口能否使用
axios({url:'/api/user/login',method:'post',data:{username: 'admin',password: '111111',}
})
是可以拿到数据的