不知你是否和我一样,我曾有一个猜3个随机数字的梦,但通过多次的努力,梦想最终未能实现,而且还波多了我的饭票。所以,我要通过vue3 + js-tool-big-box 这个工具库,来实现一个猜3个随机数字的小游戏动画,我倒是要看看,到底多少次能够成为真实。
1 实现思路
首先实现思路上,我们知道,这个小游戏,有3个数字,每个数字是依次出现的,中间带有间隔性,而且每个数字再出现之前,有个一直在动的动效,这就需要一些代码技术来实现了。在3个数字依次出现完成后,需要与自己之前的期待值想匹配,然后给出用户提示,告诉用户是否已挑战成功。
技术实现素材包括:
- 启动Vue3项目,主要使用到reactive定义数据依赖;
- 安装ElementPlus,主要用到ElMessage和el-button组件功能;
- 安装js-tool-big-box,用于获取指定范围内的随机数字,用到的方法是numberBox.getRandomNumber;
- 依次出现的数字,通过setTimeout定时3个数字,setInterval用于闪动的数字;
2 基于Vue3 + js-tool-big-box工具实现快3游戏
2.1 定义模板界面
在本次开发中,我们需要定义一个Vue3的模板界面,界面中需要展示我的期待值,与线下业务场景相同,是一个写死的数据即可,当然,如果你想要做的灵活一些,也可以写入动态的值;
需要一个按钮,用来开始启动3个随机数的生成;
需要3个区域,分别用来呈现3个生成的随机数值,本来我想的是生成一个3位的随机数得了,但想到与线下场景尽量相同,我就准备了3个区域元素。代码如下:
<template><div class="home"><p class="title">基于Vue3 + js-tool-big-box的3个随机数字</p><div class="img-box"><img src="../../assets/fast3.png" /></div><div class="my-want-box"><label>我的预测:</label><span>258</span></div><div class="btn-box"><el-button class="btn" @click="handleGet1000">幸运开始</el-button></div><div class="result-box"><span>{{ luckObj.num1 }}</span><span>{{ luckObj.num2 }}</span><span>{{ luckObj.num3 }}</span></div></div>
</template>2.2 使用Vue3定义数据依赖
如果你刚刚使用Vue3不久,总会难以想起Vue3如何定义数据依赖,就像上午还在做Vue项目用两个大括号绑定变量数据,突然下午开始做React项目,写上两个大括号就报错一样。这里我们引入reactive,然后定义三个区域分别需要显示的初始化数值。另外引入ElMessage,用于最终提示用户结果。
<script setup>
import { reactive } from "vue";
import { ElMessage } from 'element-plus';const luckObj = reactive({num1: 0,num2: 0,num3: 0,
})</script>2.3 引入js-tool-big-box工具库,用于获取指定随机数字
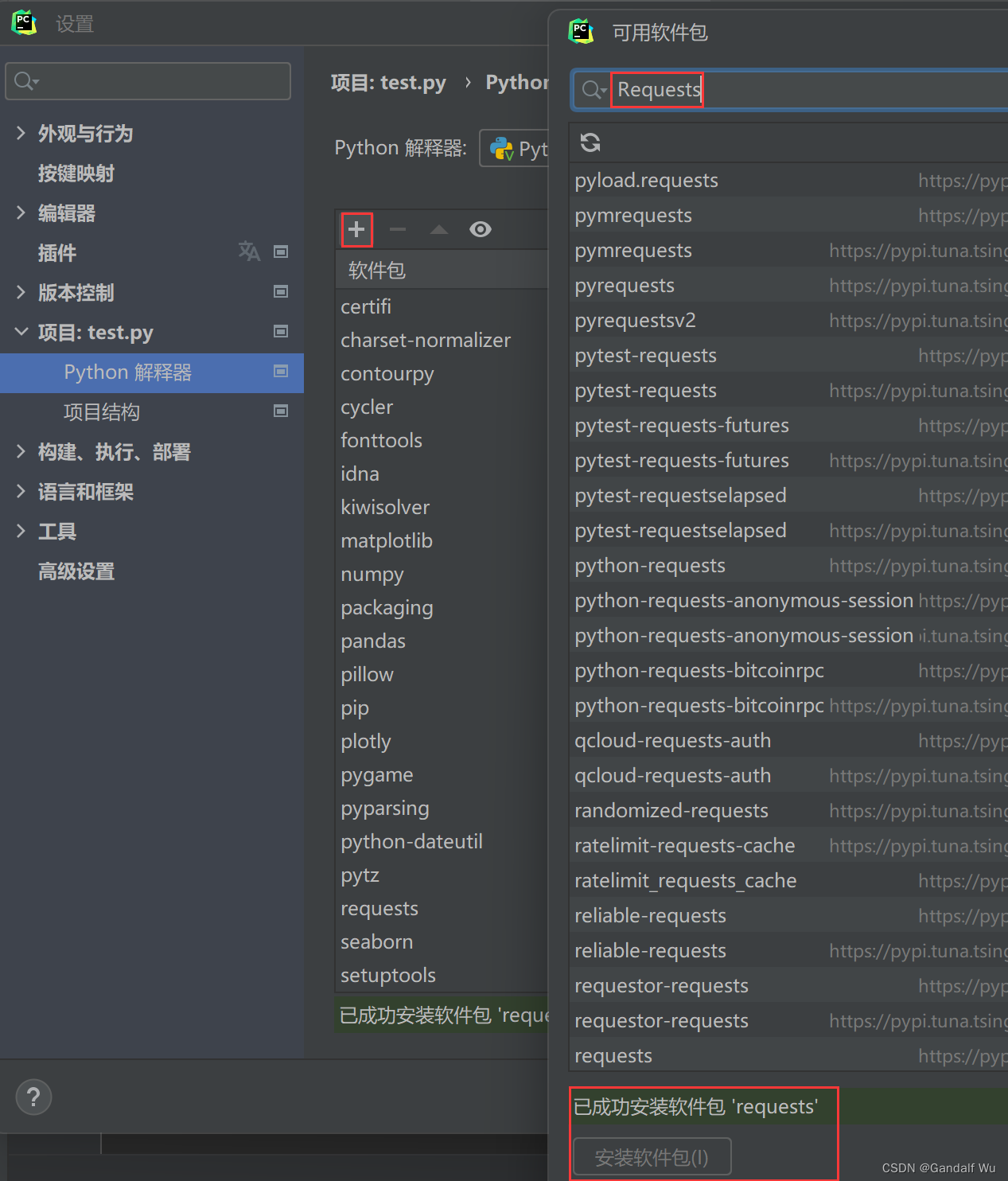
首先安装js-tool-big-box工具库,执行命令:
npm i js-tool-big-box
项目中引入工具库,同时工具库对外提供了numberBox 对象,用于获取指定范围内的随机数字,这里我们只生成1到9的随机数字即可。引入代码如下:
import { numberBox } from 'js-tool-big-box';2.4 简单的获取3个随机数字
3个随机数字嘛,是需要依次获取3个随机数字的,我们先来个简单版本的,就是隔一秒获取依次,然后一共获取3次,就得到了3个随机数字。刚刚模板中el-button按钮添加了handleGet1000事件。这个事件名称可有来头,你就说这个get1000,玩过的都知道,哈哈,你懂得。我们看一下这个事件的代码:
const handleGet1000 = ()=> {// 第一个数字setTimeout(() => {luckObj.num1 = numberBox.getRandomNumber(1, 10);}, 1000)// 第二个数字setTimeout(() => {luckObj.num2 = numberBox.getRandomNumber(1, 10);}, 2000)// 第三个数字setTimeout(() => {luckObj.num3 = numberBox.getRandomNumber(1, 10);}, 3000)
}2.5 动画特效
原本这样,其实就已经算是完成了,但3个随机数字嘛,肯定是需要那个过程的,等待的过程,预期的过程,所以这里要有个动画特效才完美。当然不是加个loading图,需要让数字闪动起来,感觉随时自己都要中奖的那种效果。
所以我们在setTimeout的基础上,每100毫秒添加了setInterval的定时器,然后每100毫秒获取依次随机值,执行10次,这样以最终那次的随机值做为结果值即可。修改后的方法代码如下:
const handleGet1000 = ()=> {// 第一个数字let timerNum1 = 0;let timer1 = setInterval(() => {luckObj.num1 = numberBox.getRandomNumber(1, 9);timerNum1++;if (timerNum1 >= 10) {window.clearInterval(timer1);timer1 = null;}}, 100)// 第二个数字setTimeout(() => {let timerNum2 = 0;let timer2 = setInterval(() => {luckObj.num2 = numberBox.getRandomNumber(1, 9);timerNum2++;if (timerNum2 >= 10) {window.clearInterval(timer2);timer2 = null;}}, 100)}, 2000)// 第三个数字setTimeout(() => {let timerNum3 = 0;let timer3 = setInterval(() => {luckObj.num3 = numberBox.getRandomNumber(1, 9);timerNum3++;if (timerNum3 >= 10) {// 判断是否中奖const resultNum = `${luckObj.num1}${luckObj.num2}${luckObj.num3}`;if (resultNum === '258') {ElMessage({type: 'success',message: '喜中快3大奖!!!'})} else {ElMessage({type: 'error',message: '很遗憾,您本次未中奖!'})}window.clearInterval(timer3);timer3 = null;}}, 100)}, 3000)
}
3 很坏的网络扒手
3.1 发现问题
说完动画的实现呢,我说一个最近遇到的网文扒手,我也不知道他用的是爬虫技术,还是AIGC生成技术,总是技术很强。我之前有篇博客呢,也就那样吧,但被这个人爬过去了。你说爬就怕吧,开发嘛,谁的代码还不是拷过来拷过去,即便是我写的博客文章,你爬过去也就爬过去了,这没什么,你爬过去,说明我写的还算有价值,被人看重了。
但问题在于,他爬过去以后呢,除了文章标题,修改了有70%的内容。他发布的那篇博客我看了,标题跟我的一模一样,修改的70%内容呢,完全是瞎闹的。为什么我敢这么肯定呢,因为他爬过去的文章就是我开发的 js-tool-big-box这个工具库的文章,他在文章中胡写一气,用的方法都不对,我的工具库都带有很棒的分布于CSDN的学习文档。

但他却胡写一气,我当时很生气,万一由有开发者看了他的文章,然后开始使用我的工具库,那不是要骂我,我这工具库第一开发者的名声岂不是要坏。
3.2 好言相劝
我终于还是觉得不太好,所以,我想在文章底部写个评论,说你这个用法不对,应该看看文档再写博客,但是呢,我怎么都评论不上去,看来是这个人设置了禁止评论。所以我就私信这个人,我是想告诉他,如果爬文章呢,你就爬,大家费劲巴力的写,被爬走的文章多的是,但你这么先爬走,再人工智能生成一下,不太好吧。我是这么跟他说的:

看来这个人还挺辛苦,不容易啊,半夜回复的我。你说我拉黑你有啥用啊。
3.3 变本加厉
看到这句话,我就有点生气了,我拉黑你有什么用呢,你乱写文章,乱用方法,我是怕开发者用了有影响啊。我想着要不别理他了,结果这个人还挺有两下子,他来我的博客发评论了。

这个人可真是个人才啊,明明是你爬人家的东西,还乱改,结果倒打一耙,如果是你,你心情如何?都是同一片天空下面的人,怎么会有这样的人啊。